JavaScript数值和字符串、特殊字符
一、JavaScript数值
1、整数和浮点数
根据国际标准 IEEE 754,64 位浮点数格式的 64 个二进制位中,第0 位到第 51 位储存有效数字部分,第 52 到第 62 位储存指数部分,第 63 位是符号位,0 表示正数,1 表示负数。

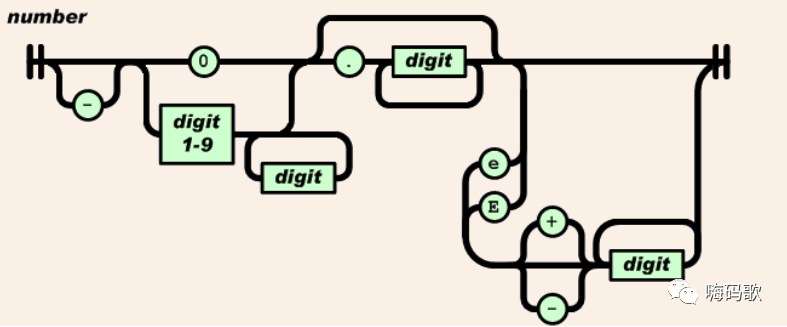
(图片:海码歌)
1)、 JavaScript 内部,所有数字都是以 64 位浮点数形式储存,即使整数也是如此。所以,1 与 1.0 是相等的,而且 1 加上 1.0 得到的还是一个整数, 自己会推导类型,不会像 JAVA 那样变成小数。
2)、尽可能不要使用小数比较,小数不精确
1 === 1.0 // true
1 + 1.0 // 2
0.1 + 0.2 === 0.3//false
整数二进制是除以 2 求余数 即 8421 码 ,小数:整数与小数部分分开,乘以 2,分数计数法。
5:
5*2=1 余 1
1/2=0 余 1
1
-->倒写 :101
0.3:
0.3*2=0.6
0.6*2=1.2
0.2*2=0.4
0.4*2=0.8
0.8*2=1.6
0.6*2=1.2….
2、表示法
基本:1.2 科学计数法: e 或 E
123e3 // 123000
123e-3 // 0.123
3、进制
使用字面量(literal)时,JavaScript 对整数提供四种进制的表示方法:十进制、十六进制、八进制、 2 进制。
十进制:没有前导 0。
八进制:有前导 0,且只用到 0-7 的七个阿拉伯数字,如果是 8-9 则表示十进制的 8-9。
十六进制:有前缀 0x 或 0X,用到十个阿拉伯数字,以及 a-f 和 A-F12 个英文字母。
二进制:有前缀 0b 或 0B,只用到 0 和 1 两个阿拉伯数字。
15
0xf // 15
017 // 15
0b1111 //15
09//9 -->无效的 8 进制
4、特殊数值
NaN:表示“非数字”(Not a Number),主要出现在将字符串解析成数字出错的场合。
1) NaN 不等于任何值,包括它本身,因为它不是一个值
2) NaN 与任何数(包括它自己)的运算,得到的都是 NaN。
3) isNaN 方法可以用来判断一个值是否为 NaN。
- abc-1
- 0 / 0
- NaN === NaN // false
- NaN+1
- isNaN(NaN) // true
- isNaN(123) // false
- Infinity:无穷大
- 1 / -0 // -Infinity
- 1 / +0 // Infinity
- //isFinite 方法判断,是否为正常值。
- isFinite(Infinity) // false
- isFinite(-1) // true
- isFinite(true) // true
- isFinite(NaN) // false
5、使用 parseInt parseFloat Number 转换 ,
- parseInt('123') // 123
- parseInt('123px') //常用 123
- parseFloat("3.14"); //3.14
- Number(null) // 0
二、字符串 特殊字符
1、字符串为字符序列,多个字符 ,使用 '' 或 ""
'chrome'
"good"
"It's a long journey"
2、使用 + 拼接字符
'chrome' +'is' +'very' +'good'
3、特殊字符,转义 -->记住常用即可
\0 代表没有内容的字符(\u0000)
\n 换行符(\u000A)
\t 制表符(\u0009)
\' 单引号(\u0027)
\" 双引号(\u0022)
4、 Base64 转码
Base64 是一种编码方法,可以将任意字符转成可打印字符。使用这种编码方法,主要不是为了加密,而是为了不出现特殊字符,简化程序的处理。
btoa():字符串或二进制值转为 Base64 编码
atob():Base64 编码转为原来的编码
- var string = 'Hello World!';
- btoa(string) // "SGVsbG8gV29ybGQh"
- atob('SGVsbG8gV29ybGQh') // "Hello World!"
- // 不适合中文,encodeURIComponent 中文必须先编码。
- function b64Encode( str ) {
- return btoa(unescape(encodeURIComponent( str )));
- }
- function b64Decode( str ) {
- return decodeURIComponent(escape(atob( str )));
- }
- b64Encode('你好') // "5L2g5aW9"
- b64Decode('5L2g5aW9') // "你好"
上海尚学堂java培训整理发布,更多请关注公众号 嗨码歌,谢谢
JavaScript数值和字符串、特殊字符的更多相关文章
- JS写法 数值与字符串的相互转换 取字符中的一部分显示 正则表达规则
http://www.imooc.com/article/15885 正则表达规则 <script type="text/javascript"> </scrip ...
- JS规则 多样化的我(变量赋值)我们使用"="号给变量存储内容,你可以把任何东西存储在变量里,如数值、字符串、布尔值等,
多样化的我(变量赋值) 我们可以把变量看做一个盒子,盒子用来存放物品,那如何在变量中存储内容呢? 我们使用"="号给变量存储内容,看下面的语句: var mynum = 5 ; / ...
- javascript正则表达式和字符串RegExp
这篇文章主要介绍了javascript正则表达式和字符串RegExp and String(一)的相关资料,需要的朋友可以参考下 前言 正则表达式是javascript非常重要和常用的 ...
- 剑指 Offer 20. 表示数值的字符串 + 有限状态自动机
剑指 Offer 20. 表示数值的字符串 Offer 20 常规解法: 题目解题思路:需要注意几种情况: 输入的字符串前后可能有任意多个空格,这是合法的. 正负号: (1)正负号只能出现一次. (2 ...
- JavaScript复习笔记——字符串
String构造器可以使用new调用,也可以不使用,但是,这两种调用的结果也是完全不一样的.用new调用的时候,String作为构造器函数,创建字符串对象.不使用new的时候,String用作一个常规 ...
- 谈JavaScript组合拼接字符串的效率 --转载
JavaScript组合拼接字符串的效率.在脚本开发过程中,经常会按照某个规则,组合拼接出一个大字符串进行输出.比如写脚本控件时控制整个控件的外观的HTML标签输出,比如AJAX里得到服务器端的回传值 ...
- javascript中对字符串的操作总结
原文:javascript中对字符串的操作总结 没听过一句话吗?程序员的世界,不处理字符串就是处理数组.这是群里的一位前辈和我说的,显然这和我之前理解的DOM是javascript的核心的不同的,看了 ...
- SQL零星技术点:SQL中转换money类型数值转换为字符串问题
--SQL中转换money类型数值转换为字符串问题,直接转换就转为两位了,所以需要做一下处理.具体请看下述sql实例. 1 create table #test(price money) insert ...
- javascript中的字符串对象和数组对象
1.javascript的对象的概念 在javascript中,除了null和undefined以处,其他的数据类型都被定义成了对象 也可以用创建对象的方法定义变量,string,math,array ...
随机推荐
- OD(lfdnb)
由于一场意外,D死了,在此开一个新坑 2019.11.13 考前焦虑 智商为负 有点担心考试状态 2019.11.12 上午考试简直心态爆炸 T1看了一个小时不会 然后看T2,这时候wxy聚聚已经切了 ...
- 洛谷 CF399B【Red and Blue Balls】题解
n年没有更博客:我总结出了规律,当学的东西很难得时候都去学习,没有时间写博客,只有 内容对于我这种蒟蒻友好,又让我非常闲的慌时才写博客,这种博客以后也没有价值(也有些是做完一道题有成就感写的) 最近内 ...
- PATA1035Password
需要注意的就是把判定函数提取出来,这样可以简化代码,同时参数引用了&,可以对于传入参数进行修改. 参考代码: #define _CRT_SECURE_NO_WARNINGS #include& ...
- node.js 路由详解
路由的基本使用 第一步:获取url跟目录下的字符 var http = require('http'); var url = require('url') http.createServer(func ...
- 基于32位Windows2003的数据库服务器优化,启用AWE,优化SQL Server
最近几天,笔者所在的单位中的一台WEB服务器由于负载过大出现了问题,当同时在线的用户达到一定规模(2000-3000)时,频繁出现页面响应迟缓.超时等问题.服务器采用的操作系统是Windows Ser ...
- ASP.NET Core Swagger接入使用IdentityServer4 的 WebApi
写在前面 是这样的,我们现在接口使用了Ocelot做网关,Ocelot里面集成了基于IdentityServer4开发的授权中心用于对Api资源的保护.问题来了,我们的Api用了SwaggerUI做接 ...
- cad.net 2008使用WPF(摘录山人)
由于WPF的优点多多,而且在大量的winform的操作下感觉到数据操作的麻烦....推荐大家看杨中科WPF数据绑定教程 https://www.bilibili.com/video/av3388348 ...
- Maven 教程(15)— 实现多个项目关联自动化构建(maven-invoker-plugin插件的使用)
原文地址:https://blog.csdn.net/liupeifeng3514/article/details/79726664 一.场景设想一个团队正在开发一个项目 bus-core-api,并 ...
- Beta冲刺(2/7)——2019.5.24
作业描述 课程 软件工程1916|W(福州大学) 团队名称 修!咻咻! 作业要求 项目Beta冲刺(团队) 团队目标 切实可行的计算机协会维修预约平台 开发工具 Eclipse 团队信息 队员学号 队 ...
- 【C++】C++中基类的析构函数为什么要用virtual虚析构函数?
正面回答: 当基类的析构函数不是虚函数,并且基类指针指向一个派生类对象,然后通过基类指针来删除这个派生类对象时,如果基类的析构函数不是虚析构函数,那么派生类的析构函数就不会被调用,从而产生内存泄漏 # ...
