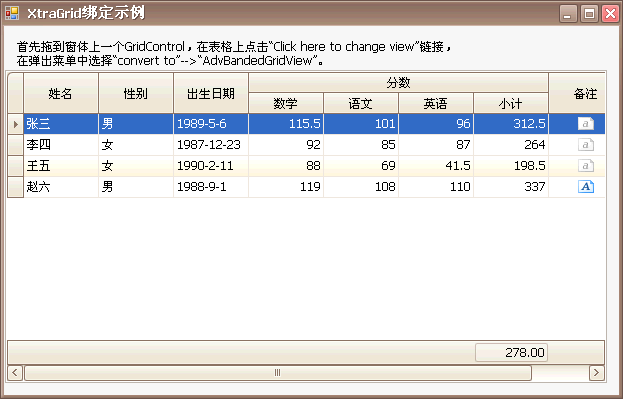
[转载]DevExpress GridControl 使用方法技巧 总结 收录整理
最近开始用DevExpress组件,发现很好的经验总结博客,在这里转载分享
原作者:https://www.cnblogs.com/wordgao/p/4517011.html
一、如何解决单击记录整行选中的问题
View->OptionsBehavior->EditorShowMode 设置为:Click
二、如何新增一条记录
(1)、gridView.AddNewRow()
(2)、实现gridView_InitNewRow事件
三、如何解决GridControl记录能获取而没有显示出来的问题
gridView.populateColumns();
四、如何让行只能选择而不能编辑(或编辑某一单元格)
(1)、View->OptionsBehavior->EditorShowMode 设置为:Click
(2)、View->OptionsBehavior->Editable 设置为:false
五、如何禁用GridControl中单击列弹出右键菜单
设置Run Design->OptionsMenu->EnableColumnMenu 设置为:false
1、gridControl如何去掉主面板?
鼠标右键Run Designer=》OptionsView =》 ShowGroupPanel=False;
2、gridControl如何设置列自动宽度?
鼠标右键Run Designer=》OptionsView=》ColumnAutoWidth=True;
3、gridControl如何设置单元格不可编辑?
鼠标右键Run Designer=》OptionsBehavior 》Editable=False;
4.修改最上面的GroupPanel内容
gridView1.GroupPanelText=”盼盼”;
获得选中了多少行?
1、 如何解决单击记录整行选中的问题
View->OptionsBehavior->EditorShowMode 设置为:Click
2、 如何新增一条记录
(1)、gridView.AddNewRow()
(2)、实现 gridView_InitNewRow 事件
3、如何解决 GridControl 记录能获取而没有显示出来的问题
gridView.populateColumns();
4、如何让行只能选择而不能编辑(或编辑某一单元格)
(1)、View->OptionsBehavior->EditorShowMode
设置为:Click
(2)、View->OptionsBehavior->Editable
设置为:false
5、如何禁用 GridControl 中单击列弹出右键菜单
设置 Run Design->OptionsMenu->EnableColumnMenu 设置为:false
6、如何隐藏 GridControl 的 GroupPanel 表头
设置 Run Design->OptionsView->ShowGroupPanel 设置为:false

7、如何禁用 GridControl 中列头的过滤器 过滤器如下图所示:
设置 Run Design->OptionsCustomization->AllowFilter 设置为:false
8、如何在查询得到 0 条记录时显示自定义的字符提示/显示 如图所示:

方法如下:
//When no Records
Are Being Displaye
private void
gridView1_CustomDrawEmptyForeground(object sender, CustomDrawEventArgs e)
{
//方法一(此方法为GridView设置了数据源绑定时,可用)
ColumnView columnView = sender as
ColumnView;
BindingSource
bindingSource = this.gridView1.DataSource
as BindingSource;
if(bindingSource.Count == 0)
{
string str = "没有查询到你所想要的数据!";
Font f = new Font("宋体", 10, FontStyle.Bold);
Rectangle r = new
Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5, e.Bounds.Right - 5,
e.Bounds.Height - 5);
e.Graphics.DrawString(str,
f, Brushes.Black, r); }
//方法二(此方法为GridView没有设置数据源绑定时,使用,一般使用此种方
法)
if (this._flag)
{ if (this.gridView1.RowCount
== 0)
{ string str = "没有查询到你所想要的数据!"; Font f = new Font("宋体", 10, FontStyle.Bold);
Rectangle r = new
Rectangle(e.Bounds.Left + 5, e.Bounds.Top + 5, e.Bounds.Width - 5,
e.Bounds.Height - 5);
e.Graphics.DrawString(str,
f, Brushes.Black, r); } } }
六、如何隐藏GridControl的GroupPanel表头
设置Run
Design->OptionsView->ShowGroupPanel 设置为:false
七、如何禁用GridControl中列头的过滤器
过滤器如下图所示:
DevExpress GridControl使用方法总结
设置 Run Design->OptionsCustomization->AllowFilter 设置为:false
八、如何在查询得到0条记录时显示自定义的字符提示/显示
如图所示:
DevExpress GridControl使用方法总结
方法如下:
//When no Records
Are Being Displayed
private void gridView1_CustomDrawEmptyForeground(object sender,
CustomDrawEventArgs e)
{
//方法一(此方法为GridView设置了数据源绑定时,可用)
ColumnView columnView = sender as ColumnView;
BindingSource bindingSource = this.gridView1.DataSource
as BindingSource;
if(bindingSource.Count == 0)
{
string str = "没有查询到你所想要的数据!";
Font f = new Font("宋体", 10,
FontStyle.Bold);
Rectangle r = new Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5,
e.Bounds.Right - 5, e.Bounds.Height - 5);
e.Graphics.DrawString(str, f,
Brushes.Black, r);
}
//方法二(此方法为GridView没有设置数据源绑定时,使用,一般使用此种方法)
if (this._flag)
{
if (this.gridView1.RowCount == 0)
{
string str = "没有查询到你所想要的数据!";
Font f = new Font("宋体", 10,
FontStyle.Bold);
Rectangle r = new
Rectangle(e.Bounds.Left + 5, e.Bounds.Top + 5, e.Bounds.Width - 5,
e.Bounds.Height - 5);
e.Graphics.DrawString(str, f,
Brushes.Black, r);
}
}
}
九、如何显示水平滚动条?
设置this.gridView.OptionsView.ColumnAutoWidth
= false;
十、如何定位到第一条数据/记录?
设置 this.gridView.MoveFirst()
十一、如何定位到下一条数据/记录?
设置 this.gridView.MoveNext()
十二、如何定位到最后一条数据/记录?
设置 this.gridView.MoveLast()
十三、设置成一次选择一行,并且不能被编辑
this.gridView1.FocusRectStyle =
DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus;
this.gridView1.OptionsBehavior.Editable = false;
this.gridView1.OptionsSelection.EnableAppearanceFocusedCell =
false;
十四、如何显示行号?
this.gridView1.IndicatorWidth = 40;
//显示行的序号
private void
gridView1_CustomDrawRowIndicator(object sender, RowIndicatorCustomDrawEventArgs e)
{
if (e.Info.IsRowIndicator && e.RowHandle>=0)
{
e.Info.DisplayText = (e.RowHandle + 1).ToString();
}
}
十五、如何让各列头禁止移动?
设置gridView1.OptionsCustomization.AllowColumnMoving
= false;
十六、如何让各列头禁止排序?
设置gridView1.OptionsCustomization.AllowSort
= false;
十七、如何禁止各列头改变列宽?
设置gridView1.OptionsCustomization.AllowColumnResizing
= false;
Normal 0 7.8 磅 0 2 false false false EN-US
ZH-CN X-NONE
DEV控件:gridControl常用属性设置
1.隐藏最上面的GroupPanel
gridView1.OptionsView.ShowGroupPanel=false;
2.得到当前选定记录某字段的值
sValue=Table.Rows[gridView1.FocusedRowHandle][FieldName].ToString();
3.数据只读
gridView1.OptionsBehavior.Editable=false;
4.不显示MasterDetailView
gridView1.OptionsDetail.EnableMasterViewMode=false;
5.修改最上面的GroupPanel内容
gridView1.GroupPanelText="电子灵魂";
6.设置数据源:
gridControl1.DataSource = dt;
绑定每一列的FiledName--属性
对于Oracle数据库,所有的在设计器里写的程序中的字段名必须大写,否则可能绑定不上字段,sqlserver没有这个限制.
7.读写拷贝权限设置
只读不可拷贝:
ColumnViewOptionsBehavior.Editable
= False
只读可拷贝:
ColumnViewOptionsBehavior.Editable
= True
OptionsColumn.AllowEdit = True
OptionsColumn.ReadOnly = True
可编辑:
ColumnViewOptionsBehavior.Editable
= True
OptionsColumn.AllowEdit = True
OptionsColumn.ReadOnly = False
8.模板列的设置:
到Columns中,在他的属性中找到ColumnEdit.
以LookUpEdit为例:
首先从Designer左边菜单In-PlaceEditor Repository中添加LookUpEdit.取名为Re1.然后.在他的Columns属性中添加3列.Caption依次为:编号,姓名,性别.FieldName依次为:FID,FNAME,FSEX.然后将Re1的NullText设置成空.
AutoSearchColumnIndex属性设置为2.ImmediatePopup属性设置为True.
SearchMode设置为OnlyInPopup.
然后将这个模板列附加到我们上面提到的列1(也就是将列1的ColumnEdit属性设成Re1)
最后我们还要在代码里面给Re1绑定数据源和显示项.
Re1.DataSource =DALUse.Query("select fid,fname,fsex from dual").Tables[0];
Re1.DisplayMember ="FSEX";
Re1.ValueMember ="FNAME";
9.设某一列文字和标题局中显示
gridView1.Columns[0].AppearanceHeader.TextOptions.HAlignment =DevExpress.Utils.HorzAlignment.Center;
gridView1.Columns[0].AppearanceCell.TextOptions.HAlignment
=DevExpress.Utils.HorzAlignment.Center;
10.去掉某一列上面的自动筛选功能(Filter)
gridView1.Columns[0].OptionsFilter.AllowAutoFilter = false;
gridView1.Columns[0].OptionsFilter.AllowFilter
=false;
gridView1.Columns[0].OptionsFilter.ImmediateUpdateAutoFilter
=false;
11.设置冻结列(左冻结)
gridView1.Columns[0].Fixed=
DevExpress.XtraGrid.Columns.FixedStyle.Left;
12.得到单元格数据(0行0列)
string ss=gridView1.GetRowCellDisplayText(0,gridView1.Columns[0]);
string ss = gridView1.GetRowCellValue(0,
gridView1.Columns[0]);
13.设置单元格数据(将0行0列的单元格赋值123)
gridView1.SetRowCellValue(0, gridView1.Columns[0],"123");
13.手动添加dev的列
DevExpress.XtraGrid.Columns.GridColumn
Col1=newDevExpress.XtraGrid.Columns.GridColumn ();
Col1.FieldName="FID";
Col1.Visible=true;
Col1.VisibleIndex=gridView1.Columns.Count;
gridView1.Columns.Add(Col1);
14.设置自动增加的行号,需要先添加给gridview添加事件CustomDrawRowIndicator
private void
gridview_CustomDrawRowIndicator(objectsender,DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs
e)
{
if (e.Info.IsRowIndicator
&&e.RowHandle >= 0)
e.Info.DisplayText = (e.RowHandle + 1).ToString();
}
15.删除: (修改了dgvdel里的datagridviewdel方法)
public static
voiddatagridviewdel_Dev(DevExpress.XtraGrid.Views.Grid.GridView Mydgv)
{
if (MessageBox.Show("你确定要删除选中的记录吗?", "删除提示",MessageBoxButtons.YesNo,
MessageBoxIcon.Warning, MessageBoxDefaultButton.Button2, 0, false) == DialogResult.Yes)
{
intiSelectRowCount = Mydgv.SelectedRowsCount;
if(iSelectRowCount
> 0)
{
Mydgv.DeleteSelectedRows();
}
}
}
16. 新增: (对于新增,其本身的AddNewRow方法就可以做到)
private void btn_add_Click(object sender, EventArgs e)
{
gridView1.AddNewRow();
}
具体如果对于新加行还有什么特别的设置,可以在它gridView1_InitNewRow事件中填写:
private void
gridView1_InitNewRow(object sender,DevExpress.XtraGrid.Views.Grid.InitNewRowEventArgs
e)
{
ColumnView View = sender as ColumnView;
View.SetRowCellValue(e.RowHandle,View.Columns[0],gridView1.GetRowCellValue(gridView1.GetRowHandle(gridView1.RowCount
- 2),gridView1.Columns[0])); //复制最后一行的数据到新行
View.SetRowCellValue(e.RowHandle,
View.Columns[1],gridView1.GetRowCellValue(gridView1.GetRowHandle(gridView1.RowCount
- 2),gridView1.Columns[1])); //复制最后一行的数据到新行
}
17. 保存 (第三方控件提供的RefreshData和RefreshDataSource方法对于保存数据都不好使,最后还是使用了Dgvsave的datagridviewsave方法,用这个方法就可以)
18.特效:gridcontrol中有5种view 型式,普通的是gridview,然后分别为cardview、BandedView、AdvancedBandedView、LayoutView;共5种。
1)、view组中把OptionView下的viewmode 设置成“Carousel”就达到这种“旋转木马”式的gridcontrolview
特效了
2)、layoutView1.OptionsCarouselMode.PitchAngle
这个属性决定“旋转木马”的pitch angle 螺距角; 螺旋角;
螺旋升角; 俯仰角; 倾角; 节锥半角
3)、Roll Angle 属性决定着 倾侧角度
4)、指定数据源,显示数据:
//显示数据
private
voidshowData(List<Employee > list)
{
DataTable dt= new DataTable("OneEmployee");
dt.Columns.Add("Caption", System.Type.GetType("System.String"));
dt.Columns.Add("Department",System.Type.GetType("System.String"));
dt.Columns.Add("PhotoName",System.Type.GetType("System.Byte[]"));
for(int i = 0; i <
list.Count; i++)
{
DataRow dr = dt.NewRow();
dr["Caption"] = list[i].Name;
dr["Department"] = list[i].Department;
string imagePath = @"D:\C#\photos\" + list[i].PhotoPath;
dr["PhotoName"] = getImageByte(imagePath);
dt.Rows.Add(dr);
}
gridControl1.DataSource = dt;
}
//返回图片的字节流byte[]
private
byte[]
getImageByte(stringimagePath)
{
FileStreamfiles = new FileStream(imagePath, FileMode.Open);
byte[]imgByte = new byte [files.Length ];
files.Read(imgByte, 0, imgByte.Length);
files.Close();
returnimgByte;
}
19.检查数据的有效性
在gridview的ValidateRow事件中加入检查代码:
#region 检查数据
private void gridView1_ValidateRow(object sender, ValidateRowEventArgse)
{
GridView view = sender as
GridView;
view.ClearColumnErrors();
if (view.GetRowCellValue(e.RowHandle, "ReceiveDate") ==DBNull.Value)
{
e.Valid = false;
view.SetColumnError(view.Columns["ReceiveDate"], "必须指定日期");
}
}
#endregion
调用gridview.UpdateCurrentRow()方法执行检查
最常用的DevExpress Winform 4个代码片段:
一 、GridControl的删除操作
private void
rILinkEditInfoDel_Click(object sender, EventArgs e)
{
if (XtraMessageBox.Show("请确定是否删除当前记录?", "警告",MessageBoxButtons.YesNo, MessageBoxIcon.Warning) == DialogResult.Yes)
{
DataRow row =gvInfos.GetDataRow(gvInfos.FocusedRowHandle);
delByCode(row["Code"].ToString());
XtraMessageBox.Show("操作成功!");
}
}
二、绑定非数据表中列
Hashtable ht = new Hashtable();
private void
gridView6_CustomUnboundColumnData(object sender,
DevExpress.XtraGrid.Views.Base.CustomColumnDataEventArgse)
{
GridView View = sender as GridView;
if (e.RowHandle >= 0)
{
object needAlert
=View.GetRowCellValue(e.RowHandle, View.Columns["needAlert"]);
if (needAlert != null &needAlert != DBNull.Value &&
needAlert.ToString().Trim() !="0"
& View.GetRowCellValue(e.RowHandle,View.Columns["Value"])
!= DBNull.Value)
{
decimal AverValue =
Convert.ToDecimal(View.GetRowCellValue(e.RowHandle,View.Columns["Value"]));
objectMinValue = View.GetRowCellValue(e.RowHandle,View.Columns["MinValue"]);
objectMaxVlaue = View.GetRowCellValue(e.RowHandle,View.Columns["MaxValue"]);
if(MinValue !=
DBNull.Value & MinValue != null &
MaxVlaue.ToString() !="" &
MaxVlaue != DBNull.Value && MaxVlaue != null
&MaxVlaue.ToString() != "")
{
decimal gridColumn2 =
Convert.ToDecimal(View.GetRowCellValue(e.RowHandle,View.Columns["MinValue"]));
decimal gridColumn1 =
Convert.ToDecimal(View.GetRowCellValue(e.RowHandle,View.Columns["MaxValue"]));
if (gridColumn2 >
AverValue || AverValue > gridColumn1)
{
if (!ht.ContainsKey("pic"))
ht.Add("pic", GetImage(1));
e.Value = ht["pic"];
}
}
}
}
}
/// <summary>
/// 由资源文件获取图片
/// </summary>
/// <param name="key"></param>
/// <returns></returns>
byte[]
GetImage(int key)
{
Image img =DevExpress.Utils.Controls.ImageHelper.CreateImageFromResources(string.Format("RiverSys.Resources.{0}.gif",key.ToString()),
typeof(RiverInfos).Assembly);
returnDevExpress.XtraEditors.Controls.ByteImageConverter.ToByteArray(img,ImageFormat.Gif);
}
/// <summary>
/// 动态根据条件设置行样式
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void gridView6_RowStyle(object sender,DevExpress.XtraGrid.Views.Grid.RowStyleEventArgs e)
{
GridView View = sender as
GridView;
if (e.RowHandle >= 0)
{
object needAlert
=View.GetRowCellValue(e.RowHandle, View.Columns["needAlert"]);
if (needAlert != null &needAlert != DBNull.Value &&
needAlert.ToString().Trim() !="0"
& View.GetRowCellValue(e.RowHandle,View.Columns["Value"])
!= DBNull.Value)
{
decimal AverValue =
Convert.ToDecimal(View.GetRowCellValue(e.RowHandle, View.Columns["Value"]));
objectMinValue = View.GetRowCellValue(e.RowHandle,View.Columns["MinValue"]);
objectMaxVlaue = View.GetRowCellValue(e.RowHandle,View.Columns["MaxValue"]);
if(MinValue !=
DBNull.Value & MinValue != null &
MaxVlaue.ToString() !="" &
MaxVlaue != DBNull.Value && MaxVlaue != null
&MaxVlaue.ToString() != "")
{
decimal gridColumn2 = Convert.ToDecimal(MinValue);
decimal gridColumn1 = Convert.ToDecimal(MaxVlaue);
if (gridColumn2 >
AverValue || AverValue > gridColumn1)
{
e.Appearance.ForeColor = Color.Red;
e.Appearance.BackColor = Color.LightGray;
}
}
}
}
}
三、GridControl 中颜色选择控件
private void
gvMapColor_CustomUnboundColumnData(object sender,DevExpress.XtraGrid.Views.Base.CustomColumnDataEventArgs
e)
{
GridView view = sender as
GridView;
DataView dv = view.DataSource as DataView;
if (e.IsGetData)
{
string strVal
=dv[e.ListSourceRowIndex]["Color"].ToString();
if (strVal != "")
{
//e.Value = DevExpress.Utils.StyleLayout.ColorFromString(strVal);
e.Value =
Common.HexToColor(strVal);
}
}
else
{
//Color colorVal
=DevExpress.Utils.StyleLayout.ColorFromString(e.Value.ToString());
Color colorVal =(Color)e.Value;
dv[e.ListSourceRowIndex]["Color"] =Common.RGB_HEX(colorVal.ToArgb());
}
}
四、关于 GridControl 验证示例
/**//// <summary>
/// 初始化GridView,绑定数据
/// </summary>
/// <param name="parentId"></param>
private void GridViewBindData(string parentId)
{
this.gridView1.Columns.Clear();
this.FDs=
areaSetupActionHelper.getDsRegionByParentId(parentId);
this.gridCArea.DataSource =this.FDs.Tables[0].DefaultView;
this.gridView1.Columns["id"].VisibleIndex
=-1;
this.gridView1.Columns["childCounts"].VisibleIndex=
-1;
this.gridView1.Columns["reg_id"].Caption
="区划编号";
this.gridView1.Columns["reg_name"].Caption
="区划名称";
this.gridView1.Columns["parent_id"].Caption
="父区划编号";
this.gridView1.Columns["reg_desc"].Caption
="区划描述";
this.gridView1.Columns["parent_id"].ImageIndex
=1;
this.gridView1.Columns["reg_desc"].ImageIndex
= 0;
RepositoryItemTextEdit textEditReg_Id = newRepositoryItemTextEdit();
textEditReg_Id.Mask.EditMask =parentId+"\\d{2,3}";
textEditReg_Id.Mask.MaskType =DevExpress.XtraEditors.Mask.MaskType.Regular;
this.gridView1.Columns["reg_id"].ColumnEdit
=textEditReg_Id;
this.gridView1.Columns["reg_desc"].ColumnEdit=
new
RepositoryItemMemoExEdit();
TreeListNode node =this.treelArea.FocusedNode.ParentNode;
string fid =node==null?"0":node.GetValue("RegID").ToString().Trim();
DataSet ds =areaSetupActionHelper.getDsRegionByParentId(fid);
RepositoryItemLookUpEdit lookUEParent_Id = newRepositoryItemLookUpEdit();
lookUEParent_Id.Columns.Add(newLookUpColumnInfo("reg_id", 40, "区划编号"));
lookUEParent_Id.Columns.Add(newLookUpColumnInfo("reg_name", 40, "区划名称"));
lookUEParent_Id.DataSource = ds.Tables[0].DefaultView;
lookUEParent_Id.ValueMember = "reg_id";
lookUEParent_Id.DisplayMember = "reg_id";
this.gridView1.Columns["parent_id"].ColumnEdit
=lookUEParent_Id;
}
/**//// <summary>
/// gridView单元格验证的相关处理程序
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void gridView1_ValidatingEditor(objectsender,
DevExpress.XtraEditors.Controls.BaseContainerValidateEditorEventArgs e)
{
if (e.Valid == false&this.gridView1.FocusedColumn.FieldName =="reg_id")
{
e.ErrorText = "区划编号不合法!\n应为父区划编号加2~3位数据组成!";
}
if (this.gridView1.FocusedColumn.FieldName =="reg_name")
{
Regex reg=new Regex(@"[\u4e00-\u9fa5]{1,20}");
Match m=reg.Match(e.Value.ToString().Trim());
if (m.Length !=
e.Value.ToString().Trim().Length)
{
e.Valid = false;
e.ErrorText = "区划名称应为汉字\n长度为1至20";
}
}
}
private void gridView1_InvalidValueException(objectsender,
InvalidValueExceptionEventArgs e)
{
if (MyDialog.Alert(" 您所填写的内容不符合规则\n 要放弃您刚才对此项所做的更改吗?", "您所编辑的内容不符合规则", MessageBoxButtons.YesNo,
MessageBoxIcon.Warning) ==DialogResult.Yes)
{
e.ExceptionMode = ExceptionMode.Ignore;
}
}
/**//// <summary>
/// gridView行验证的相关处理程序
/// </summary>
private void gridView1_ValidateRow(objectsender,
DevExpress.XtraGrid.Views.Base.ValidateRowEventArgs e)
{
string regid = this.gridView1.GetRowCellValue(e.RowHandle,"reg_id").ToString().Trim();
string regName = this.gridView1.GetRowCellValue(e.RowHandle,"reg_name").ToString().Trim();
if ( regid.Length < 1)
{
e.Valid = false;
this.gridView1.SetColumnError(this.gridView1.Columns["reg_id"],"请填写区划编号!",DevExpress.XtraEditors.DXErrorProvider.ErrorType.Default);
// e.ErrorText = "区划名称不能为空!";
}
if (regName.Length < 1)
{
e.Valid = false;
this.gridView1.SetColumnError(this.gridView1.Columns["reg_name"],"区划名称不能为空!",DevExpress.XtraEditors.DXErrorProvider.ErrorType.Default);
}
}
private void
gridView1_InvalidRowException(object sender,DevExpress.XtraGrid.Views.Base.InvalidRowExceptionEventArgs
e)
{
if (e.RowHandle >= 0)
{
if (this.gridView1.GetRowCellValue(e.RowHandle,this.gridView1.Columns["reg_id"]).ToString().Trim()
== ""|| this.gridView1.GetRowCellValue(e.RowHandle,this.gridView1.Columns["reg_name"]).ToString().Trim()
=="")
{
if (MyDialog.Alert(" 您所填写的内容不符合规则\n 要放弃您刚才对此项所做的更改吗?","您所编辑的内容不符合规则", MessageBoxButtons.YesNo,MessageBoxIcon.Warning) == DialogResult.Yes)
{
e.ExceptionMode = ExceptionMode.Ignore;
}
else
{
e.ExceptionMode = ExceptionMode.NoAction;
}
}
}
else
{
e.ExceptionMode = ExceptionMode.Ignore;
}
}
view plaincopy to
clipboardprint?
//获取焦点行任意单元格的数据
ColumnView cv = (ColumnView)gridControl_Gongzi.FocusedView;//重新获取此ID 否则无法从表头连删获取不到id
int focusedhandle =
cv.FocusedRowHandle;
object rowIdObj = gridView1.GetRowCellValue(focusedhandle,"id");
if (DBNull.Value
!= rowIdObj)
{
FocusedRow_id =
Convert.ToInt32(rowIdObj);
}
//获取焦点行任意单元格的数据
ColumnView cv =
(ColumnView)gridControl_Gongzi.FocusedView;//重新获取此ID 否则无法从表头连删获取不到id
int
focusedhandle = cv.FocusedRowHandle;
object rowIdObj = gridView1.GetRowCellValue(focusedhandle, "id");
if
(DBNull.Value != rowIdObj)
{
FocusedRow_id = Convert.ToInt32(rowIdObj);
}
view plaincopy to clipboardprint?
//当数据发生变化时执行
private void gridView1_CellValueChanged(object
sender,CellValueChangedEventArgs e)
{
int intRowHandle =e.RowHandle;
FocusedRow_bumen =Convert.ToString(gridView1.GetRowCellValue(intRowHandle,"bumen"));
FocusedRow_xingming =Convert.ToString(gridView1.GetRowCellValue(intRowHandle,"xingming"));
//FocusedRow_jibengongzi =Convert.ToDecimal(gridView1.GetRowCellValue(intRowHandle,"jibengongzi"));
object
rowJibengongziObj =gridView1.GetRowCellValue(intRowHandle, "jibengongzi");
if (DBNull.Value !=rowJibengongziObj)
{
FocusedRow_jibengongzi =
Convert.ToDecimal(rowJibengongziObj);
}
}
//当数据发生变化时执行
private
voidgridView1_CellValueChanged(object sender, CellValueChangedEventArgs e)
{
int intRowHandle= e.RowHandle;
FocusedRow_bumen =
Convert.ToString(gridView1.GetRowCellValue(intRowHandle,"bumen"));
FocusedRow_xingming =
Convert.ToString(gridView1.GetRowCellValue(intRowHandle,"xingming"));
//FocusedRow_jibengongzi
=Convert.ToDecimal(gridView1.GetRowCellValue(intRowHandle,"jibengongzi"));
objectrowJibengongziObj =
gridView1.GetRowCellValue(intRowHandle,"jibengongzi");
if(DBNull.Value != rowJibengongziObj)
{
FocusedRow_jibengongzi =
Convert.ToDecimal(rowJibengongziObj);
}
} view plaincopy toclipboardprint?
//设置焦点行的焦点单元格的位置
ColumnView view = (ColumnView)gridControl_Gongzi.FocusedView;
view.FocusedColumn = view.Columns["bumen"];
//设置焦点行的焦点单元格的位置
ColumnView view = (ColumnView)gridControl_Gongzi.FocusedView;
view.FocusedColumn = view.Columns["bumen"]; view
plaincopy toclipboardprint?
//当焦点行发生改变时执行 获取选中焦点行id
private
void gridView1_FocusedRowChanged(object sender,
DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgse)
{
int intRowHandle =e.FocusedRowHandle;
object rowIdObj
=gridView1.GetRowCellValue(intRowHandle, "id");
if (DBNull.Value!=
rowIdObj)//做个判断否则获取不到id后报错
{
FocusedRow_id =
Convert.ToInt32(rowIdObj);
}
}
//当焦点行发生改变时执行 获取选中焦点行id
private
void gridView1_FocusedRowChanged(object
sender,DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgs e)
{
intintRowHandle = e.FocusedRowHandle;
objectrowIdObj = gridView1.GetRowCellValue(intRowHandle, "id");
if(DBNull.Value !=
rowIdObj)//做个判断否则获取不到id后报错
{
FocusedRow_id = Convert.ToInt32(rowIdObj);
}
}
view plaincopy to clipboardprint?
//焦点行的FocusedHandle为:
FocuseRow_Handle = -999998;
//获取焦点行的handle
ColumnView newview =
(ColumnView)gridControl_Gongzi.FocusedView;
FocuseRow_Handle =
newview.FocusedRowHandle;
//回车添加新行
private void gridView1_KeyPress(object sender, KeyPressEventArgse)
{
if(e.KeyChar == 13)
{
ColumnView view =
(ColumnView)gridControl_Gongzi.FocusedView;
if(view.IsLastRow)
{
if (FocuseRow_Handle
== 0)
{
gridView1.AddNewRow();
ColumnView newview =
(ColumnView)gridControl_Gongzi.FocusedView;
newview.FocusedColumn = newview.Columns["bumen"];//定位焦点网格的位置
FocuseRow_Handle = newview.FocusedRowHandle;//获取新焦点行的FocuseRowHandle并初始化全局变量FocuseRow_Handle供保存操作时判断是update还是insert
9、如何显示水平滚动条?或
设置 this.gridView.OptionsView.ColumnAutoWidth = false;
.....列表宽度自适应内容
gridview1.BestFitColumns();
10、如何定位到第一条数据/记录?
设置 this.gridView.MoveFirst()
11、如何定位到下一条数据/记录?
设置 this.gridView.MoveNext()
12、如何定位到最后一条数据/记录?
设置 this.gridView.MoveLast()
13、设置成一次选择一行,并且不能被编辑
this.gridView1.FocusRectStyle =
DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus;
this.gridView1.OptionsBehavior.Editable = false;
this.gridView1.OptionsSelection.EnableAppearanceFocusedCell =
false;
14、如何显示行号?
private void
gvPayList_CustomDrawRowIndicator(object sender,
DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
{
e.Appearance.TextOptions.HAlignment
=
DevExpress.Utils.HorzAlignment.Far;
if
(e.Info.IsRowIndicator)
{
if (e.RowHandle
>= 0)
{
e.Info.DisplayText = (e.RowHandle + 1).ToString();
}
else if (e.RowHandle < 0
&& e.RowHandle > -1000)
{
e.Info.Appearance.BackColor
=
System.Drawing.Color.AntiqueWhite;
e.Info.DisplayText = "G" + e.RowHandle.ToString();
}
}
}
15、如何让各列头禁止移动?
设置 gridView1.OptionsCustomization.AllowColumnMoving = false;
16、如何让各列头禁止排序?
设置 gridView1.OptionsCustomization.AllowSort = false;
17、如何禁止各列头改变列宽?
设置 gridView1.OptionsCustomization.AllowColumnResizing = false;
18.拖动滚动条时固定某一列
设置Columns,选择要固定的列。设置Fixed属性,可以选择:固定在左边、固定在右边、不固定。
19.获取选定行,指定列单元格的内容
return gridView1.GetRowCellValue(pRows[0],
ColumName).ToString ();
20.分组显示
OptionsView>OptionsBehavior>AutoExpandAllGroups = True
选择要分组的列,将GroupIndex属性设置为0
21.格式化数据
private void
gvList_ValidatingEditor(object sender,
DevExpress.XtraEditors.Controls.BaseContainerValidateEditorEventArgs e)
{
if (this.gvList.FocusedColumn.FieldName == "passQty")
{
string passQty = e.Value.ToString().Trim();
int receiveQty =
orderDetailList[this.gvList.FocusedRowHandle].qty;
if (!JXType.IsIntBigThanZero(passQty))
{
e.Valid = false;
e.ErrorText = "合格数量必须为大于等于0小于等于接货数量的整数!";
}
else
{
if (int.Parse(passQty) >
receiveQty)
{
e.Valid = false;
e.ErrorText = "合格数量必须为大于0小于等于接货数量的整数!";
}
}
}
}
22.合并表头
///初始化表格
using DevExpress.XtraGrid.Columns;
using DevExpress.XtraGrid.Views.Base;
using DevExpress.XtraGrid.Views.BandedGrid;
using DevExpress.XtraEditors.Repository;
private void InitGrid()
{
// advBandedGridView1是表格上的默认视图,注意这里声明的是:BandedGridView
BandedGridView view =
advBandedGridView1 as
BandedGridView;
view.BeginUpdate(); //开始视图的编辑,防止触发其他事件
view.BeginDataUpdate(); //开始数据的编辑
view.Bands.Clear();
view.OptionsView.ShowColumnHeaders = false; //因为有Band列了,所以把ColumnHeader隐藏
//添加列标题
//添加列标题
GridBand bandID =
view.Bands.AddBand("ID");
bandID.Visible = false; //隐藏ID列
GridBand bandName =
view.Bands.AddBand("姓名");
GridBand bandSex = view.Bands.AddBand("性别");
GridBand bandBirth = view.Bands.AddBand("出生日期");
GridBand bandScore = view.Bands.AddBand("分数");
GridBand bandMath = bandScore.Children.AddBand("数学");
GridBand bandChinese = bandScore.Children.AddBand("语文");
GridBand bandEnglish = bandScore.Children.AddBand("英语");
GridBand bandSubTotal = bandScore.Children.AddBand("小计");
GridBand bandRemark = view.Bands.AddBand("备注");
bandFile.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;//这是合并表头居中显示
view.EndDataUpdate();//结束数据的编辑
view.EndUpdate(); //结束视图的编辑
}
具体可看
dev gridcontrol 合并表头

23. //动态添加列
DevExpress.XtraGrid.Columns.GridColumn
Col1 = new
DevExpress.XtraGrid.Columns.GridColumn();
Col1.FieldName = "name";
Col1.Caption = "名字";
Col1.Visible = false;
Col1.VisibleIndex = gvCountry.Columns.Count;
gvCountry.Columns.Add(Col1);
24。设置自动增加的行号
private void
gridview_CustomDrawRowIndicator(object sender,DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs
e)
{
e.Appearance.TextOptions.HAlignment
=
DevExpress.Utils.HorzAlignment.Far;
if
(e.Info.IsRowIndicator)
{
if (e.RowHandle
>= 0)
{
e.Info.DisplayText = (e.RowHandle + 1).ToString();
}
else if (e.RowHandle < 0
&& e.RowHandle > -1000)
{
e.Info.Appearance.BackColor
=
System.Drawing.Color.AntiqueWhite;
e.Info.DisplayText = "G" + e.RowHandle.ToString();
}
}
}
25.特效:gridcontrol中有5种view 型式,普通的是gridview,然后分别为cardview、BandedView、Advanced
BandedView、LayoutView;共5种。
1)、view组中把OptionView下的viewmode 设置成“Carousel”就达到这种“旋转木马”式的gridcontrol
view 特效了
2)、layoutView1.OptionsCarouselMode.PitchAngle 这个属性决定“旋转木马”的pitch angle 螺距角; 螺旋角; 螺旋升角; 俯仰角; 倾角; 节锥半角
3)、Roll Angle 属性决定着 倾侧角度
4)、指定数据源,显示数据:
//显示数据
private
void showData(List<Employee > list)
{
DataTable dt = new DataTable("OneEmployee");
dt.Columns.Add("Caption", System.Type.GetType("System.String"));
dt.Columns.Add("Department", System.Type.GetType("System.String"));
dt.Columns.Add("PhotoName", System.Type.GetType("System.Byte[]"));
for (int i = 0; i < list.Count;
i++)
{
DataRow dr = dt.NewRow();
dr["Caption"] = list[i].Name;
dr["Department"] = list[i].Department;
string imagePath = @"D:\C#\photos\" + list[i].PhotoPath;
dr["PhotoName"] = getImageByte(imagePath);
dt.Rows.Add(dr);
}
gridControl1.DataSource = dt;
}
//返回图片的字节流byte[]
private
byte[] getImageByte(string imagePath)
{
FileStream files = new FileStream(imagePath, FileMode.Open);
byte[] imgByte = new byte [files.Length ];
files.Read(imgByte, 0, imgByte.Length);
files.Close();
return
imgByte;
}
26.检查数据的有效性
在gridview的ValidateRow事件中加入检查代码:
#region 检查数据
private void gridView1_ValidateRow(object sender, ValidateRowEventArgs e)
{
GridView view = sender as
GridView;
view.ClearColumnErrors();
if (view.GetRowCellValue(e.RowHandle, "ReceiveDate") ==
DBNull.Value)
{
e.Valid = false;
view.SetColumnError(view.Columns["ReceiveDate"], "必须指定日期");
}
}
27.设某一列文字和标题局中显示
gridView1.Columns[0].AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
gridView1.Columns[0].AppearanceCell.TextOptions.HAlignment
= DevExpress.Utils.HorzAlignment.Center;
28.列表过滤条件多选
列名.OptionsFilter.FilterPopupMode=
DevExpress.XtraGrid.Columns.FilterPopupMode.CheckedList
29.隔行换色的方法
this.gridView1.Appearance.OddRow.BackColor =
Color.White; //
设置奇数行颜色 // 默认也是白色 可以省略
this.gridView1.OptionsView.EnableAppearanceOddRow = true; // 使能 // 和和上面绑定 同时使用有效
this.gridView1.Appearance.EvenRow.BackColor =
Color.WhiteSmoke; // 设置偶数行颜色
this.gridView1.OptionsView.EnableAppearanceEvenRow = true; // 使能 // 和和上面绑定 同时使用有效
[转载]DevExpress GridControl 使用方法技巧 总结 收录整理的更多相关文章
- DevExpress GridControl 使用方法技巧 总结 收录整理
一.如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 二.如何新增一条记录 ().gridView.AddNe ...
- DevExpress GridControl使用方法
一.如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 二.如何新增一条记录 (1).gridView.AddN ...
- C# DevExpress GridControl使用方法
一.如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 二.如何新增一条记录 ().gridView.AddNe ...
- DevExpress GridControl使用方法总结
一.如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 二.如何新增一条记录 (1).gridView.AddN ...
- DevExpress GridControl使用方法总结(转)
一.如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 二.如何新增一条记录 (1).gridView.AddN ...
- DevExpress GridControl使用方法总结2
一.如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 二.如何新增一条记录 (1).gridView.AddN ...
- Devexpress GridControl z
http://minmin86121.blog.163.com/blog/static/4968115720144194923578/ 1 AllowNullInput=False; --Devexp ...
- DevExpress GridControl使用(转)
DevExpress GridControl使用 (一)原汁原味的表格展示 Dev控件中的表格控件GridControl控件非常强大.不过,一些细枝末节的地方有时候用起来不好找挺讨厌的.使用过程中,多 ...
- C# devexpress gridcontrol 分页 控件制作
这个小小的功能实现起来还是有一点点复杂, 分页单独一个usercontrol 出来,导致查询换页 与gridcontrol页面分离, 一般通过换页事件通知girdcontrol 做出查询 查询来说有 ...
随机推荐
- Docker 容器命令大全
容器命令: 命令 描述 attach 将本地标准输入,输出和错误流转到到正在运行的容器 build 从Dockerfile构建映像 commit 根据容器的更改创建新镜像 cp 在容器和本地文件系统之 ...
- E203 bypass buffer
如果fifo中没有数据,且有输入,则是bypass fifo,同周期内直接把输入数据转到输出数据.如果fifo中有数据,则读取fifo,成为普通的同步fifo. module sirv_gnrl_by ...
- SAP 如何得到交货单上的序列号清单?
SAP 如何得到交货单上的序列号清单? 以内向交货单为例(外向交货单方法了类似)予以说明. 1)VL33N,在交货单显示界面, 但是没办法通过这个界面里导出序列号清单. 2),只能通过查表的方式导出序 ...
- flink 实现三角枚举EnumTriangles算法详解
1.三角枚举,从所有无向边对中找到相互连接的三角形 /** * @Author: xu.dm * @Date: 2019/7/4 21:31 * @Description: 三角枚举算法 * 三角枚举 ...
- 软件工程个人作业(wc.exe项目)
一.项目Github地址 https://github.com/huangzihaohzh/WordCounter 二.PSP表格 PSP2.1 Personal Software Process S ...
- JavaWeb中点赞功能的实现及完整实例
实现原理1.功能描述:一个用户对同一文章只能点赞一次,第二次就是取消赞2.建立一个点赞表great,字段有文章ID(aid),点赞用户ID(uid)3.当有用户进行点赞行为时,使用aid和uid搜索点 ...
- ansible服务部署
1.ansible.cfg配置文件 [defaults] #inventory= /home/op/ansible/testing #sudo_user=root remote_port=9122 r ...
- NLP中的预训练语言模型(二)—— Facebook的SpanBERT和RoBERTa
本篇带来Facebook的提出的两个预训练模型——SpanBERT和RoBERTa. 一,SpanBERT 论文:SpanBERT: Improving Pre-training by Represe ...
- 第七周scrum会议
本周会议地点依旧 会议照片: 本周内容: 讨论了进行中的难点 我们正在分析图书馆首页的网页结构以及各种跳转的请求以及链接,为爬虫的实现奠定基础. flask框架我们也遇到了很多问题,正在进行官方文档的 ...
- LG2598/BZOJ1412 「ZJOI2009」狼和羊的故事 最小割
问题描述 LG2598 BZOJ1412 题解 看到要把狼和羊两个物种分开 自然想到最小割. 发现\((x,y)\)可以向上下左右走以获得贡献,所以建边:\((x,y),(x-1,y)\),\((x, ...
