LODOP计算结果值的合计
LODOP中可以通过表达式等方式,计算结果并显示在LODOP预览打印的表格里,计算的是table中本来存在的数据,可以用tindex指定合计哪一列(相关博文:)那一列的数值是table中实际存在的,如果是统计的那一列是通过lodop计算后的结果,而不是本身实际存在的数值则不行。
可以通过id进行合计结果。表格内单元格原始(或统计结果)数据可用其id值参与运算。
测试代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<div id="d1">
<table border=1 style="border-collapse:collapse;" >
<thead>
<tr>
<td style="width:60px;">名称</td>
<td style="width:40px;">数量</td>
<td colspan="3" style="width:400px;">单个金额本页合计</td>
<td style="width:100px;">总计</td>
</tr>
</thead>
<tbody>
<tr>
<td style="width:60px;">A类</td>
<td style="width:40px;" id="s1" >1</td>
<td colspan="3" style="width:500px;" id="m1">30</td>
<td style="width:100px;" tdata="s1*m1" id="ss1">####</td>
</tr>
<tr>
<td style="width:60px;">B类</td>
<td style="width:40px;" id="s2">5</td>
<td colspan="3" style="width:500px;" id="m2">34</td>
<td style="width:100px;" tdata="s2*m2" id="ss2">####</td>
</tr>
<tr>
<td style="width:60px;">C类</td>
<td style="width:40px;" id="s3">2</td>
<td colspan="3" style="width:500px;" id="m3">443</td>
<td style="width:100px;" tdata="s3*m3" id="ss3">####</td>
</tr>
</tbody>
<tfoot>
<tr>
<td style="width:60px;">计算结果列页合计(无效)</td>
<td style="width:40px;" tindex="4" tdata="Sum">#####</td>
<td style="width:100px;" >计算结果id进行合计</td>
<td style="width:100px;" tdata="ss1+ss2+ss3">####</td>
<td style="width:100px;" >具体值列整表合计</td>
<td style="width:200px;"tindex="3" tdata="sum">####</td>
</tr>
</tfoot>
</table>
</div>
<a href="javascript:prn1_preview()">表格宽度是否固定</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_TABLE(0,0,"100%",60,document.getElementById("d1").innerHTML);
//打印项高度较小,60,导致超文本自动分页
//LODOP.PRINT_DESIGN();
LODOP.PREVIEW();
};
</script>
</body>
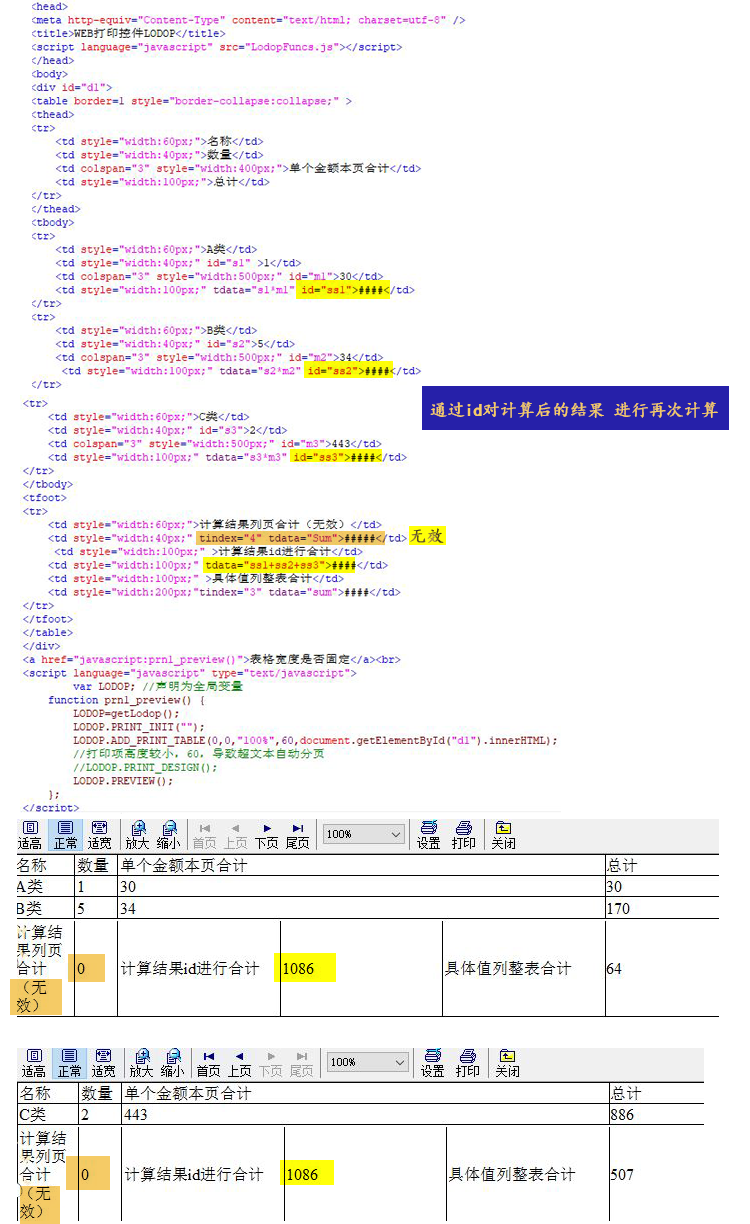
图示:
图中设置的是sum,整个表格的列合计,但是表格中文字描述的是页合计,由于事先用的页合计,后来想着统一起来,都是整表某列合计,但是表格中的文字没改。
总之,不论是sum还是subsum,都不能计算一列都是结果值的(原表没有的值,lodop结果), 图中的列3统计的,由于第三列都是实际数值,可以用tindex统计该列。

LODOP计算结果值的合计的更多相关文章
- geotrellis使用(十七)使用缓冲区分析的方式解决单瓦片计算边缘值问题
Geotrellis系列文章链接地址http://www.cnblogs.com/shoufengwei/p/5619419.html 目录 前言 需求分析 实现方案 总结 一.前言 最 ...
- treetable 前台 累计计算树值 提交后台
treetable 累计计算树值 效果图 html 代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//E ...
- ylbtech-Unitity-cs:计算阶乘值
ylbtech-Unitity-cs:计算阶乘值 1.A,效果图返回顶部 1.B,源代码返回顶部 1.B.1, using System; namespace Functions { public ...
- C#计算时间差值
/// <summary> /// 计算时间差值 /// </summary> /// <param name="DateTime1">< ...
- 利用Python计算π的值,并显示进度条
利用Python计算π的值,并显示进度条 第一步:下载tqdm 第二步;编写代码 from math import * from tqdm import tqdm from time import ...
- excel计算时间差值
excel计算时间差值 2018/10/1 10:59:00 减去 2018/9/21 1:05:13 获取 多少天. 如1.2天.这种. ==
- 使用不同的方法计算TF-IDF值
摘要 这篇文章主要介绍了计算TF-IDF的不同方法实现,主要有三种方法: 用gensim库来计算tfidf值 用sklearn库来计算tfidf值 用python手动实现tfidf的计算 总结 之所以 ...
- 百度词汇检索,计算PMI值
'''词汇检索百度返回值,并且计算PMI值的类''' from bs4 import BeautifulSoup import requests import re import pandas as ...
- C#实现像Git那样计算Hash值
从Git Tip of the Week: Objects一文中得知,Git是这样计算提交内容的Hash值的: Hash算法用的是SHA1 计算前,会在内容前面添加"blob 内容长度\0& ...
随机推荐
- 用jquery快速解决IE输入框不能输入的问题_jquery
代码如下: 在IE10以上版本,微软为了提高IE输入框的便利性,增加了文本内容全部删除和密码眼睛功能,但是有些时候打开新的页面里,输入框却被锁定无法编辑,需要刷新一下页面,或者如果输入框有内容需要点击 ...
- php自定义函数之内部函数
内部函数,是指在函数内部又声明了一个函数. 注意事项: 1.内部函数名,不能是已存在的函数名 2.假设在函数a里面定义了一个内部函数,不能定用两次函数a. 我们下面来看代码,你将很快的学习会: < ...
- php自定义函数之匿名函数
所谓匿名,就是没有名字. 匿名函数,也就是没有函数名的函数.直线电机参数 匿名函数的第一种用法,直接把赋数赋值给变量,调用变量即为调用函数. 匿名函数的写法比较灵活. 1.变量函数式的匿名函数 < ...
- ES 大批量写入提高性能的策略
1.用bulk批量写入 你如果要往es里面灌入数据的话,那么根据你的业务场景来,如果你的业务场景可以支持让你将一批数据聚合起来,一次性写入es,那么就尽量采用bulk的方式,每次批量写个几百条这样子. ...
- Kafka+kylin——kylin2.5.0流式构建
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/a_drjiaoda/article/d ...
- learning java Objects.requireNonNull 当传入参数为null时,该方法返回参数本身
System.out.println(Objects.hashCode(obj)); System.out.println(Objects.toString(obj)); System.out.pri ...
- EasyUI日期时间框DateTimeBox
WEB DEMO 日期时间框 DateTimeBox <!DOCTYPE html> <html> <HTML> <head> <HEAD> ...
- Pytest权威教程21-API参考-03-夹具(Fixtures)
目录 夹具(Fixtures) @ pytest.fixture config.cache的 capsys capsysbinary capfd capfdbinary doctest_namespa ...
- STP生成树算法
生成树算法第一:决定谁是“根网桥”对比各个网桥ID,先对比ID中的优先级,优先级相同的时候对比网桥MAC地址,对比依据是谁的值最小,谁是“根网桥” 第二:决定哪些是“根端口”窍门——每个非根网桥上都有 ...
- NAT双线路配置详解
