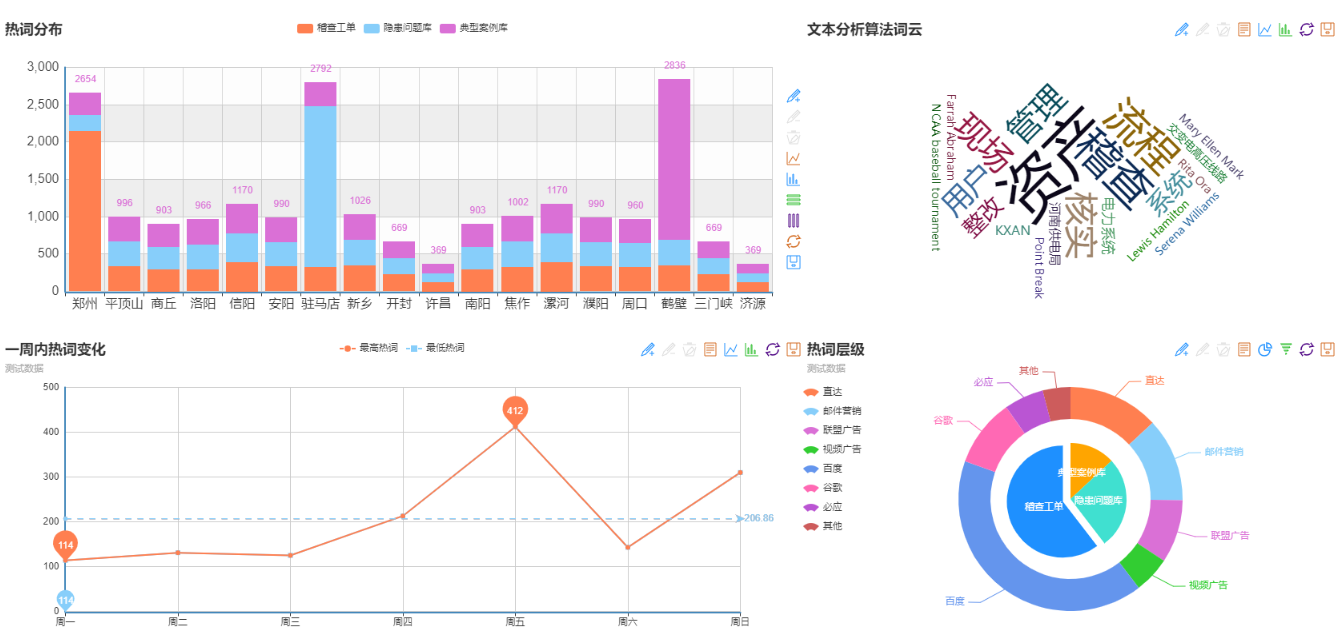
ECharts大屏可视化【词云,堆积柱状图,折线图,南丁格尔玫瑰图】
一.简介
参考ECharts快速入门:https://www.cnblogs.com/yszd/p/11166048.html
二.代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ECharts入门</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的DOM容器-->
<div style='width:100%;height:100%'>
<div id='back' style='width:60%;height:400px;float:left;'></div>
<div id='main' style='width:40%;height:400px;float:left;'></div>
<div id='left' style='width:60%;height:400px;float:left;'></div>
<div id='right' style='width:40%;height:400px;float:left;'></div>
</div> <!-- 引入ECharts文件 -->
<script src='js/echarts-all.js'></script>
<script src='js/echarts-wordcloud.min.js'></script>
<script>
function createRandomItemStyle(){
return {
normal: {
color: 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')'
}
};
}
//基于准备好的DOM,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var myChart2 = echarts.init(document.getElementById('back'));
var myChart3 = echarts.init(document.getElementById('left'));
var myChart4 = echarts.init(document.getElementById('right')); /* var loadingTicket = myChart.showLoading({
text: 'loading',
color: '#4cbbff',
textColor: '#4cbbff',
maskColor: 'rgba(0, 0, 0, 0.9)',
}); */ //指定图表的配置项和数据
option = {
title: {
text: '文本分析算法词云'
},
tooltip:{
trigger:'axis'
},
toolbox: {
show: true,
feature:{
mark:{show:true},
dataView:{show:true,readOnly:false},
magicType:{show:true,type:['line','bar']},
restore:{show:true},
saveAsImage:{show:true}
}
},
series: [{
name: '词云',
type: 'wordCloud',
size: ['80%', '80%'],
textRotation : [0, 45, 90, -45],
textPadding: 0,
autoSize: {
enable: true,
minSize: 14
},
data:[
{
name: "质量",
value: 6564,
itemStyle: createRandomItemStyle()
},
{
name: "稽查",
value: 4181,
itemStyle: createRandomItemStyle()
},
{
name: "流程",
value: 3386,
itemStyle: createRandomItemStyle()
},
{
name: "核实",
value: 2655,
itemStyle: createRandomItemStyle()
},
{
name: "现场",
value: 2467,
itemStyle: createRandomItemStyle()
},
{
name: "管理",
value: 2244,
itemStyle: createRandomItemStyle()
},
{
name: "用户",
value: 1898,
itemStyle: createRandomItemStyle()
},
{
name: "系统",
value: 1484,
itemStyle: createRandomItemStyle()
},
{
name: "整改",
value: 1112,
itemStyle: createRandomItemStyle()
},
{
name: "电力系统",
value: 965,
itemStyle: createRandomItemStyle()
},
{
name: "河南供电局",
value: 847,
itemStyle: createRandomItemStyle()
},
{
name: "交变电高压线路",
value: 582,
itemStyle: createRandomItemStyle()
},
{
name: "Lewis Hamilton",
value: 555,
itemStyle: createRandomItemStyle()
},
{
name: "KXAN",
value: 550,
itemStyle: createRandomItemStyle()
},
{
name: "Mary Ellen Mark",
value: 462,
itemStyle: createRandomItemStyle()
},
{
name: "Farrah Abraham",
value: 366,
itemStyle: createRandomItemStyle()
},
{
name: "Rita Ora",
value: 360,
itemStyle: createRandomItemStyle()
},
{
name: "Serena Williams",
value: 282,
itemStyle: createRandomItemStyle()
},
{
name: "NCAA baseball tournament",
value: 273,
itemStyle: createRandomItemStyle()
},
{
name: "Point Break",
value: 265,
itemStyle: createRandomItemStyle()
}
]
}]
}; option2 = {
title: {
text: '热词分布'
},
tooltip : {
trigger: 'axis',
axisPointer : {
type: 'shadow'
}
},
legend: {
data:['稽查工单','隐患问题库','典型案例库'],
axisLabel:{
show:true,
textStyle:{
fontSize:16
}
}
},
toolbox: {
show : true,
orient : 'vertical',
y : 'center',
feature : {
mark : {show: true},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : ["郑州","平顶山","商丘","洛阳","信阳","安阳","驻马店","新乡","开封","许昌","南阳","焦作","漯河","濮阳","周口","鹤壁","三门峡","济源"],
axisLabel:{
show:true,
textStyle:{
fontSize:16
}
}
}
],
yAxis : [
{
type : 'value',
splitArea : {show : true},
axisLabel:{
show:true,
textStyle:{
fontSize:16
}
}
}
],
grid: {
x2:40
},
series : [
{
name:'稽查工单',
type:'bar',
stack: '总量'
},
{
name:'隐患问题库',
type:'bar',
stack: '总量'
},
{
name:'典型案例库',
type:'bar',
stack: '总量',
itemStyle:{
normal:{
label:{
show:true,
position:'top',
formatter:'{c}',
fontSize:16
}
}
}
}
]
}; option3 = {
title : {
text: '一周内热词变化',
subtext: '测试数据'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['最高热词','最低热词']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value}'
}
}
],
series : [
{
name:'最高热词',
type:'line',
data:[114, 131, 125, 213, 412, 143, 310],
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'最低热词',
type:'line',
data:[114, 131, 125, 213, 412, 143, 310],
markPoint : {
data : [
{name : '周最低', value : 114, xAxis: 0, yAxis: 1.5}
]
},
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
}
]
}; option4 = {
title : {
text: '热词层级',
subtext: '测试数据'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : '0px',
y : '60px',
data:['直达','邮件营销','联盟广告','视频广告','百度','谷歌','必应','其他']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel']
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : false,
series : [
{
name:'访问来源',
type:'pie',
selectedMode: 'single',
radius : [0, 70], // for funnel
x: '20%',
width: '40%',
funnelAlign: 'right',
max: 1548, itemStyle : {
normal : {
label : {
position : 'inner'
},
labelLine : {
show : false
}
}
},
data:[
{value:335, name:'典型案例库'},
{value:679, name:'隐患问题库'},
{value:1548, name:'稽查工单', selected:true}
]
},
{
name:'访问来源',
type:'pie',
radius : [100, 140], // for funnel
x: '60%',
width: '35%',
funnelAlign: 'left',
max: 1048, data:[
{value:335, name:'直达'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1048, name:'百度'},
{value:251, name:'谷歌'},
{value:147, name:'必应'},
{value:102, name:'其他'}
]
}
]
}; var series = option["series"];
var series2 = option2["series"];
var loc = 0;
var fun = function (params) {
var data = 0;
for(var i=0,len = series2.length;i<len;i++){
data += series2[i].data[loc];
}
loc += 1;
return data
}
//设置每种类别的值
series2[0]['data'] = [320, 332, 301, 334, 390, 330, 320, 342, 223, 123, 301, 334, 390, 330, 320, 342, 223, 123]
series2[1]['data'] = [320, 332, 301, 334, 390, 330, 320, 342, 223, 123, 301, 334, 390, 330, 320, 342, 223, 123]
series2[2]['data'] = [320, 332, 301, 334, 390, 330, 320, 342, 223, 123, 301, 334, 390, 330, 320, 342, 223, 123] //加载页面时候替换最后一个series的formatter
series2[series2.length-1]["itemStyle"]["normal"]["label"]["formatter"] = fun //使用刚指定的配置项和数据显示图表
//clearTimeout(loadingTicket);
loadingTicket = setTimeout(function (){
//myChart.hideLoading();
myChart.setOption(option); //myChart2.hideLoading();
myChart2.setOption(option2); myChart3.setOption(option3);
myChart4.setOption(option4);
},300); myChart.connect(myChart2);
myChart2.connect(myChart); setTimeout(function (){
window.onresize = function () {
myChart.resize();
myChart2.resize();
}
},200) myChart.on('click', function (params) {
//获取随机数
var jc = Math.random();
var yh = (1 - jc) * Math.random();
var dx = (1 - jc) - yh; series2[0]['data'] = [parseInt(params.value * jc), 332, 301, parseInt(params.value * dx), 390, 330, 320, 342, 223, 123, 301, 334, 390, 330, 320, 342, 223, 123]
series2[1]['data'] = [parseInt(params.value * yh), 332, 301, 334, 390, 330, parseInt(params.value * jc), 342, 223, 123, 301, 334, 390, 330, 320, 342, 223, 123]
series2[2]['data'] = [parseInt(params.value * dx), 332, 301, 334, 390, 330, 320, 342, 223, 123, 301, 334, 390, 330, 320, parseInt(params.value * jc), 223, 123] var loc = 0;
var fun = function (params) {
var data = 0;
for(var i=0,len = series2.length;i<len;i++){
data += series2[i].data[loc];// - parseInt(Math.random() * 100)
}
loc += 1;
return data
} //加载页面时候替换最后一个series的formatter
series2[series2.length-1]["itemStyle"]["normal"]["label"]["formatter"] = fun
myChart2.setOption(option2);
}); myChart2.on('click', function (params){
series[series.length-1]['data'][0]['name'] = '资产'
series[series.length-1]['data'][0]['value'] = parseInt(Math.random() * 10000)
myChart.setOption(option);
})
</script>
</body>
</html>
三.效果



ECharts大屏可视化【词云,堆积柱状图,折线图,南丁格尔玫瑰图】的更多相关文章
- ECharts学习(2)--饼状图之南丁格尔图
1.上一篇中讲了如何绘制一个简单的柱状图,这次要画的是饼图,饼图主要是通过扇形的弧度表现不同类目的数据在总和中的占比,它的数据格式比柱状图更简单,只有一维的数值,不需要给类目.因为不在直角坐标系上,所 ...
- 基于 HTML5 的工业组态高炉炼铁 3D 大屏可视化
前言 在大数据盛行的现在,大屏数据可视化也已经成为了一个热门的话题.大屏可视化可以运用在众多领域中,比如工业互联网.医疗.交通.工业控制等等.将各项重要指标数据以图表.各种图形等形式表现在一个页面上, ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- Echarts大数据可视化物流航向省份流向迁徙动态图,开发全解+完美参数注释
最近在研究Echarts的相关案例,毕竟现在大数据比较流行,比较了D3.js.superset等相关的图表插件,还是觉得echarts更简单上手些. 本文是以原生JS为基础,如果使用Vue.js的话, ...
- 【拖拽可视化大屏】全流程讲解用python的pyecharts库实现拖拽可视化大屏的背后原理,简单粗暴!
"整篇文章较长,干货很多!建议收藏后,分章节阅读." 一.设计方案 整体设计方案思维导图: 整篇文章,也将按照这个结构来讲解. 若有重点关注部分,可点击章节目录直接跳转! 二.项目 ...
- Python 词云可视化
最近看到不少公众号都有一些词云图,于是想学习一下使用Python生成可视化的词云,上B站搜索教程的时候,发现了一位UP讲的很不错,UP也给出了GitHub上的源码,是一个很不错的教程,这篇博客主要就是 ...
- Scrapy+eChart自动爬取生成网络安全词云
因为工作的原因,近期笔者开始持续关注一些安全咨询网站,一来是多了解业界安全咨询提升自身安全知识,二来也是需要从各类安全网站上收集漏洞情报. 作为安全情报领域的新手,面对大量的安全咨询,多少还是会感觉无 ...
- flex布局构建大屏框架并支持翻页动画、滚动表格功能
本文将利用flex属性构建大屏可视化界面.界面主要分标题栏.工具栏.数据可视化窗口.其中,翻页动画以及滚动表格功能分别分布在数据可视化界面两侧. 鼠标点击标题,可看到左侧窗口翻转动画: 整体布局效 ...
- vue+echarts可视化大屏,全国地图下钻,页面自适应
之前写过一篇关于数据大屏及地图下钻的文章 https://www.cnblogs.com/weijiutao/p/13977011.html ,但是存在诸多问题,如地图边界线及行政区划老旧,无法自适应 ...
随机推荐
- CentOS7安装Sql Server、apache2和php72及MSSQL驱动
CentOS7安装apache2和php72及MSSQL驱动 CentOS7版本: [root@localhost ~]# cat /etc/redhat-release CentOS Linux r ...
- QT5.12 qtcreate 在Ubuntu14.04
Ubuntu14.04 下出现了 symbol dbus_message_get_allow_interactive_authorization, version LIBDBUS_1_3 not de ...
- java中为什么notify()可能会导致死锁,而notifyAll()则不会
简单的说,notify()只唤醒一个正在等待的线程,当该线程执行完以后施放该对象的锁,而没有再次执行notify()方法,则其它正在等待的线程 则一直处于等待状态,不会被唤醒而进入该对象的锁的竞争池, ...
- Hadoop学习笔记——HDFS
1.查看hdfs文件的block信息 不正常的文件 hdfs fsck /logs/xxx/xxxx.gz.gz -files -blocks -locations Connecting to nam ...
- SpringBoot配置热部署
1.spring-boot-devtools 在pom中直接引入依赖 <dependency> <groupId>org.springframework.boot</gr ...
- Xshell连接SqlPlus无法使用退格、删除键
问题:在使用xshell连接CentOS7,进入SQLPLUS进行命令操作时,如果输错了信息,无法进行退格键删除(显示“^H”),同样按删除键,显示“^[[3~”. 解决:网上查找了相关资料,可以通过 ...
- SpringBoot之@EnableAutoConfiguration注解
源地址:https://blog.csdn.net/zxc123e/article/details/80222967 虽然定义使用了多个Annotation进行了原信息标注,但实际上重要的只有三个An ...
- 【Spring Boot学习之七】自定义参数&多环境配置&修改端口号&yml
环境 eclipse 4.7 jdk 1.8 Spring Boot 1.5.2 一.自定义参数通过注解直接获取配置文件application.properties中配置key的value1.appl ...
- [Linux]虚拟机下安装ubuntu后root密码设置
转自:https://blog.csdn.net/zcyhappy1314/article/details/17448223 问题描述: 在虚拟机下安装了ubuntu中要输入用户名,一般情况下大家都会 ...
- AutoIt实现软件自动化安装
AutoIt下载安装 1.下载:https://www.autoitscript.com/site/autoit/downloads/ 2.安装,一直点下一步 3.安装好可以看到开始菜单如下(需要用到 ...
