asp.net core 系列之允许跨域访问2之测试跨域(Enable Cross-Origin Requests:CORS)
这一节主要讲如何测试跨域问题
你可以直接在官网下载示例代码,也可以自己写,我这里直接使用官网样例进行演示
样例代码下载:
一.提供服务方,这里使用的是API
1.创建一个API项目。或者直接下载样例代码
2.像之前讲的那样设置允许CORS,例如:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseHsts();
} // Shows UseCors with CorsPolicyBuilder.
app.UseCors(builder =>
{
builder.WithOrigins("http://example.com",
"http://www.contoso.com",
"https://localhost:44375",
"https://localhost:5001");
}); app.UseHttpsRedirection();
app.UseMvc();
}
使用的时候,注意 WithOrigins("https://localhost:<port>"); 这个地址替换为客户端地址(即调用方:这里指部分Razor代码)
二.客户端,这里指调用方(页面中js调用),这里指Razor部分的代码
1.创建一个web 应用(Razor pages 或者 mvc )。样例用的Razor Pages 。
2.在index.cshtml中增加如下代码
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
} <div class="text-center">
<h1 class="display-4">CORS Test</h1>
</div> <div>
<input type="button" value="Test"
onclick="requestVal('https://<web app>.azurewebsites.net/api/values')" />
<span id='result'></span>
</div> <script>
function requestVal(uri) {
const resultSpan = document.getElementById('result'); fetch(uri)
.then(response => response.json())
.then(data => resultSpan.innerText = data)
.catch(error => resultSpan.innerText = 'See F12 Console for error');
}
</script>
这里再多说一下,我的操作流程
首先,下载样例代码;
然后,在同一个解决方案中,导入Cors样例代码,如图

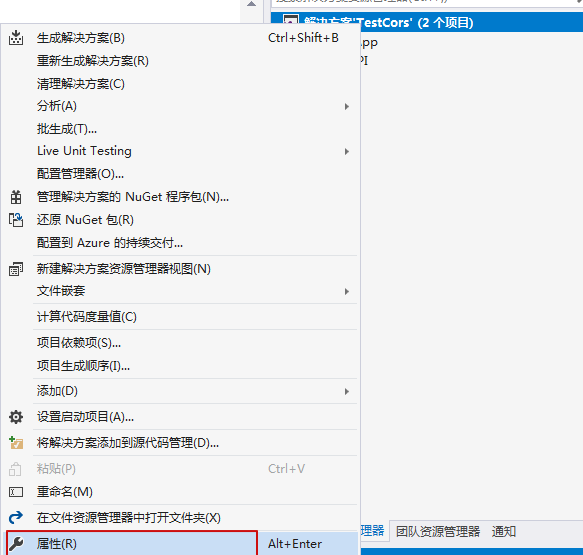
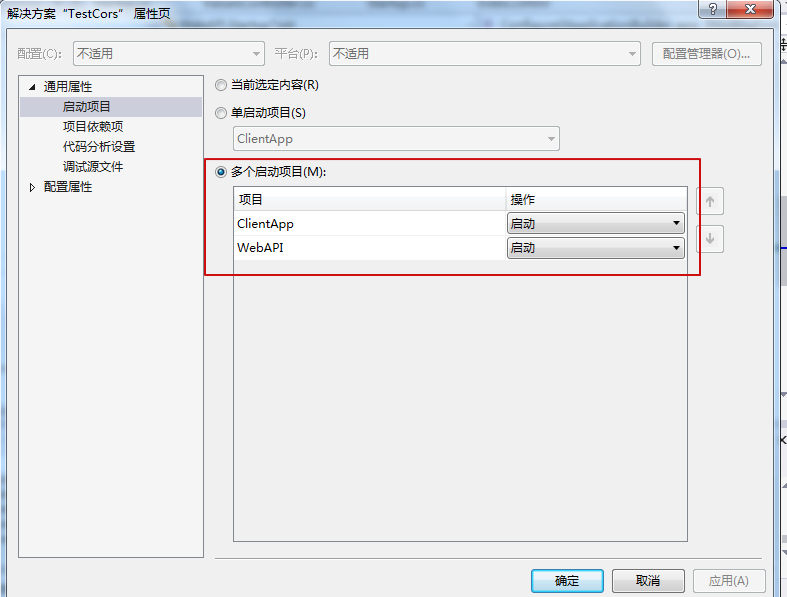
然后,可以先把解决方案设置为多个启动项目,启动,看下ClientApp的URL和WebAPI的URL


得到,我的url 分别如下:
ClientApp
http://localhost:65317/ WebApi
http://localhost:65328/
先停止运行,分别设置api的withOrigin和client页面中的地址,代码如下:
WebAPI中的 StartupTest (这个跟Program使用的StartUp文件有关,样例代码中使用的StartUpTest)
// Shows UseCors with CorsPolicyBuilder.
app.UseCors(builder =>
{
builder.WithOrigins("http://example.com",
"http://www.contoso.com",
"https://localhost:44375",
"http://localhost:65317");
});
ClientApp中的Index.cshtml文件代码如下:
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
} <div class="text-center">
<h1 class="display-4">CORS Test</h1>
</div> <div>
<h3>Test results:</h3>
<span id='result'></span>
</div> <div>
<input type="button" value="Test Widget 1"
onclick="requestVal('https://webapi123.azurewebsites.net/api/widget/1')" />
<input type="button" value="Test All Widgets"
onclick="requestJson('https://webapi123.azurewebsites.net/api/widget')" />
<input type="button" value="Test All Val"
onclick="requestJson('https://webapi123.azurewebsites.net/api/values')" />
<input type="button" value="Test Val 1"
onclick="requestVal2('https://webapi123.azurewebsites.net/api/values/1')" />
<input type="button" value="Test Val 2"
onclick="requestVal2('http://localhost:65328/api/values')" />
<input type="button" value="Test Val 3"
onclick="requestJson('http://localhost:65328/api/values')" />
</div> <script>
function requestJson(uri) {
const resultSpan = document.getElementById('result'); fetch(uri)
.then(response => response.json())
.then(data => resultSpan.innerText = data)
.catch(error => resultSpan.innerText = 'See F12 Console for error');
}
</script> <script>
function requestVal2(uri) {
const resultSpan = document.getElementById('result'); fetch(uri)
.then(response => response.text())
.then(data => resultSpan.innerText = data)
.catch(error => resultSpan.innerText = 'See F12 Console for error');
}
</script>
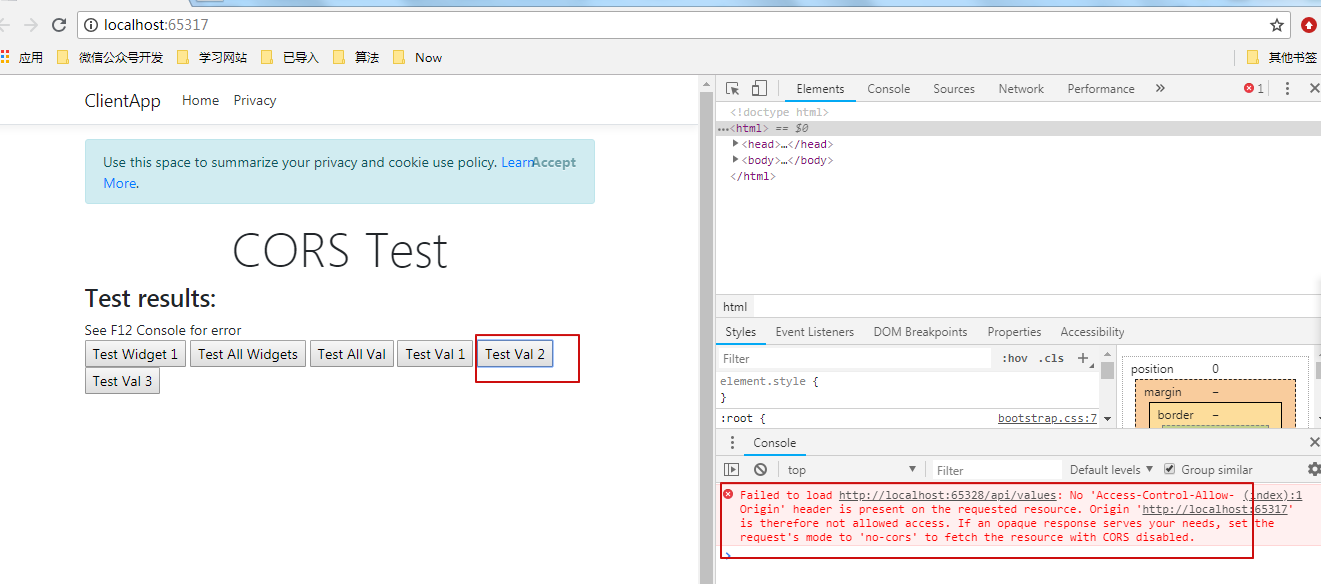
再运行,测试
发现当WebApi中的 WithOrigins 设置正确时,不会报跨域问题,
否则,报跨域问题。
跨域错误截图

如有疑问,可以参考网址:
https://docs.microsoft.com/en-us/aspnet/core/security/cors?view=aspnetcore-2.2#cors-policy-options
asp.net core 系列之允许跨域访问2之测试跨域(Enable Cross-Origin Requests:CORS)的更多相关文章
- Ajax跨域问题及解决方案 asp.net core 系列之允许跨越访问(Enable Cross-Origin Requests:CORS) c#中的Cache缓存技术 C#中的Cookie C#串口扫描枪的简单实现 c#Socket服务器与客户端的开发(2)
Ajax跨域问题及解决方案 目录 复现Ajax跨域问题 Ajax跨域介绍 Ajax跨域解决方案 一. 在服务端添加响应头Access-Control-Allow-Origin 二. 使用JSONP ...
- 【目录】asp.net core系列篇
随笔分类 - asp.net core系列篇 asp.net core系列 68 Filter管道过滤器 摘要: 一.概述 本篇详细了解一下asp.net core filters,filter叫&q ...
- 1.1专题介绍「深入浅出ASP.NET Core系列」
大家好,我是IT人张飞洪,专注于.NET平台十年有余. 工作之余喜欢阅读和写作,学习的内容包括数据结构/算法.网络技术.Linux系统原理.数据库技术原理,设计模式.前沿架构.微服务.容器技术等等…… ...
- asp.net core系列 30 EF管理数据库架构--必备知识 迁移
一.管理数据库架构概述 EF Core 提供两种主要方法来保持 EF Core 模型和数据库架构同步.一是以 EF Core 模型为基准,二是以数据库为基准. (1)如果希望以 EF Core 模型为 ...
- asp.net core系列 40 Web 应用MVC 介绍与详细示例
一. MVC介绍 MVC架构模式有助于实现关注点分离.视图和控制器均依赖于模型. 但是,模型既不依赖于视图,也不依赖于控制器. 这是分离的一个关键优势. 这种分离允许模型独立于可视化展示进行构建和测试 ...
- asp.net core系列 39 Web 应用Razor 介绍与详细示例
一. Razor介绍 在使用ASP.NET Core Web开发时, ASP.NET Core MVC 提供了一个新特性Razor. 这样开发Web包括了MVC框架和Razor框架.对于Razor来说 ...
- asp.net core系列 38 WebAPI 返回类型与响应格式--必备
一.返回类型 ASP.NET Core 提供以下 Web API Action方法返回类型选项,以及说明每种返回类型的最佳适用情况: (1) 固定类型 (2) IActionResult (3) Ac ...
- asp.net core系列 36 WebAPI 搭建详细示例
一.概述 HTTP不仅仅用于提供网页.HTTP也是构建公开服务和数据的API强大平台.HTTP简单灵活且无处不在.几乎任何你能想到的平台都有一个HTTP库,因此HTTP服务可以覆盖广泛的客户端,包括浏 ...
- asp.net core系列 31 EF管理数据库架构--必备知识 反向工程
一. 反向工程 反向工程是基于数据库架构,生成的实体类和DbContext类代码的过程,对于Visual Studio开发,建议使用PMC.对于其他开发环境,请选择.NET Core CLI工具( ...
随机推荐
- Linux用户权限管理
Linux操作系统: 多用户多任务的操作系统 用户类型分为: 管理员用户 : root 普通用户分为:系统用户/程序用户 用户相关的文件: /etc/passwd 用 ...
- MySQL多实例安装、配置、启动(四)
一.规划信息 系统信息: cat /etc/redhat-release CentOS Linux release (Core) # uname -r -.el7.x86_64 数据库规划 PORT: ...
- java国际化之时区问题处理
原文:https://moon-walker.iteye.com/blog/2396035 在国际化的项目中需要处理的日期时间问题主要有两点: 1.日期时间的国际化格式问题处理: 2.日期时间的时区问 ...
- 朱石景 201671010457 团队项目评审&课程学习总结
项目 内容 这个作业属于哪个课程 http://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p/ ...
- AJAX异步更改数据库
前段时间做了一个小网站,里面有个小功能感觉挺好的,在此与大家分享一下,还请各位大神不要笑话小弟的无知. 此功能大概是这个样子的:点击下图中的类别名称,就可以对类别进行修改. 点击类别名称以后,原来的表 ...
- 28 让树莓派开机“说”出自己的IP地址
http://shumeipai.nxez.com/2019/02/02/analogue-audio-redux.html 树莓派音频口底噪消除的方法
- python与javascript 引入模块的方法对比
1.引入整体模块对比 python 方法一: # 引入全部函数 from xxx import * # 直接使用模块里面的各函数或者属性 test() 方法二: # 引入全局的模块 import gl ...
- 踩iviewui中Select 选择器两级联动,重置查询条件时第二级数据无法清除的坑
小颖公司最近做的项目用的vue+iviewui+axios,在做项目的过程中,遇到一个问题: 二级联动的下拉框,第一个下拉框一直都有值,第二个下拉框是在选择了第一个下拉框之后采取调用ajax获取其值, ...
- 网络协议 13 - HTTPS 协议
之前说了 HTTP 协议的各种问题,但是它还是陪伴着互联网.陪伴着我们走过了将近二十年的风风雨雨.现在有很多新的协议尝试去取代它,来解决性能.效率等问题,但它还还能靠着“多年的情分”活的滋润.然而,近 ...
- 洛谷 P1807 最长路_NOI导刊2010提高(07)题解
相当与一个拓扑排序的模板题吧 蒟蒻的辛酸史 题目大意:给你一个有向无环图,让你求出1到n的最长路,如果没有路径,就输出-1 思路:一开始以为是一个很裸的拓扑排序 就不看题目,直接打了一遍拓扑排序 然后 ...
