CocosCreator TypeScript项目 (vscode 设置中文,默认调试环境设置)
版本:2.2.1
深圳好多公司用的cocoscreator,学习一下。
这篇是如何安装,然后运行一个hello world。
一 下载
cocoscreator:https://www.cocos.com/products#CocosCreator
vscode:https://code.visualstudio.com/
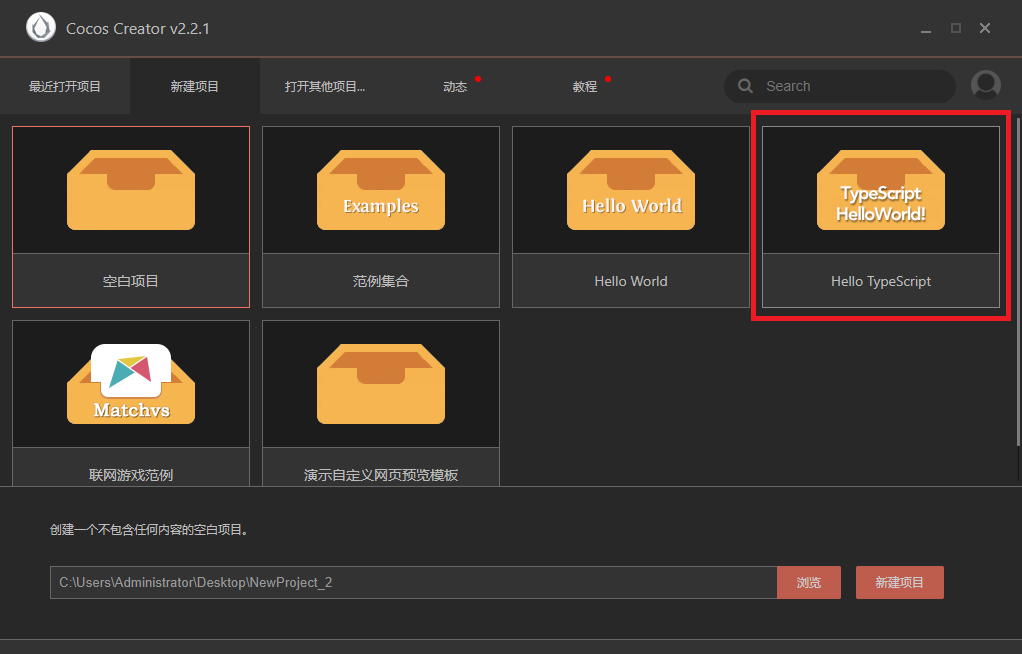
二 新建TypeScript项目,并指定vscode为默认编辑器

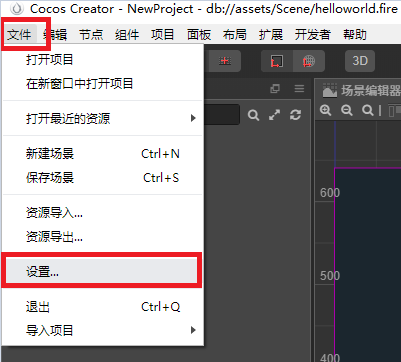
点击文件-设置

选择数据编辑-外部脚本编辑器,浏览到vscode安装目录下,选择Code.exe。

三 运行Hello World
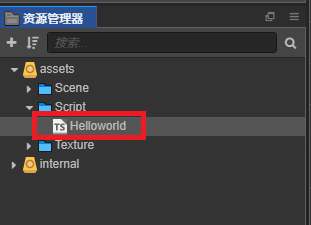
双击cocos 资源管理器Script文件夹下的HelloWorld,则会自动打开vscode

修改代码,设置文本内容为Hello World。然后返回cocos,此时cocos会自动编译。

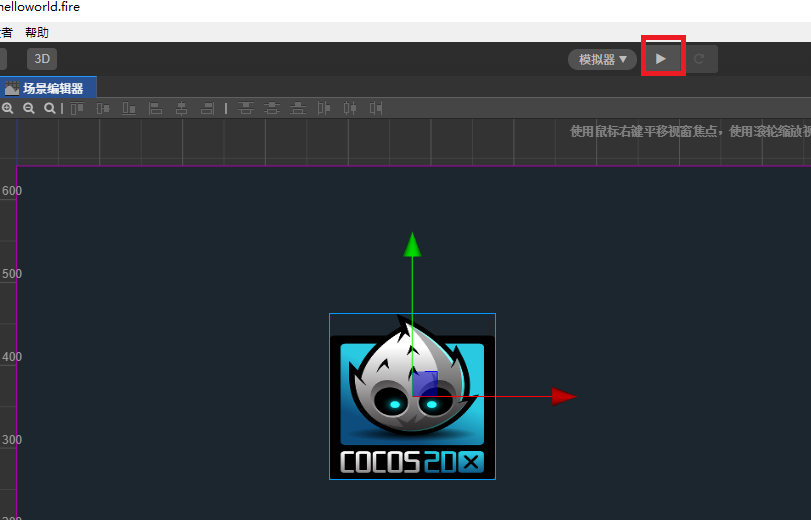
点击cocos模拟器旁的播放按钮

则可运行游戏

设置默认调试浏览器和模拟器
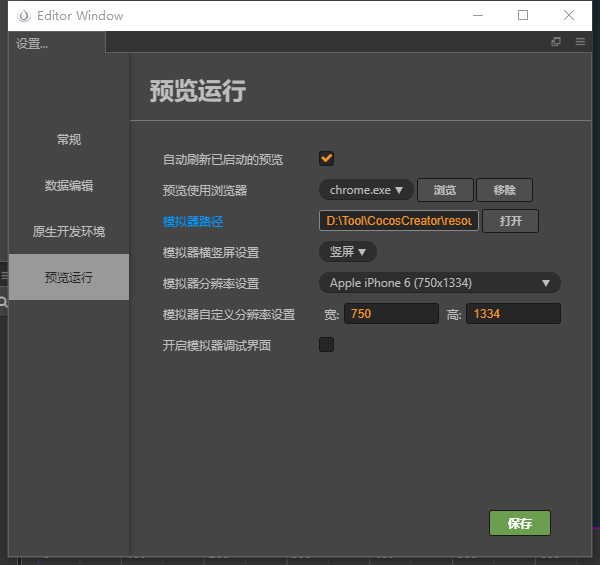
左上角 文件-设置-预览运行
设置预览浏览器为chrome,模拟器为ip6

设置vs code 为中文
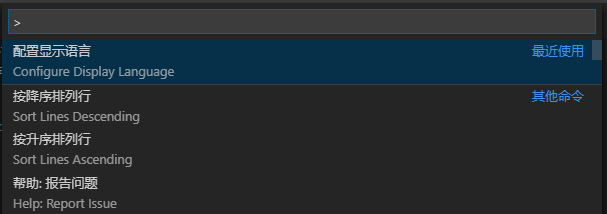
1. ctrl+shift+p

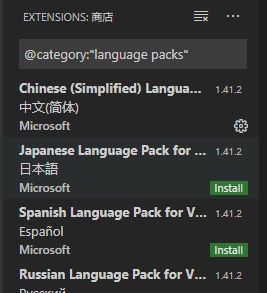
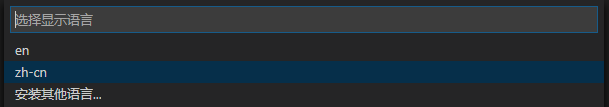
2. 输入configure display language,选择安装其他语言,选择中文

3. 安装完,ctrl+shift+p,输入configure display language,选择zh-cn。vscode重启后,变成中文

CocosCreator TypeScript项目 (vscode 设置中文,默认调试环境设置)的更多相关文章
- Windows系统默认调试器设置
Windows系统默认调试器设置 1.使用运行打开drwtsn32 -i 注册华生医生到注册表如图: 2.使用运行打开drwtsn32可以进行一些常用的设置如图: 3. 注册表设置: HKEY_LOC ...
- linux环境变量设置和默认执行语句设置
环境变量设置 1.export export ORACLE_HOME=/usr/local/instantclient_12_2export PATH=$ORACLE_HOME:$PATHexport ...
- paip.环境设置 mybatis ibatis cfg 环境设置
paip.环境设置 mybatis ibatis cfg 环境设置 三部分 //////////1. 电泳.... ............2. 猪配置文件 com/mijie/homi/searc ...
- vscode设置python3.7调试环境(已更新)
汇总系列:https://www.cnblogs.com/dunitian/p/4822808.html#ai CentOS安装Python3.7:https://www.cnblogs.com/do ...
- 设置vim默认参数 例如设置默认背景颜色
因个人喜好问题,本人使用vim的时候喜欢将背景颜色设为dark. 但是每次打开一个vim的时候都要重新设置一次,感觉非常麻烦. 总要输入[Esc] :set bg=dark很不方便 粗暴的办法是直接进 ...
- SWMM[Storm Water Management Model]模型代码编译调试环境设置
1. 下载计算引擎源代码后解压, 目前最新版本5-0-022. 其中包含源文件和工程文件,选择vc2005_con.在源代码目录下创建VC2005_CON目录拷贝VC2005-CON.VCPROJ 放 ...
- vscode+phpstudy构建php调试环境
由于vs code开源和跨平台,而且插件很多,所以打算以后编写和调试php都用vs code. 配置vs code+phpstudy的php调试环境步骤如下: 1.配置phpstudy,其他选项菜单- ...
- CentOS7.5安装python3并设置成系统默认python环境
1.环境说明 系统版本:CentOS7. 安装的python版本: 2.编译环境准备(如果出现文件解压错误,wget命令无法下载等各种小意外,先把下面的环境安装一遍) yum install zlib ...
- 设置Acad2008默认启动 win10设置默认cad2008启动 调试设置.
Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\AutoCAD.Drawing.17\shell\open\command]@=&quo ...
随机推荐
- Tensorcore使用方法
用于深度学习的自动混合精度 深度神经网络训练传统上依赖IEEE单精度格式,但在混合精度的情况下,可以训练半精度,同时保持单精度网络的精度.这种同时使用单精度和半精度表示的技术称为混合精度技术. 混合 ...
- javascript学习3、数据类型、数据类型转换、运算符
数据类型包括:基本数据类型和引用数据类型 基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象. 当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值 ...
- 学习:Lucas定理
模板题 在数论中,Lucas定理用于计算二项式系数\({\tbinom {m}{n}}\)被质数\(p\)除的所得的余数. 描述 设\(p\)为素数,\(a,b\in N_+\),且 \[a=a_kp ...
- ssm批量删除
ssm批量删除 批量删除:顾名思义就是一次性删除多个.删除是根据前台传给后台的id,那么所谓批量删除,就是将多个id传给后台,那么如何传过去呢,前后台的交互该如何实现? 1.jsp页面,先选中所有的要 ...
- python中的raw string的使用
背景 我们经常需要使用raw string,在应用过程中,比如要使字符串中带一些转义字符或者其他的一些符号,我们就需要保持我们的字符成为raw string. 实例 输入 s = 'fadfafa\n ...
- autoRoll_UpDown()|上下滚动函数|无缝|自动(自带demo)
autoRoll_UpDown函数 function autoRoll_UpDown($domObj,speed){ //$domObj 外围容器的jQuery式元素对象 speed 滚动速度,单位毫 ...
- 微信小程序 深拷贝的那些坑。
网上说的几种方法都不好使,包括直接使用如下: JSON.pars(JSON.stringify(this.data.answer)) ... Object.assign Object.definePr ...
- vue 自定义过滤器
vue允许自定义过滤器,被用作一些常见文本的格式化.由“管道符”指示,格式如下: <!-- 在两个大括号中 --> {{message | capitalize}} <!-- 在 ...
- (尚029)Vue_案例_交互footer组件功能
需要实现界面截图: 难点分析:sAllCheck必须定义为计算属性 1.想到问题: 一旦写一个组件,需要接收哪些属性?? 因为只有属性确定了,标签才好写 todos属性可以确定三个方面的显示 2.做交 ...
- 文件夹上传控件webupload插件
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用. 这次项目的需求: 支持大文件的上传和续传,要求续传支持所有浏览器,包括ie6,ie7,i ...
