Electron 打开开发者工具 devtools
转载:http://newsn.com.cn/say/electron-devtools.html
在electron开发的过程中,可以用代码控制打开自带chrome的devtools开发者工具,进而调试渲染教程页面。
平时,我们利用chrome要调试网页的时候,按F12(mac下面是shift+花+i)打开的开发者工具,就是这个devtools,或者可以称之为“开发者模式”
1.打开devtools
mainWindow.webContents.openDevTools();
默认状态下,开发者工具的位置是上一次工具打开的位置(左边,右边,下边都有可能。取决于上一次的状态,但不会是分离状态,也没有处于顶部的状态)。
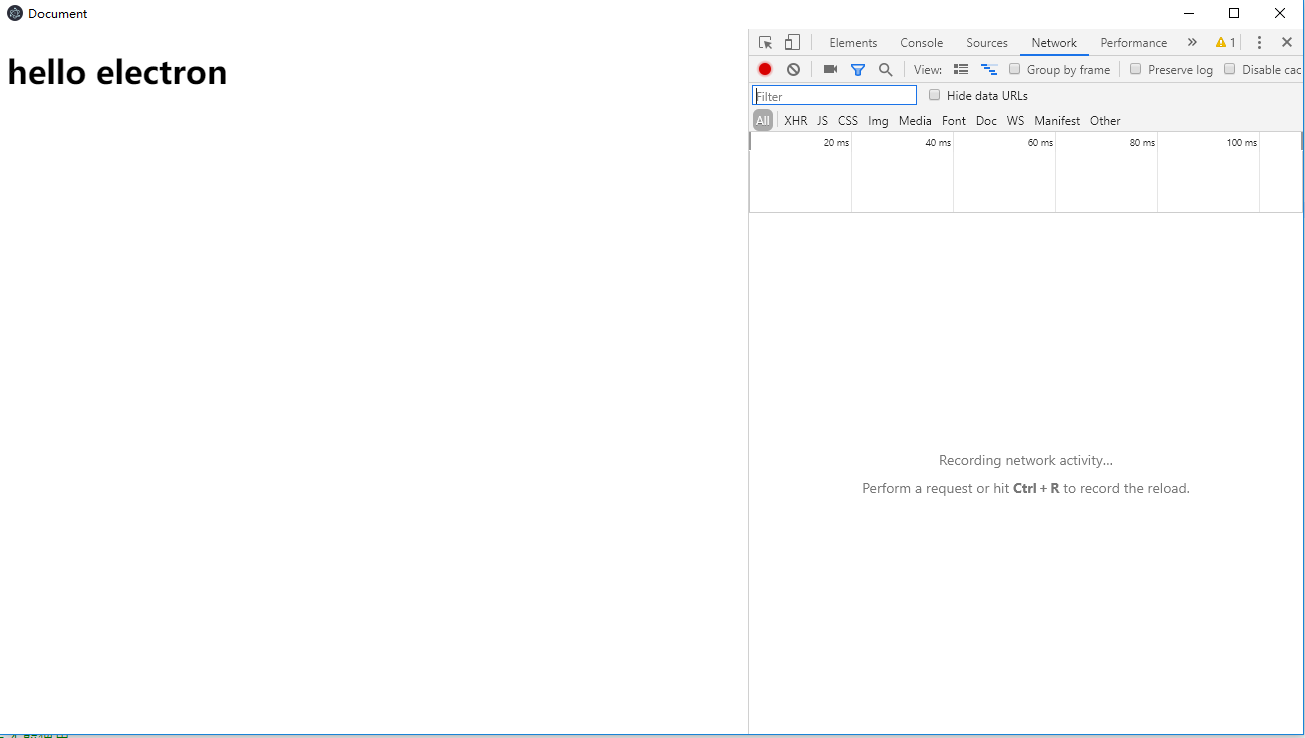
界面右侧打开devtools
mainWindow.webContents.openDevTools({mode:'right'});

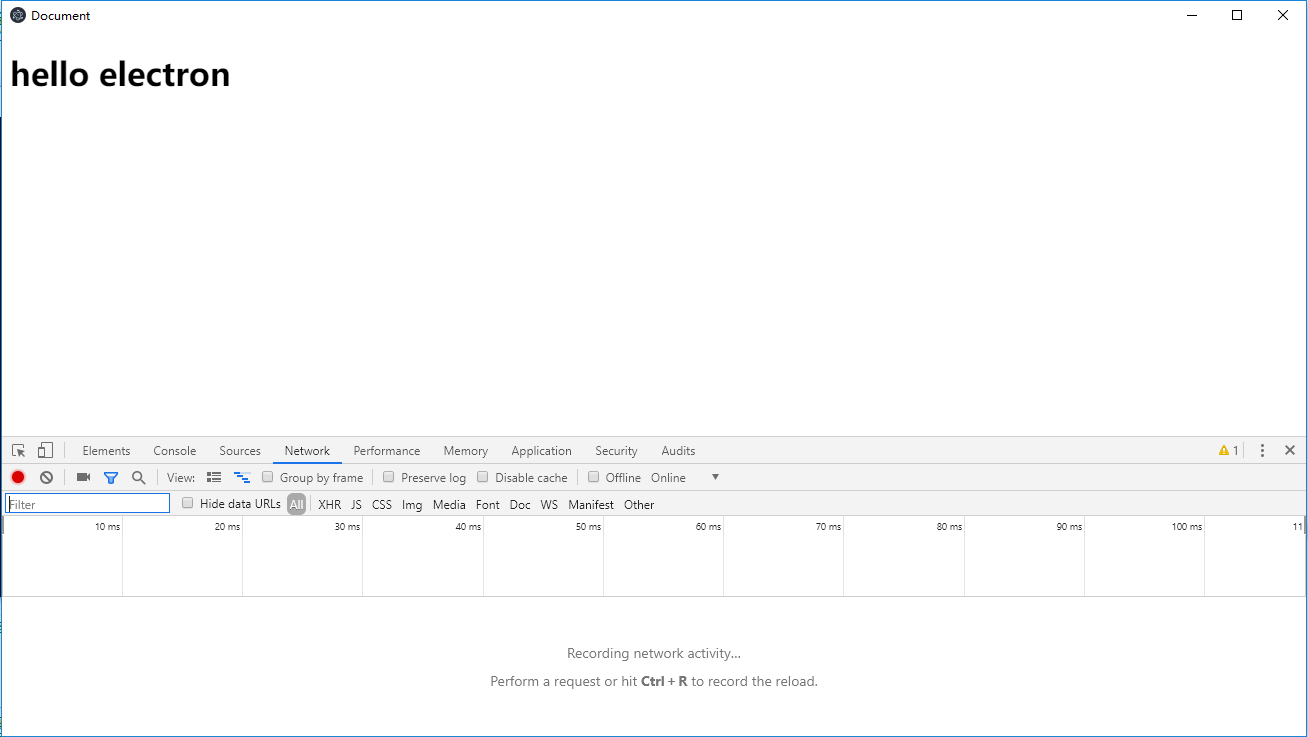
界面底部打开devtools
mainWindow.webContents.openDevTools({mode:'bottom'});

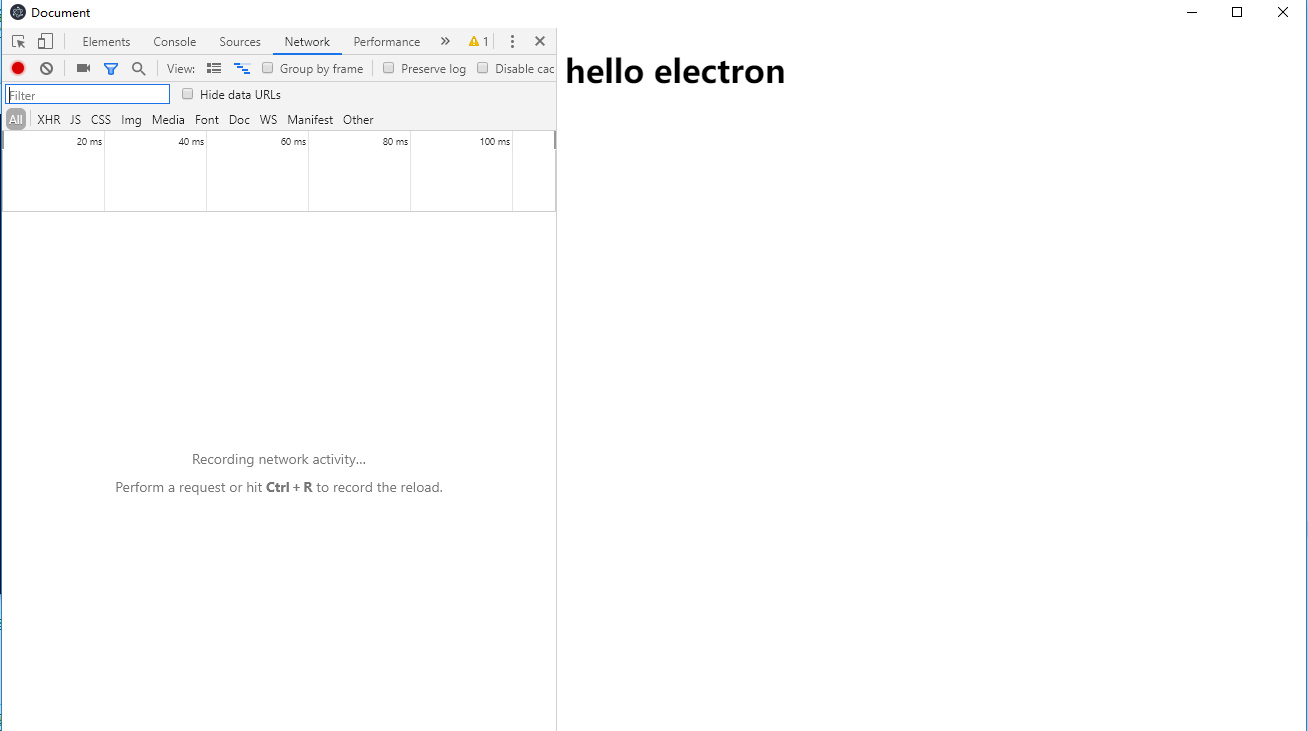
界面左侧打开devtools
mainWindow.webContents.openDevTools({mode:'left'});

分离状态打开devtools
mainWindow.webContents.openDevTools({mode:'detach'});

Electron 打开开发者工具 devtools的更多相关文章
- Chrome 开发者工具(DevTools)中所有快捷方式列表
Chrome DevTools提供了一些内置的快捷键,开发者利用这些快捷键可以节省常工作中很多日的开发时间.下面列出了每个快捷键在Windows/Linux及Mac中的对应键.其中一些快捷键对于Dev ...
- Chrome 开发者工具(DevTools)中所有快捷方式列表(已整理)
Chrome 开发者工具(DevTools)中所有快捷方式列表(已整理) 前言 Chrome DevTools提供了一些内置的快捷键,开发者利用这些快捷键可以节省常工作中很多日的开发时间.下面列出了每 ...
- Mac下safari、chrome打开开发者工具快捷键
mac下safari和chrome打开开发者工具的快捷键相同,都是option(alt)+command+i 这个是我的默认配置,没有更改过的.
- MAC 打开Chrome打开开发者工具的快捷键
mac下safari和chrome打开开发者工具的快捷键相同,都是 option(alt)+command+i 这个是我的默认配置,没有更改过的.
- IE9浏览器打开开发者工具代码正常执行,反之报错
1.can i use console IE9开发者工具打开时支持console对象,否则报错. 2.由于出现错误 80020101 而导致此项操作无法完成 测试代码 <!DOCTYPE ht ...
- 屏幕分辨率测试工具(舍弃)---chrome开发者工具devTools(强烈建议系统学习)
2019-01-25 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:// ...
- 爬虫笔记之JS检测浏览器开发者工具是否打开
在某些情况下我们需要检测当前用户是否打开了浏览器开发者工具,比如前端爬虫检测,如果检测到用户打开了控制台就认为是潜在的爬虫用户,再通过其它策略对其进行处理.本篇文章主要讲述几种前端JS检测开发者工具是 ...
- 禁止打开 F12 开发者工具
禁止F12 window.onkeydown = window.onkeyup = window.onkeypress = function (event) { // 判断是否按下F12,F12键码为 ...
- Chrome开发者工具Debug入门
译者按: 手把手教你摆脱console.log,掌握高级的debug方法. 原文: Learn How To Debug JavaScript with Chrome DevTools 译者: Fun ...
随机推荐
- PHP简单实现异步多文件上传并使用Postman测试提交图片
虽然现在很多都是使用大平台的对象存储存放应用中的文件,但有时小项目还是可以使用以前的方式上传到和程序一起的服务器上,强调一下这里是小众需求,大众可以使用阿里云的OSS,腾讯的COS,七牛的巴拉巴拉xx ...
- 揭秘MySQL主从数据不一致
前言: 目前MySQL数据库最常用的是主从架构,大多数高可用架构也是通过主从架构演变而来.但是主从架构运行时间长久后容易出现数据不一致的情况,比如因从库可写造成的误操作或者复制bug等,本篇文章将会详 ...
- js刷新页面得重新加载和页面的刷新
1.reload 方法,该方法强迫浏览器刷新当前页面. 语法:location.reload([bForceGet]) 参数: bForceGet, 可选参数, 默认为 false,从客户端缓存里取当 ...
- Django 之restfromwork 序列化组件实现数据增删查改
rest-framework序列化之Serializer models.py from django.db import models # Create your models here. class ...
- Httpd服务入门知识-Httpd服务常见配置案例之虚拟主机
Httpd服务入门知识-Httpd服务常见配置案例之虚拟主机 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.虚拟主机实现方案 1>.Apache httpd 有三种实现虚 ...
- mysql显示一张表的索引
show index from tm_show.fulfillment_order;show index from tm_show.express_verify;show index from tra ...
- C程序回顾
1.字符串操作 C中,字符串以一维数组的方式存储.字符串结束标志\0,可用scanf("%s",c);输入,以空格作为输入字符串之间的分隔符. 字符串处理函数:puts(str); ...
- php责任链模式(The chain of responsibility pattern)
送家人从火车站归来,继续码. <?php /* The chain of responsibility pattern decouples the sender of a request fro ...
- canvas详解---绘制弧线
Draw an arc context.arc(centerx,centery,radius,startingAngle,endingAngle,anticlockwise=false); 参数一是圆 ...
- flutter 中的样式
flutter 中的样式 样式 值 width 320.0 height 240.0 color Colors.white,Colors.grey[300] textAlign TextAlign.c ...
