flutter从入门到精通五
在flutter的世界里,一切都是Widget,图像,文本,布局模型等等,一切都是Widget
flutter中,尽量将Widget放在MaterialApp。其封装了所需要的一些Widget,MaterialApp一般作为顶层widget,而在MaterialApp内部设置Scaffold,因为Scaffold提供了页面banner等布局基本实现,如下:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home:Scaffold(
appBar: AppBar(
title: Text(
'flutter Demo'
)
),
body: HomeCenter()
)
);
}
如果需要设置一个Widget的margin,padding,background等属性,可以将该Widget放置在 Container里面,如下:
Center(
child: Container(
child: Text('我是一个txt'),
height: 300.0,
width: 300.0,
decoration: BoxDecoration(
color: Colors.blue,
border: Border.all(
color: Colors.green,
width: 2.0
)
),
)
如果需要设置一段文字的字体,颜色等,可以通过下面属性:
Text(
'我是一个txt',
textAlign: TextAlign.center,
style: TextStyle(
decoration: TextDecoration.lineThrough
),
)
列表组件
可以分为垂直列表。水平列表。动态列表。矩阵列表
flutter中使用频率最高的就是垂直(Column)或者水平布局(Row),
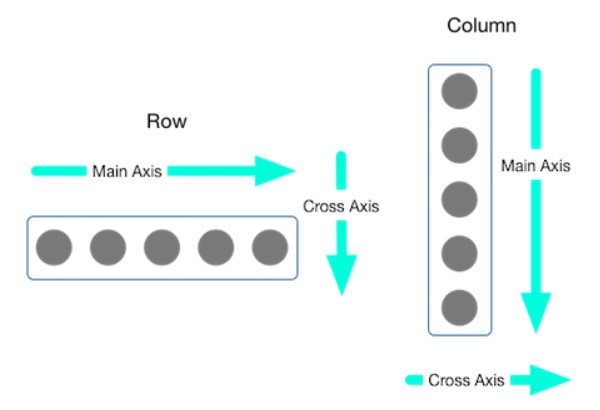
其实界面的骨架都可以使用Column和Row实现,可以使用 mainAxisAlignment 和 crossAxisAlignment 属性控制行或列如何对齐其子项。**对于一行(Row)来说,主轴水平延伸,交叉轴垂直延伸。对于一列来说,主轴垂直延伸,交叉轴水平延伸。 **

除了通过Row和Column布局列表,还可以使用 ListView进行布局,区别就是ListView可以自适应宽度和高度,用法如下:
ListView(
padding: EdgeInsets.all(10),
children: <Widget>[
//ListTile 通常用于在 Flutter 中填充 ListView
ListTile(
//主标题
title: Text( '大标题1',),
//副标题
subtitle: Text('小标题1')
),
)
将图像或图标添加到列表的开头。这通常是一个图标。
ListTile(
leading: CircleAvatar(
backgroundImage: NetworkImage(imageUrl),
),
title: Text('Horse'),
)
设置拖尾将在列表的末尾放置一个图像。这对于指示主-细节布局特别有用。
ListTile(
title: Text('Horse'),
trailing: Icon(Icons.keyboard_arrow_right),
)
通过scrollDirection属性一个列表到底是水平列表还是垂直列表(默认是垂直列表)scrollDirection: Axis.horizontal
GridView用于创建网格布局,注意一定要有crossAxisCount,指定网格布局多少列,否则界面无法显示,示例如下:
GridView.count(
// 控制多少列,下面表示显示3列
crossAxisCount: 3,
children: this._getData()
)
除了可以通过Container控制padding,还可以直接通过Padding控制,如下:
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Container(width: 30, height: 30, color: Colors.yellow),
)
Expanded可以控制一个元素延伸以占据剩余空间,当要控制多个Expanded占据比例,可以使用flex,如下:
Row(
children: <Widget>[
Expanded(
flex: 1,
child: IconContainer(Icons.search,Colors.red)
),
Expanded(
flex: 2,
child: IconContainer(Icons.search,Colors.yellow)
),
Expanded(
flex: 1,
child: IconContainer(Icons.search,Colors.black)
)
],
)
如果需要实现绝对定位和相对定位,可以使用Stack层叠组件,Stack与Align,Stack与Positioned实现定位布局
Stack(
children: <Widget>[
Align(
alignment: Alignment.topLeft,
child: Icon(Icons.home,size:40,color:Colors.white)
),
Align(
alignment: Alignment.center,
child: Icon(Icons.search,size:40,color:Colors.white)
),
Align(
alignment: Alignment.bottomRight,
child: Icon(Icons.send,size:40,color:Colors.white)
)
],
)
//通过Positioned,可以有left和top实现更加精确的定位
Stack(
children: <Widget>[
Positioned(
left: 100,
top: 100,
child: Icon(Icons.home,size:40,color:Colors.white)
),
Positioned(
left: 50,
child: Icon(Icons.search,size:40,color:Colors.white)
),
Positioned(
bottom: 0,
child: Icon(Icons.send,size:40,color:Colors.white)
)
],
)
如果想实现卡片的效果,可以使用Card
Card(
margin: EdgeInsets.all(10),
child: Column(
children: <Widget>[
// 配置子元素的宽高比
AspectRatio(
aspectRatio: 20/9,
child: Container(
color: Colors.red,
)
),
ListTile(
leading: ClipOval(
child: Container(width: 50,height: 50,color: Colors.yellow)
),
title: Text('标题'),
subtitle: Text('副标题'),
)
],
),
)
页面插入图片根据图片组件Image,主要有两种方法:
- 远程图片:Image.network。将图片的url作为参数传给network即可,如下:
Image.network(
'https://himg2.huanqiucdn.cn/attachment2010.jpg',
// 方位,可以设置图片的方位
alignment: Alignment.center,
// cover是项目中最常用的
fit: BoxFit.cover
)
如果想要设置一个圆形图片,可以用ClipOval包裹住Image,如下:
ClipOval(
child: Image.network(
'https://himg2.huanqiucdn.cn/attachment2010.jpg',
width: 300,
height: 300,
fit: BoxFit.cover
),
)
- 本地图片:Image.asset
tips:
1.在dart中实例化类的时候,可以不写new
2.flutter中所有和数字相关的都是double,所有使用double类型,比如宽度,高度等。
扫码关注公众号,有更多精彩文章等你哦

flutter从入门到精通五的更多相关文章
- Python运算符,python入门到精通[五]
运算符用于执行程序代码运算,会针对一个以上操作数项目来进行运算.例如:2+3,其操作数是2和3,而运算符则是“+”.在计算器语言中运算符大致可以分为5种类型:算术运算符.连接运算符.关系运算符.赋值运 ...
- MyBatis从入门到精通(五):MyBatis 注解方式的基本用法
最近在读刘增辉老师所著的<MyBatis从入门到精通>一书,很有收获,于是将自己学习的过程以博客形式输出,如有错误,欢迎指正,如帮助到你,不胜荣幸! 1. @Select 注解 1.1 使 ...
- flutter从入门到精通一
Flutter 是 Google 开源的 UI 工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动.Web.桌面和嵌入式平台 flutter是基于dart语言开发的,我们将首先通过几章节 ...
- flutter从入门到精通四
widget Flutter 从 React 中吸取灵感(如果有react的编程经验,会很容易理解flutter),通过现代化框架创建出精美的组件. 它的核心思想是用 widget 来构建你的 UI ...
- flutter从入门到精通三
flutter可以通过一套代码运行在多个平台上,包括移动,web,桌面,嵌入式,但是在 Web 平台的支持尚未达到 Beta 阶段,请不要用在生产环节,在阅读文档时候,推荐大家阅读https://fl ...
- iOS开发-UI 从入门到精通(五)
近日在做项目的时候,为了快捷适配屏幕采用了Storyboard,添加约束以后运行后发现一个问题(下面将以普通案例展示该问题);在4.7 甚至更大的屏幕下是没有问题的,如下图(4.7屏幕): 但是放到更 ...
- Atom编辑器入门到精通(五) Git支持
版本控制对于开发来说非常重要,Atom当然也提供了很好的支持,本文将介绍如何在Atom中集成使用Git和GitHub 恢复文件 当你修改了某个文件,然后发现改得不满意,希望恢复文件到最后一次提交的状态 ...
- PHP从入门到精通(五)
字符串三种声明方式 1."":双引号中可以解析变量"{$a}",双引号中可以使用任何转义字符:2.'':单引号中不可以解析变量,单引号中不可以使用转义字符(但是 ...
- flutter从入门到精通二
静态方法和静态属性(static): 通过static修饰的方法和属性称为静态方法和静态属性,注意静态方法和静态属性只能通过类名访问,不能通过对象访问. 静态方法不能访问非静态的属性和非静态方法,反正 ...
随机推荐
- Java 8 新特性总结
一.Java 8 Lambda表达式 Lambda表达式,也称为闭包,它是推动Java 8发布的最重要新特性. Lambda允许把函数作为一个方法的参数(函数作为参数传递进方法). 1.1 语法 使用 ...
- Hibernate Persistence Contexts
Hibernate ORM 5.2.18.Final User Guidehttps://docs.jboss.org/hibernate/orm/5.2/userguide/html_single/ ...
- javascript取模运算是怎么算的?其实是取余数
问到是否整除,这里记录下取模 比如120分钟是不是整点?120%60 === 0 为整点 javascript取模运算是一个表达式的值除以另一个表达式的值,并返回余数. 取模在js里就是取余数的意思. ...
- C++11使用make_shared的优势和劣势
Why Make_shared ? C++11 中引入了智能指针, 同时还有一个模板函数 std::make_shared 可以返回一个指定类型的 std::shared_ptr, 那与 std::s ...
- 泡泡一分钟:Topomap: Topological Mapping and Navigation Based on Visual SLAM Maps
Topomap: Topological Mapping and Navigation Based on Visual SLAM Maps Fabian Bl¨ochliger, Marius Feh ...
- 设置pycharm文件默认换行符onfiguring Line Separators
http://www.jetbrains.com/help/pycharm/2016.2/configuring-line-separators.html PyCharm makes it possi ...
- [错误处理]no matches found: connexion[swagger-ui] ?
问题原因: [ ] 中括号会影响shell脚本的执行 安装的时候在包名扩上双引号"" pip install "connexion[swagger-ui]" w ...
- Laya的场景以及场景的加载
参考: Laya项目发布详解 Laya2.0 内嵌模式.加载模式.分离模式.文件模式的场景加载创建和场景打开关闭 版本2.1.1.1 白鹭中的场景是exml制作,发布后exml代码都会打包到defau ...
- 基于grafana+prometheus构建Flink监控
先上一个架构图 Flink App : 通过report 将数据发出去 Pushgateway : Prometheus 生态中一个重要工具 Prometheus : 一套开源的系统监控报警框架 ...
- div定位relative和absolute测试2
之前的博文:div定位relative和absolute测试1.中,body包含了蓝色和红色div,蓝色的相对定位,相对于body向下偏移了10px位置,红色绝对定位,相对浏览器偏移了10px位置. ...
