AngularJS----服务,表单,模块
AngularJS中的服务
服务是一个函数或对象,AngularJS中可以创建自己的服务或使用内建服务。$http是AngularJS中最常见的服务,服务向服务器发送请求,应用响应服务器传送过来的数据。
- $http服务
它是AngularJS中的一个核心服务,用于读取远程服务器(Web)的数据。$http.get(utl)用于读取数据的函数。也就是get请求服务器。
app.controller("outController",function($scope,ahui_out,$http){
$scope.hex=ahui_out.myFunc(255);
$http.get("welcome.html").then(function(response){
$scope.myWelcome=response.data;
});
});
我们通过$http.get()得到的是数组数据,之后需要在页面上进行遍历输出。
app.controller("getController",function($scope,$http){
$http.get("http://www.runoob.com/try/angularjs/data/Customers_JSON.php")
.success(function(response){
$scope.names=response.records //这里到时候返回的是一个数组names[]
});
});
- timeout服务
相当于JS中的window.setTimeout函数。
- interval服务
相当于JS中的window.setInterval函数。
app.controller("myController",function($scope,$location,$timeout,$interval){
$scope.myUrl=$location.absUrl(); //找到url
$scope.myHeader="zhanghui";
//延迟显示---相当于js中的setTimeout();
$timeout(function(){
$scope.myHeader="zheng de shi ni ma ?";
},2000);
$scope.theTime=new Date().toLocaleTimeString();
//相当于js中的setInterval();
$interval(function(){
$scope.theTime=new Date().toLocaleTimeString();
},1000);
});
之前以为这里的参数只能写几个,没想到基本的都可以写,它里面是个parametr性质的。
- 创建自定义服务
我们可以自己创建服务给其设置功能,就相当于前面的两个一样。
app.controller("outController",function($scope,ahui_out){
$scope.hex=ahui_out.myFunc(255);
});
//自定义模板,这里就相当于我们之前的timeout,interval,location等。
app.service("ahui_out",function(){
this.myFunc=function(x){
return x.toString(16);
}
});
利用service函数可以参加自定义的服务,服务名为ahui_out。在控制器中就可以使用它。
AngularJS中的select选择框
可以利用AngularJS往选择框中输入值,进行选择。
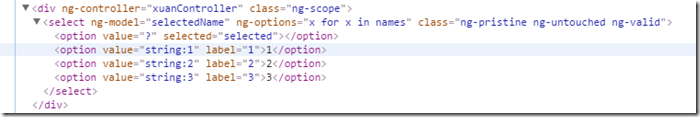
<div ng-controller="xuanController">
<select ng-model="selectedName" ng-options="x for x in names">
</select>
</div>
//选择框
app.controller("xuanController",function($scope){
$scope.names=['1','2','3'];
});

现在把选择的数据都放在了ng-model=”selectedSite”中。可以使用ng-repeat,但是二者是有区别的,ng-repeat指令时通过数组来循环HTML代码来创建下拉列表,但是ng-options指令更适合创建下拉列表,ng-repeat是一个字符串,ng-options的选项是一个对象。
AngularJS HTML DOM
提供HTML DOM元素的属性提供绑定应用数据的指令。
- ng-disabled指令
直接绑定应用程序数据到html的disabled属性。其实就和HTML中的disable属性一样。
- ng-show指令
隐藏或显示一个html元素,主要是根据value的值来显示和隐藏元素的。ng-hide刚好和它相反,true隐藏,false不隐藏。
AngularJS模块
模块定义了一个应用程序,是应用程序中的不同部分的容器,是应用控制器的容器,控制器通常属于一个模块。
var app=angular.module("myApp",[]);
在模块定义中[ ]参数用于定义模块的依赖关系,要是模块之间有关系,那么会在中括号写上依赖的模块名字。
注意:对于我们的js脚本,通常是要放在<body>元素的最底部。这回提高网页的加载速度。
AngularJS表单与验证
终于到表单了,其实这次的项目主要是学习表单和验证,因为项目中使用的就是这个。
app.controller("FormController",function($scope){
$scope.master={username:'ahui',pwd:'123321'};
//方法
$scope.reset=function(){
$scope.user=angular.copy($scope.master);
};
$scope.reset();
});
<div ng-controller="FormController">
<form novalidate>
登录名:<input type="text" ng-model="user.username"/><br/>
密码:<input type="text" ng-model="user.pwd"/>
<button ng-click="reset()">RESET</button>
</form>
<hr/>
<p>{{user}}</p>
<p>{{master}}</p>
</div>
里面其余的东西应该可以看懂,主要是novalidate,这个是你在需要使用表单时使用,用于重写标准的HMLT5验证。是新增的,禁用了浏览器的默认验证。
AngularJS表单和控件可以提供验证功能,并对用户输入的非法数据进行警告。在里的验证只是前提,减少服务器端的压力,服务器端的验证是必不可少的。
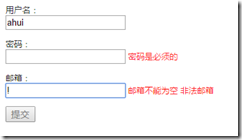
使用了ng-show属性,显示一些错误信息到表单外面。
<div ng-controller="form">
<form name="myForm" novalidate>
<p>
用户名:<br/>
<input type="text" ng-model="user" required name="user"/>
<span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid">
<span ng-show="myForm.user.$error.required">用户名是必须的</span>
</span>
</p>
<p>
密码:<br/>
<input type="text" ng-model="pwd" name="pwd" required/>
<span style="color:red" ng-show="myForm.pwd.$dirty&&myForm.pwd.$invalid">
<span ng-show="myForm.pwd.$error.required">密码是必须的</span>
</span>
</p>
<p>
邮箱:<br/>
<input type="email" name="email" ng-model="email" required/>
<span style="color:red" ng-show="myForm.email.$dirty&&myForm.email.$invalid">
<span ng-show="myForm.email.$dirty&&myForm.email.$invalid">邮箱不能为空</span>
<span ng-show="myForm.email.$error.email">非法邮箱</span>
</span>
</p>
<p>
<input type="submit"
ng-disabled="
myForm.user.$dirty&&
myForm.user.$invalid||
myForm.email.$dirty&&
myForm.email.$invalid||
myForm.pwd.$dirty&&
myForm.pwd.$invalid"/>
</p>
</form>
</div>


上面图中是代码中验证输入的内容的做法。感觉这个很不爽,需要写很多的小代码在这里面。
AngularJS----服务,表单,模块的更多相关文章
- AngularJS实现表单手动验证和表单自动验证
AngularJS的表单验证大致有两种,一种是手动验证,一种是自动验证.一.手动验证 所谓手动验证是通过AngularJS表单的属性来验证.而成为AngularJS表单必须满足两个条件: 1.给for ...
- 【AngularJs】---表单验证
1. 必填项 验证某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type="text" required /> 2 ...
- angularJS 过滤器 表单验证
过滤器1.filter的作用就是接收一个输入,通过某个规则进行处理,然后返回处理后的结果,主要用于数据的格式化.2.内置过滤器(1)Currency(货币)将一个数值格式化为货币格式,默认为$(2)D ...
- 基于angularJS的表单验证练习
今天看了一下angularJS的表单验证,看的有点云里雾里(也有可能是雾霾吸多了),于是做了一个小练习来巩固一下. html: <div ng-controller="Aaa" ...
- AngularJS 的表单验证
最近开始学习angularjs,学到表单验证的时候发现有必要学习下大神的好文章: 转:http://www.oschina.net/translate/angularjs-form-validatio ...
- angularjs的表单验证
angularjs内置了常用的表单验证指令,比如min,require等.下面是演示: <!DOCTYPE html> <html> <head> <meta ...
- 走进AngularJs(九)表单及表单验证
年底了越来越懒散,AngularJs的学习落了一段时间,博客最近也没更新.惭愧~前段时间有试了一下用yeoman构建Angular项目,感觉学的差不多了想做个项目练练手,谁知遇到了一系列问题.yeom ...
- 夺命雷公狗—angularjs—3—表单验证的高级用法
其实我们的angularjs都是是块状代码,其实是可以在实际开发中保存下来以后就可以达到重复利用的目的了.. 废话不多说,直接上代码: <!doctype html> <html l ...
- Angularjs之表单实例(三)
正确引用js css文件后可运行 <!DOCTYPE html> <html ng-app='myApp'> <head> <title>Bootstr ...
- AngularJS(9)-表单
AngularJS 表单是输入控件的集合 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
随机推荐
- VS轻松开发Node.js应用
PTVS开发团队又开发出一款可以在VS里编写Node.js应用程序的插件--NTVS(Node.js Tools for Visual Studio),开发者可以在VS里轻松开发Node.js应用. ...
- 【数据结构】平衡二叉树—AVL树
(百度百科)在计算机科学中,AVL树是最先发明的自平衡二叉查找树.在AVL树中任何节点的两个子树的高度最大差别为一,所以它也被称为高度平衡树.查找.插入和删除在平均和最坏情况下都是O(log n).增 ...
- Web3DGame之路,Babylonjs 和TypeScript学习笔记(二)
先来认识一下Babylonjs,由于基于webgl来开发,所以先介绍一下基础知识. Webgl是一个html标准,他要在canvas元素上初始化. Html页面上的准备 所以我们先从html页面开始看 ...
- 一次Mysql 死锁事故
故障描述: 简单描述一下需求:我们写的一个计步器的客户端软件,用户通过手机客户端将用户的运动计步信息传到服务器. 服务器侧记录每个用户每次上传明细,同时每个用户有一个汇总值,参与全省排名. 1.加入明 ...
- C#+OpenGL+FreeType显示3D文字(1) - 从TTF文件导出字形贴图
C#+OpenGL+FreeType显示3D文字(1) - 从TTF文件导出字形贴图 +BIT祝威+悄悄在此留下版了个权的信息说: 最近需要用OpenGL绘制文字,这是个很费时费力的事.一般的思路就是 ...
- 久违的问候-----eclipse中搭建maven项目2016年
好久没有写过博客了,可是一直向别人推荐自己的博客,深感惭愧!今天再次在寒冷之夜继续code,config,write. 接下来,我们就来谈下eclipse中搭建maven web工程的步骤!虽然就是一 ...
- Dynamics CRM导出数据到Excel
原创地址:http://www.cnblogs.com/jfzhu/p/4276212.html 转载请注明出处 Pivot Table是微软BI的一个重要工具,所以这里讲一下Dynamics CRM ...
- Java异常内容总结
在程序开发中,可能存在各种错误,有些错误是可以避免的,而有些错误却是意想不到的,在Java中把这些可能发生的错误称为异常. Throwable类是所有异常类的超类,该类的两个直接子类是Error和Ex ...
- sublime text 下的Markdown写作
sublime text 2(3)下的Markdown写作 什么是 Markdown wiki Markdown 是一种方便记忆.书写的纯文本标记语言,用户可以使用这些标记符号以最小的输入代价生成极富 ...
- Spring(四)注解配置Ioc
原文链接:http://www.orlion.ga/216/ 一.@Autowired beans.xml配置成如下: <?xml version="1.0" encodin ...
