JS高阶---作用域与作用域链
大纲:

主体:
(1)概论

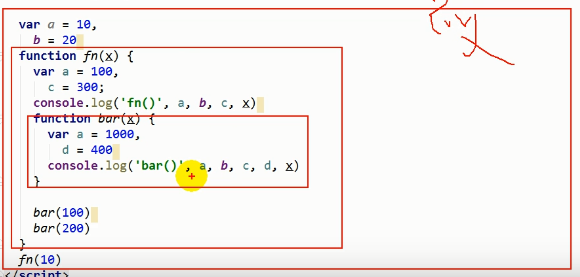
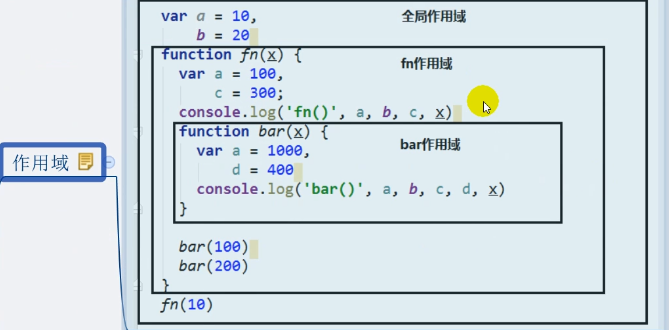
(2)层级
执行上下文层级为n+1原则
作用域层级也是n+1原则

验证:

(3)函数作用域作用
隔离变量,不同作用域下,相同变量名不会有冲突
(4)
.
JS高阶---作用域与作用域链的更多相关文章
- JS高阶函数的理解(函数作为参数传递)
JS高阶函数的理解 高阶函数是指至少满足下列条件之一的函数. · 函数可以作为参数被传递 · 函数可以作为返回值输出 一个例子,我们想在页面中创建100个div节点,这是一种写法.我们发现并不是所有用 ...
- React.js高阶函数的定义与使用
/* 高阶函数的简单定义与使用 一: 先定义一个普通组件 二: 用function higherOrder(WrappendComponent) { return } 将组件包裹起来,并用export ...
- js高阶函数
我是一个对js还不是很精通的选手: 关于高阶函数详细的解释 一个高阶函数需要满足的条件(任选其一即可) 1:函数可以作为参数被传递 2:函数可以作为返回值输出 吧函数作为参数传递,这代表我们可以抽离一 ...
- js高阶函数应用—函数防抖和节流
高阶函数指的是至少满足下列两个条件之一的函数: 1. 函数可以作为参数被传递:2.函数可以作为返回值输出: javaScript中的函数显然具备高级函数的特征,这使得函数运用更灵活,作为学习js必定会 ...
- js 高阶函数 闭包
摘自 https://www.cnblogs.com/bobodeboke/p/5594647.html 建议结合另外一篇关于闭包的文章一起阅读:http://www.cnblogs.com/bob ...
- 浅谈JS高阶函数
引入 我们都知道函数是被设计为执行特定任务的代码块,会在某代码调用它时被执行,获得返回值或者实现其他功能.函数有函数名和参数,而函数参数是当调用函数接收的真实的值. 今天要说的高阶函数的英文为High ...
- JS高阶函数的使用
1.何为高阶函数呢? JavaScript的函数其实都指向某个变量.既然变量可以指向函数,函数的参数能接收变量,那么一个函数就可以接收另一个函数作为参数,这种函数就称之为高阶函数.简单来说,就是对其他 ...
- JS 高阶函数
笔记整理自:廖雪峰老师的JS教程 目录 概述 Array中的高阶函数 map(返回新的Array) reduce(返回新的Array) filter(返回新的Array) sort(返回同一Array ...
- js高阶函数应用—函数柯里化和反柯里化
在Lambda演算(一套数理逻辑的形式系统,具体我也没深入研究过)中有个小技巧:假如一个函数只能收一个参数,那么这个函数怎么实现加法呢,因为高阶函数是可以当参数传递和返回值的,所以问题就简化为:写一个 ...
- js高阶函数map和reduce
map 举例说明,比如我们有一个函数f(x)=x2,要把这个函数作用在一个数组[1, 2, 3, 4, 5, 6, 7, 8, 9]上,就可以用map实现如下: 由于map()方法定义在JavaScr ...
随机推荐
- poppler
https://github.com/freedesktop/poppler http://www.openjpeg.org/ https://github.com/uclouvain/openjpe ...
- 关于使用LocalDateTime进行存储,时间相差比较多的问题。
可以在设置数据库中的连接, characterEncoding=UTF8&useSSL=false&serverTimezone=GMT%2b8
- MySql 创建用户报错
1.报错信息: ERROR 1558 (HY000): Column count of mysql.user is wrong. Expected 43, found 42. Created with ...
- 20191004 「HZOJ NOIP2019 Round #9」20191004模拟
综述 第一次 rk1 ,激动. 题目是 COCI 18/19 Round #1 的三至五题. 得分 \(100+100+20\) \(\mathrm{cipele}\) 问题描述 HZOJ1313 题 ...
- luoguP4770 [NOI2018]你的名字
题意 不妨先考虑\(l=1,r=|S|\)的情况: 这时我们要求的其实是\(S,T\)的本质不同的公共子串数量. 首先对\(S\)建一个后缀自动机,同时对于每个\(T\),我们也建一个自动机. 根据后 ...
- 改善java程序的151个建议
<编写高质量代码-改善java程序的151个建议> --秦小波 第一章.开发中通用的方法和准则 1.不要在常量和变量中出现易混淆的字母 long a=0l; --> long a=0 ...
- 大话设计模式Python实现-外观模式
外观模式(Facade Pattern):为子系统中的一组接口提供一个一致界面,此模式定义一个高层接口,使得子系统更加容易使用 下面是一个外观模式的demo: #!/usr/bin/env pytho ...
- SSM手动实现分页逻辑---非PageHelper方式
第一种方法:查询出所有数据再分页 分析: 分页时,需要获得前台传来的两个参数,分别为pageNo(第几页数据),pageSize(每页的条数); 根据这两个参数来计算出前端需要的数据是查出数据list ...
- C# 委托补充01
上一篇文章写了委托的最基本的一些东西,本篇咱们扯扯委托其他的东西. 示例1插件编程 根据对委托的理解,委托可以把一个方法当作参数进行传递,利用这个特性我们可以使用委托,实现插件编程. public d ...
- [翻译]微软 Build 2019 正式宣布 .NET 5
原文: Introducing .NET 5 今天,我们宣布 .NET Core 3.0 之后的下一个版本将是 .NET 5 .这将是 .NET 系列的下一个重要版本. 将来只会有一个 .NET ,您 ...
