全栈项目|小书架|服务器端-NodeJS+Koa2 实现搜索功能
搜索功能会包含:热搜、搜索列表。
热搜功能在电商的搜索中经常看到,热搜数据的来源有两种
- 用户真实的搜索数据,根据算法进行排序
- 人为推送的数据
想想微博热搜是可以买的就知道热搜功能多么重要了。
我采用第二种方式简单实现。
第一种方式由于我目前还未实现,没办法介绍。
大伙儿可以参考下面几篇文章介绍热搜实现:
热搜
前端页面效果图如下:

前端页面热搜只显示图书名称。因此表示一本图书只要返回 图书id,图书名称 即可。
为了方便实现,直接在路由中返回了JSON数据,省略了查询数据库的步骤,伪代码如下:
// 获取热搜书籍router.get('/search/hot', async ctx => {let hotBooks= [{"id":10001,"name":"深入浅出Node.js"},{"id":10003,"name":"解忧杂货店"},{"id":10005,"name":"安徒生童话故事集"}]ctx.body = JSON.stringify(hotBooks)})
以上就是热搜的实现,在客户端调用:http://192.168.**.***:3000/v1/book/search/hot,即可。
搜索列表
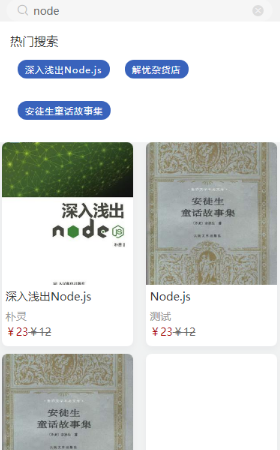
前端页面效果图如下:

前端页面的搜索结果通过卡片样式展示图书信息。
图书信息和首页的图书信息基本一致,书籍的搜索功能就是模糊查询数据库中book表里面的相关书籍。
ps:价格样式是为了测试前端的布局,数据库中没有真实数据。
首先肯定也是定义搜索接口,搜索接口中定义了三个参数,分别是:搜索关键字,搜索页数,每页数量,后两个参数作用是分页返回数据。
router.get('/search', async ctx => {const v =await new SearchValidator().validate(ctx)const books = await Book.getSearchBooks(v.get('query.q'), v.get('query.start'), v.get('query.count'))ctx.body = books})
可以看到路由中的查询数据库的方法是getSearchBooks,具体实现如下:
static async getSearchBooks(q, start, count) {const books =await Book.findAll({where: {bkname: {[Op.like]: `%${q}%`}},offset: start,limit: count})if (!books) {throw new global.errs.NotFound("没有找到相关数据",100010)}return books}
最后在客户端调用:http://192.168.**.***:3000/v1/book/search/?q=node&start=0&count=20,通过模糊搜索之后有数据则返回搜索数据,没有数据则提示 "没有找到相关数据"
以上就是本次的介绍。
扫码关注公众号,轻撩即可。
全栈项目|小书架|服务器端-NodeJS+Koa2 实现搜索功能的更多相关文章
- 全栈项目|小书架|服务器端-NodeJS+Koa2 实现点赞功能
效果图 接口分析 通过上面的效果图可以看出,点赞入口主要是在书籍的详情页面. 而书籍详情页面,有以下几个功能是和点赞有关的: 获取点赞状态 点赞 取消点赞 所以项目中理论上与点赞相关的接口就以上三个. ...
- 全栈项目|小书架|服务器端-NodeJS+Koa2 实现评论功能
评论功能分析 上图可以看出评论功能主要实现了:评论的发布.评论列表的展示. 在不考虑子评论以及图片评论的场景下,评论功能主要有以下两个接口: 发布评论 获取评论列表(考虑分页) 评论 Model 的建 ...
- 全栈项目|小书架|服务器端-NodeJS+Koa2实现首页图书列表接口
通过上篇文章 全栈项目|小书架|微信小程序-首页水平轮播实现 我们实现了前端(小程序)效果图的展示,这篇文章来介绍服务器端的实现. 首页书籍信息 先来回顾一下首页书籍都有哪些信息: 从下面的图片可以看 ...
- 全栈项目|小书架|服务器端-NodeJS+Koa2 实现书籍详情接口
通过上篇文章 全栈项目|小书架|微信小程序-首页水平轮播实现 我们实现了前端(小程序)效果图的展示,这篇文章来介绍服务器端的实现. 书籍详情分析 书籍详情页面如下: 从上图可以分析出详情页面大概有以下 ...
- 全栈项目|小书架|服务器开发-Koa2 全局异常处理
什么是异常 做开发的基本都知道异常,像Android开发中常见的ANR异常.空指针异常,服务器开发中经常遇到的异常404,500异常,还有一些其他常见的异常,具体可见HTTP状态码. 基本上这些异常可 ...
- 全栈项目|小书架|服务器开发-Koa2中间件机制洋葱模型了解一下
KOA2 是什么? Koa是一个新的 web 框架,由 Express 幕后的原班人马打造, 致力于成为 web 应用和 API 开发领域中的一个更小.更富有表现力.更健壮的基石. 通过利用 asyn ...
- 全栈项目|小书架|服务器开发-Koa2 连接MySQL数据库(Navicat+XAMPP)
为什么使用数据库 为什么需要数据库?-知乎 相比与文件系统,数据库具有以下优势: 高效率:查找效率高 高可用:可数据库共享 安全性强:数据不能随意修改 选择哪个数据库 数据库可以分为关系型数据库和非关 ...
- 全栈项目|小书架|服务器开发-Koa2 参数校验处理
为什么需要做参数校验 在开发中,无论是App开发还是服务器接口开发, 我们无法去预测用户传入的数据,因此参数(数据)校验是开发中不可或缺的一环. 例如像App的注册登录表单提交页面,就要做好多层的判断 ...
- 全栈项目|小书架|服务器开发-NodeJS 使用 JWT 实现登录认证
通过这篇 全栈项目|小书架|服务器开发-JWT 详解 文章我们对JWT有了深入的了解,那么接下来介绍JWT如何在项目中使用. 安装 $ npm install jsonwebtoken 生成 Toke ...
随机推荐
- node解析修改ngix配置文件
主要是通过nginx-conf这个工具. git地址:https://github.com/tmont/nginx-conf 具体用法: npm install -S nginx-conf 安装工具 ...
- Debian系Linux 发行版 源配置说明
概述: 本文是在逛论坛是的发现,借鉴过来,以便学习.源列表主文件 /etc/apt/sources.list同时也可创建独立的源配置文件到 /etc/apt/sources.list.d/* 下 so ...
- .htaccess tricks总结
目录 .htaccess tricks总结 一.什么是.htaccess 二.利用条件 三.利用方式 && tricks 1.将指定后缀名的文件当做php解析 2.php_value利 ...
- [技术博客]React-Native中的组件加载、卸载与setState问题
React-Native中的组件加载.卸载与setState问题. Warning: Can only update a mounted or mounting component. This usu ...
- [Beta]Scrum Meeting#5
github 本次会议项目由PM召开,时间为5月10日晚上10点30分 时长15分钟 任务表格 人员 昨日工作 下一步工作 木鬼 撰写博客整理文档 撰写博客整理文档 swoip 改进界面 改进界面 b ...
- Spring不能直接@autowired注入Static变量/ 关于SpringBoot的@Autowired 静态变量注入
昨天在编写JavaMail工具类的时候,静态方法调用静态变量,这是很正常的操作,当时也没多想,直接静态注入. @Component public class JavaMailUtil { @Autow ...
- (转)plsql11 x64 安装和配置 解决OCI: not initialized
跟帖子一样,安装了pl/sql ,设置了oci.dll 以及 TNS_ADMIN,加入path后不能显示数据库连接. 安装 microsoft visual c++ redistributable 2 ...
- windows下postgresql数据库备份和还原
1.通过cmd进入数据库的bin目录 cd C:\Program Files\PostgreSQL\9.6\bin 2.执行pg_dump备份命令,localhost 或者IP pg_dump -h ...
- Docker入门-docker运行springboot应用(二)
环境准备 jdk8 安装docker 镜像加速器配置 docker私有仓库 springboot工程的jar包 docker部署项目 dockfile Dockfile是一种被Docker程序解释的脚 ...
- SpringBoot入门-JPA(三)
什么是JPA JPA全称Java Persistence API.JPA通过JDK 5.0注解或XML描述对象-关系表的映射关系,并将运行期的实体对象持久化到数据库中. pom.xml <par ...
