Laravel框架中Echo的使用过程
今天的这篇文章中给大家分享关于laravel框架中echo的使用,文章的内容是一步一步来的,用了16步走完一个过程,过程很清晰,希望可以帮助到有需要的朋友吧。话不多说,直接看内容。
官方文档推荐使用 Pusher 或者 laravel-echo-server (是一个使用 NodeJS + Socket.IO 实现的 WebSocket 服务端)。
在国内,个人还是不推荐使用 Pusher,访问速度有所影响,而且其还是一个商业产品。
今天利用最简便的「16」步,走一遍代码集成 laradock 和 laravel-echo-server 来使用 Laravel Echo。
搭建基础环境
- // 1. new project
- laravel new echolearning
- // 2. 使用 laradock
- git clone https://github.com/Laradock/laradock.git
- // 3. 创建 .env
- cp env-example .env
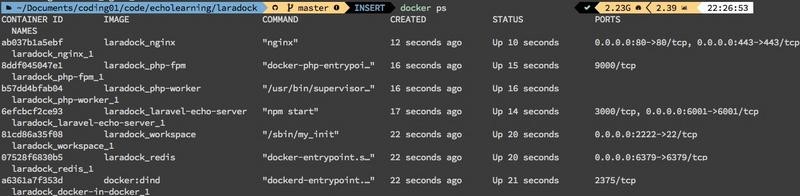
- // 4. 创建 container
- docker-compose up -d php-worker laravel-echo-server nginx redis

|
链接:https://pan.baidu.com/s/1v5gm7n0L7TGyejCmQrMh2g 提取码:x2p5 免费分享,但是X度限制严重,如若链接失效点击链接或搜索加群 群号518475424。 |
- // 5. 进入 workspace 容器
- docker-compose exec --user=laradock workspace bash
- // 6. 安装插件
- // 6.1 推荐使用 laravel-china 维护的 composer 国内镜像
- composer config -g repo.packagist composer https://packagist.laravel-china.org
- // 6.2 并行下载插件
- composer global require "hirak/prestissimo"
- // 6.3 配置 yarn 国内镜像
- yarn config set registry 'https://registry.npm.taobao.org'
- // 注:以上可以在 laradock 中配置
- // 6.4 执行安装
- composer install
- yarn install
- // 7. 创建 .env 和 key
- cp .env.example .env
- php artisan key:generate
好了,我们开始在浏览器输入:http://localhost,网站跑起来了

使用 Laravel Echo Server
因为 laradock 集成了「Laravel Echo Server」,所以我们很方便的使用到 Laravel Echo。
- // 8. 配置广播驱动和 redis 服务器
- BROADCAST_DRIVER=redis
- REDIS_HOST=redis
- // 9. 安装 predis
- composer require predis/predis
准备好后端配置后,我们开始安装前端插件,毕竟 Laravel Echo 是前端工具。
- // 10. 安装 socket.io-client laravel-echo
- yarn add socket.io-client laravel-echo
在 resources/assets/js/bootstrap.js 实例化 Echo:
- // 11. 实例化 Echo
- import Echo from 'laravel-echo'
- window.io = require('socket.io-client')
- window.Echo = new Echo({
- broadcaster: 'socket.io',
- host: window.location.hostname + ':6001'
- });
- // Laravel 官方推荐使用 pusher
- // window.Pusher = require('pusher-js');
- // window.Echo = new Echo({
- // broadcaster: 'pusher',
- // key: process.env.MIX_PUSHER_APP_KEY,
- // cluster: process.env.MIX_PUSHER_APP_CLUSTER,
- // encrypted: true
- // });
接下来我们就可以使用 Echo 实例,监听后端发过来的广播或者通知了。
首先我们利用已经给的 ExampleComponent 改造下,创建 Echo 监听,等待数据的到来,然后再显示在页面上。代码简单:
- <template>
- <p class="container">
- <p class="row justify-content-center">
- <p class="col-md-8">
- <p class="card card-default">
- <p class="card-header">Example Component</p>
- <p class="card-body">
- <ul>
- <li v-for="name in names" :key="name">{{ name }}</li>
- </ul>
- </p>
- </p>
- </p>
- </p>
- </p>
- </template>
- <script>
- export default {
- data () {
- return {
- names: []
- }
- },
- mounted() {
- let that = this
- // 12. 创建 Echo 监听
- Echo.channel('rss')
- .listen('RssCreatedEvent', (e) => {
- that.names.push(e.name)
- });
- }
- }
- </script>
我们在后端添加一个 rss 被创建的事件 RssCreatedEvent,并继承 ShouldBroadcast。
- // 13. 创建 RssCreatedEvent 事件
- php artisan make:event RssCreatedEvent
我们使用假数据,让它返回当前的时间,方便查看效果:
- <?php
- namespace App\Events;
- use Carbon\Carbon;
- use Illuminate\Broadcasting\Channel;
- use Illuminate\Queue\SerializesModels;
- use Illuminate\Broadcasting\PrivateChannel;
- use Illuminate\Broadcasting\PresenceChannel;
- use Illuminate\Foundation\Events\Dispatchable;
- use Illuminate\Broadcasting\InteractsWithSockets;
- use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
- class RssCreatedEvent implements ShouldBroadcast
- {
- use Dispatchable, InteractsWithSockets, SerializesModels;
- /**
- * Create a new event instance.
- *
- * @return void
- */
- public function __construct()
- {
- //
- }
- /**
- * Get the channels the event should broadcast on.
- *
- * @return \Illuminate\Broadcasting\Channel|array
- */
- public function broadcastOn()
- {
- // 14. 创建频道
- return new Channel('rss');
- }
- /**
- * 指定广播数据。
- *
- * @return array
- */
- public function broadcastWith()
- {
- // 返回当前时间
- return ['name' => Carbon::now()->toDateTimeString()];
- }
- }
然后我们就可以做一个定时任务了,让它每隔一分钟,广播一次:
- protected function schedule(Schedule $schedule)
- {
- // 15. 每隔一分钟执行一次
- $schedule->call(function () {
- event(new RssCreatedEvent());
- })->everyMinute();
- }
最后让首页加载 vue 组件,刷新测试:
- <!doctype html>
- <html lang="{{ app()->getLocale() }}">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="csrf-token" content="{{ csrf_token() }}">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>Laravel</title>
- </head>
- <body>
- <p id="app">
- <example-component></example-component>
- </p>
- <script src="{{ asset('js/app.js') }}"></script>
- </body>
- </html>
注:需要在 header 引入
- <meta name="csrf-token" content="{{ csrf_token() }}">
编译前端:
- // 16. 运行 watch
- yarn run watch-poll
刷新网页,查看运行效果:

如我们所愿,每隔一分钟,广播一次,前端 laravel-echo 监听并捕获该广播,然后读取数据,展示出来。
总结
到目前为止,我们用到的技术都有:
1.laradock 的使用
2.laravel echo server 的使用
3.广播事件
4.event() 辅助函数
5.$schedule 定时任务
6.Laravel Echo 的使用
我们基本可以使用 Laravel Echo 了,至于更深入的使用,推荐查看官网文档。
最后再一次强烈推荐大家用 laradock 来部署 Docker 开发环境,因为你想要用到的工具和环境,相信 laradock 都为你准备好了。
Laravel框架中Echo的使用过程的更多相关文章
- laravel框架中所用到的依赖注入
用Laravel开发前前后后有2个月左右了,之前一直写Java,就像找到Java和PHP之前的共同点,用Java的某些原理去理解PHP会发现还是有很多共通之处的.Java的依赖注入已经是一个很常见的概 ...
- laravel框架中Job和事件event的解析
本篇文章给大家带来的内容是关于laravel框架中Job和事件event的解析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 在做项目的时候,一直对Job和Event有个疑惑.感觉两 ...
- 在laravel框架中使用mq
本文写于2018-11-28 1.部署laravel项目 https://github.com/laravel/laravel 通过git克隆项目,或者下载zip包然后解压等方式都可以把larave ...
- laravel框架中使用QueryList插件采集数据
laravel框架中使用queryList 采集数据 采集数据对我们来说真家常便饭,那么苦苦的写正则采集那么一点点东西,花费了自己大把的时间和精力而且没有一点技术含量,这个时候就是使用我们的好搭档Qu ...
- Laravel框架中的数据库CURD操作、连贯操作、链式操作的用法
Laravel是一套简洁.优雅的PHP Web开发框架(PHP Web Framework).它可以让你从面条一样杂乱的代码中解脱出来:它可以帮你构建一个完美的网络APP,而且每行代码都可以简洁.富于 ...
- laravel框架中超实用的功能介绍
本篇文章给大家带来的内容是关于laravel框架中超实用的功能介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 让lumen的dd() dump()像laravel一样优雅 1 c ...
- laravel框架中的session问题
这两天一直在鼓捣服务器,配置环境,在搭建laravel的过程之中,发现了laravel中的session的一些问题,这里总结一下: (1):我在服务器上搭建了多个sever,为了测试学习,分别使用不同 ...
- Laravel框架中的make方法详解
为什么网上已经有这么多的介绍Laravel的执行流程了,Laravel的容器详解了,Laravel的特性了,Laravel的启动过程了之类的文章,我还要来再分享呢? 因为,每个人的思维方式和方向是不一 ...
- Laravel框架中实现supervisor执行异步进程
问题描述:在使用Laravel框架实现动态网页时,若有些操作计算量较大,为了不影响用户体验,往往需要使用异步方式去处理.这里使用supervisor和laravel自带的queues实现. Super ...
随机推荐
- C#: 解决Fody is only supported on MSBuild 16 and above
背景信息: 使用Costura.Fody插件将自己写的程序打包成一个可以独立运行的EXE文件我们在开发程序的时候会引用很多DLL文件,在程序完成编写后,如果不把这些引用的DLL打包,在拷贝给到别人使用 ...
- shell脚本实现自动化安装linux版本的loadrunner agent(centos6.8)
#!/bin/bash #Centos6下安装LoadRunner负载机 #@author Agoly #@date #@source 高级测试技术交流圈: yum -y install expect ...
- 一句DELETE引发的加班(Mysql 恢复Delete删除的数据)
本机用的Navicat连mysql测试DB又连了正式DB,因为本地与正式要频繁操作所以都打开了很多查询,本来要DELETE删除测试DB的数据,没看清在正式环境执行了.共删除了325条数据,然后在网上找 ...
- 基于Docker实现MySQL主从复制
前言 MySQL的主从复制是实现应用的高性能,高可用的基础.对于数据库读操作较密集的应用,通过使数据库请求负载均衡分配到不同MySQL服务器,可有效减轻数据库压力.当遇到MySQL单点故障中,也能在短 ...
- Python从零开始——字符串String
一:Python字符串有哪些内容 二:Python字符串操作符 三:Python字符串格式化——占位符格式化 四:Python字符串格式化——format()函数 五:Python字符串常用操作函数
- linux下网卡捆绑
七种bond模式说明:mod=0:(balance-rr) Round-robin policy(平衡抡循环策略)mod=1:(active-backup) Active-backup policy( ...
- Python语言基础01-初识Python
本文收录在Python从入门到精通系列文章系列 1. Python简介 1.1 Python的历史 Python的创始人为吉多·范罗苏姆(荷兰语:Guido van Rossum) 1989年的圣诞节 ...
- UGUI在两个UI间坐标转换
在UGUI中,在两个Canvas之间进行坐标转换,从CanvasA下的坐标转换到CanvasB下. 或者在同一个界面下,从不同的节点下,转成相同的坐标. 函数定义 public static bool ...
- 简单的深度神经网络实现——使用PyTorch
使用的数据集是MNIST,预期可以达到98%左右的准确率. 该神经网络由一个输入层,一个全连接层结构的隐含层和一个输出层构建. 1.配置库和配置参数 import torch import torch ...
- python cookie登录DVWA,phpstudy搭建DVWA参考https://www.jianshu.com/p/97d874548300
import requestsheader={"User-Agent": "Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleW ...