ES6 标签模板
标签模板其实不是模板,而是函数调用的一种特殊形式。“标签”指的是函数,紧跟在后面的模板字符串就是它的参数。
var a = 5;
var b = 10;
tag `Hello ${a+b} world ${a*b}`;
//这个标识名tag,它是一个函数。整个表达式的返回值,就是tag函数处理模板字符串之后的返回值。函数tag会依次接收到多个参数。
tag函数的第一个参数是一个数组,该数组的成员时模板字符串中那些没有变量替换的部分,也就是说,变量替换只发生在数组的第一个成员和第二个成员之间,以此类推。tag函数的其他参数都是模板字符串各个变量被替换后的值,由于本例中,模板字符串含有两个变量,因此tag会接收到value1和value2两个参数。
tag函数所有参数的实际值如下:
——第一个参数:['Hello ',' world ','']
——第二个参数:15
——第三个参数:50
也就是说tag函数实际上是以下面的形式调用的
tag(['Hello ',' world ',''],15,50);
我们可以按照需要编写tag 函数的代码。
var a = 5;
var b = 10;
function tag(s,v1,v2){
console.log(s[0]);
console.log(s[1]);
console.log(s[2]);
console.log(v1);
console.log(v2);
return "ok";
}
tag`Hello ${a+b} world ${a*b}`;
//"Hello "
//" world "
//""
//15
//50
//"ok"
下面是一个更复杂的例子
var total = 30;
var msg = passthru`The total is ${total} (${total*1.05} with tax)`;
function passthru(literals){
var result = "";
var i = 0;
while (i<literals.length){
result += literals[i++]; literals这个数组包括的是模板字符串中那些没有变量替换的部分,也就是The total is,(,with tax).
if(i<arguments.length){
result+=arguments[i]; //arguments这个数组包括的是全部的参数,因为执行到这里的时候,i已经加1,所以result连接的是模板字符串各个变量被替换后的值。也就是这里的30,31.5
}
}
return result;
}
msg //"The total is 30 (31.5 with tax)"
//上面这个例子展示了如何将各个参数按照原来的位置拼回去
//passthru函数采用rest参数的写法如下
function passthru(literals,...values){
var output ="";
for(var index = 0;index<values.length;index++){
output = literals[index]+values[index];
}
output+=literals[index];
return output;
}
标签模板的一个重要应用,就是过滤HTML字符串,防止用户输入恶意内容
function SaferHTML(templateData){
var s = templateData[0];
var i;
for(i = 1;i<arguments.length;i++){
var arg = String(arguments[i]);
//sender里面可能有特殊字符,进行转义
s += arg.replace(/&/g,"&")
.replace(/</g,"<")
.replace(/>/g,">");
s += templateData[i];
}
console.log(i);//2,表示这个循环只执行了一次,因为templateData[0]="<p>",arguments这个数组只有${sender}这个元素,后面一长串字符都是templateData[2];
return s;
}
var sender = '<script>alert("abc")</script>';
var message = SaferHTML`<p>${sender} has sent you a message.</p>`;
console.log(message);

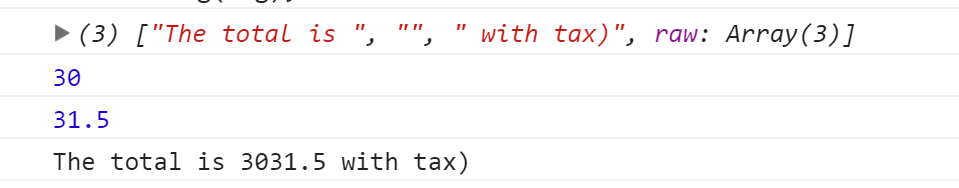
var total = 30;
var msg = passthru`The total is ${total}${total*1.05} with tax)`;
function passthru(literals){
var result = "";
var i = 0;
while (i<literals.length){
console.log(arguments[i]);
// console.log(literals[i++]);
result += literals[i++];
if(i<arguments.length){
result+=arguments[i];
// console.log(arguments[i]);
}
}
return result;
}
console.log(msg);

标签模板的另一个应用是多语言转换(国际化处理)
var book = {
title:"shiji",
author:"simaqian"
};
var book1 = {
title:"sanguo",
author:"luo"
};
var myBooks = [book,book1];
function hashTemplate(templateData){
var s = "";
var i = 0;
while(i<templateData.length){
s += templateData[i++];
if(i<arguments.length){
s += arguments[i];
}
}
return s;
}
var libraryHtml = hashTemplate`
<ul>
#for book in ${myBooks}
<li><i>${book.title}</i> by ${book.author}</li>
#end
</ul>
`;
console.log(libraryHtml);

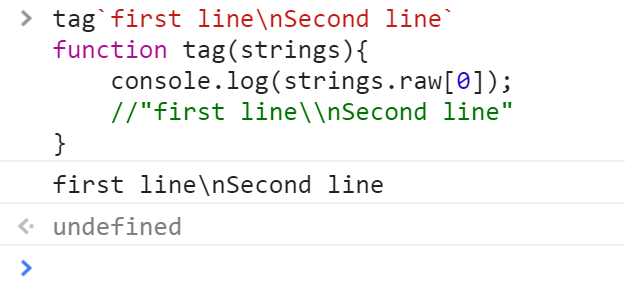
模板处理函数的第一个参数(模板字符串数组)还有一个raw属性
在谷歌浏览器中,运行出来,还是本身,没有变化。
String.raw()
ES6还为原生的String对象提供了raw方法
String.raw方法往往用来充当模板字符串的处理函数,返回一个反斜线都被转义(即反斜线前面再加一个反斜线)的字符串,对应于替换变量后的模板字符串
String.rawHi\n${2+3}!;
//"Hi\n5!"
String.rawHi\\n
//"Hi\n"
String.raw = function(strings,...values){
var output = "";
for(var index = 0;index<values.length;index++){
output += strings.raw[index]+values[index];
}
output += strings.raw[index];
return output;
}
String.raw方法可以作为处理模板字符串的基本方法,它会将所有变量替换,并对反斜线进行转义,方便下一步作为字符串使用
String.raw方法也可以作为正常的函数使用,这时,其第一个参数应该是一个具有raw属性的对象,且raw属性的值应该是一个数组。
String.raw({raw:'test'},0,1,2);
//"t0e1s2t"
//等同于
String.raw({raw:['t','e','s','t']},0,1,2);
ES6 标签模板的更多相关文章
- ES6模板字符串之标签模板
首先,模板字符串和标签模板是两个东西. 标签模板不是模板,而是函数调用的一种特殊形式.“标签”指的就是函数,紧跟在后面的模板字符串就是它的参数. 但是,如果模板字符串中有变量,就不再是简单的调用了,而 ...
- Django——4 模板标签 模板的继承与引用
Django 模板标签 常用标签 模板的继承与引用 模板标签 标签在渲染的过程中提供任意的逻辑 标签语法: 由%}和 {% 来定义的,例如:{%tag%} {%endtag%} 这个定义是刻意模糊的. ...
- es6 字符串模板拼接和传统字符串拼接
字符串拼接是在日常开发中必不可少的一个环节. 注意:字符串可以用单引号'',或者""双引号,出于方便大家理解,文章以下内容统一使用单引号''! 如果只是一个字符串和一个变量拼接,使 ...
- es6字符串模板总结
我们平时用原生js插入标签或者用node.js写数据库语言时候,经常需要大量的字符串进行转义,很容易出错,有了es6的字符串模板,就再也不用担心会出错了 1.模板中的变量写在${}中,${}中的值可以 ...
- ES6扩展——模板字符串
${ } 模板字符串占位符 需要用反引号` ` 1.模板字符串 `${变量}` const xiaoming = { name:'xiaoming', age:14, say1:function(){ ...
- ES6(模板字符串,三点运算符,Symbol,iterator接口)
模板字符串 作用:简化字符串的拼接 模板字符串必须用``包含 变化的部分使用${xxx}包含 对象的简写方式 同名的属性可以省略不写 可以省略函数的function 箭头函数 箭头函数的特点 箭头函数 ...
- 齐博x1如何开启自定义标签模板功能
为安全起见,同时也为了避免用户随意添加风格导致默认模板不协调,系统默认关闭了类似V系列的自定义修改模板功能.如下图所示,默认是关闭的 你如果需要启用的话,把下面的代码,参考下图导进去后,就可以增加一个 ...
- PHPCMS标签:PC标签模板语法规则
模板语法规则1.变量表示{$name} 被解析成 <?=$name?>,表示显示变量$name的值,其中的“name”由英文字母.数字和下划线组成首字母必须是英文字母或者下划线. 2.常量 ...
- ES6字符串模板
这里做个简单的拓展,之前做vue组件时,经常用到拼接字符串,换行时用到\,既费时又麻烦.这里介绍个ES6字符串模板方法 旧版拼接(各种换行拼接) Vue.component('obj-prop',{ ...
随机推荐
- 今天安装了arch,感觉不错,这速度可以
虽然没有想想中的那么那么快,不过已经可以了 总结一下遇到的问题以及i自己安装的软件 1.u盘硬盘不能自动挂载 安装gvfs 2.不能读写挂载 安装ntfs-3g 3.时间不对 照wiki上的说 #ln ...
- OGRECave [www]
OGRECave https://github.com/OGRECave
- 设计模式之笔记--组合模式(Composite)
组合模式(Composite) 定义 组合模式(Composite),将对象组合成树形结构以表示“部分-整体”的层次结构.组合模式使得用户对单个对象和组合对象的使用具有一致性. 组合模式有 ...
- [New learn]AutoLayout调查基于IB
代码:https://github.com/xufeng79x/AutoLayout-IB 1.简介 Autolayout旨在解决不同高宽度的屏幕下的显示问题,通过增加给控件增加约束来达到不同屏幕间的 ...
- Cent os FTP配置
原文:http://www.aicoffees.com/itshare/412261137.html
- 创建数据库表的SQL语句
创建表.视图.索引的sql语句如下: CREAT TABLE (列名,数据类型,约束) create view(创建视图) create index (创建索引) 1.primary key(主键) ...
- ltsdangerous加密解密
前言 在做QQ第三方登录时,用户跳转到QQ登录界面登录成功后,会在URL返回一个code参数.前端把code发送给后端.后端收到后,会查询出openid.然后判断openid是否存在,如果存在就可以绑 ...
- Dubbo简单DEMO以及重要配置项
DEMO pom.xml 消费方和服务提供方一致 <properties> <spring.version>4.0.6.RELEASE</spring.version&g ...
- 光流optical flow基本原理与实现
光流(optical flow)是什么呢?名字很专业,感觉很陌生,但本质上,我们是最熟悉不过的了.因为这种视觉现象我们每天都在经历.从本质上说,光流就是你在这个运动着的世界里感觉到的明显的视觉运动(呵 ...
- Binary Tree Postorder Traversal——重要的基本的算法
Given a binary tree, return the postorder traversal of its nodes' values. For example: Given binary ...
