三天精通Vue--Vue的常用语法
Vue的介绍
官网教程:https://cn.vuejs.org/v2/guide/installation.html
cdn(在线的网络连接资源):https://www.bootcdn.cn/
1,Vue的简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层(指的是前端页面,即MTV中的T—>template模板)。
2,vue&react&angular对比
vue是江苏无锡⼈尤⾬溪带头发明的前端轻量级的框架。目前 vue的版本是2.6.10
react是Facebook公司发明的框架,目前react的版本是 react16
angular是谷歌公司发明的框架,目前angular是6.0版本
3,下载&库引入
Vue.js类似于jQuery.js,是一个库,在HTML文档中直接使用script引入就能使用了.
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
引入之后,将该HTML文档使用浏览器打开,鼠标右键"检查",选择Console,输入Vue,显示页面上定义了一个Vue函数.
>> Vue
<< ƒ Vue (options) {
if (!(this instanceof Vue)
) {
warn('Vue is a constructor and should be called with the `new` keyword');
}
this._init(options);
}
使用的时候需要先新建一个Vue实例,数据(创建Vue实例的参数中找)驱动视图(标签).下面是一个完整的HTML文件的栗子:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title> </head> <body>
<div id="app">
<!--视图-->
<!-- 模板语法插值: {{ }}表示插值语法 -->
<h3>{{ msg }}</h3>
</div>
<!-- 1.引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script type="text/javascript">
//实例化Vue
let vm = new Vue({
el: '#app', //绑定根元素,使用标签选择器,这里是ID选择器
data: {//数据属性
msg:'alex是个⼤大SB',//声明数据属性
}
})
</script>
</body>
</html>
4,模板语法介绍
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。用大白话来说就是Vue中的数据属性使用模板语法来渲染。
<!--模板语法:注意前后都要加空格-->
<h1>{{ 变量 }}</h1>
<h1>{{ 1+1 }}</h1>
<h1>{{ 'hello' }}</h1>
<h1>{{ 函数的调用 }}</h1>
<h1>{{ {name:'alex'} }}</h1> 备注:对象
<h1>{{ 1==1?'真的':'假的' }}</h1> 备注:三元运算
5,指令系统介绍
v-text&v-html
v-text类似于双大括号,会将数据解释为普通文本—>只渲染文本
v-html输出HTML 代码—>既渲染文本又渲染标签
<body>
<div id="app">
<!--视图-->
<!-- 模板语法插值: {{ }}表示插值语法 -->
<h3>{{ msg }}</h3>
<!--等效于innerText innerHTML text() html()-->
<h4 v-text = "name"></h4>
<h4 v-html = "name"></h4>
</div>
<!-- 1.引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script type="text/javascript">
let vm = new Vue({
el: '#app', //绑定根元素,使用标签选择器,这里是ID选择器
//数据 属性
data: {
msg:'alex是个⼤大SB',//声明数据属性
name:'<span>黄瓜</span>',
}
})
</script>
</body>
v-if&v-show
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 true 值的时候被渲染。
v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: red;
margin-bottom: 10px;
}
</style> </head> <body>
<div id="app">
<div class="box" v-if='isShow'></div>
<div class="box" v-show='isShow'></div>
</div>
<!-- 1.引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script type="text/javascript">
let vm = new Vue({
el: '#app', //绑定根元素,使用标签选择器,这里是ID选择器
//数据 属性
data: {
isShow:true
}
})
</script>
</body> </html>
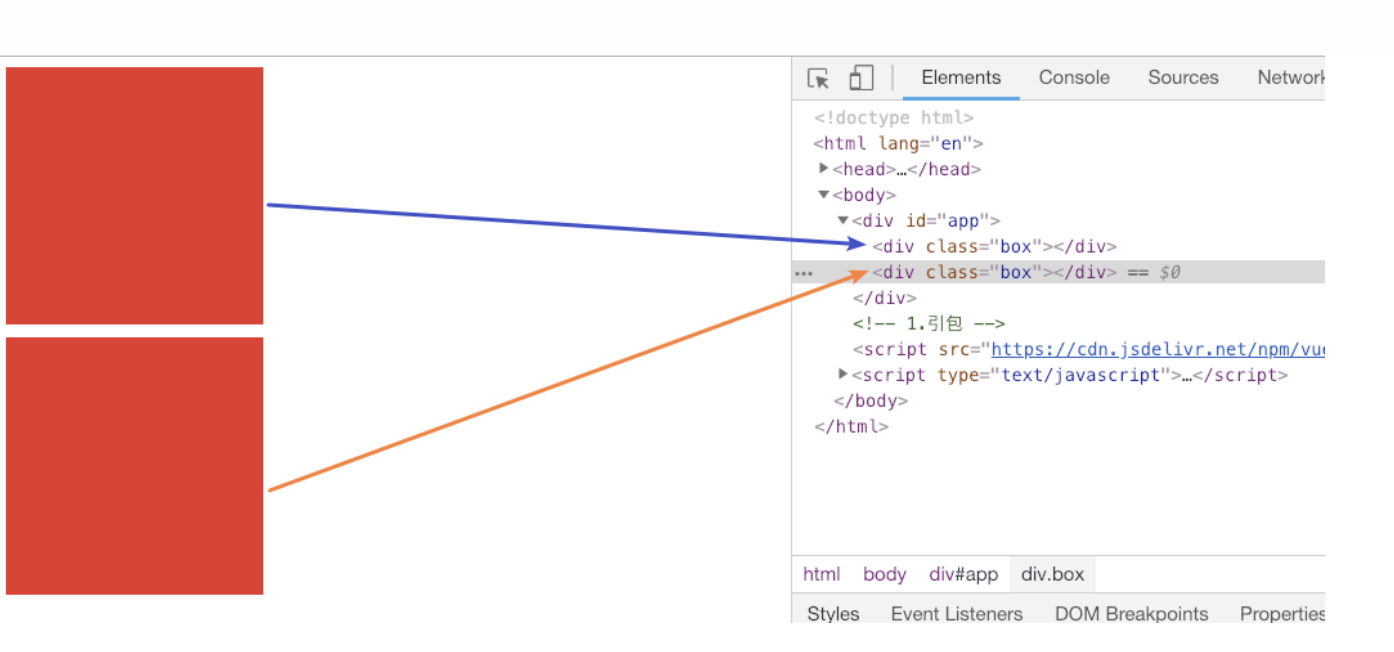
页面显示效果如下:

如果将变量isShow改为false。

总结v-if vs v-show:
v-if对当前元素创建/销毁;v-show对当前元素显示/隐藏.
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
v-for
v-for遍历数组元素
我们可以用 v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
结果:
Foo
Bar
在 v-for 块中,我们可以访问所有父作用域的属性。v-for 还支持一个可选的第二个参数,即当前项的索引。
<ul id="example-2">
<li v-for="(item, index) in items">
{{ parentMessage }} - {{ index }} - {{ item.message }}
</li>
</ul>
var example2 = new Vue({
el: '#example-2',
data: {
parentMessage: 'Parent',
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
结果:
Parent - 0 - Foo
Parent - 1 - Bar
你也可以用 of 替代 in 作为分隔符,因为它更接近 JavaScript 迭代器的语法:
<div v-for="item of items"></div>
在 v-for 里使用对象
你也可以用 v-for 来遍历一个对象的属性。
<ul id="v-for-object" class="demo">
<li v-for="value in object">
{{ value }}
</li>
</ul>
new Vue({
el: '#v-for-object',
data: {
object: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
}
})
结果:
How to do lists in Vue
Jane Doe
2016-04-10
你也可以提供第二个的参数为 property 名称 (也就是键名):
<div v-for="(value, name) in object">
{{ name }}: {{ value }}
</div>
结果:
title: How to do lists in Vue
author: Jane Doe
publishedAt: 2016-04-10
还可以用第三个参数作为索引:
<div v-for="(value, name, index) in object">
{{ index }}. {{ name }}: {{ value }}
</div>
结果:
\0. title: How to do lists in Vue
\1. author: Jane Doe
\2. publishedAt: 2016-04-10
注意:
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性(通俗点说,就是为了v-for循环的元素和索引一一对应而不出现混乱,要在使用v-for的时候添加v-bind:key ,而且不要使用对象或数组之类的非基本类型值作为 v-for 的 key。请用字符串或数值类型的值。):
<div v-for="item in items" v-bind:key="item.id">
<!-- 内容 -->
</div>
v-bind
v-bind 主要⽤来绑定标签上的属性:
<a v-bind:href="url">...</a> <li v-for = '(item,index) in menus' v-bind:key = 'index' v-bind:title="item">
<h3>{{ index }}-----{{ item }}</h3>
</li>
在这里 href 是参数,告知 v-bind 指令将该元素的 href 特性与表达式 url 的值绑定。
传给v-bind:class一个对象(也就是Python中的字典),动态地切换class
<div v-bind:class="{ active: isActive }"></div>
data:{
isActive:true
}
渲染结果:
<div class="active"></div>
也可以传入多个属性来动态切换多个class。此外, v-bind:class指令也可以与普通的 class 属性共存
<div class="static" v-bind:class="{ active: isActive, 'text-danger': hasError }"> </div>
data: {
isActive: true,
hasError: false
}
渲染结果:
<div class="static active"> </div>
小结:
控制一个标签显示/隐藏的三种方式:
//1,v-if=true,创建标签;v-if=false,销毁标签
===>真正的对标签进行创建/销毁,展示在代码上就是该标签的代码显示/被注释
//2,v-show=true,标签渲染;v-show=false,标签不渲染
===>标签是否渲染,为false,当v-show=false时候,给标签添加属性style=“display:none;”
//3,v-bind:class="{active:true}”,给标签的class添加上active类
===>实现原理的实质还是控制CSS,和v-show类似
v-on事件绑定
监听事件
v-on 指令监听 DOM 事件,并在触发时运⾏一些 JavaScript 代码
示例:
<div id="example-1">
<button v-on:click="counter += 1">Add 1</button>
<p>The button above has been clicked {{ counter }} times.</p>
</div>
var example1 = new Vue({
el: '#example-1',
data: {
counter: 0
}
})
结果:

事件处理方法
然而许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称。
示例:
<div id="example-2">
<!-- `greet` 是在下面定义的方法名 -->
<button v-on:click="greet">Greet</button>
</div>
var example2 = new Vue({
el: '#example-2',
data: {
name: 'Vue.js'
},
// 在 `methods` 对象中定义方法
methods: {
greet: function (event) {
// `this` 在方法里指向当前 Vue 实例
alert('Hello ' + this.name + '!')
// `event` 是原生 DOM 事件
if (event) {
alert(event.target.tagName)
}
}
}
})
// 也可以用 JavaScript 直接调用方法
example2.greet() // => 'Hello Vue.js!'
结果:

为什么在HTML中监听事件?
使用 v-on 有几个好处:
扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。
因为你无须在 JavaScript 里手动绑定事件,你的 ViewModel 代码可以是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。
当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何清理它们。
v-model表单输入绑定
v-model 指令在表单 <input>、 <textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进⾏一些特殊处理。
<input v-model="message" placeholder="扁我"> <p>{{ message }}</p>
data: {
message: "我的消息"
}
结果:(下面的p标签的内容和上面input框的内容同步的变化)

双向的数据绑定:原本是数据驱动视图,当我们改变了这个视图中的数据之后,另一个使用该数据的标签也相应的发生了改变.注意:双向数据绑定只发生在指令系统作用在表单这类标签上.
注意:
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
缩写
v- 前缀作为一种视觉提示,用来识别模板中 Vue 特定的特性。当你在使用 Vue.js 为现有标签添加动态行为 (dynamic behavior) 时,v- 前缀很有帮助,然而,对于一些频繁用到的指令来说,就会感到使用繁琐。因此,Vue 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写:
v-bind 缩写
<!-- 完整语法 -->
<a v-bind:href="url">...</a> <!-- 缩写 -->
<a :href="url">...</a>
v-on 缩写
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a> <!-- 缩写 -->
<a @click="doSomething">...</a>
小结:
<!-- 在页面中绑定属性和定义事件是用得最多的,所以Vue提供了相应的简写 -->
vue提供的简写 v-on:简写为@
vue提供的简写 v-bind直接省略不写,注意冒号要留下
组件
三天精通Vue--Vue的常用语法的更多相关文章
- 黑马eesy_15 Vue:常用语法
自学Java后端开发,发现14 微服务电商[乐优商城]实战项目,在介绍完SpringCloud后就要肝前端的基础知识ES6语法和Vue.js 所以本篇博客作为入门Vue练习记录的过程,目的是供自学后端 ...
- 三天精通Vue教程
在这里更新作为后端工程师想要快速掌握Vue需要看的重点内容,三天精通教程,加油! 学前摘要 ES6的常用语法 Vue的常用语法
- Vue常用语法及命令
1,Vue常用语法 vue常用语法之变量的定义 // 1,变量相关 // 变量的提升 var username = "雪雪"; var username ; console.log ...
- vue学习(一)ES6常用语法
1 ES6常用语法 1.1 变量提升 例① # 变量提升 <div id="app"> </div> <script> console.log( ...
- Vue.js之常用指令
vue常用指令 vue.js官方给自己的定义是数据模板引擎,并给出了一套渲染数据的指令.本文详细介绍vue.js的常用指令. 官网:点我 一.v-text.v-html v-text:用于绑定文本 v ...
- vue的学习(常用功能)
1.介绍vue MVP和MVVM模式!!! mvp模式,其中m是模型是ajax请求数据, v是视图层(html),p是控制器,就是使用jq来实现业务逻辑相关操作(DOM操作很多) MVVM模式,其中M ...
- 1.Vue.js的常用指令
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得 ...
- Vue - vue.js 常用指令
Vue - vue.js 常用指令 目录: 一. vuejs模板语法之常用指令 1. 常用指令: v-html 2. 常用指令: v-text 3. 常用指令: v-for 4. 常用指令: v-if ...
- Vue专题-js常用指令
vue.js官方给自己的定为是数据模板引擎,并给出了一套渲染数据的指令.本文详细介绍了vue.js的常用指令. vue.js常用指令 Vue.js使用方式及文本插值 Vue.js 使用了基于 HTML ...
随机推荐
- 三、hexo+github搭建个人博客的主题配置
更换博客主题 主题可参考:https://hexo.io/themes/ hexo默认主题:Landscape 示例主题:Next 下载Next主题 进入Blog所在目录,输入下载命令 #进入Blog ...
- excel中统计列中的值在其他列出现的次数多个条件
excel中统计列中的值在其他列出现的次数多个条件 =COUNTIFS(E2:E373,"=VIP经销商",J2:J373,K2) 解释 E列的第二行到第373行中值 等于 VIP ...
- Exceptionless - 本地搭建
搭建环境:Windows 10 参与文档:https://github.com/exceptionless/Exceptionless/wiki/Self-Hosting 运行环境: .NET 4.6 ...
- 关于Panel隐藏横向滚动条
不设置控件的AutoScroll属性,在后台写代码,就可以隐藏掉横向滚动条
- html基础简介
一.html概念 1.定义:(Hyper Text Markup Language)超文本标记语言,主要是通过html标记对网页中的文本,图片,声音等内容进行描述,同时也可以在文本中包含“超级链接”, ...
- 6 Linux用户和用户组管理
Linux系统是一个多用户多任务的分时操作系统,任何一个要使用系统资源的用户都必须首相像系统管理员申请账号,然后以这个账号身份进入系统 每个用户账号都拥有一个唯一的用户名和各自的口令 用户在登陆时键入 ...
- 安装gcc-c++报错解决办法
问题 每次安装依赖包gcc-c++的时候,经常会遇到包如下错误 Error: Package: libstdc++-devel--.el7_4..x86_64 (ultra-centos-7.4- ...
- 爬取 豆瓣电影Top250
目标 学习爬虫,爬豆瓣榜单,获取爬取静态页面信息的能力 豆瓣电影 Top 250 https://movie.douban.com/top250 代码 import requests from bs ...
- Idea中Spring整合MyBatis框架中配置文件中对象注入问题解决方案
运行环境:Spring框架整合MaBitis框架 问题叙述: 在Spring配置文件applicationContext-mybatis.xml中配置好mybatis之后 <?xml versi ...
- MySQL的rpm安装教程
Linux 上安装 MySQL Linux平台上推荐使用RPM包来安装Mysql,MySQL AB提供了以下RPM包的下载地址: MySQL - MySQL服务器.你需要该选项,除非你只想连接运行在另 ...
