UI5-技术篇-Hybrid App-2-Geolocation位置定位
在SAP WEB IDE简单测试基于HTML5自带的定位功能,相关步骤如下:
1.VIEW代码
<mvc:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="zrico_appnszrico_pn_scan.controller.GeoLocation" xmlns:html="http://www.w3.org/1999/xhtml">
<App>
<pages>
<Page
title="{i18n>GeoLocation.Page.title}"
showNavButton="true"
navButtonPress="onNavBack"
backgroundDesign="Transparent">
<content>
<Button id="BTGeoLoc" text="{i18n>GeoLocation.Button.text}" type="Emphasized" press="onGeoLocButton" > </Button>
</content>
</Page>
</pages>
</App>
</mvc:View>
2.Controller代码
jQuery.sap.includeScript("/webapp/src/src/cordova.js");
sap.ui.define([
"zrico_appnszrico_pn_scan/controller/BaseController",
"sap/ui/core/mvc/Controller",
"sap/ui/core/UIComponent",
"sap/m/MessageBox",
"sap/ui/Device"
], function(BaseController,Controller,UIComponent,MessageBox,Device) {
"use strict";
return BaseController.extend("zrico_appnszrico_pn_scan.controller.GeoLocation", {
onGeoLocButton: function () {
//document.addEventListener("deviceready", this.onDeviceReady, false);
navigator.geolocation.getCurrentPosition(this.onSuccess2, this.onError2, { maximumAge: 3000, timeout: 30000}) //精度设置 enableHighAccuracy: true
},
onSuccess2:function(position){
MessageBox.show(
"Latitude: " + position.coords.latitude + "\n" +
"Longitude:" + position.coords.longitude + "\n" +
"Altitude: " + position.coords.altitude + "\n" +
"Accuracy: " + position.coords.accuracy + "\n" +
"Altitude Accuracy: " + position.coords.altitudeAccuracy + "\n" +
"Heading: " + position.coords.heading + "\n" +
"Speed: " + position.coords.speed + "\n" +
"Timestamp:" + position.timestamp + "\n");
},
onError2:function(error){
MessageBox.show(
"code: " + error.code + "\n" +
"message: " + error.message + "\n");
}
});
});
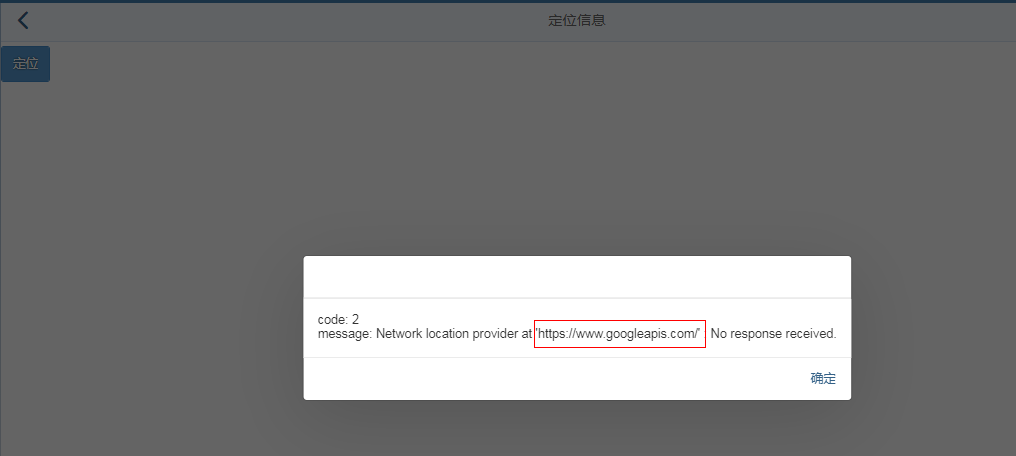
3.SAP WEB IDE 测试
chrome谷歌浏览器执行过程中报错,应该是网络原因需要翻墙。

在IE浏览器中测试,显示正常。

UI5-技术篇-Hybrid App-2-Geolocation位置定位的更多相关文章
- hybrid App h5二级页面返回的时候保持与一级页面浏览的位置一致
最近在开发公司hybrid app的时候,需要将原本原生的配置中心模块统一变更为H5,做完之后从测试那里反馈回来这样一个问题,当滑到页面底部或中部的时候进入子页面进行设置,返回的时候页面应该定位到离开 ...
- HTML5 Geolocation位置信息定位总结
现在定位功能很常用,所以抽出一些时间将这个功能的知识总结一下作为知识梳理的依据.HTML5 Geolocation的定位用法很简单,首先请求位置信息,用户同意,则返回位置信息.HTML5 Geoloc ...
- Hybrid App中原生页面 VS H5页面(分享)
本文部分转自 http://www.jianshu.com/p/00ff5664e000 现有3类主流APP,分别为:Web App.Hybrid App(混合模式移动应用,Hybrid有“混合的” ...
- Hybrid App中原生页面 VS H5页面
Hybrid App中原生页面 VS H5页面 现有3类主流APP,分别为:Web App.Hybrid App(混合模式移动应用,Hybrid有"混合的"意思). Nativ ...
- Hybrid App技术批量制作APP应用与跨平台解决方案
前言 简单的聊一聊我开发了4年之久的Hybrid App(混合模式移动应用)平台开发,目前一直在持续开发与维护,支持无编程快速开发! 其本意也不是要吹捧前端有多么强大,只是用自己的实际项目阐述下对于前 ...
- Hybrid App经验解读 一
郑昀编纂 关键词:Hybrid,Zepto,Fastclick,Backbone,sui,SPA,pushState,跨域,CORS click 事件还是 tap 事件? Zepto 的 show/h ...
- Hybrid App移动应用开发初探
一.移动App类型及其优缺点 1.1 Native App Native App(原生App)是用原生语言(Object-C/Java/C#/....)开发,用户需要下载安装的手机应用. 优点是 可以 ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- 微信小程序实质是什么? Hybrid App
微信小程序是一种不需要下载安装即可使用的应用,用户扫一扫或者搜一下即可打开应用.微信小程序实质是Hybrid技术的应用.Hybrid App(混合模式移动应用). 小程序能够更多的可以更多的调用手机本 ...
- hybrid app
hybrid app Hybrid App(混合模式移动应用)是指介于web-app.native-app这两者之间的app,兼具“Native App良好用户交互体验的优势”和“Web App跨平台 ...
随机推荐
- 010 @ControllerAdvice
一:说明 1.说明 这个注解是用于写一个异常捕获的处理类. 这里介绍全局捕获异常,自定义异常捕获 2.ps 在这里,顺便写一下基础的自定义异常类,以后方便用于业务异常继承 二:全局异常捕获 1.处理类 ...
- EOS测试链智能合约部署调用
ETH与EOS两者智能合约进行简单的对比. 1.编译智能合约(合约编译成.wasm与.abi格式后即可部署到区块链) [root@C03-12U-26 testcontract]# cat testc ...
- (九)Knockout 进一步技术
加载和保存 JSON 数据 Knockout允许您实现复杂的客户端交互,但是几乎所有web应用程序还需要与服务器交换数据,或者至少要序列化数据以供本地存储.交换或存储数据最方便的方式是JSON格式-- ...
- JDBC Request :Cannot load JDBC driver class 'com.mysql.jdbc.Driver'解决办法
在Jmeter中run JDBC Request时,收到了Cannot load JDBC driver class 'com.mysql.jdbc.Driver',在网上搜了一些办法,结合自己的实际 ...
- 时间工具类DateUtil
import java.sql.Timestamp; import java.text.ParseException; import java.text.SimpleDateFormat; impor ...
- 获取进程 pid 以及命令参数
方法一: wmic process where name="node.exe" get ProcessId,CommandLine 方法二: tlist -c
- 人工智能新编程语言-Gen
MIT 的一个研究小组正努力让初学者更容易入门人工智能,同时也帮助专家进一步推进这个领域的发展. 在 PLDI 大会(Programming Language Design and Implement ...
- kubernetes核心原理之API Server原理分析
kubernetes API Server的核心功能是提供了Kubernetes各类资源对象(Pod,RC,Service等)的增删改查及Watch等HTTP Rest接口,成为集群内各个功能模块之间 ...
- laravel Carbon函数
原文地址:https://blog.csdn.net/lbwo001/article/details/53063867 carbon官方网站:https://carbon.nesbot.com/doc ...
- Python代码编码规范
目录 1. Introduction 介绍 2. A Foolish Consistency is the Hobgoblin of Little Minds 尽信书,则不如无书 3. Code la ...
