css+js实现自动伸缩导航栏
用css+js实现自动伸缩导航栏
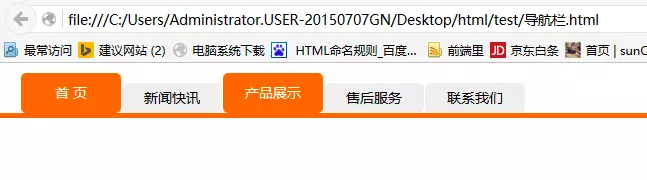
需要达到的效果:
- 默认首页选中样式
- 设置鼠标滑过效果:颜色变化(#f60),宽度变化,字体变化
所涉及的知识点:
- 布局:float
- css: 元素状态切换(display),盒模型(margin,padding),圆角边框(border-radius),可见宽度(offsetWidth);
- JavaScript:匿名类,for循环,通过标签获得元素(getElementsByTagName),方法自动间隔运行(setInterval/clearInterval)
基本架构
无序列表:<ul>,<li>,是与导航栏语义比较贴切的标签,然后将<a>标签放到<li>内部即可实现导航栏html部分。
<ul class="nav" >
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
样式修改
取消默认样式
把浏览器默认的盒模型值,列表样式以及链接样式的默认样式取消,并且把字体颜色改成黑色。
*{margin: 0;padding: 0;
font-size: 14px;}
li{list-style: none;}
a{text-decoration: none;
color: #000;}
设置骨架
- 通过将/设置成块状标签,即可达到给/设置宽高的目的;
- 通过float:left使导航栏从纵向排列变成横向排列;
- 通过将line-height属性设置的跟height一样,实现导航栏文字垂直居中;
- 通过text-aligin将导航栏文本水平居中。
li{list-style: none;float:left;}
li a{display:block;width: 100px;
height: 30px;line-height: 30px;
text-aligin:center; }
颜色以及细节修改
- 设置导航栏默认颜色,并且通过margin属性是导航标签产生间隔。
- 将导航栏四个角通过border-radius设置成圆角。
- 通过给a标签属性设置class=on,以及伪类选择器a:hover将【首页】和【鼠标滑过】的样式颜色设置为#f60,字体颜色设置为白色。
li a{
display:block;
width: 100px;
height: 30px;
line-height: 30px;
background-color: #efefef;
margin-left:1px;
border-radius: 5px;
}
.on,.nav li a:hover{
background-color: #f60;
color: #fff;
}
设置导航栏的底边
- 通过border-bottom属性制作导航栏的“脚”;
- 要知道我们已经将<li>设置成了float,因此它已经脱离了文本档,那么其父元素的默认height值也就为0,需要自己设定;
- 通过margin,padding属性移动导航栏主体部分。
ul{height:50px;
border-bottom:5px solid #f60;
padding-left:20px;}
li{margin-top:20px;}
鼠标划过改变行高
- 通过hover设置鼠标划过后的行高
- 此时会发现导航栏向下移动了,通过将margin设置为负值,向上移动。
.on,.nav li a:hover{
height: 40px;
line-height: 40px;
margin-top: -10px;}
鼠标划过自动伸缩
一、 鼠标划过导航栏自动延伸
- 首先要获得标签元素,可以通过getElementsByTag;
- 要给每一个标签设置,可以通过for循环遍历;
- 鼠标划过事件通过 onmouseover设置;
- 在方法里通过var变量获得当前标签元素。
- 设置自动延伸,可以通过setInterval方法,让方法以固定的时间为间隔,反复执行;
- 此时导航栏会无限延伸,通过if设置条件,设置导航栏延伸停止时机。
window.onload=function(){
var aA=document.getElementsByTagName("a");
for(var i=0;i<aA.length;i++){
aA[i].onmouseover=function(){
var This=this;
clearInterval(This.time);//初始化
This.time=setInterval(function(){
This.style.width=This.offsetWidth+8+"px";
if(This.offsetWidth>=150){
clearInterval(This.time)
}
},30);
}
}
}
二、鼠标离开自动缩
aA[i].onmouseout=function(){
var This = this;
clearInterval(This.time);//初始化
This.time=setInterval(function(){
This.style.width=This.offsetWidth-8+"px";
if(This.offsetWidth<=100){
clearInterval(This.time);
}
},30);
}
}
最终代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>导航栏</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
font-size: 14px;
}
a{
text-decoration: none;
color: #000;
}
ul{
list-style: none;
height: 50px;
border-bottom: 5px solid #f60;
padding-left: 20px;
}
li{
margin-top: 20px;
float: left;
}
.nav li a{
display: block;
width: 100px;
height: 30px;
line-height: 30px;
text-align: center;
background-color: #efefef;
margin-left: 1px;
border-radius: 5px;
}
.nav .on,.nav li a:hover{
height: 40px;
line-height: 40px;
margin-top: -10px;
background-color: #f60;
color:#fff;
}
</style>
<script type="text/javascript">
window.onload=function(){
var aA = document.getElementsByTagName("a");
for(var i=0;i<aA.length;i++){
aA[i].onmouseover=function(){
// 此处this为当前a标签
var This = this;
// 设置方法停止的时机
clearInterval(This.time);
// 设置方法每30毫秒运行一次
// 其中offsetWidth:对象的可见宽度,包括width+padding-border
// 当offsetWidth>=120时,程序停止
This.time=setInterval(function(){
This.style.width=This.offsetWidth+8+"px";
if(This.offsetWidth>=160){
clearInterval(This.time);
}
},30);
}
aA[i].onmouseout=function(){
var This = this;
clearInterval(This.time);//初始清理
This.time=setInterval(function(){
This.style.width=This.offsetWidth-8+"px";
if(This.offsetWidth<=120){
clearInterval(This.time);
}
},30);
}
}
}
</script>
</head>
<body>
<ul class="nav">
<li><a class="on" href="#">首页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
</html>

作者:光哥很霸气
链接:https://www.jianshu.com/p/6b050a5aa9b1
来源:简书
css+js实现自动伸缩导航栏的更多相关文章
- JavaScript+CSS实现经典的树形导航栏
在一些管理系统里面,一般右侧都会有树形的导航栏,点击一下就会出现下拉菜单,显示出来该父菜单下面的子菜单 项目,然后配以图片,和CSS的效果,可以说是非常常用的功能,现在做一个项目,正好用到这个功能,于 ...
- JS写的二级导航栏(利用冒泡原理)
今天给大家分享一种用JS写的导航栏,虽然我们工作中不会使用JS来做导航栏,为了练习我们用JS来做一个JS导航栏 这种方法要比其他方法代码量少很多,但是需要对事件冒泡有一定的理解,如果需要理解冒泡可以参 ...
- Markdown使用TOC自动生成导航栏
经常使用markdown 的玩家一定很想要一个自动生成的导航栏吧,自己写的基本思路就是 轮询监听滚动条的位置,通过抛锚和跳锚实现,这里介绍一下今天的主角,markdown-toc插件: https:/ ...
- AMScrollingNavbar框架(自动隐藏导航栏)使用简介
AMScrollingNavbar框架是一个可以上拉隐藏导航栏和下拉显示导航栏的框架,这个开源框架的调用也很简单,本章节就给大家介绍一下这个框架的用法. 一.下载及导入框架 AMScrollingNa ...
- 使用『jQuery』『原生js』制作一个导航栏动效 —— { }
效果 HTML部分 <body> <nav> <div id="nav1">导航1</div> <div id="n ...
- css三级下拉的导航栏
#menu{ height: 65px; width:100%; background-color: rgba(0, 0, 0, 0.5);}#menu ul{ list-style: none;}# ...
- css怎样使顶端悬浮导航栏不遮住下面一层页面内容
在两个层之间加这个<span class="blank" style="height:20px;"></span>,其中高度可以自己设置 ...
- JS自适应导航栏,菜单栏
1. 打开 https://github.com/VPenkov/okayNav下载源代码 2.引入两个css样式 <link rel="stylesheet" href=& ...
- html、css实现导航栏5种常用下拉效果
实现的效果:鼠标移入按钮时按钮中的内容就会出现,分别展示不同的出现效果.效果难点:不使用JavaScript,那这个效果的难点就是在于:hover伪类的掌控,以及考验对html的结构掌握. 1. ht ...
随机推荐
- idea加载springboot 项目热加载失效
需要打开 help -> find action ->registry ->其中的compiler.automake.allow.when.app.running勾上
- STM32F429驱动SDRAM
1 SDRAM控制原理 1.1 SDRAM信号线 1.2 SDRAM地址线 SDRAM包含有“A”以及“BA”两类地址线: A:行(Row)与列(Column)共用的地址线 BA:独立的用于指定SDR ...
- 网络远程唤醒 WOL Magic Packet【转】
转自:https://www.cnblogs.com/dcb3688/p/4608063.html Magic Packet Magic Packet白皮书介绍: The basic technica ...
- nacos 实现同机器上启动三个服务
1.我们要在单台服务器上启动多个nacos实例,保证三个不同的端口,我们可以通过修改启动脚本: 打开启动脚本找到:export FUNCTION_MODE="all" 这一行 ...
- maven下载与配置(三)
一.下载 在官网下载 https://maven.apache.org/download.cgi 我这里现在的是apache-maven-3.2.5 . 二.配置环境变量 右键我的电脑-属性-高级系统 ...
- socket缓冲区以及阻塞模式(七)
一.socket缓冲区 每个 socket 被创建后,都会分配两个缓冲区,输入缓冲区和输出缓冲区. 以下用write()/send()表示写数据/发送数据,read()/recv() 表示读数据/接收 ...
- 区块链自问自答 day2
区块链自问自答 day2 区块链的自治性是如何达成的?为什么能够在去信任的环境下自由安全地交换数据? 区块链中有众多的节点,包含了恶意节点.故障节点.正常节点,想要这些节点共同做出一致的决定就需要 ...
- 11/3 <binary search>
278. First Bad Version 二分法,如果isBadVersion返回true则坏版本在左边,right = mid,否则 left = mid + 1. 注意溢出问题 left+(r ...
- [ Python入门教程 ] Python的控制语句
Python控制语句由条件语句.循环语句构成.控制语句根据条件表达式控制程序的流转.本章将介绍Python中控制语句的基本语法. 条件判断语句 (1)if条件语句 if语句用于检测某个条件是否成立.如 ...
- vue 图片放大镜效果
插件名称:vue-photo-zoom-pro https://github.com/Mater1996/vue-photo-zoom-pro 效果图 使用: <template> &l ...
