CSS泣鬼神
博主网站
一、CSS介绍和语法
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
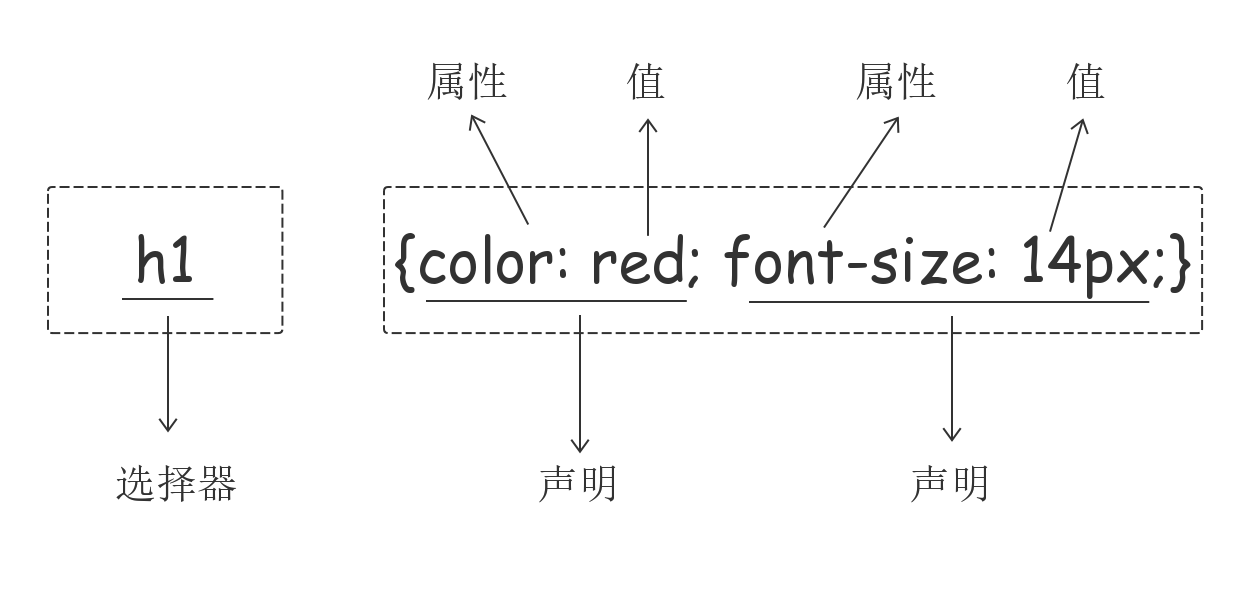
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

- /*这是注释*/
二、CSS的几种引入方式
行内样式
- <p style="color: red">Hello world.</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- p{
- background-color: #2b99ff;
- }
- </style>
- </head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用。
- <link href="mystyle.css" rel="stylesheet" type="text/css"/>
三、CSS选择器
1、基本选择器
标签选择器:
- p {color: "red";}
ID选择器:
- #i1 {
- background-color: red;
- }
类选择器:
- .c1 {
- color: red;
- }
注意:
样式类名不要用数字开头。
标签中的class属性如果有多个,要用空格分隔。
通用选择器:
- * {
- color: white;
- }
2、组合选择器
后代选择器:使用空格表示后代选择器。
- .container p{
- color: red;
- }
- .container .item p{
- color: yellow;
- }
儿子选择器:使用>表示子代选择器。
- /*选择所有父级是 <div> 元素的 <p> 元素*/
- div>p {
- font-family: "Arial Black", arial-black, cursive;
- }
毗邻选择器
- /*选择所有紧接着<div>元素之后的<p>元素*/
- div+p {
- margin: 5px;
- }
弟弟选择器
- /*i1后面所有的兄弟p标签*/
- #i1~p {
- border: 2px solid royalblue;
- }
3、属性选择器
属性选择器,字面意思就是根据标签中的属性,选中当前的标签。
- /*用于选取带有指定属性的元素。*/
- p[title] {
- color: red;
- }
- /*用于选取带有指定属性和值的元素。*/
- p[title="213"] {
- color: green;
- }
- /*找到所有title属性以hello开头的元素*/
- [title^="hello"] {
- color: red;
- }
- /*找到所有title属性以hello结尾的元素*/
- [title$="hello"] {
- color: yellow;
- }
- /*找到所有title属性中包含(字符串包含)hello的元素*/
- [title*="hello"] {
- color: red;
- }
- /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
- [title~="hello"] {
- color: green;
- }
- 不怎么常用的属性选择器
属性选择器
4、并集选择器和嵌套
并集选择器:多个选择器之间使用逗号隔开。表示选中的页面中的多个标签。一些共性的元素,可以使用并集选择器
- /*并集选择器*/
- h3,a{
- color: #008000;
- text-decoration: none;
- }
嵌套:多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
- .c1 p {
- color: red;
- }
5、伪类选择器
- /* 没有被访问的a标签的样式 */
- a:link {
- color: #FF0000
- }
- /* 访问过后的a标签的样式 */
- a:visited {
- color: #00FF00
- }
- /* 鼠标悬停时a标签的样式 */
- a:hover {
- color: #FF00FF
- }
- /* 鼠标摁住的时候a标签的样式 */
- a:active {
- color: #0000FF
- }
- /*input输入框获取焦点时样式*/
- input:focus {
- outline: none;
- background-color: #eee;
- }
- /*选中第一个元素*/
- div ul li:first-child{
- font-size: 20px;
- color: red;
- }
- /*选中最后一个元素*/
- div ul li:last-child{
- font-size: 20px;
- color: yellow;
- }
- /*选中当前指定的元素 数值从1开始*/
- div ul li:nth-child(3){
- font-size: 30px;
- color: purple;
- }
- /*n表示选中所有,这里面必须是n, 从0开始的 0的时候表示没有选中*/
- div ul li:nth-child(n){
- font-size: 40px;
- color: red;
- }
- /*偶数*/
- div ul li:nth-child(2n){
- font-size: 50px;
- color: gold;
- }
- /*奇数*/
- div ul li:nth-child(2n-1){
- font-size: 50px;
- color: yellow;
- }
- /*隔几换色 隔行换色
- 隔4换色 就是5n+1,隔3换色就是4n+1
- */
- div ul li:nth-child(5n+1){
- font-size: 50px;
- color: red;
- }
css3的选择器nth-child()
6、伪元素选择器
first-letter:常用的给首字母设置特殊样式
- p:first-letter {
- font-size: 48px;
- color: red;
- }
before
- /*在每个<p>元素之前插入内容*/
- p:before {
- content:"*";
- color:red;
- }
after
- /*在每个<p>元素之后插入内容*/
- p:after {
- content:"[?]";
- color:blue;
- }
before和after多用于清除浮动。
7、继承性和选择器的优先级
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
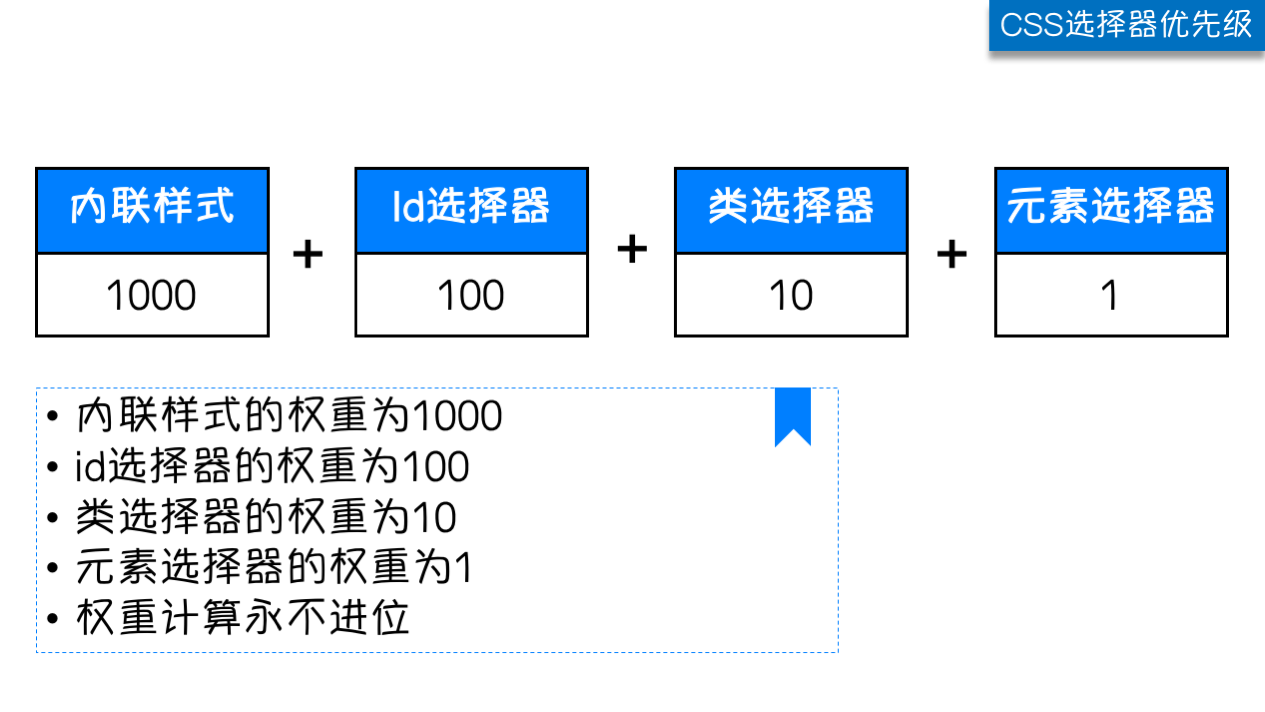
选择器的优先级

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
层叠性: 权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了
权重: 谁的权重大,浏览器就会显示谁的属性
四、CSS属性相关
1、宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
2、字体属性
文字字体:font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。
- body {
- font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
- }
字体大小
- p {
- font-size: 14px;
- }
字重(粗细) :font-weight用来设置字体的字重(粗细)。
值 描述 normal 默认值,标准粗细 bold 粗体 bolder 更粗 lighter 更细 100~900 设置具体粗细,400等同于normal,而700等同于bold inherit 继承父元素字体的粗细值 文本颜色:color属性
- 颜色属性被用来设置文字的颜色。
- 颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
- 还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间
3、文字属性
文字对齐:text-align 属性规定元素中的文本的水平对齐方式。
值 描述 left 左边对齐 默认值 right 右对齐 center 居中对齐 justify 两端对齐
文字装饰text-decoration 属性用来给文字添加特殊效果。
值 描述 none 默认。定义标准的文本。 underline 定义文本下的一条线。 overline 定义文本上的一条线。 line-through 定义穿过文本下的一条线。 inherit 继承父元素的text-decoration属性的值。 常用的为去掉a标签默认的下划线:
- a {
- text-decoration: none;
- }
首行缩进:将段落的第一行缩进 32像素:
- p {
- text-indent: 32px;
- }
4、背景属性
- /*背景颜色*/
- background-color: red;
- /*背景图片*/
- background-image: url('1.jpg');
- /*
- 背景重复
- repeat(默认):背景图片平铺排满整个网页
- repeat-x:背景图片只在水平方向上平铺
- repeat-y:背景图片只在垂直方向上平铺
- no-repeat:背景图片不平铺
- */
- background-repeat: no-repeat;
- /*背景位置*/
- background-position: right top;
- /*background-position: 200px 200px;*/
简写:
- background:#ffffff url('1.png') no-repeat right top;
CSS Sprites也叫css精灵,把一些细小的图片集中放置在一张图片当中,然后利用css的"background-image","background-repeat","background-position"的组合进行背景定位,其中"background-position"可以精确地定位出背景图片的位置。
5、边框
边框属性
- border-width
- border-style
- border-color
- #i1 {
- border-width: 2px;
- border-style: solid;
- border-color: red;
- }
简写方式
- #i1 {
- border: 2px solid red;
- }
边框样式
值 描述 none 无边框。 dotted 点状虚线边框。 dashed 矩形虚线边框。 solid 实线边框。
除了可以统一设置边框外还可以单独为某一个边框设置样式:
- #i1 {
- border-top-style:dotted;
- border-top-color: red;
- border-right-style:solid;
- border-bottom-style:dotted;
- border-left-style:none;
- }
6、border-radius:实现圆角边框的效果。
将border-radius设置为长或高的一半或者50%即可得到一个圆形。
也可以用来倒圆角。
7、display属性
值 意义 display:"none" HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 display:"block" 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 display:"inline" 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 display:"inline-block" 使元素同时具有行内元素和块级元素的特点。 display:"none"与visibility:hidden的区别:
- visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
- display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
8、CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
margin外边距:顺序:上右下左
- .margin-test {
- margin: 5px 10px 15px 20px;
- }
常见居中:
- .mycenter {
- margin: 0 auto;
- }
padding内填充:顺序:上右下左
- .padding-test {
- padding: 5px 10px 15px 20px;
- }
padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
9、浮动和清除浮动
浮动
float三种取值:
- left:向左浮动
- right:向右浮动
- none:默认值,不浮动
clear属性规定元素的哪一侧不允许其他浮动元素。
注意:clear属性只会对自身起作用,而不会影响其他元素。
值 描述 left 在左侧不允许浮动元素。 right 在右侧不允许浮动元素。 both 在左右两侧均不允许浮动元素。 none 默认值。允许浮动元素出现在两侧。 inherit 规定应该从父元素继承 clear 属性的值。
清除浮动
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):
- .clearfix:after {
- content: "";
- display: block;
- clear: both;
- }
- content: ".";
- display: block;
- height: 0;
- clear: both;
- visibility: hidden
新浪首页伪元素清楚
10、 overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
11、定位(position)
定位有三种:
1.相对定位 2.绝对定位 3.固定定位
relative(相对定位):
- 相对定位是以自己原始位置为参照物。
- 设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。
- 设置相对定位之后,我们才可以使用四个方向的属性: top、bottom、left、right
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位):
- 设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位
- 如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。
- 元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。
重点:
- 如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。
- 这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的
- 那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。
fixed(固定):
- fixed:对象脱离正常文档流
- 使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。
注意点:
- 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。
- 因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
- 在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>返回顶部示例</title>
- <style>
- * {
- ;
- }
- .d1 {
- height: 1000px;
- background-color: #eeee;
- }
- .scrollTop {
- background-color: darkgrey;
- padding: 10px;
- text-align: center;
- position: fixed;
- right: 10px;
- bottom: 20px;
- }
- </style>
- </head>
- <body>
- <div class="d1">111</div>
- <div class="scrollTop">返回顶部</div>
- </body>
- </html>
返回顶部示例
- *{
- ;
- ;
- }
- .box{
- width: 100%;
- height: 69px;
- background: #000;
- }
- .box .c{
- width: 960px;
- height: 69px;
- background-color: pink;
- /*margin: 0 auto;*/
- position: relative;
- left: 50%;
- margin-left: -480px;
- /*设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。当做公式记下来 设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的一半,实现绝对定位盒子居中*/
- }
绝对定位盒子居中
z-index
- #i2 {
- z-index: 999;
- }
设置对象的层叠顺序
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
12、opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>圆形的头像示例</title>
- <style>
- * {
- ;
- ;
- background-color: #eeeeee;
- }
- .header-img {
- width: 150px;
- height: 150px;
- border: 3px solid white;
- border-radius: 50%;
- overflow: hidden;
- }
- .header-img>img {
- max-width: 100%;
- }
- </style>
- </head>
- <body>
- <div class="header-img">
- <img src="图片地址" alt="">
- </div>
- </body>
- </html>
- 圆形头像示例
圆形头像示例
CSS泣鬼神的更多相关文章
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- 12个很少被人知道的CSS事实
之前没有认真的研究过,padding-bottom的值如果是百分比,那么它的实际值是根据父类的宽度来调整的.我还以为是根据这个元素的本身的宽度来定义呢?汗..padding-top/padding-l ...
- css基础和心得(二)
css中的某些样式是具有继承性的.它允许样式不仅应用于某个特定html标签元素 而且应用于其后代.如: p{color:red;} <p>dsffd<spans>sdfasd ...
- CSS的未来
仅供参考 前言 完成<CSS核心技术与实战>这本书,已有一个多月了,而这篇文章原本是打算写在那本书里面的,但本章讲解的内容,毕竟属于CSS未来的范畴,而这一切都还不能够确定下来,所以这一章 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 前端css兼容性与易混淆的点
一.常用的骨灰级清除浮动 .clearfix:after { content: "."; display: block; height:; clear: both; visibil ...
- 理解CSS外边距margin
前面的话 margin是盒模型几个属性中一个非常特殊的属性.简单举几个例子:只有margin不显示当前元素背景,只有margin可以设置为负值,margin和宽高支持auto,以及margin具有 ...
- 理解CSS视觉格式化
前面的话 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应 ...
- 谈谈一些有趣的CSS题目(十二)-- 你该知道的字体 font-family
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
随机推荐
- jmeter压测学习7-登录参数化(CSV 数据文件设置)
前言 我们在压测登录接口的时候,如果只用一个账号去设置并发压测,这样的结果很显然是不合理的,一个用户并发无法模拟真实的情况. 如果要压测登录接口,肯定得准备几百,甚至上千的账号去登录,测试的结果才具有 ...
- ping脚本--无网不利
一.本文主要涉及的内容 二.预备知识 1.打印网络接口列表 2.提取IP地址的小套路 3.更改网卡的MAC地址 4.高速的ping工具:fping 三.套路连招 1.通过一个for循环和ping列出所 ...
- 201871010112-梁丽珍《面向对象程序设计(java)》第八周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- Mysql基础知识--触发器
触发器的操作 在数据库系统中,当执行表事件时,则会激活触发器,从而执行其包含的操作 在具体的应用中,之所以会经常使用出发器数据对象,是由于该对象能够加强数据库表中数据的完整性约束和业务规则等. 一.创 ...
- k8s集群搭建 2019
参考,https://github.com/qxl1231/2019-k8s-centos 事实上k8s集群的搭建很简单,笔者在搭建的过程中遇到的主要问题是镜像无法下载的问题. 如果发现教程中提供的镜 ...
- Eclipse中Git操作(七)
1. Git插件 Eclipse在很早的版本就已内置了Git插件,所以我们不用再装. Preferences-->Team-->Git 2. 工程初始化为本地库 (1) 创建一个Maven ...
- LeetCode 654. Maximum Binary Tree最大二叉树 (C++)
题目: Given an integer array with no duplicates. A maximum tree building on this array is defined as f ...
- VMware虚拟机安装使用及系统安装教程
虚拟机是利用软件来模拟出完整计算机系统的工具.具有完整硬件系统功能的.运行在一个完全隔离环境中.虚拟机的使用范围很广,如未知软件评测.运行可疑型工具等,即使这些程序中带有病毒,它能做到的只有破坏您的虚 ...
- NLP中一些数学知识
1.所谓概率函数就是要在整个样本空间分配概率值,概率值总和为1 2.一个完备的概率空间应该由样本空间,概率函数和事件域这三部分组成,在统计自然语言处理中,我们的目标就是为建立的模型定义一个符合上述条件 ...
- 2020年数据库概念与MySQL的安装与配置-从零基础入门MySQL-mysql8版本
作者 | Jeskson 来源 | 达达前端小酒馆 从零基础入门MySQL数据库基础课 数据的概念,简介,安装与配置,Windows平台下MySQL的安装与配置. 数据库的概念:数据库是一个用来存放数 ...
