DIV块中 元素垂直居中
1 DIV块中 元素垂直居中
链接:https://www.zhihu.com/question/20543196/answer/99429177
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
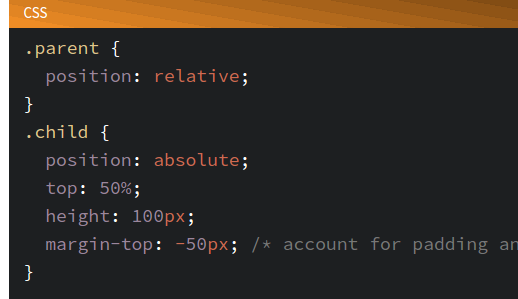
- block 元素利用绝对定位以及负外边距,适用于知道元素的宽度和高度,兼容性好,所以会看到很多远古时代的居中都采用这种办法,参照下图,注意这里的外边距减去的是 block 元素宽度的一半,即
margin:-(width/2) px
<img src="https://pic1.zhimg.com/50/6732c0281c722dcb0208716a0df24db3_hd.jpg" data-rawwidth="518" data-rawheight="299" class="origin_image zh-lightbox-thumb" width="518" data-original="https://pic1.zhimg.com/6732c0281c722dcb0208716a0df24db3_r.jpg">

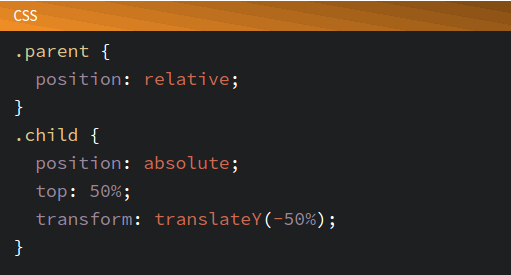
- block 元素利用绝对定位以及 transform ,适用于不知道元素的宽度盒高度,参照下图
<img src="https://pic4.zhimg.com/50/21cc6a5443cd959f2e1c966bdd9aa79f_hd.jpg" data-rawwidth="511" data-rawheight="275" class="origin_image zh-lightbox-thumb" width="511" data-original="https://pic4.zhimg.com/21cc6a5443cd959f2e1c966bdd9aa79f_r.jpg">
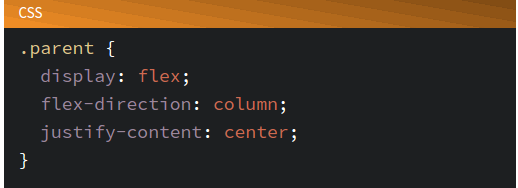
- block 元素在外部的容器,利用 flex 的属性将其设置为下图,则子元素 block 元素垂直居中
<img src="https://pic4.zhimg.com/50/a310965198b80c8a23226e5cf3b46c07_hd.jpg" data-rawwidth="518" data-rawheight="188" class="origin_image zh-lightbox-thumb" width="518" data-original="https://pic4.zhimg.com/a310965198b80c8a23226e5cf3b46c07_r.jpg">
链接:https://www.zhihu.com/question/20543196/answer/99429177
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
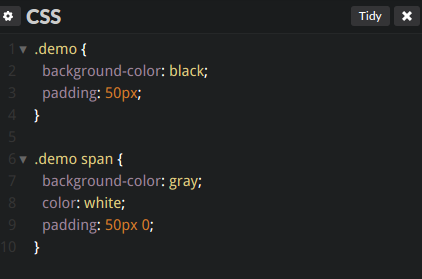
- inline 元素的等内边距,上下两边的内边距相等,则中间内容居中,demo 传送门:http://codepen.io/StevenYuysy/pen/grqPvj
<img src="https://pic1.zhimg.com/50/1089bd28a59bfffdb09aeaf1c3d43e8c_hd.jpg" data-rawwidth="422" data-rawheight="279" class="origin_image zh-lightbox-thumb" width="422" data-original="https://pic1.zhimg.com/1089bd28a59bfffdb09aeaf1c3d43e8c_r.jpg">
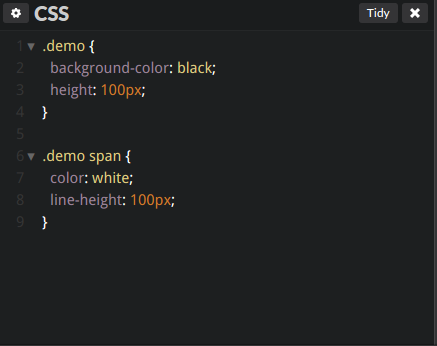
- inline 元素的行高,行高与容器高度相等,则中间内容居中,demo 传送门:http://codepen.io/StevenYuysy/pen/vGbLrR
<img src="https://pic1.zhimg.com/50/69ad247cebcdfb6105fb225079d8c350_hd.jpg" data-rawwidth="437" data-rawheight="346" class="origin_image zh-lightbox-thumb" width="437" data-original="https://pic1.zhimg.com/69ad247cebcdfb6105fb225079d8c350_r.jpg">
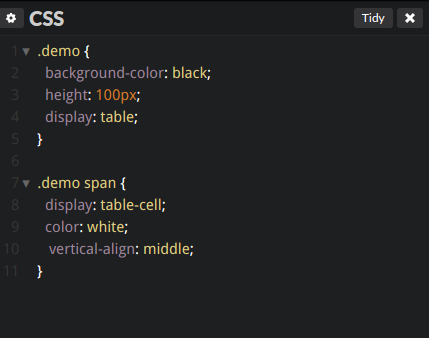
- 如果上面的代码都不生效的话,有可能行内元素是在表格里面,这个时候可以利用inline元素的 CSS 属性 vertical-align ,默认是 baseline 属性,将其设置为 middle,这个属性常用于 inline-level 和 table-cell 的元素。 demo传送门:inline_vertical_demo_3
<img src="https://pic3.zhimg.com/50/274ea3309217321ab5e8ae35b8022eb0_hd.jpg" data-rawwidth="429" data-rawheight="338" class="origin_image zh-lightbox-thumb" width="429" data-original="https://pic3.zhimg.com/274ea3309217321ab5e8ae35b8022eb0_r.jpg">
DIV块中 元素垂直居中的更多相关文章
- 子DIV块中设置margin-top时影响父DIV块位置的解决办法?
解决方法: 1.修改父元素的高度,增加padding-top样式模拟(padding-top:1px:常用) 2.为父元素添加overflow:hidden:样式即可(完美) 3.为父元素或者子元素声 ...
- 子div块中设置margin-top时影响父div块位置的解决办法及其原因
解决办法①: 若子DIV块中使用margin-top,则在父DIV块中添加:overflow:hidden; 解决办法②: 在子DIV块中用padding-top代替margin-top. 有个叫 b ...
- 子div块中设置margin-top时影响父div块位置的解决办法
在css中设置样式时,通常会遇到用子div块margin中设置margin-top时,父div块中就会随着子div的margin-top,也会和子div执行相同的margin-top的位置样式 解决办 ...
- HTML/CSS:div水平与元素垂直居中(2)
单个div水平居中:设置margin的左右边距为自动 div水平和垂直居中,text-align和vertical-align不起作用,因为标签div没有这两个属性,所以再css中设置这两个值不能居中 ...
- span(行级元素)在不定高的div(块级元素)中垂直居中的方法
设置父级元素: align-items: center; display: flex;
- css3设置box-pack和box-align让div里面的元素垂直居中
只要设置元素的box-pack和box-align即可,这两个属性当前只有webkit和moz支持,要设置垂直居中的话只需要将这两个属性的值都设置为center即可,需要的朋友可以参考下 以前处理 ...
- div块级元素获取焦点
在做弹出层时需要对div获取失去焦点 focus blur只是针对form表单控件的,而对于 span , div , li 之类的,则没办法触发它们的动作 几个事件(摘自w3c). blur事件: ...
- div块水平居中,垂直居中
水平居中一个div想要水平居中于它的父div中只需要给它加css属性margin:0 auto; 即可 <!DOCTYPE html> <html> <head> ...
- 让图片在div盒子中水平垂直居中
//调整多张图片,让图片水平垂直居中 function adjustImg(){ let imgDiv = document.getElementsByClassName("img" ...
随机推荐
- 将windows共享文件夹挂载到Linux
今天想用docker部署下 .net core的 服务,需要把代码文件从windows传到linux,以前一直都是拖拽的,这次安装的系统没有图形界面, 所以到网上找到了下面的这种方法,将共享文件夹挂载 ...
- 【转载】C#中List集合使用Contains方法判断是否包含某个对象
在C#的List集合中,如果要查找List集合是否包含某一个值或者对象,如果不使用List集合类的扩展方法的话一般会使用for循环或者foreach遍历来查找,其实List集合类中的扩展方法Conta ...
- 在pycharm中右键运行,只有unnitest,HtmltTestRunner不生成报告
https://blog.csdn.net/lufangbo/article/details/79308362 有时候在编完脚本开始运行时,发现某个py脚本右键运行的选项不是run,二是run in ...
- Openlayers学习开始前序
Openlayers将抽象事物具体化为类,其核心类是Map.Layers.Source.View,几乎所有的动作都是围绕这几个核心类展开.Map的实例就是内嵌于网页的交互式地图,因此,最关键的是Map ...
- 【python】udp 数据的发送和接收
import socket def send_message(): # 创建一个udp套接字 udp_socker = socket.socket(socket.AF_INET,socket.SOCK ...
- Cypress自动化环境搭建
1.Cypress 下载: 官网下载,下载后直接解压即可,解压后便可单机exe文件打开 Ps:直接打开exe是会报错找不到json文件的,所以还要安装依赖环境 运行cypress项目前,必须vue-c ...
- 【Java字节码】Idea中查看Java字节码的插件jclasslib Bytecode viewer
Idea插件搜索:jclasslib Bytecode viewer 安装完后,maven install你的项目(因为该插件会读取target下的class文件),然后选中某个java文件,按下图操 ...
- FreeBSD设置开机同步时间
没有设置开机同步时间的话,重启之后时间不对. 如果装机时没正确设置时区,先设置时区:# tzsetup 用date命令手工设置时间一方面不方便,另一方面也依赖于本地管理员的时钟的正确性,那么网络上不同 ...
- mysql的innodb数据存储结构
数据库磁盘读取与系统磁盘读取 1,系统从磁盘中读取数据到内存时是以磁盘块(block)为基本单位,位于同一个磁盘块中的数据会被一次性读取出来. 2,innodb存储引擎中有页(Page)的概念,页 ...
- P5431 【【模板】乘法逆元2】
卡常毒瘤题.交了一页的我. 首先容易想出暴力的做法,直接逆元累加,复杂度\(O(nlogn)\). for(register int i=1;i<=n;++i){ ll a=read(); an ...
