微信页面script标签添加crossorigin=“anonymous”导致页面加载失败
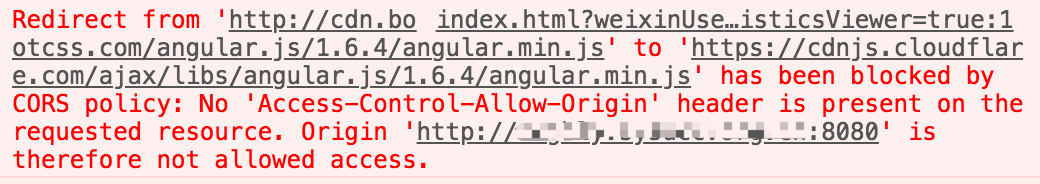
公司一个微信企业号项目,突然出现页面数据加载失败,页面报错信息如下

意思是前端向服务端发送跨域资源请求访问这个js文件,但是服务端并不同意,所以服务端拒绝访问这个地址。
后来发现将crossorigin=“anonymous”属性去掉,就可以正常访问了。
分析原因:添加了这个属性就意味着前端向服务端发送了跨域请求。服务端并不允许你的这个请求通过,那么就会导致拒绝请求这个地址,数据加载不出来。
解决办法:
不对该文件进行强制性的跨域请求,将script标签中的 crossorigin=“anonymous”属性去掉即可。
微信页面script标签添加crossorigin=“anonymous”导致页面加载失败的更多相关文章
- k8s-记一次安全软件导致镜像加载失败
近期在现场项目中遇到了一个镜像加载失败的问题,相关报错如下: Error processing tar file(exit status 1): symlink . /usr/bin/X11: per ...
- 通过s3cmd上传css文件到s3导致样式加载失败
情景说明: 将css文件上传到aws s3存储桶中,通过浏览器访问页面,发现css文件渲染失败. 通过浏览器工程模式发现css为 Content-Type: text/html,正确的 Content ...
- 指向“”的 script 加载失败
今天遇到了一个非常奇怪的问题:在某个同时的电脑上,所有浏览器无法打开某个页面,F12查看控制台,发现有一个黄色的 指向“xxxx.js”的 <script> 加载失败 的提示.该外部js文 ...
- [转]HTML5 script 标签的 crossorigin 属性到底有什么用?
HTML5 script 标签的 crossorigin 属性到底有什么用? 最近Bootstrap 4已经正式发布了,可能已经有爱尝鲜的小伙伴在 alpha 阶段就尝试过 BS4.不过今天要说的不是 ...
- script标签的crossorigin属性
通常我们使用window.onerror来捕获js脚本的错误信息. 但是对于跨域调用的js脚本,onerror事件只会给出很少的报错信息:error: Script error. 这个简单的信息很明显 ...
- jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
博客分类: jquery-easyui jQueryAjax框架HTML 现象: AJAX返回的html无法做到自动渲染为EasyUI的样式.比如:class="easyui-layout ...
- 当h5页面图片加载失败后,给定一个默认图
本文主要讨论页面中图片加载失败后替换默认图片的几种方式 重点来了:一定要记住error事件不冒泡. 相关的知识点:jquery的ready方法.$("img").error().i ...
- js解决img标签加载失败显示默认图片
问题: 为所有显示楼盘的页面添加一个加载失败的默认图片. 基本思路: img标签中有个onerror属性,专门用来处理加载失败的事件.所以可以用jquery添加onerror属性,在onerror中加 ...
- css背景图片加载失败,页面部分图标无法显示
1.问题表现:首屏缺失部分图标.点击按钮切换为激活状态时,部分按钮的激活态图标无法显示. 2.问题原因:网络极差,断断续续,点击时添加class:active变为激活态, active.png这张图片 ...
随机推荐
- Ubuntu 18.04上安装Apache, MySQL, PHP, LAMP
1.安装 Apache $ sudo apt update && sudo apt install apache2 中间会遇到停顿询问是否继续, 输入 y 然后 回车. 2.测试 Ap ...
- Dart Flutter
下载Flutter Google下载地址: https://storage.googleapis.com/dart-archive/channels/stable/release/2.3.0/sdk/ ...
- AssetBundleMaster_ReadMe_EN
Before we start use it, you'd better import it to an empty project, following the ReadMe to learn th ...
- Rust中的Rc--引用计数智能指针
大部分情况下所有权是非常明确的:可以准确的知道哪个变量拥有某个值.然而,有些情况单个值可能会有多个所有者.例如,在图数据结构中,多个边可能指向相同的结点,而这个结点从概念上讲为所有指向它的边所拥有.结 ...
- Rust第一次---centos 7下的安装,配置,测试
现在安装都依赖于网络,命令比较简单. 一,运行脚本,安装runstup 1,运行如下脚本: curl https://sh.rustup.rs -sSf | sh 2,输入默认项1,完成余下的安装 二 ...
- JS高阶---闭包应用(自定义JS模块)
[自定义JS模块] [闭包案例] (1)案例1 对应的模块文件 (2)案例2---使用匿名函数 对应的模块文件 案例2分析:因为内部函数引用了外部函数的变量,且存在嵌套关系,所以是闭包,分析结构图如下 ...
- Appium基础:Desired Capabilities详讲
Desired Capabilities在启动session的时候是必须提供的,先看如下代码: Desired Capabilities本质上是key value的对象,他告诉appium serve ...
- Visual Assist X(网上收集,仅供学习与研究,支持正版)
Visual AssistX是一款非常好的Microsoft Visual Studio插件,它可以完全集成到您的Microsoft开发环境中,升级了您的IDE, 在不改变编程习惯的同时就可以感受到V ...
- Win10打开控制面板的方式
Win10打开控制面板的方式方式1:1.打开运行框 windows键 + R2.在运行框中输入 control 方式2:右击开始图标->控制面板 方式3:在命令行cmd中输入 contro ...
- <Stack> 150 71 388
150. Evaluate Reverse Polish Notation class Solution { public int evalRPN(String[] tokens) { Stack&l ...
