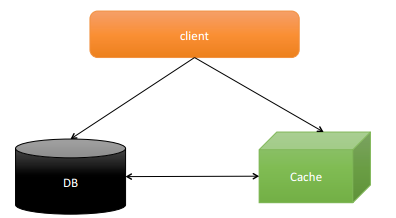
Web性能优化——缓存

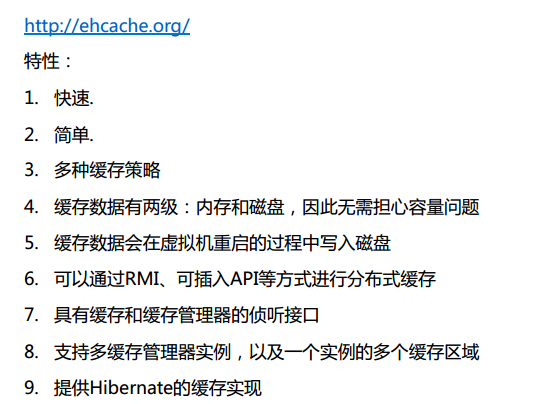
Ehcache:

ehcache的配置文件ehcache.xml
- <?xml version="1.0" encoding="UTF-8"?>
- <ehcache>
- <diskStore path="java.io.tmpdir"/>
- <defaultCache
- maxElementsInMemory="10000"
- eternal="false"
- timeToIdleSeconds="120"
- timeToLiveSeconds="120"
- overflowToDisk="true"
- />
- <cache
- name="mycache"
- maxElementsInMemory="10000"
- eternal="false"
- timeToIdleSeconds="30"
- timeToLiveSeconds="30"
- overflowToDisk="true"
- />
- </ehcache>
ehcache的使用:
cache文件:
- public interface Cache {
- public void set(String key,Object value);
- public Object get(String key);
- public void remove(String key);
- }
cacheWithEhcache.java
- import net.sf.ehcache.CacheManager;
- import net.sf.ehcache.Ehcache;
- import net.sf.ehcache.Element;
- public class CacheWithEhCache implements Cache{
- private static CacheManager cacheManager = new CacheManager();
- private static final String CACHE_NAME = "mycache";//mycache是xml配置文件里配的缓存的名字
- private Ehcache getCache() {
- return cacheManager.getEhcache(CACHE_NAME);
- }
- @Override
- public void set(String key, Object value) {
- Element element = new Element(key, value);
- getCache().put(element);
- }
- @Override
- public Object get(String key) {
- Element element = getCache().get(key);
- if(element == null) {
- return null;
- } else {
- return element.getObjectValue();
- }
- }
- @Override
- public void remove(String key) {
- getCache().remove(key);
- }
- }
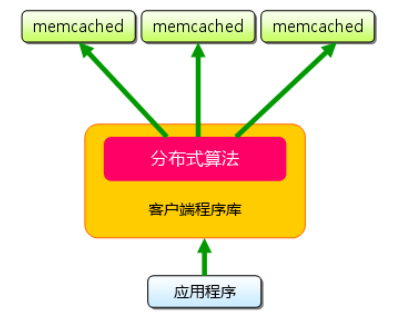
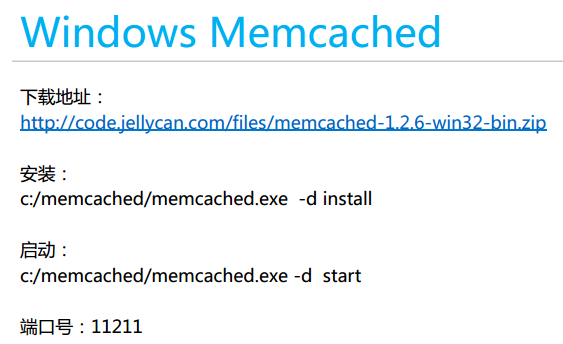
分布式缓存Memcached:


mecacheed的客户端:

cacheWithMemcached.java
- import java.io.IOException;
- import net.spy.memcached.AddrUtil;
- import net.spy.memcached.MemcachedClient;
- public class CacheWithMemCached implements Cache {
- private static MemcachedClient client = buildClient();
- private static MemcachedClient buildClient() {
- try {
- return new MemcachedClient(AddrUtil.getAddresses("127.0.0.1:11211"));
- } catch (IOException e) {
- e.printStackTrace();
- return null;
- }
- }
- @Override
- public void set(String key, Object value) {
- client.set(key, 30, value);
- }
- @Override
- public Object get(String key) {
- return client.get(key);
- }
- @Override
- public void remove(String key) {
- client.delete(key);
- }
- }
分布式的体现:

redis缓存服务:
redis是一个高性能的key-value存储系统,能够作为缓存框架和队列但是由于它是一个内存缓存系统。这些数据还是要存储到数据库中的。
和Memcached类似,它支持存储的value类型相对更多,包括string(字符串)、list(链表)、set(集合)和zset(有序集合)。这些数据类型都支持push/pop、add/remove及取交集并集和差集及更丰富的操作,而且这些操作都是原子性的。在此基础上,redis支持各种不同方式的排序。与memcached一样,为了保证效率,数据都是缓存在内存中。区别的是redis会周期性的把更新的数据写入磁盘或者把修改操作写入追加的记录文件,并且在此基础上实现了master-slave(主从)同步。
作为缓存框架:
create/updae/delete---同时存到redis和数据库
query--先从redis查,没有记录才从数据库查,并把从数据库查的结果也放一份到redis
作为缓存队列:
1、把对象Object存储到redis中,怎么存?和Memcached类似,它支持存储的value类型相对更多,包括string(字符串)、list(链表)、set(集合)和zset(有序集合)。这些数据类型都支持push/pop、add/remove及取交集并集和差集及更丰富的操作。
memcache存取对象是序列化和反序列化,使用通用的序列化、反序列化(频繁的会很消耗cpu,使用Google Protocol Buffer,将对象打成二进制流)或者使用json存储(阿里巴巴的fast-json)
2、java使用redis的客户端一般是:jedis jedis的原生接口只支持基本数据类型和String、byte[]
3、我对redis队列的理解:
重要的数据:先存到数据库,然后存到redis
要求响应速度很高的的数据:先写缓存,然后通过消息队列再写入数据库
4、redis是否支持集群?
支持
redis主从复制配置和使用都非常简单。通过主从复制可以允许多个slave server拥有和master server相同的数据库副本。下面是关于redis主从复制的一些特点
1.master可以有多个slave
2.除了多个slave连到相同的master外,slave也可以连接其他slave形成图状结构
3.主从复制不会阻塞master。也就是说当一个或多个slave与master进行初次同步数据时,master可以继续处理client发来的请求。相反slave在初次同步数据时则会阻塞不能处理client的请求。
4.主从复制可以用来提高系统的可伸缩性,我们可以用多个slave 专门用于client的读请求,比如sort操作可以使用slave来处理。也可以用来做简单的数据冗余
5.可以在master禁用数据持久化,只需要注释掉master 配置文件中的所有save配置,然后只在slave上配置数据持久化。
下面介绍下主从复制的过程
当设置好slave服务器后,slave会建立和master的连接,然后发送sync命令。无论是第一次同步建立的连接还是连接断开后的重新连 接,master都会启动一个后台进程,将数据库快照保存到文件中,同时master主进程会开始收集新的写命令并缓存起来。后台进程完成写文件 后,master就发送文件给slave,slave将文件保存到磁盘上,然后加载到内存恢复数据库快照到slave上。接着master就会把缓存的命 令转发给slave。而且后续master收到的写命令都会通过开始建立的连接发送给slave。从master到slave的同步数据的命令和从 client发送的命令使用相同的协议格式。当master和slave的连接断开时slave可以自动重新建立连接。如果master同时收到多个 slave发来的同步连接命令,只会使用启动一个进程来写数据库镜像,然后发送给所有slave。
Redis的主从复制功能非常强大,一个master可以拥有多个slave,而一个slave又可以拥有多个slave,如此下去,形成了强大的多级服务器集群架构
Web性能优化——缓存的更多相关文章
- web性能优化--缓存
什么是缓存? 缓存(Web缓存)是指代理服务器和客户端本地磁盘保存的资源副本.当 web 缓存发现请求的资源已经被存储,它会拦截请求,返回该资源的拷贝,而不会去源服务器重新下载. 缓存大致可以分为私 ...
- web性能优化之--合理使用http缓存和localStorage做资源缓存
一.前言 开始先扯点别的: 估计很多前端er的同学应该遇到过:在旧项目中添加新的功能模块.或者修改一些静态文件时候,当代码部署到线上之后,需求方验收OK,此时你送了一口气,当你准备开始得意于自己的ma ...
- 关于WEB 性能优化 (摘抄)
压缩源代码和图片 JavaScript文件源代码可以采用混淆压缩的方式,CSS文件源代码进行普通压缩,JPG图片可以根据具体质量来压缩为50%到70%,PNG可以使用一些开源压缩软件来压缩,比如24色 ...
- Web性能优化-合并js与css,减少请求
Web性能优化已经是老生常谈的话题了, 不过笔者也一直没放在心上,主要的原因还是项目的用户量以及页面中的js,css文件就那几个,感觉没什么优化的.人总要进步的嘛,最近在被angularjs吸引着,也 ...
- web性能优化——浏览器相关
简介 优化是一个持续的过程.所以尽可能的不要有人为的参与.所以能自动化的或者能从架构.框架级别解决的就最更高级别解决. 这样即能实现面对开发人员是透明的.不响应,又能确保所有资源都是被优化过的. 场景 ...
- web性能优化 来自《web全栈工程师的自我修养》
最近在看<web全栈工程师的自我修养>一书,作者是来自腾讯的前端工程师.作者在做招聘前端的时候问应聘者web新能优化有什么了解和经验,应聘者思索后回答“在发布项目之前压缩css和 Java ...
- Web 性能优化:Preload与Prefetch的使用及在 Chrome 中的优先级
摘要: 理解Preload与Prefetch. 原文:Web 性能优化:Preload,Prefetch的使用及在 Chrome 中的优先级 作者:前端小智 Fundebug经授权转载,版权归原作者所 ...
- Web 性能优化:21 种优化 CSS 和加快网站速度的方法
这是 Web 性能优化的第 4 篇,上一篇在下面看点击查看: Web 性能优化:使用 Webpack 分离数据的正确方法 Web 性能优化:图片优化让网站大小减少 62% Web 性能优化:缓存 Re ...
- Web 性能优化: 使用 Webpack 分离数据的正确方法
摘要: Webpack骚操作. 原文:Web 性能优化: 使用 Webpack 分离数据的正确方法 作者:前端小智 Fundebug经授权转载,版权归原作者所有. 制定向用户提供文件的最佳方式可能是一 ...
随机推荐
- angualar入门学习-- 自定义指令 指令编译执行过程
3个阶段: 一.加载阶段 加载angular.js的源码,找到ng-app确定应用边界范围. 二.编译阶段 compile 查找所有指令,保存在一个列表中 对所有指令按优先级(property属性值) ...
- 170118、快速失败Vs安全失败(Java迭代器附示例)
简介: 当错误发生时,如果系统立即关闭,即是快速失败,系统不会继续运行.运行中发生错误,它会立即停止操作,错误也会立即暴露.而安全失败系统在错误发生时不会停止运行.它们隐蔽错误,继续运行,而不会暴露错 ...
- 巨蟒python全栈开发flask5
1.轮询&&长轮询&&长连接 2.GeventWebsocket 3.Websocket群聊 4.Websocket单聊 5.websocket握手 6.websock ...
- SOE 中调用第三方dll
一.简介 在利用soe实现server的扩展的时候,有些时候,需要调用第三方的dll库.官网中给出了明确的说明,soe中是可以添加第三方的dll文件,但是一直没有测试.按照官方的步骤应该是一个非常的简 ...
- myeclipse部署web项目部署按钮无效
找到MyEclipse的工作路径,我的是“E:\Java”,到这个目录中去“\.metadata\.plugins\org.eclipse.core.runtime\.settings”找一个含有de ...
- kubestack 源码分析
简介:KubeStack is an OpenStack network provider for kubernetes.KubeStack is devided into two functions ...
- MongoDB-3: 查询(一)
一.简介 MongoDB提供了db.collection.find() 方法可以实现根据条件查询和指定使用投影运算符返回的字段省略此参数返回匹配文档中的所有字段. 二.db.collection.fi ...
- pandas数据分析第二天
一:汇总和计算描述统计 pandas对象拥有一组常用的数据和统计方法,用于从Series中提取单个值(sum,mean)或者从DataFrame的行或者列中提取一个Series对应的Numpy数组方法 ...
- Python基础教程-Dict和Set
Python的dict Python内置了字典:dict全称dictionary,在其他语言中也称为map,使用键-值(key-value)存储,具有极快的查找速度. 比如,要根据同学的名字查找对应的 ...
- @ControllerAdvice 拦截异常并统一处理(转载)
在spring 3.2中,新增了@ControllerAdvice 注解,可以用于定义@ExceptionHandler.@InitBinder.@ModelAttribute,并应用到所有@Requ ...
