xadmin引入django-stdimage在列表页预览图片
一、安装
pip install django-stdimage
安装django-stdimage库
https://github.com/codingjoe/django-stdimage
GitHub主页
二、配置demo/settings.py:

- 'stdimage',
# django-stdimage
其他的配置不用更改
也没有静态资源文件
三、模型product/models.py:
修改产品图片字段

- from ckeditor_uploader.fields import RichTextUploadingField
from django.db import models- # Create your models here.
from stdimage import StdImageField- class ProductInfo(models.Model):
# 产品表- product_name = models.CharField(max_length=32, verbose_name="产品名称")
# 产品名称- product_picture = StdImageField(
upload_to='pictures/%Y%m%d',
blank=True,
null=True,
variations={
'large': (600, 400),
'thumbnail': (100, 100, True),
'medium': (300, 200),
},
delete_orphans=True,
verbose_name="产品图片"
)
# 产品图片- product_describe = models.CharField(max_length=255, verbose_name="产品描述")
# 产品描述
product_manager = models.CharField(max_length=11, verbose_name="产品经理")
# 产品经理
product_detail = RichTextUploadingField(verbose_name="产品详情", default="")
# 产品详情,带有上传图片功能的富文本编辑器
create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
# 创建时间
update_time = models.DateTimeField(auto_now=True, blank=True, null=True, verbose_name="修改时间")
# 修改时间- class Meta:
db_table = 'product_info'
# 设置表名,默认表名是:应用名称_模型类名
# 带有应用名的表名太长了- verbose_name = '产品列表'
verbose_name_plural = "产品列表"- def product_picture_preview(self):
return '<img src="%s" />' % self.product_picture.thumbnail.url- product_picture_preview.short_description = "产品图片"
product_picture_preview.allow_tags = True- def __str__(self):
return self.product_name
四、admin注册product/admin.py:

- list_display = [
'id',
'product_name',
'product_picture_preview',
# 产品图片,不是product_picture
'product_describe',
'product_manager',
'product_detail',
'create_time',
'update_time',
]
# 要显示的字段列表
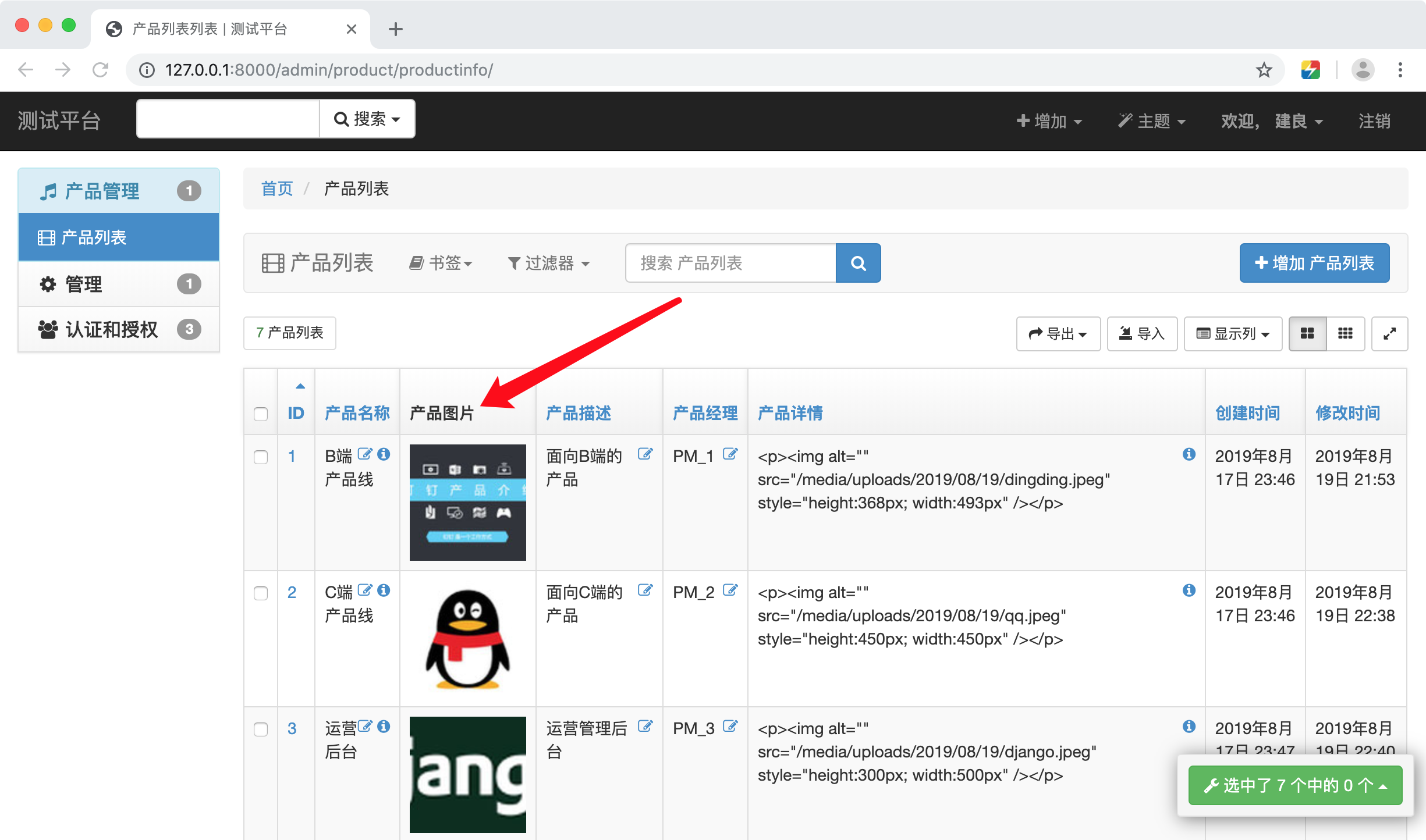
五、admin管理后台:

xadmin引入django-stdimage在列表页预览图片的更多相关文章
- BookBlock - 效果非常真实的书本翻页预览
这个名为 BookBlock 的图片预览效果是一个书展示或网上书店的概念,已全屏打开3D页面导航网格的形式显示图书的详细信息.我们可以打开书预览的摘录,其中有一些细节的网格.对于图书预览,我们在使用 ...
- activiti自定义流程之自定义表单(三):表单列表及预览和删除
注:(1)环境配置:activiti自定义流程之自定义表单(一):环境配置 (2)创建表单:activiti自定义流程之自定义表单(二):创建表单 自定义表单创建成功,要拿到activiti中使用,自 ...
- django 上传头像并预览 3选1
注册页面的头像上传 register.html<!DOCTYPE html> <html lang="en"> <head> <meta ...
- 【微信小程序】微信小程序wx.previewImage预览图片
一.小知识 二.例子,配合轮播图使用效果更佳!(如图1) 1.wxml <scroll-view scroll-y="true"> <swiper catchta ...
- 微信小程序:点击预览图片
在开发微信小程序时,开发人员会参考着小程序api来开发小程序,但有的时候根据情况不同很容易出现bug,以下是我在开发小程序时出现的各种bug,在开发时有需要预览图片. 1.xml <view c ...
- 上传预览图片的插件jquery-fileupload
上传预览图片的插件jquery-fileupload github地址:https://github.com/blueimp/jQuery-File-Upload 中文文档:http://www.jq ...
- 微信开发中使用微信JSSDK和使用URL.createObjectURL上传预览图片的不同处理对比
在做微信公众号或者企业微信开发业务应用的时候,我们常常会涉及到图片预览.上传等的处理,往往业务需求不止一张图片,因此相对来说,需要考虑的全面一些,用户还需要对图片进行预览和相应的处理,在开始的时候我使 ...
- hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images
hTML5实现表单内的上传文件框,上传前预览图片,针刷新预览images, 本例子主要是使用HTML5 的File API,建立一個可存取到该file的url, 一个空的img标签,ID为img0,把 ...
- [js/jquery]移动端手势拖动,放大,缩小预览图片
摘要 有这样的需求需要在手机端预览图片的时候,实现图片的手势拖动,放大缩小功能.最终通过touch.js这个插件实现了效果. touch.js Touch.js是移动设备上的手势识别与事件库, 由百度 ...
随机推荐
- 重装系统的jdk问题???
重装系统了!!!! 之前因为不懂电脑,然后自己动手装了台台式机,简直太开心了,又自己装了个系统,一切都非常欢乐,来到了给电脑起名字的时候,我不知道有多少人会卡在起名字这里,但是我那个时候非常开心,就想 ...
- Linux性能优化实战学习笔记:第三十三讲
一.上节回顾 前几节,我们一起学习了文件系统和磁盘 I/O 的工作原理,以及相应的性能分析和优化方法.接下来,我们将进入下一个重要模块—— Linux 的网络子系统. 由于网络处理的流程最复杂,跟我们 ...
- MySQL实战45讲学习笔记:第七讲
一.上节回顾今日计划 在上一篇文章中,我跟你介绍了 MySQL 的全局锁和表级锁,今天我们就来讲讲 MySQL的行锁. MySQL 的行锁是在引擎层由各个引擎自己实现的.但并不是所有的引擎都支持行锁, ...
- [LeetCode] 907. Sum of Subarray Minimums 子数组最小值之和
Given an array of integers A, find the sum of min(B), where B ranges over every (contiguous) subarra ...
- [LeetCode] 189. Rotate Array 旋转数组
Given an array, rotate the array to the right by k steps, where k is non-negative. Example 1: Input: ...
- 第01组 Beta冲刺(1/5)
队名:007 组长博客: https://www.cnblogs.com/Linrrui/p/11985569.html 作业博客: https://edu.cnblogs.com/campus/fz ...
- Idea必知必会
声明:此文章根据后续用的越来越多,将会不断补充,之所以以链接的形式,是因为不想在这种使用层面上重复造轮子,写很多重复文章,后续我打算写一些更深入的文章. idea常用操作: idea如何Debug调试 ...
- Notepad++显示内容自动换行
- Spring IOC 常用的注解
一.@Bean 1.配置类 @Configuration public class MainConfig { @Bean public Person person(){ return new Pers ...
- unity工具开发
1.EditorWindow通过拖拽获取文件夹或者文件路径 #region 拖拽相关 Rect rect4 = EditorGUILayout.GetControlRect(); //将上面的框作为文 ...
