echarts之--柱状图-%显示
测试地址
https://www.echartsjs.com/examples/zh/editor.html?c=bar-tick-align
var option = {
title: {
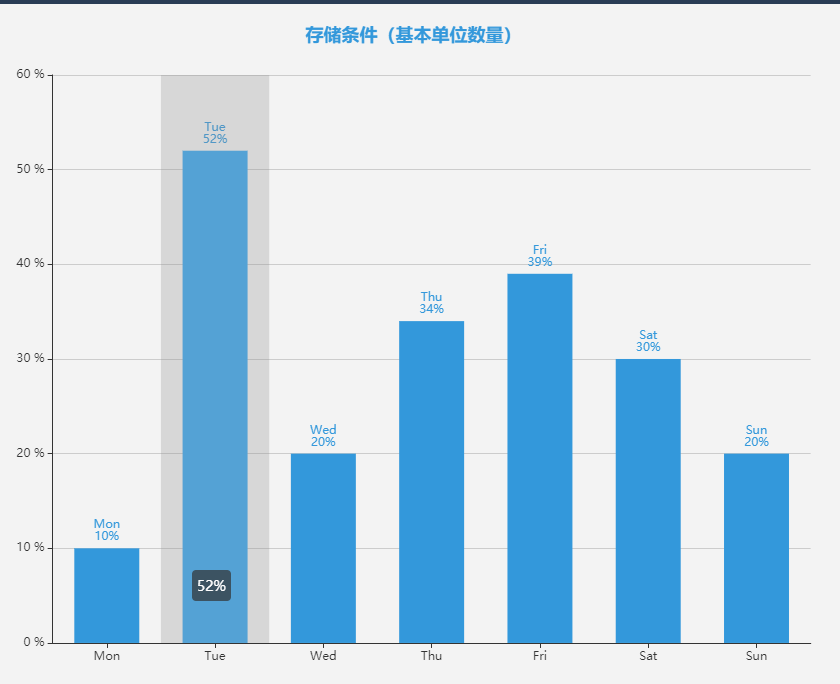
text: "存储条件(基本单位数量)", //标题
padding: [12, 4], //距离上下4px
x: "center", //居中
textStyle: {
color: "#3398DB", //主标题的颜色
fontSize: "18" //主标题的大小
},
},
color: ['#3398DB'],
tooltip : {
trigger: 'axis',
formatter:'{c}%', //这是关键,以百分比的形式显示
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'category',
data : ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value',
axisLabel: {
show: true,
interval: 'auto',
formatter: '{value} %'
},
show: true
}
],
label: {
show: true,
position: 'top',
formatter: '{b}\n{c}%' //在柱状图的顶部显示出某个东西和这个东西的百分比值
},
series : [
{
name:'直接访问',
type:'bar',
barWidth: '60%',
data:[10, 52, 20, 34, 39, 30, 20]
}
]
};
测试地址
https://www.echartsjs.com/examples/zh/editor.html?c=bar-tick-a

echarts之--柱状图-%显示的更多相关文章
- highchairts柱状图显示数值并且带单位
$(target).highcharts({ chart: { type: 'bar' }, colors: [ "#1ab394" ], title: { text: title ...
- Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距
Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距 >>>>>>>>>>>>>>>> ...
- Echarts堆积柱状图排序问题
Echarts堆积柱状图排序是按照堆积柱状图的柱子高度进行从大到小(或者从小到大)进行排序,方便查阅各坐标情况.以下是我自己研发的方法,有不对的地方敬请谅解,随时欢迎指教. 排序后效果如下图: (1) ...
- 简单实用的matlab柱状图显示比例及计数
这个小代码用于matlab柱状图显示比例及数值, 函数如下: function myhist(x) % myhist Codeby SimonLiang % Email:idignew@126.com ...
- echarts、higncharts折线图或柱状图显示数据为0的点
echarts.higncharts折线图或柱状图只需要后端传到前端一段json数据,接送数据的x轴与y周有对应数据,折线图或柱状图就会渲染出这数据. 比如,x轴表示美每天日期,y轴表示数量.他们的数 ...
- echarts彩虹柱状图 每个bar显示不同颜色, 标题在不同位置 ,工具中有可以直接保存为图片下载,平均线的添加
可以参考: https://echarts.baidu.com/echarts2/doc/example.html https://echarts.baidu.com/echarts2/doc/doc ...
- echarts堆叠柱状图在最上面的柱子显示总和
需求 柱子需设置barMinHeight 在堆叠柱状图的最上面显示当前堆叠的总和 直接上代码吧 需要注意:设置barMinHeight时为了让0不显示,只能将0设置为null; 设置为null的柱子l ...
- echarts分组柱状图的前后台处理 带平均线显示
原生的echarts使用: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /&g ...
- ECharts堆叠柱状图label显示总和
Echarts本身没提供现成的解决方案. option = { title: { text: '分类销量' }, legend: { y: "bottom", data: ['百货 ...
随机推荐
- c# 第37节 接口的实现与继承
本节内容: 1:接口继承注意 2:开发封闭原则: 3:实例解释接口的作用 1:接口继承注意 接口的继承: :类继承具有单根性,接口可多重继承: :接口继承多个接口的时候,派生接口名与父接口用冒号隔开, ...
- c# 第31节 构造函数与析构函数、new关键字作用
本节内容: 1:构造和析构的简介 2:构造函数的定义和使用 3:new关键字的作用 4:析构函数的定义和使用 1:构造和析构的简介 2:构造函数的定义和使用 构造函数: 当实例化的一个对象,就默认执行 ...
- 2019 SDN上机第二次作业
2019 SDN上机第二次作业 1.利用mininet创建如下拓扑,要求拓扑支持OpenFlow 1.3协议,主机名.交换机名以及端口对应正确,请给出拓扑Mininet执行结果,展示端口连接情况 1. ...
- [随笔]ICPC2.0
停更半年了.瞎扯下过去,现在与未来. 一.过去 1.插叙 讲道理我应该早就写这段在博客上了,不知怎么一直忘了. 在6月拿到ICPC南昌邀请赛的Ag还是比较满意,满意的最大原因是我弱校从没拿过Ag(? ...
- 关于 Noip的考纲
关于 \(\text{Noip}\) 的考纲 先放一张图 : 此图包含了 \(\text{Noip}\) 自开始到结束 的所有真题的考察知识点 算法分类标准主要来自于 \(\text{Luogu}\) ...
- 第02组Beta版本演示
组长博客 组名:十一个憨比 本组组员: 学号 姓名 分工 贡献比例 181700413 黄智 写Beta冲刺的四次博客,写评审表,写word,统筹规划 9% 131700309 林闽沪 代码实现,答辩 ...
- 数据仓库010 - MySQL查看所有存储过程,函数,视图,触发器
.查询数据库中的存储过程和函数 方法一: select `name` from mysql.proc where db = 'your_db_name' and `type` = 'PROCEDURE ...
- 随便读读skynet开源项目RILLSERVER
读RILL SERVER 因为源码是前段时间下载的,最近才拿出来分析,今天发现已经更新了,比如删除了module中订阅那些代码.但是并不影响总体的思路. 他加入了behavior3 . pl .FSM ...
- python-4-格式化输出
前言 有些小伙伴在打印中乱码或者编码不对,在这里讲格式化输出前,先讲下编码.我们都知道目前主流使用就是utf-8编码. 一.编码简介 编码用来让计算机识别,当然我们都知道计算机只能识别01010101 ...
- 【shell脚本】定时备份日志===logBackup.sh
定时备份日志 设置执行权限 [root@VM_0_10_centos shellScript]# chmod a+x logBackup,sh 脚本内容 [root@VM_0_10_centos sh ...
