WebGL学习笔记(五):变换库
变换运算
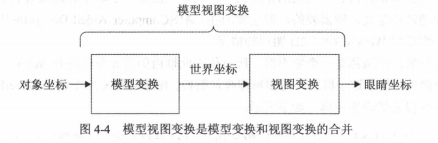
模型变换(顶点着色器阶段处理)
视图变换(顶点着色器阶段处理)
模型视图变换(顶点着色器阶段处理)

投影变换(顶点着色器阶段处理)
我们在这一步得到了物体在摄像机中看起来的最终坐标,但是和我们人眼可以看见的景象还是有所区别,比如我们看世界上的东西都是由一种近大远小的透视效果,投影变换就是用来实现这些效果的变换;
正交投影
正交投影,可以看做是一种平行投影,正交投影下的物体没有近大远小的视觉效果,无论远近看起来都是一样大的,该投影一般用在2D或2.5D(一般是3D角色2D场景)游戏中,3D游戏的UI实现也会用到该投影;
使用gl-matrix库创建正交投影代码如下:
var m4 = glMatrix.mat4.create();
// 通过设定每个面的大小确定投影区域
glMatrix.mat4.ortho(m4, -100, 100, -100, 100, -100, 100);
透视投影
透视投影,可以模拟人眼所看见的3D世界的近大远小的视觉效果,该投影一般用在3D游戏中;
使用gl-matrix库创建透视投影代码如下:
var m4 = glMatrix.mat4.create();
// 方法1:通过垂直范围、高宽比和近远面确定投影区域
glMatrix.mat4.perspective(m4, 1, 1, 0, 100);
// 方法2:通过设定每个面的大小确定投影区域
glMatrix.mat4.frustum(m4, -100, 100, -100, 100, -100, 100);
透视除法(图元装配阶段处理)
透视除法即使用w分量除以x,y,z分量(w默认值是1),产生三维的透视效果。
更多的信息可以参考:https://www.jianshu.com/p/7e701d7bfd79
视口变换(图元装配阶段处理)
视口变换主是将三维空间中的物体投影到二维的平面上,在计算机图形学中,它的定义是将经过几何变换,投影变换和裁剪变换后的物体显示于屏幕指定区域内。
用户可以通过调用两个方法来控制这个步骤的变换:
gl.viewPort
确定最终显示的位置和尺寸,单位为像素;
gl.depthRange
确定最终可以显示出来的深度区域,可选范围[0-1];
完整的变换管线(变换流水线)如下图所示

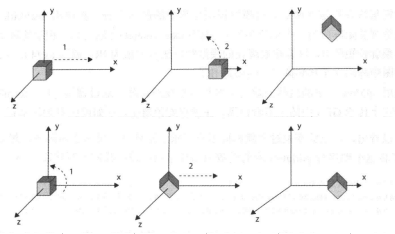
变换顺序的重要性

变换矩阵堆栈
入栈
出栈
- 压入桌子的矩阵;
- 用栈顶矩阵乘于桌面的矩阵,得到桌面位于全局坐标的矩阵;
- 压入桌面的矩阵,当桌面上需要绘制物体时,可以使用该栈顶矩阵乘于需要绘制的物体的矩阵;
- 桌面已经没有物体需要绘制了,弹出栈顶的矩阵(即桌面的矩阵);
- 此时栈顶的矩阵即桌子的矩阵,用栈顶的矩阵乘于第一个腿的矩阵,得到第一个腿的全局坐标的矩阵;
示例
WebGL学习笔记(五):变换库的更多相关文章
- webgl学习笔记五-纹理
写在前面 建议先阅读下前面我的三篇文章. webgl学习笔记一-绘图单点 webgl学习笔记二-绘图多点 webgl学习笔记三-平移旋转缩放 术语 : 纹理 :图像 图形装配区域 :顶点着色器顶点坐标 ...
- WebGL学习笔记五
本章主要是对纹理的进一步讲解,我们很多时候需要将现实中已有 的图片在网页中展示出来而不是去创造图片,通过纹理 我们可以将光栅化的图形和图片纹理形成映射并且将图片在图形 中显示出来.基本过程与前几章一致 ...
- CMake学习笔记五-依赖库添加
# # 项目名称 # SET(WIS_PROJECT_NAME EXAMPLE) # dependencies SET(DEPENDENCIES #依赖第三方库 ) #Qt模块 SET(QT_MODU ...
- muduo网络库学习笔记(五) 链接器Connector与监听器Acceptor
目录 muduo网络库学习笔记(五) 链接器Connector与监听器Acceptor Connector 系统函数connect 处理非阻塞connect的步骤: Connetor时序图 Accep ...
- openresty 学习笔记五:访问RabbitMQ消息队列
openresty 学习笔记五:访问RabbitMQ消息队列 之前通过比较选择,决定采用RabbitMQ这种消息队列来做中间件,目的舒缓是为了让整个架构的瓶颈环节.这里是做具体实施,用lua访问Rab ...
- C#可扩展编程之MEF学习笔记(五):MEF高级进阶
好久没有写博客了,今天抽空继续写MEF系列的文章.有园友提出这种系列的文章要做个目录,看起来方便,所以就抽空做了一个,放到每篇文章的最后. 前面四篇讲了MEF的基础知识,学完了前四篇,MEF中比较常用 ...
- (转)Qt Model/View 学习笔记 (五)——View 类
Qt Model/View 学习笔记 (五) View 类 概念 在model/view架构中,view从model中获得数据项然后显示给用户.数据显示的方式不必与model提供的表示方式相同,可以与 ...
- java之jvm学习笔记五(实践写自己的类装载器)
java之jvm学习笔记五(实践写自己的类装载器) 课程源码:http://download.csdn.net/detail/yfqnihao/4866501 前面第三和第四节我们一直在强调一句话,类 ...
- Learning ROS for Robotics Programming Second Edition学习笔记(五) indigo computer vision
中文译著已经出版,详情请参考:http://blog.csdn.net/ZhangRelay/article/category/6506865 Learning ROS for Robotics Pr ...
- Typescript 学习笔记五:类
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
随机推荐
- Java-最常用的Java日志框架整理
Java-最常用的Java日志框架整理 前言 Java程序员,我们开发了很多Java应用程序,包括桌面应用.WEB应用以及移动应用.然而日志系统是一个成熟Java应用所必不可少的,在开发和调试阶段,日 ...
- 自已编译openweb docker image笔记
1.基于https://github.com/jketterl/openwebrx git clone https://github.com/jketterl/openwebrx.git 2.首先创建 ...
- ansible中的docker_container模块
docker_container模块 1.docker_container模块主要是用于ansible-playbook操作docker容器的一个模块,使用该模块可以实现批量创建docker容器 An ...
- kubernetes存储之GlusterFS
目录 1.glusterfs概述 1.1.glusterfs简介 1.2.glusterfs特点 1.3.glusterfs卷的模式 2.heketi概述 3.部署heketi+glusterfs 3 ...
- svn: E155004: Working copy '/data/www' locked.
svn: run 'svn cleanup' to remove locks (type 'svn help cleanup' for details) svn: E155004: Working c ...
- WPF MVVM之INotifyPropertyChanged接口的几种实现方式(转)
原地址:https://www.cnblogs.com/xiwang/archive/2012/11/25/2787358.html 序言 借助WPF/Sliverlight强大的数据绑定功能,可以比 ...
- 使用aliyun的oss服务器上传照片
1.控制台操作 首先介绍一下阿里云OSS对象存储的一些基本概念. 1.1 进入对象存储界面 登录阿里云账号,进入对象存储界面,如图所示. 进入后如图所示. 1.2 OSS基本概念 这里不过多介绍如何在 ...
- python开发总结
1.思维缜密的编程逻辑 2.满足明确的目的需求 3.运用现成的轮子加以改造 4.学会装饰自己的程序 5.化繁为简 6.多用配置文件作为入口 7.注意扩展兼容
- SOA 架构与微服务架构的区别
注重重用,微服务注重重写 SOA 的主要目的是为了企业各个系统更加容易地融合在一起. 微服务通常由重写一个模块开始.要把整个巨石型的应用重写是有很大的风险的,也不一定必要.我们向微服务迁移的时候通常从 ...
- 编程小白入门分享二:IntelliJ IDEA的入门操作小知识
idea简介 IDEA 全称 IntelliJ IDEA,是java编程语言开发的集成环境.IntelliJ在业界被公认为最好的java开发工具之一,尤其在智能代码助手.代码自动提示.重构.J2EE支 ...
