(尚024)Vue_案例_交互删除

注意:本总结中最终会删除不成功 ,原因是Item.vue中方法methods单词拼写错误!!!
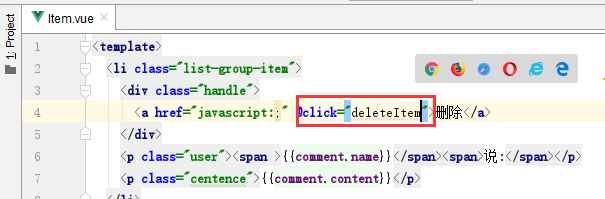
首先明白,删除在Item.vue中交互
1.写交互,首先写监听@click="deleteItem"(不要用delete,因为是关键字)

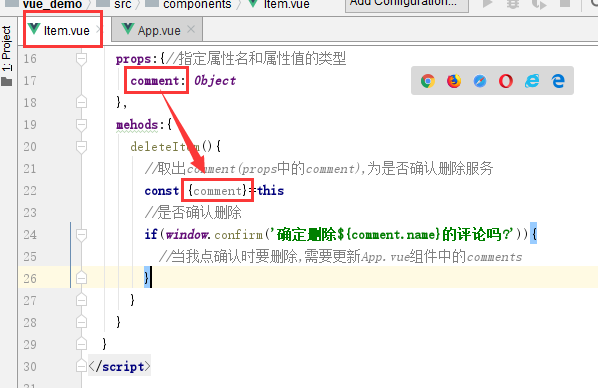
2.写对应的方法

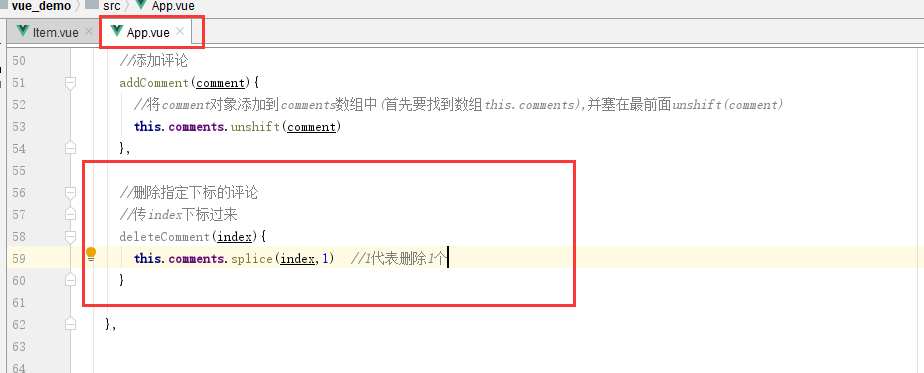
3.App.vue中删除指定下标的评论

4.deleteComment()这个方法最终要传给Item.vue 组件
但Item.vue现在看不到,需要逐层传递

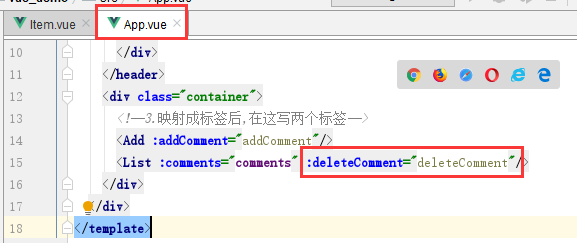
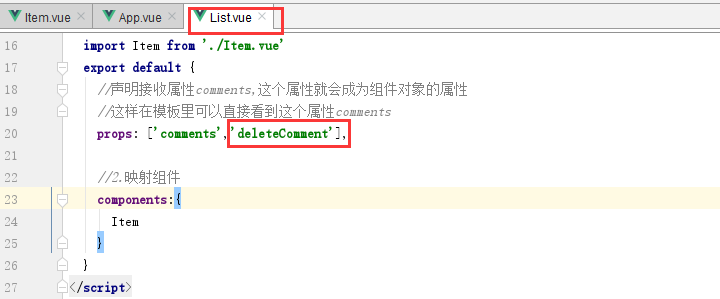
5.List.vue中需要声明deleteComment属性,

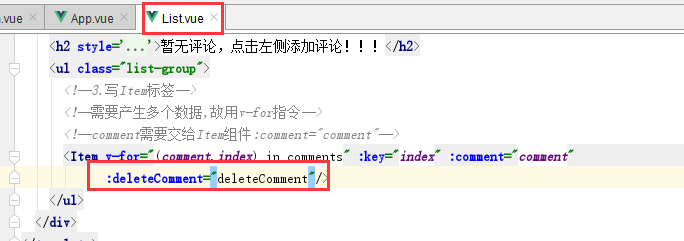
6.声明属性,但是本身我也不用,我叫Item去用,:deleteComment="deleteComment"

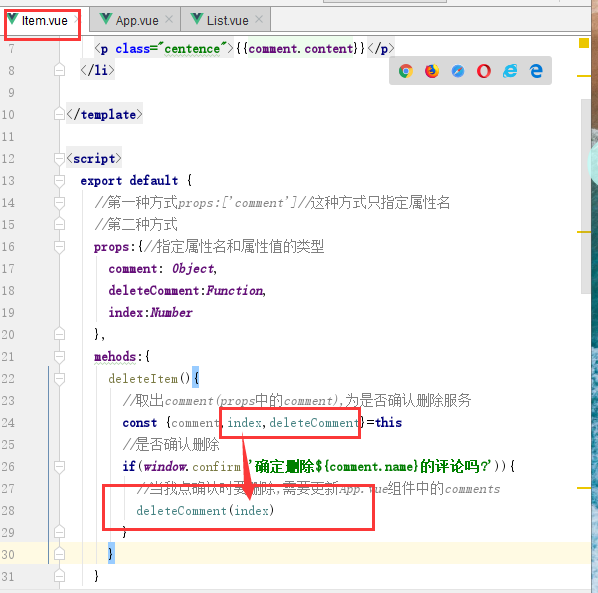
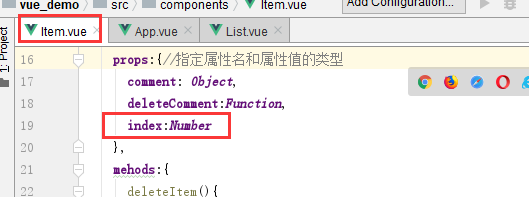
7.在Item.vue中声明

8.现在可以在if(){}中调用deleteComment(),但是没有传index

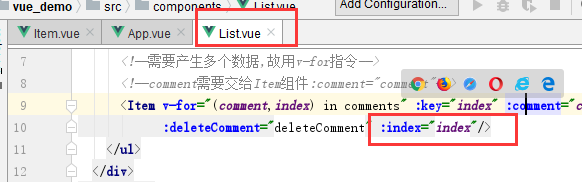
9.List.vue中传递index ,:index="index"

10.需要在Item.vue中声明index为number类型,index:number

11.全部删除后出现问题截图

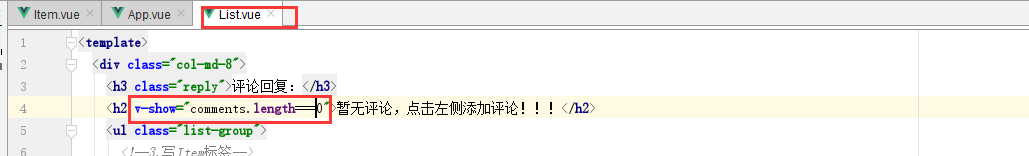
12.修改List.vue组件

comments.length===0没数据的时候才会显示
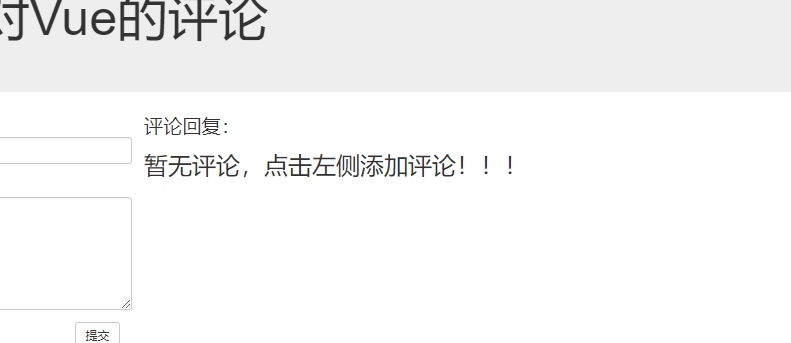
13.运行截图:

这儿没有去刷新界面,用到了hmr技术(热替换),不是完整的去更新整个模块,而是只更新了自己更改的模块,自己原来的窗口还在.
(尚024)Vue_案例_交互删除的更多相关文章
- (尚028)Vue_案例_交互删除
删除一条;1.鼠标移入移除这一条时颜色有变化 2.删除当前的todo ================================================================= ...
- (尚029)Vue_案例_交互footer组件功能
需要实现界面截图: 难点分析:sAllCheck必须定义为计算属性 1.想到问题: 一旦写一个组件,需要接收哪些属性?? 因为只有属性确定了,标签才好写 todos属性可以确定三个方面的显示 2.做交 ...
- (尚027)Vue_案例_交互添加
TodoHeader.vue组件 写交互: 第一步:跟目标元素绑定监听 (1).按回车键确认@keyup.enter="add" (2). 注意:数据在哪个组件,更新数据的行为就应 ...
- (尚023)Vue_案例_交互添加
最终达到效果: 1.做交互,首先需要确定操作哪个组件? 提交------操作组件Add.vue 2.从哪开始做起呢? 从绑定事件监听开始做起,确定你跟谁绑定事件监听,在回调函数中做什么, ====== ...
- (尚034)Vue_案例_数据存储优化(代码优化!!!)
最好能将上述代码抽取成一个模块(读json数据+写json数据) 1.在src下新建文件夹util(util文件夹用于放入工具的模块) 2.*使用localStorage存储数据的工具模块* 一个模块 ...
- (尚032)Vue_案例_消息订阅与发布(组件订阅与发布(PubSubJS库))
组件订阅与发布(PubSubJS库) npm info pubsub-js 安装库 npm install --save pubsub -js ============================ ...
- (尚031)Vue_案例_自定义事件(组件间通信第2种方式:vue自定义事件)
自定义事件: 我们知道,父组件使用prop传递数据的子组件,但子组件怎么跟父组件通信呢? 这个时候Vue的自定义事件系统就派得上用场了. 自定义事件知道两件事: (1).绑定 (2).触发 注意:$o ...
- (尚030)Vue_案例_存储数据(localStorage本地存储技术)
当刷新页面时,会变为原来的状态 1.问题:当我刷新是不希望改变原来状态 需要缓存我当前的数据 2.究竟是缓存在内存里还是在文件里??? 缓存在文件里,因为浏览器关闭了,内存就没了;而我们需要重新打开浏 ...
- (尚026)Vue_案例_动态初始化显示(尚025)
(1).当前页面需要变化什么样的数据? 答:列表;应该有个todos:[]数组;数组中包含每个元素均为一个对象;有数据titles:'xxx';(勾不勾选)complete:'布尔类型' (2).数组 ...
随机推荐
- Python开发【源码剖析】 Dict对象
static void ShowDictObject(PyDictObject* dictObject) { PyDictEntry* entry = dictObject->ma_table; ...
- es常用操作
1.查看所有索引 _cat/indices?v 2.删除索引 DELETE my_index 3.查询缓存 curl /my_index/_search?request_cache=true' -d' ...
- Java爬虫https网页内容报错SSLHandshakeException信任(忽略)所有SSL证书
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path building f ...
- sparksql读取hive数据报错:java.lang.RuntimeException: serious problem
问题: Caused by: java.util.concurrent.ExecutionException: java.lang.IndexOutOfBoundsException: Index: ...
- JS中的if语句内如何加or使多个条件通过
if(a==1&&b==2){ //do something }//条件是a等于1 并且 b等于2时才能成立,两个条件必须同时满足 if(a==1||b==2){ //do som ...
- 【JVM】记录一次线上SWAP偏高告警的故障分析过程
近期遇到一个堆外内存导致swap飙高的问题,这类问题比较罕见,因此将整个排查过程记录下来了 现象描述 最近1周线上服务器时不时出现swap报警(swap超过内存10%时触发报警,内存是4G,因此swa ...
- Django使用 django-allauth实现第三方登陆
Django使用 django-allauth实现第三方登陆 这里我们使用 django-allauth 模块来实现第三方账号验证登录,官方文档如下:https://django-allauth.re ...
- 【开发笔记】- 安装zip和unzip命令
[root@iz2zeea05by6vofxzsoxdbz elasticsearch]# unzip elasticsearch-6.2.4.zip -bash: unzip: command no ...
- Vue.js的路由之——vue-router快速入门
直接先上效果图 这个单页面应用有两个路径:/home和/about,与这两个路径对应的是两个组件Home和About. 整个实现过程 JavaScript 创建组件:创建单页面应用需要渲染的组件 创建 ...
- JavaScript中setInterval函数应用常见问题之一(第一个参数不加引号与加引号的区别)
学过JavaScript 脚本语言的都应该接触过setInterval 函数.如何使用我想大家都知道,但是有时候对于刚刚接触JavaScript的朋友来讲,还是会在使用的时候碰到这样或那样的问题而感到 ...
