关于Echarts柱状图实现的细节
echarts柱状图显示数值[1]
echarts2:
itemStyle : { normal: {label : {show: true, position: ‘top’}}},
echarts3:
label:{
normal:{
show: true,
position: ‘inside’}
},
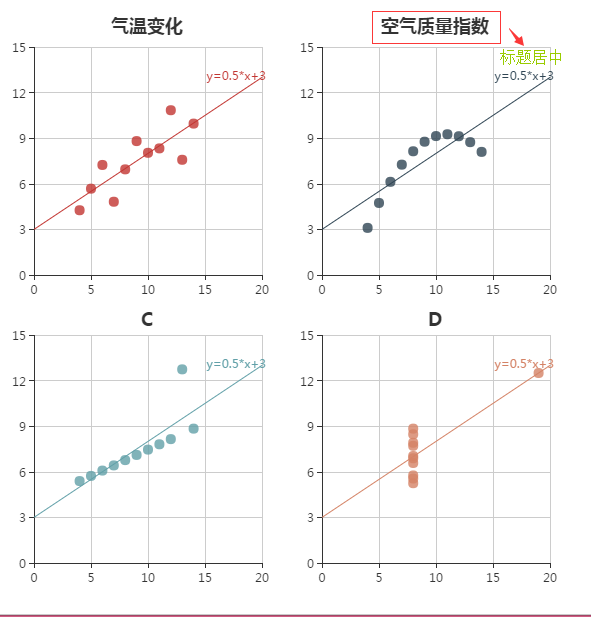
echarts单个实例包含多个grid,标题分别居中[2]
一、实现代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单个实例包含多个grid,标题分别居中</title>
</head>
<body>
<!-- 创建一个具备一定宽高的DOM容器 -->
<div id='main' style='width:600px;height:600px'></div>
<script type="text/javascript" src='./echarts.js'></script>
<script>
//基于创建好的DOM,初始化一个echarts实例
var myChart = echarts.init(document.getElementById('main'));
//指定图表的配置项和数据
var titles = ['气温变化','空气质量指数','C','D'];
var dataAll = [
[
[10.0, 8.04],
[8.0, 6.95],
[13.0, 7.58],
[9.0, 8.81],
[11.0, 8.33],
[14.0, 9.96],
[6.0, 7.24],
[4.0, 4.26],
[12.0, 10.84],
[7.0, 4.82],
[5.0, 5.68]
],
[
[10.0, 9.14],
[8.0, 8.14],
[13.0, 8.74],
[9.0, 8.77],
[11.0, 9.26],
[14.0, 8.10],
[6.0, 6.13],
[4.0, 3.10],
[12.0, 9.13],
[7.0, 7.26],
[5.0, 4.74]
],
[
[10.0, 7.46],
[8.0, 6.77],
[13.0, 12.74],
[9.0, 7.11],
[11.0, 7.81],
[14.0, 8.84],
[6.0, 6.08],
[4.0, 5.39],
[12.0, 8.15],
[7.0, 6.42],
[5.0, 5.73]
],
[
[8.0, 6.58],
[8.0, 5.76],
[8.0, 7.71],
[8.0, 8.84],
[8.0, 8.47],
[8.0, 7.04],
[8.0, 5.25],
[19.0, 12.50],
[8.0, 5.56],
[8.0, 7.91],
[8.0, 6.89]
]
];
var markLineOpt = {
animation:false,
//图形上的文本标签
label:{
normal:{
formatter:'y=0.5*x+3',
textStyle:{
align:'right'
}
}
},
lineStyle:{
normal:{
type:'solid'
}
},
tooltip:{
formatter:'y=0.5*x+3'
},
data:[[{
//起点或终点的坐标
coord:[0,3],
symbol:'none'
},{
coord:[20,13],
symbol:'none'
}]]
}
var option = {
//分别设置标题居中主要代码
title:[
{
text:titles[0],
left:'25%',
top:'1%',
textAlign:'center'
},
{
text:titles[1],
left:'73%',
top:'1%',
textAlign:'center'
},
{
text:titles[2],
left:'25%',
top:'50%',
textAlign:'center'
},
{
text:titles[3],
left:'73%',
top:'50%',
textAlign:'center'
} ],
grid:[
{x:'7%',y:'7%',width:'38%',height:'38%'},
{x2:'7%',y:'7%',width:'38%',height:'38%'},
{x:'7%',y2:'7%',width:'38%',height:'38%'},
{x2:'7%',y2:'7%',width:'38%',height:'38%'}
],
tooltip:{
formatter:'Group {a}:({c})'
},
xAxis:[
{gridIndex:0,min:0,max:20},
{gridIndex:1,min:0,max:20},
{gridIndex:2,min:0,max:20},
{gridIndex:3,min:0,max:20}
],
yAxis:[
{gridIndex:0,min:0,max:15},
{gridIndex:1,min:0,max:15},
{gridIndex:2,min:0,max:15},
{gridIndex:3,min:0,max:15}
],
series:[
{
name:'I',
type:'scatter',
xAxisIndex:0,
yAxisIndex:0,
data:dataAll[0],
markLine:markLineOpt
},
{
name:'II',
type:'scatter',
xAxisIndex:1,
yAxisIndex:1,
data:dataAll[1],
markLine:markLineOpt
},
{
name:'III',
type:'scatter',
xAxisIndex:2,
yAxisIndex:2,
data:dataAll[2],
markLine:markLineOpt
},
{
name:'IV',
type:'scatter',
xAxisIndex:3,
yAxisIndex:3,
data:dataAll[3],
markLine:markLineOpt
}
]
};
//显示图表
myChart.setOption(option);
</script>
</body>
</html>

二、图表图片

原文出处:
[1] HiveDark, echarts柱状图显示数值, http://blog.csdn.net/u010989191/article/details/51502669
[2] 樱桃&丸子, echarts单个实例包含多个grid,标题分别居中, http://www.cnblogs.com/ytwanzi/p/6640989.html
关于Echarts柱状图实现的细节的更多相关文章
- vue Echarts 柱状图点击事件
drawBar(){ let that = this; let chart = this.$echarts.init(document.getElementById('bar-graph')); le ...
- Echarts柱状图实现不同颜色渐变色
第一次写文,只是想记录一下自己平时发现的小功能,这篇主要是实现echarts柱状图,每个柱子实现不同颜色的渐变色,也是第一次接触echarts,后台使用ssm,前台是extjs,直接上效果图 直接上j ...
- echarts柱状图标签显示不完全的问题
echarts 柱状图当x轴标签数目超过一定数目时在小尺寸设备上第一个和最后一个标签不显示(不是重叠),axisLabel设置interval:0也不起作用; 解决办法: 这个问题存在于4.0版本以上 ...
- echarts柱状图坐标文字显示不完整解决方式
echarts柱状图坐标文字显示不完整解决方式 本文转载自:https://jingyan.baidu.com/article/ab69b2707a9aeb2ca7189f0c.html echart ...
- echarts柱状图个数多,横坐标名称过长显示不全解决方法
当echarts柱状图个数多,横坐标名称过长时横坐标名称显示不全,网上并没有搜到太好的方法,于是自己加工了下,将横坐标名称显示前六位,当鼠标放到上面的时候显示全名,下面是示例代码,可以直接拷贝测试 代 ...
- Flask插件wtforms、Flask文件上传和Echarts柱状图
一.wtforms 类比Django的Form组件Form组件的主要应用是帮助我们自动生成HTML代码和做一些表单数据的验证 flask的wtforms用法跟Form组件大同小异参考文章:https: ...
- Echarts 柱状图配置详解
1.基本柱状图 // 指定图表的配置项和数据 var option = { // ---- 标题 ----- title: { text: '主标题', textStyle: { color: 're ...
- ECharts柱状图
首先我们要先去Echarts 官网 根据自己需要的版本进行下载下载 下载完成后,我们在项目中引入echarts 随后创建容器来存放我们要添加的柱状图 容器创建完毕我们需要在js中设置他的属性和值 此配 ...
- echarts柱状图 渐变色
效果图: var xAxisData = []; var data = []; for (var i = 9; i < 16; i++) { xAxisData.push('5月' + i + ...
随机推荐
- 五、Hexo静态博客背景及界面显示优化配置
示例预览:我的主页 背景图片添加 自动切换背景 静态本地背景 首先将已选定的背景图片放到博客根目录下的\source\images下 示例:D:\Blog\source\images\backgr ...
- 【BZOJ4487】[JSOI2015]染色问题(容斥)
[BZOJ4487][JSOI2015]染色问题(容斥) 题面 BZOJ 题解 看起来是一个比较显然的题目? 首先枚举一下至少有多少种颜色没有被用到过,然后考虑用至多\(k\)种颜色染色的方案数. 那 ...
- Mybatis系列(一)— 处理冲突字符
在Mybatis的配置文件中编写SQL经常会遇到字符冲突问题 where或者having中使用"<"过滤,Mybatis xml解析器将其当做配置的开始标签处理: " ...
- win10家庭版添加本地策略
在桌面新建一个空文件夹(此处是需要新建文件夹而并非文件),文件夹的名称大家随意即可.如下图所示: 打开刚刚新建的文件夹(双击文件夹则打开文件夹).如下图所示: 在刚刚我们打开的文件夹资源地 ...
- SQL Server merge用法
有两个表名:source 表和 target 表,并且要根据 source 表中匹配的值更新 target 表. 有三种情况: source 表有一些 target 表不存在的行.在这种情况下,需要将 ...
- oracle中如何生成awr【性能调优】报告
1.进入数据库 sqlplus / as sysdba 2.查看用户 show parameter db_name 3.开始压测后执行 exec DBMS_WORKLOAD_REPOSITORY.CR ...
- 【python】ConnectionRefusedError: [WinError 10061]
在测试接口过程中,由于各种原因服务端返回:10061,由于目标计算机积极拒绝,无法连接. 图一 图二 造成这种返回结果的可能原因:1.代码问题2.本机代理设置问题3.本地防火墙或者安全卫士之类的设置问 ...
- 隐马尔科夫模型(Hidden Markov Models) 系列之五
转自:http://blog.csdn.net/eaglex/article/details/6458541 维特比算法(Viterbi Algorithm) 找到可能性最大的隐藏序列 通常我们都有一 ...
- Object-C学习之NSSet和NSMutableSet
转自:http://blog.csdn.net/likandmydeer/article/details/7939749 一.简介 集合(set)是一组单值对象,它可以是固定的(NSSet).也可以是 ...
- oracle linux 7 yum报错解决:COULD NOT RESOLVE HOST: YUM.ORACLE.COM
虚拟机中yum报错 [root@localhost ~]# yum -y install oracle-rdbms-server-11gR2-preinstall Loaded plugins: la ...
