前端学习笔记--CSS布局--层定位
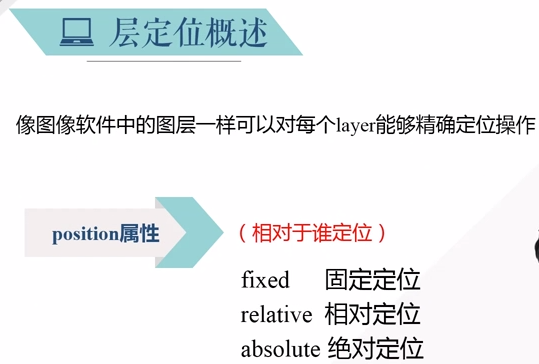
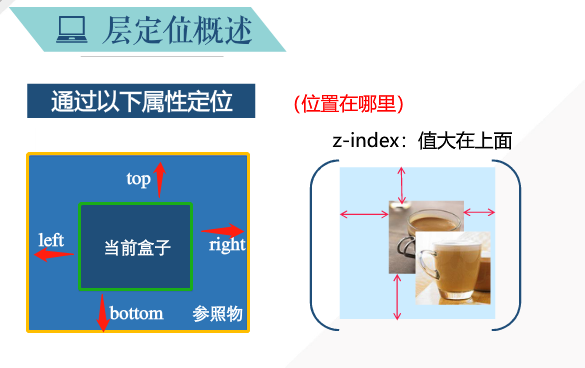
1.层定位概述:

z-index:前后叠加顺序


2.position属性:

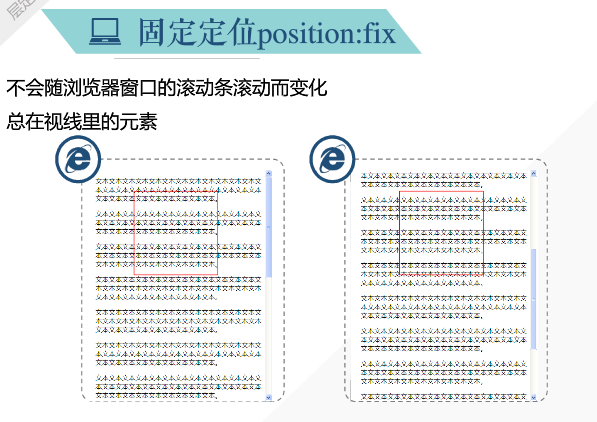
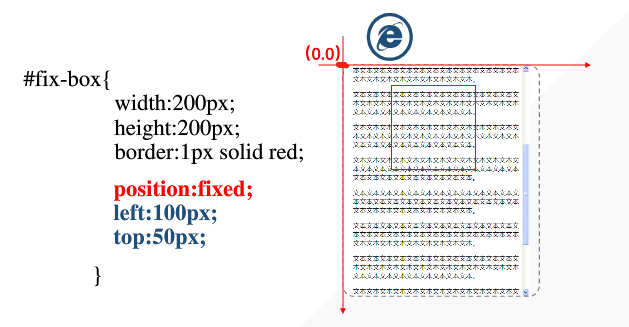
3.fixed:



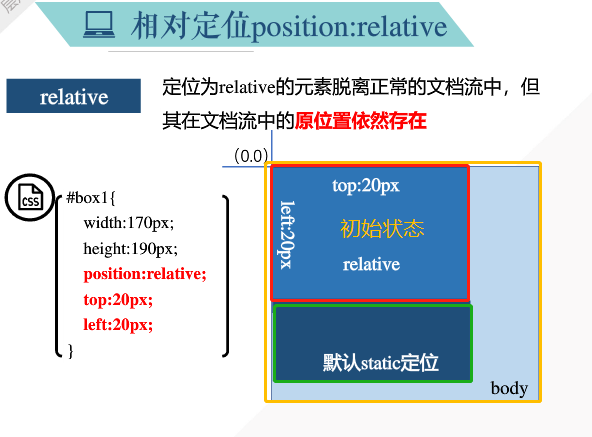
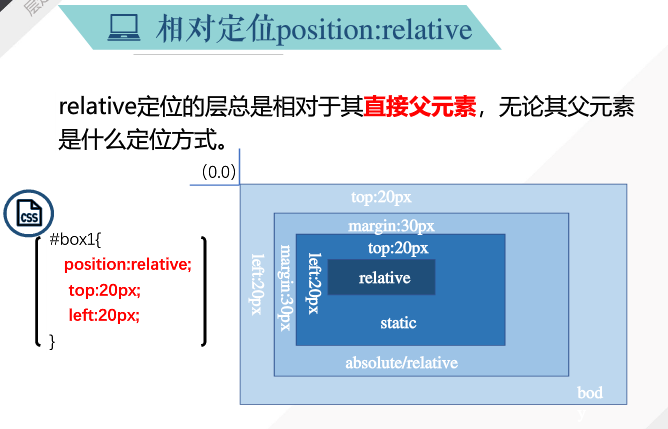
2.relative:

移动后:

static没有往上移动占据box1的位置。
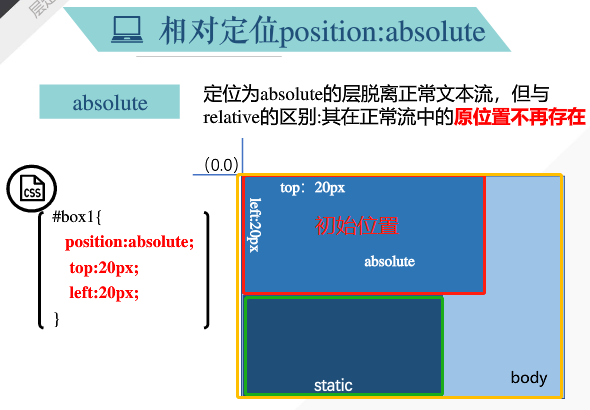
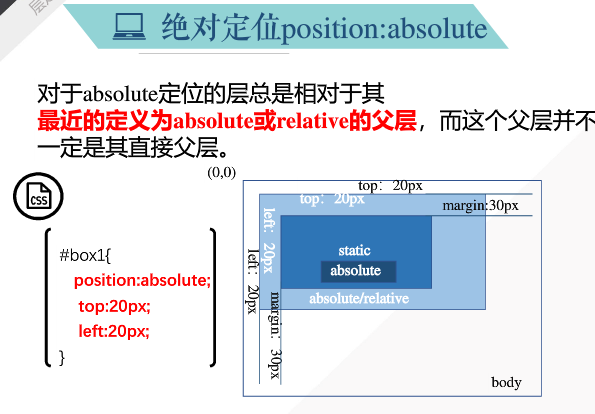
3.absolute:

移动后:

static往上移,占据box1的位置。
4.relative:

box1相对于static 定位。
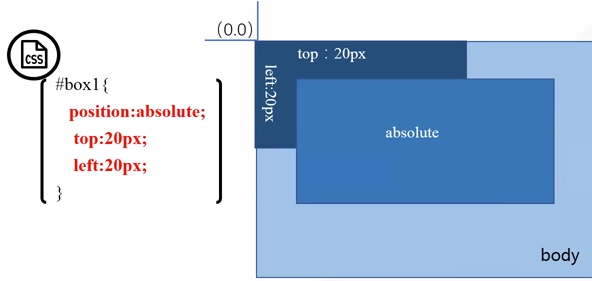
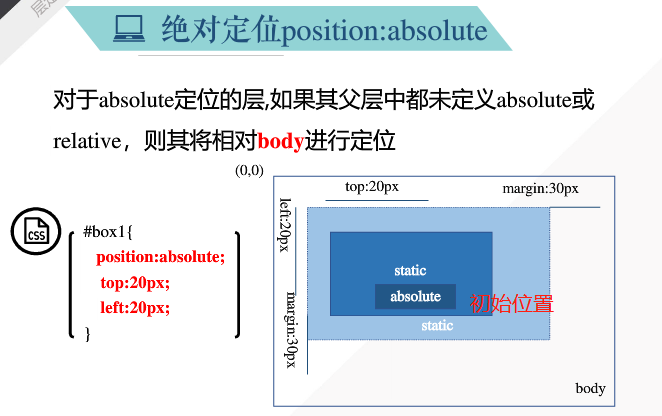
5.absolute:
初始位置:

absolute相对于absolute移动后:


移动后:

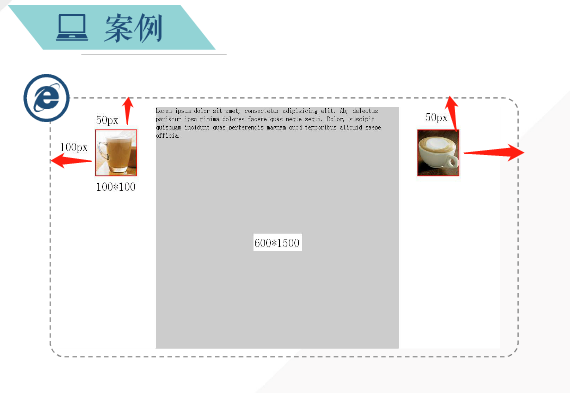
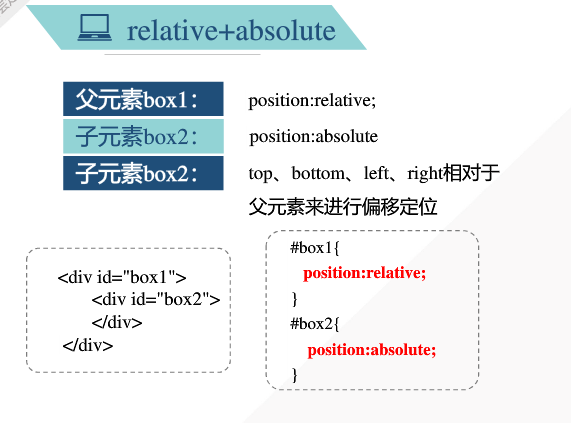
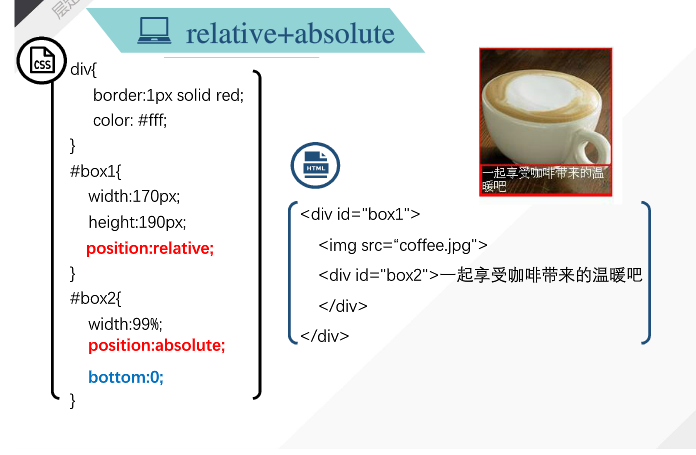
6.一般设计方式:

案例:

区别:

前端学习笔记--CSS布局--层定位的更多相关文章
- 前端学习笔记--CSS布局--float定位
1.float属性 box1向右移动,box2顶替了box1的位置,box3顶替了box2的位置. 2.clear属性 案例: 一列三行布局: <!DOCTYPE html> <ht ...
- 前端学习笔记--CSS布局--文件流定位
1.概述 2.文档流定位:从上到下,从左到右 代码: <!DOCTYPE html> <html lang="en"> <head> <m ...
- web前端学习笔记(CSS盒子的定位)
相对定位 使用相对定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对于它在原本的标准位置偏移指定的距离.相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它. 使用relat ...
- 前端学习笔记--CSS布局--盒子模型
1.概述: 2.盒子模型 overflow属性: border属性: 1.padding属性: margin:
- web前端学习笔记(CSS变化宽度布局)
一.“1-2-1”单列变宽布局: 对于变宽度的布局,首先要使内容的整体宽度随浏览器窗口宽度的变化而变化.因此中间的container容器中的左右两列的总宽度也会变化,这样就会产生不同的情况.这两列是按 ...
- web前端学习笔记(CSS固定宽度布局)
一.单列布局: 这是最简单的一种布局方式,之所以给出该示例,还是为了保证本篇博客的完整性. <html xmlns="http://www.w3.org/1999/xhtml" ...
- HTML 学习笔记 CSS样式(定位)
CSS定位(Positioning)属性 允许你对元素进行定位. CSS定位和浮动 CSS为定位和浮动提供了一些属性,利用这些属性 可以建立列式布局,将布局的一部分与另一部分重叠.还可以完成多年来通常 ...
- 前端学习笔记--css案例
要实现的案例: 1.分析布局 2.划分文件结构: 3.编写css代码 * { padding: 0; margin: 0; } body { font-size: 16px; color: burly ...
- 前端学习(20)~css布局(十三)
常见的布局属性 (1)display 确定元素的显示类型: block:块级元素. inline:行内元素. inline-block:对外的表现是行内元素(不会独占一行),对内的表现是块级元素(可以 ...
随机推荐
- 《淘宝数据库OceanBase SQL编译器部分 源码阅读--解析SQL语法树》
淘宝数据库OceanBase SQL编译器部分 源码阅读--解析SQL语法树 曾经的学渣 2014-06-05 18:38:00 浏览1455 云数据库Oceanbase OceanBase是 ...
- POJ2976Dropping tests(分数规划)
传送门 题目大意:n个二元组a[i],b[i],去掉k个,求sigma a[i]/ sigma b[i]的最大值 代码: #include<iostream> #include<cs ...
- Kubernetes 遇到的问题
Kubernetes 遇到的问题 k8s 版本 k8s v1.13.5 docker 18.09.2 问题一 kubelet 报错 May 22 10:14:42 test-ops-k8s-03 ku ...
- client-go客户端自定义开发Kubernetes及源码分析
介绍 client-go 是一种能够与 Kubernetes 集群通信的客户端,通过它可以对 Kubernetes 集群中各资源类型进行 CRUD 操作,它有三大 client 类,分别为:Clien ...
- POJ 2594 (传递闭包 + 最小路径覆盖)
题目链接: POJ 2594 题目大意:给你 1~N 个点, M 条有向边.问你最少需要多少个机器人,让它们走完所有节点,不同的机器人可以走过同样的一条路,图保证为 DAG. 很明显是 最小可相交路径 ...
- thymeleaf入门
controller层添加实体 html <!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> ...
- Mysql 查询表字段数量
select count(*) from information_schema.`COLUMNS` where TABLE_SCHEMA='dbName' -- 数据库名 and TABLE_NAME ...
- Entity Framework 6 中如何获取 EntityTypeConfiguration 的 Edm 信息?(三)
接着上一篇,我们继续来优化. 直接贴代码了: LambdaHelper.cs using System; using System.Collections.Generic; using System. ...
- vuex无法获取getters属性this.$store.getters.getCurChildId undefined
问题描述 this.$store.getters.getCurChildId undefined 这是因为我们设置了命名空间namespaced: true, 在vuex官网中对命名空间的描述如下: ...
- Python platform 模块
Python platform 模块 platform 模块用于查看当前操作系统的信息,来采集系统版本位数计算机类型名称内核等一系列信息. 使用方法: import platform # 获取操作系统 ...
