flutter FloatingActionButton组件
import 'package:flutter/material.dart';
class FloatingActionButtonDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
final Widget _floatingActionButton = FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
elevation: 0.0,
backgroundColor: Colors.black87,
// shape: BeveledRectangleBorder(
// borderRadius: BorderRadius.circular(30.0)
// ),
);
final Widget _floatingActionButtonExtended = FloatingActionButton.extended(
onPressed: () {},
icon: Icon(Icons.add),
label: Text('Add'),
);
return Scaffold(
appBar: AppBar(
title: Text('FloatingActionButtonDemo'),
elevation: 0.0,
),
floatingActionButton: _floatingActionButton,
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: BottomAppBar(
child: Container(
height: 80.0,
),
shape: CircularNotchedRectangle(),
),
);
}
}
一个圆形图标按钮,它悬停在内容之上,以展示应用程序中的主要动作。FloatingActionButton通常用于Scaffold.floatingActionButton字段
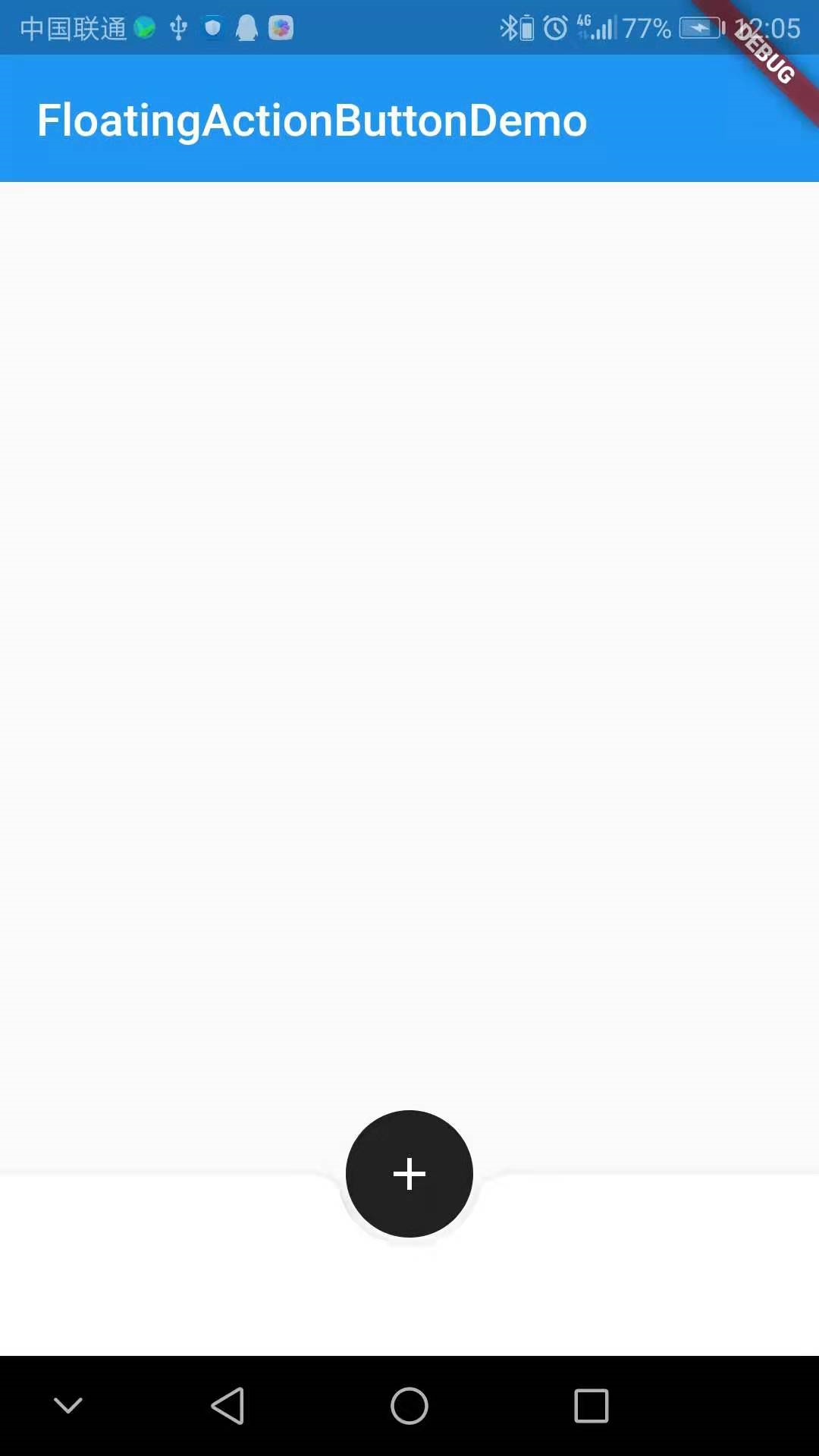
效果:

文档:https://api.flutter.dev/flutter/material/FloatingActionButton-class.html
flutter FloatingActionButton组件的更多相关文章
- Flutter——FloatingActionButton组件(浮动按钮组件)
FloatingActionButton 简称 FAB ,可以实现浮动按钮,也可以实现类似闲鱼 app 的地步凸起导航. 属性名称 属性值 child 子视图,一般为 Icon,不推荐使用文字 ...
- Flutter 父子组件传值
Flutter 父子组件传值 一父传子: 父中: void onButtonChange(val1,val2,val3){ print('============================子向父 ...
- flutter Container组件和Text组件
在开始之前,我们先写一个最简单的入口文件: 后面,都是在这个结构的基础上面完成的. 由于Container组件和Text组件都是写在body里面的,所以下面,先将body抽离成一个组件的形式. ...
- Flutter InkWell - Flutter每周一组件
Flutter Inkwell使用详解 该文章属于[Flutter每周一组件]系列,其它组件可以查看该系列下的文章,该系列会不间断更新:所有组件的demo已经上传值Github: https://gi ...
- Flutter ListTile - Flutter每周一组件
该文章属于[Flutter每周一组件]系列,其它组件可以查看该系列下的文章,该系列会不间断更新:所有组件的demo已经上传值Github: https://github.com/xj124456/fl ...
- Flutter常用组件(Widget)解析-Scaffold
实现一个应用基本的布局结构. 举个栗子: import 'package:flutter/material.dart'; void main() => runApp(MyApp()); clas ...
- Flutter常用组件(Widget)解析-ListView
一个可滚动的列表组件 不管在哪,列表组件都尤为重要和常用. 首先来看个例子: import 'package:flutter/material.dart'; void main () => ru ...
- Flutter常用组件(Widget)解析-Container
一个组件它往往包含了一些常见的painting, positioning和sizing这样的小部件. Container相当于我们常用的div,在Flutter中用的非常多,现在来看看Containe ...
- Flutter BottomNavigationBar 组件
BottomNavigationBar 是底部导航条,可以让我们定义底部 Tab 切换,bottomNavigationBar是 Scaffold 组件的参数. BottomNavigationBar ...
随机推荐
- mysql 5.6 rpm安装启动、配置参数、字符集修改等
linux 7 安装mysql server 注意:此mysql版本是el6 MySQL-server-5.6.35-1.el6.x86_64 一.安装部署: 1.yum:首先要配置yum源,yum安 ...
- Red Hat Enterprise Linux 8正式发布
现在CENTOS 8还没有发布. 了解其主要特点. https://developers.redhat.com/blog/2019/05/07/red-hat-enterprise-linux-8-n ...
- 用指针形式实现strstr函数
char * mystrstr(char *dest,char * src){ char *p=null; char * temp=src; while(*dest)//只要不为'\0'就行 { p= ...
- java利用反射动态获取实体类的属性值
直接贴代码吧,有需要的话,可以根据自己的需要修改部分代码: public BigDecimal getByAttributeName(ThmdGwqriR thmdGwqriR, String att ...
- 计算 byte[] 转 int modebus 指定位数 获取值 使用
计算 byte[] 转 int modebus 指定位数 获取值 使用 if (bytetores.Length > 6) { int total = 0; for (int i = 0; i ...
- CentOS6.5 安装ES5.5
一.CURL查看已开启的ES es5.5:elasticsearch-5.5.2.tar.gz下载,百度云地址 https://pan.baidu.com/s/17oFOQlePLtUhhJHxEPR ...
- .net文件夹上传下载组件
ASP.NET上传文件用FileUpLoad就可以,但是对文件夹的操作却不能用FileUpLoad来实现. 下面这个示例便是使用ASP.NET来实现上传文件夹并对文件夹进行压缩以及解压. ASP.NE ...
- Base64原理解析与使用
一.Base64编码由来 为什么会有Base64编码呢?因为有些网络传送渠道并不支持所有的字节,例如传统的邮件只支持可见字符的传送,像ASCII码的控制字符就 不能通过邮件传送.这样用途就受到了很大的 ...
- 土豆案例(display:none和block的应用)
利用display:none和display:blocks设置鼠标经过的一个效果. 注意的几个点:1.子绝父相定位 2.设置百分比宽高 3.播放按钮放用背景图做 4.a:hover .mask的写法 ...
- The puzzle
The puzzle: 传送门:http://acm.hdu.edu.cn/showproblem.php?pid=6489 找大佬讲了一下这道题,但还是不懂为什么要这样做,先记录一下以后再研究研究; ...
