给div命名,使逻辑更加清晰
在上一小节中,我们把一些标签放进<div>里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
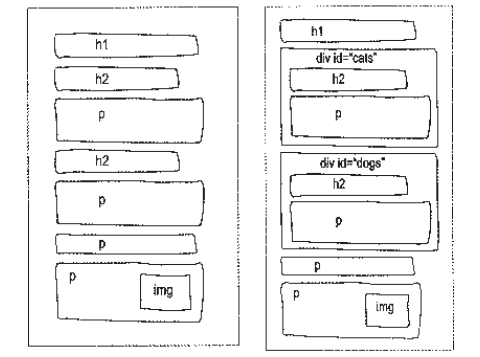
如下两图进行比较,如果设计师把两个图给你,哪个图你看上去能更快的理解呢?是不是右边的那幅图呢。

语法:
<div id="版块名称">…</div>
示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>div标签</title>
</head>
<body>
<div id="hotlist">
<h2>热门课程排行榜</h2>
<ol>
<li>前端开发面试心法 </li>
<li>零基础学习html</li>
<li>javascript全攻略</li>
</ol>
</div>
<div id="learningInstruted">
<h2>web前端开发导学课程</h2>
<ul>
<li>网页专业名词大扫盲 </li>
<li>网站职位定位指南</li>
<li>为您解密Yahoo网站制作流程</li>
</ul>
</div>
</body>
</html>
给div命名,使逻辑更加清晰的更多相关文章
- CSS学习笔记(7)--html页面的CSS、DIV命名规则
html页面的CSS.DIV命名规则 CSS命名规则 头:header 内容:content/containe 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整 ...
- html中css、div命名规范
html中css.div命名规范 1.类class的命名规范示例 头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏目:column ...
- js弹窗 js弹出DIV,并使整个页面背景变暗
1.首先写一个遮罩层div,然后再写一个弹窗的div <!-- 遮罩层 --> <div id="cover" style="background: # ...
- DIV命名规范
DIV命名规范 企业DIV使用频率高的命名方法 网页内容类 --- 注释的写法: /* Footer */ 内容区/* End Footer */ 摘要: summary 箭头: arrow 商标: ...
- div 命名规范! (野路子出来的好好看看)
DIV命名规范 DIV命名规范 企业DIV使用频率高的命名方法 网页内容类 --- 注释的写法: /* Footer */ 内容区/* End Footer */ 摘要: summary 箭头: ...
- html页面的CSS、DIV命名规则
CSS命名规则 头:header 内容:content/containe 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左右中:l ...
- div+css使多行文字垂直居中?
1.单行文字: 设置height = line-height; 多行文字: 设置 padding, 自己要计算一下? vertical-align: 可以设置垂直居中, 但是只是针对本身就具有 ali ...
- css笔记1: html页面的CSS、DIV命名规则
原地址:http://www.cnblogs.com/rising-fay/archive/2013/02/25/2932592.html CSS命名规则 头:header 内容:content/co ...
- 用extern关键字使程序更加清晰
一.基础研究 之前基于tcc.tlink实现一个新的编译连接工具cc.exe,用到的文件有cs.lib.c0s.obj.main.obj,其中main.obj是我们自己加入的文件,它可以实现开始显示彩 ...
随机推荐
- Maven实战四
转载:http://www.iteye.com/topic/1123231 为什么要定义Maven坐标 在我们开发Maven项目的时候,需要为其定义适当的坐标,这是Maven强制要求的.在这 ...
- 静态与动态IP设置
静态IP设置 netsh interface ipv4 set address name="本地连接" source=static addr=192.168.0.212 (这个地方 ...
- 《how to design programs》15章 相互引用的数据定义
由结构体组成的表与结构体中的表. 在用追溯形式建立家家谱树时,我们通常从某个后代除法,依次处理它的父母,组父母等.而构建树时,我们会不断添加谁是谁的孩子,而不是写出谁是谁的父母,从而建立一颗后代家谱树 ...
- a trick in reading and storing file in the exact way!
read and write file is a very common operation regarding file mainuplation. However, the powerfull g ...
- A Round Peg in a Ground Hole(判断是否是凸包,点是否在凸包内,圆与多边形的关系)
Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 4628 Accepted: 1434 Description The D ...
- 【数学】CSU 1810 Reverse (2016湖南省第十二届大学生计算机程序设计竞赛)
题目链接: http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1810 题目大意: 一个长度为N的十进制数,R(i,j)表示将第i位到第j位翻转过来后的 ...
- 今天知道了一个 反向代理,是apache 的一个功能,这里记录一下
什么事情都需要自己 去弄,记住了这句话,不要以为 别人会来帮你 在 apache 的http.conf 文件中(去掉注释) LoadModule proxy_module modules/mod_pr ...
- Rotation Lock Puzzle
Problem Description Alice was felling into a cave. She found a strange door with a number square mat ...
- 组合数学:容斥原理(HDU1976)
●容斥原理所研究的问题是与若干有限集的交.并或差有关的计数. ●在实际中, 有时要计算具有某种性质的元素个数. 例: 某单位举办一个外语培训班, 开设英语, 法语两门课.设U为该单位所有人集合, A, ...
- poj2569
http://poj.org/problem?id=2965 好吧终于没有图片了,这道题看起来应该简单一些吧,毕竟已经有7000多人A了,好吧,还是先看看题目再说. 题目大意: //还是吃过晚饭后再看 ...
