JavaScript初探系列(八)——DOM
DOM(文档对象模型)是针对HTML和XML文档的一个API,描绘了一个层次化的节点树,允许开发人员添加、删除和修改页面的某一部分。
HTML DOM 树形结构如下:
一、Node方面
(一)、节点类型
| 节点类型(nodeName) | 数值常量(nodeValue) |
| 元素节点 | 1 |
| 属性节点 | 2 |
| 文本节点 | 3 |
| 注释节点 | 8 |
| 文档节点 | 9 |
| 文档碎片节点 | 11 |
确定节点类型,兼容的方法是将nodeType属性与数字值进行比较,如下所示:
if(someNode.nodeType==){
alert("Node is an element");
}
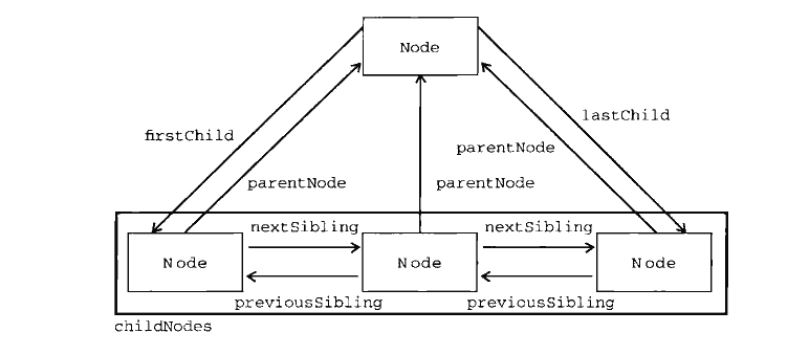
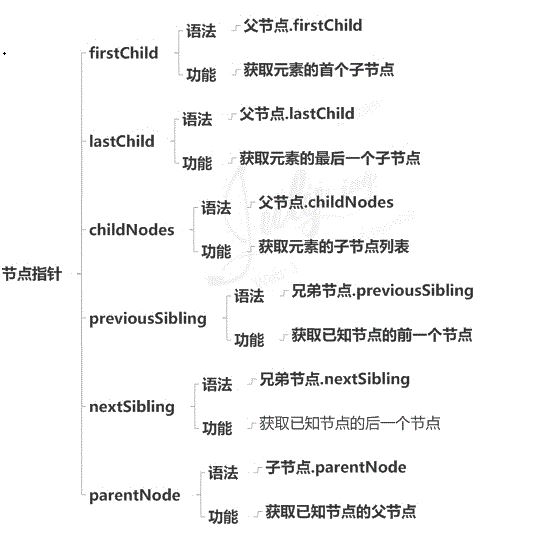
(二)、节点关系

每一个节点都有一个childNodes属性,其中保存着一个NodeList对象。NodeList是一种类数组对象,用于保存一组有序的节点,可以通过位置来访问这些节点。

(三)、节点操作

注意事项
a. 注意appendChild的用法:
1.添加功能:像childNodes列表的末尾添加一个节点,添加节点后,childNodes的新增节点,父节点以及以前的最后一个子节点的关系指针都会得到相应更新。
var returnedNode=someNode.appendChild(newNode);
alert(returnedNode==newNode)//true
2.移位功能:如果传入到appendChild()中的节点已经是文档的一部分,那么结果就是将该节点从原来的位置转移到新的位置。
var returnedNode=someNode.appendChild(someNode.firstChild);
alert(returnedNode==someNode.firstChild)//false
alert(returnedNode==someNode.lastChild)//true
3.与insertBefore区别:后者是把节点放在childNodes某个特定的位置上,而不是放在末尾,该方法有两个参数:要插入的节点和作为参照点的节点。
//输入后成为最后一个子节点
var returnedNode=someNode.insertBefore(newNode,null);
alert(returnedNode==someNode.lastChild)//true //输入后成为第一个子节点
var returnedNode=someNode.insertBefore(newNode,firstChild);
alert(returnedNode==someNode.firstChild)//true
b. 注意replaceChlid用法
前面的appendChild和insertBefore都是插入节点,不会移除节点。而replace方法接受2个参数:要插入的节点和要替换的节点,要替换的节点将会从文档中被移除,同时由要插入的节点占据其位置。从技术上讲:被替换的节点还在文档中,但是没有位置。
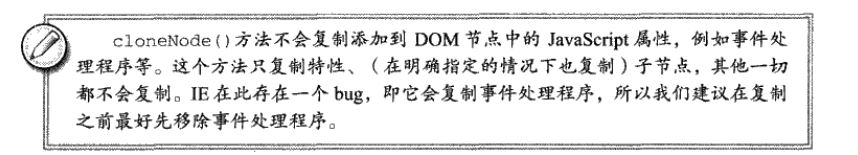
c. 注意cloneChild用法
cloneChild方法接受一个布尔值参数,表示是否执行深复制。
- true:深复制,复制节点及其整个子节点树。
- false:浅复制,只复制节点本身。、

二、Document类型
Document类型可以表示HTML页面或者其他基于xml的文档。作为HTMLDocument的一个实例,document对象还有一些标准的Document对象所没有的属性,例如和网页请求有关的3个属性是:URL,domain,referrer,应用最多的是在查找元素方面:

三、Element类型
该类型提供了对元素标签名,子节点及特性的访问。所有的HTML元素都是由HTMLElement类型表示,HTMLElement类型直接继承自element并添加了一些属性:id,title,lang,dir,className.
注意事项
1.对id或lang的修改对用户而言是透明不可见的(假设没有基于透明的值设置的css样式)
2.title的修改只会体现在鼠标移动到这个元素上时会显示出来。
3.对dir的修改只会体现在属性被重写的那一刻,立刻影响页面中文本的左右对齐方式。
4.修改className时,如果新类型关联了与此前不同的css样式,那么就会立刻应用新的样式。
四、Attr类型

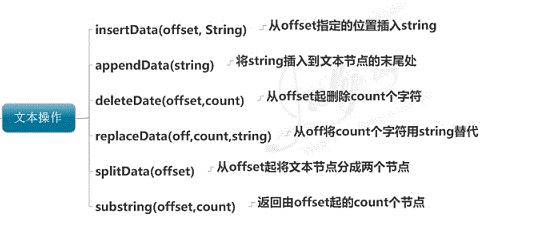
五、Text类型

六、DOM扩展
1.Selectors API扩展:querySelector()方法和querySelectorAll()方法
注意事项
querySelector只返回匹配的第一个元素,如果没有匹配项,返回null。
querySelectorAll返回匹配的元素集合,如果没有匹配项,返回空的nodelist(节点数组)。 并且返回的结果是静态的,之后对document结构的改变不会影响到之前取到的结果。
目前IE8+,ff,chrome都支持此api(IE8中的selector string只支持css2.1的)。
关于两者的详细区别,我前面看过一篇博客:http://www.cnblogs.com/QingFlye/p/4006484.html
2.HTML5扩展:新增getElementByClassName方法
参考资料:https://www.cnblogs.com/ljk001/p/8011952.html
JavaScript初探系列(八)——DOM的更多相关文章
- JavaScript初探系列目录
一 系列导航 结合各方面的参考资料,整理出来以下主要目录,供方便浏览查看 (一)初探系列 JavaScript初探系列(1)——基本概念 JavaScript初探系列(2)——数 ...
- JavaScript初探系列之Ajax应用
一 什么是Ajax Ajax是(Asynchronous JavaScript And XML)是异步的JavaScript和xml.也就是异步请求更新技术.Ajax是一种对现有技术的一种新的应用,不 ...
- JavaScript初探系列之基本概念
JavaScript的核心语言特性在ECMA-262中是以名为ECMAScript(ECMA, EuropeanComputer Manufacturers Association )的伪语言的形式来 ...
- JavaScript初探系列(十)——Event
一.绑定事件的两种方式 (一).方式一:onclick 举例: <body> <button>点我</button> <script> var btn ...
- JavaScript初探系列(五)——this指向
一.涵义 this关键字是一个非常重要的语法点.毫不夸张地说,不理解它的含义,大部分开发任务都无法完成.this可以用在构造函数之中,表示实例对象.除此之外,this还可以用在别的场合.但不管是什么场 ...
- JavaScript初探系列之日期对象
时间对象是一个我们经常要用到的对象,无论是做时间输出.时间判断等操作时都与这个对象离不开.它是一个内置对象——而不是其它对象的属性,允许用户执行各种使用日期和时间的过程. 一 Date 日期对象 ...
- JavaScript初探系列之面向对象
面向对象的语言有一个标志,即拥有类的概念,抽象实例对象的公共属性与方法,基于类可以创建任意多个实例对象,一般具有封装.继承.多态的特性!但JS中对象与纯面向对象语言中的对象是不同的,ECMA标准定义J ...
- JavaScript初探系列之数组的基本操作
在程序语言中数组的重要性不言而喻,JavaScript中数组也是最常使用的对象之一,数组是值的有序集合,由于弱类型的原因,JavaScript中数组十分灵活.强大,不像是Java等强类型高级语言数组只 ...
- JavaScript初探系列之String的基本操作
1.字符串转换 字符串转换是最基础的要求和工作,你可以将任何类型的数据都转换为字符串,你可以用下面三种方法的任何一种: var myStr = num.toString(); // "19& ...
随机推荐
- VC++中双缓冲技术画图
用双缓冲,先在内存中绘制,然后拷贝到屏幕DC,这样就不会出现画出去的情况了,前段时间我也是为这个问题费了不少劲.我把我的一段代码给你看一下: CDC *pDC = m_drawbox.GetDC(); ...
- CSS揭秘-半透明边框与多重边框
场景一: 实现半透明边框: 由于CSS样式的默认行为,背景色的渲染范围是 content+padding+border. 半透明边框被主调色影响, 实现的效果为 解决方案: 使用backgroun ...
- Redux 中间件和异步操作
回顾一下Redux的数据流转,用户点击按钮发送了一个action, reducer 就根据action 和以前的state 计算出了新的state, store.subscribe 方法的回调函数中 ...
- 《JavaScript高级程序设计》笔记:附录A ECMAScript Harmony
一般性变化 常量 用const关键字声明常量,声明的变量在初始赋值后,就不能进行修改了,如下代码: const MAX_SIZE = 25; MAX_SIZE = 10; //报错 块级作用域及其他作 ...
- PHP获取当前脚本的绝对路径方法
一.dirname(__FILE__) 比如:a.php所在路径为/var/www/web/a.php dirname(__FILE__)返回的则是/var/www/web/ 二.__DIR__ a. ...
- 面试题:什么叫2B树
在B树的基础上,每个节点有两个域,且他们是有顺序的,在层次上的又满足二叉排序树的性质
- PB调用C#编写的Dll类库
在c# 中编写com组件,供PB调用实例 前言:c#中写的dll直接是不能被pb调用的,只有写成com组件才可以调用,所以用c#写dll时要注意. c#中新建类库 类库类型为通用类库,项目名为AddC ...
- gitlab上下载项目
第一步:下载安装git,在官网下载安装即可,没有账号的自己注册账号: 第二步:在左面空白处点击鼠标右键,点击Git Bash Here,出现对话框: 第三步:配置本地仓库的账号邮箱git: $ git ...
- Detectron2源码阅读笔记-(二)Registry&build_*方法
Trainer解析 我们继续Detectron2代码阅读笔记-(一)中的内容. 上图画出了detectron2文件夹中的三个子文件夹(tools,config,engine)之间的关系.那么剩下的 ...
- jmeter APP接口压力测试
第一步:获取开发文档,了解接口地址和参数名 第二步:jmeter中添加需要测试的接口 a.设计APP的接口框架: b.http请求默认值设置如下: c.接口中应需要用到sign字段,加密字符串与时间戳 ...

