第二百二十七节,jQuery EasyUI,ComboTree(树型下拉框)组件
jQuery EasyUI,ComboTree(树型下拉框)组件

学习要点:
1.加载方式
2.属性列表
3.方法列表
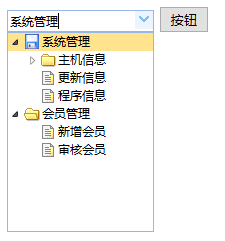
本节课重点了解EasyUI中ComboTree(树型下拉框)组件的使用方法,这个组件依赖于Combo(下拉框) 和 Tree(树)组件。
一.加载方式
class 加载方式
<select id="cc" class="easyui-combotree" style="width:200px;" data-options="url:'tree.json',required:true"></select>
JS 加载方式
combotree()将一个input元素执行树型下拉框
<input type="text" id="box">
$(function () {
$('#box').combotree({
url: 'tree.json', //加载远程数据
required: true, //不能为空
});
});
二.属性列表
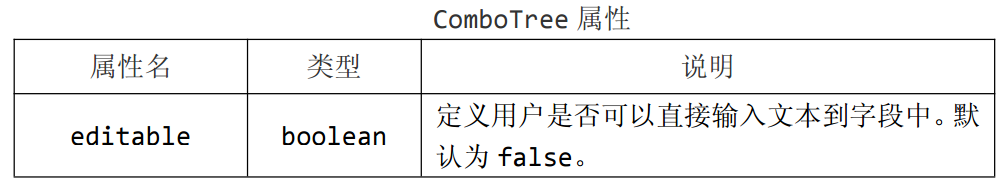
属性列表,下拉框属性扩展自 combo(自定义下拉框)和 tree(树形控件),

editable boolean 定义用户是否可以直接输入文本到字段中。默认为 false。
$(function () {
$('#box').combotree({
url: 'tree.json', //加载远程数据
required: true, //不能为空
editable : true, //可以输入内容
});
});
PS:该控件的事件完全继承自 combo(自定义下拉框)和 tree(树形控件)。
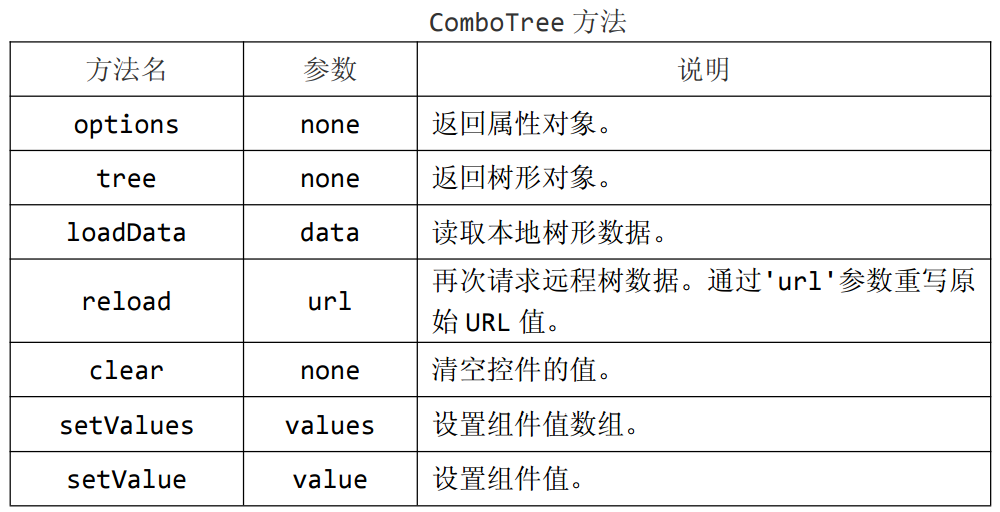
三.方法列表
树形下拉框方法扩展自 combo(自定义下拉框)。

options none 返回属性对象。
$(function () {
$('#box').combotree({
url: 'tree.json', //加载远程数据
required: true, //不能为空
editable : true, //可以输入内容
});
alert($('#box').combotree('options')); //返回属性对象
});
tree none 返回树形对象。
$(function () {
$('#box').combotree({
url: 'tree.json', //加载远程数据
required: true, //不能为空
editable : true, //可以输入内容
});
$('#ann').click(function () {
adc();
});
function adc() {
var t = $('#box').combotree('tree'); //返回树形对象
alert(t.tree('getSelected')); //当用户选择一个节点时,返回当前节点对象
}
});
loadData data 读取本地树形数据。
$(function () {
$('#box').combotree({
// url: 'tree.json', //加载远程数据
required: true, //不能为空
editable : true, //可以输入内容
});
$('#box').combotree('loadData',[ //读取本地树形数据
{
text:'加载本地数据'
}
]);
// $('#ann').click(function () {
// adc();
// });
// function adc() {
//
// }
});
reload url 再次请求远程树数据。通过'url'参数重写原始 URL 值。
$(function () {
$('#box').combotree({
url: 'tree.json', //加载远程数据
required: true, //不能为空
editable : true, //可以输入内容
});
$('#box').combotree('reload','tree.json'); // url 再次请求远程树数据。通过'url'参数重写原始 URL 值。
// $('#ann').click(function () {
// adc();
// });
// function adc() {
//
// }
});
clear none 清空控件的值。
$(function () {
$('#box').combotree({
url: 'tree.json', //加载远程数据
required: true, //不能为空
editable : true, //可以输入内容
});
$('#ann').click(function () {
adc();
});
function adc() {
$('#box').combotree('clear'); //清空控件的值
}
});
setValues values 设置组件值数组。
$(function () {
$('#box').combotree({
url: 'tree.json', //加载远程数据
required: true, //不能为空
editable : true, //可以输入内容
});
$('#box').combotree('setValues',[1,2]); //设置组件值数组
// $('#ann').click(function () {
// adc();
// });
// function adc() {
// $('#box').combotree('clear'); //清空控件的值
// }
});
setValue value 设置组件值。
$(function () {
$('#box').combotree({
url: 'tree.json', //加载远程数据
required: true, //不能为空
editable : true, //可以输入内容
});
$('#box').combotree('setValue','设置值'); //设置组件值
// $('#ann').click(function () {
// adc();
// });
// function adc() {
// $('#box').combotree('clear'); //清空控件的值
// }
});
第二百二十七节,jQuery EasyUI,ComboTree(树型下拉框)组件的更多相关文章
- ComboTree( 树型下拉框) 组件
本节课重点了解EasyUI中Tree(树)组件的使用方法, 这个组件依赖于Combo(下拉框)和 Tree(树)组件.一. 加载方式//class 加载方式<select id="cc ...
- 第二百一十二节,jQuery EasyUI,Combo(自定义下拉框)组件
jQuery EasyUI,Combo(自定义下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方 ...
- 雷林鹏分享:jQuery EasyUI 表单 - 格式化下拉框
jQuery EasyUI 表单 - 格式化下拉框 本教程向您展示如何创建一个简单的下拉框(Combobox),让它在下拉框中显示图片项.您可以在下拉框(combobox)上使用 formatter ...
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
- 第二百二十四节,jQuery EasyUI,ComboGrid(数据表格下拉框)组件
jQuery EasyUI,ComboGrid(数据表格下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 ComboGrid(数据表格下拉框)组件的 ...
- 第一百二十七节,JavaScript,JSON数据类型转换,数据转换成字符串,字符串转换成数据
第一百二十七节,JavaScript,JSON数据类型转换,数据转换成字符串,字符串转换成数据 学习要点: 1.JSON语法 2.解析和序列化 前两章我们探讨了XML的结构化数据,但开发人员还是觉得这 ...
- 第三百二十七节,web爬虫讲解2—urllib库爬虫—基础使用—超时设置—自动模拟http请求
第三百二十七节,web爬虫讲解2—urllib库爬虫 利用python系统自带的urllib库写简单爬虫 urlopen()获取一个URL的html源码read()读出html源码内容decode(& ...
- 雷林鹏分享:jQuery EasyUI 表单 - 过滤下拉数据网格
jQuery EasyUI 表单 - 过滤下拉数据网格 下拉数据网格(Combogrid)组件和下拉框(Combobox)组件的共同点是,除了都具有下拉面板以外,它们都是基于数据网格(Datagrid ...
- 第二百三十七节,Bootstrap图标菜单按钮组件
Bootstrap图标菜单按钮组件 学习要点: 1.小图标组件 2.下拉菜单组件 3.按钮组组件 4.按钮式下拉菜单 本节课我们主要学习一下 Bootstrap 的三个组件功能:小图标组件.下拉菜单组 ...
随机推荐
- PHPMailer_v5.1 使用[转]
<?php /* * email 报警,主要检查服务器数据库是否还能正常连接 */ require("../common/config.php"); include(&quo ...
- POJ 2976 Dropping tests (最大化平均值)
题目链接:click here~~ [题目大意]给你n个分数的值,要求最小不选k个,使得最后分数相加结果平均值最大 [解题思路]:最大化平均值:參见:click here~~ 代码: #include ...
- 算法笔记_093:蓝桥杯练习 Problem S4: Interesting Numbers 加强版(Java)
目录 1 问题描述 2 解决方案 1 问题描述 Problem Description We call a number interesting, if and only if: 1. Its d ...
- One simple WPF & C# RayTracer
What's this 这是一个软渲染光线追踪器,基于c#和wpf技术. How to use 这份代码的唯一参考书是Ray Tracing From The Ground Up,在学习和阅读本书过程 ...
- Visual Studio 2015下编译zmq项目下其他项目踩进的项目引用坑
PS.在之前的一篇文章中介绍了如何用Visual Studio 2015编译zmq,在编译同解决方案中除了libzmq之外的项目例如inproc_thr时会报错误,具如下: Severity Code ...
- Hibernate的批量操作
在实际的操作中,会经常的遇到批量的操作,使用hibernate将 100条记录插入到数据库的一个很自然的做法可能是这样的 Session session = sessionFactory.openSe ...
- 域对象的引用,ActionContext 和ServletActionContext类的使用
ActionContext 获取 域引用的map ServletActionContext获取具体域对象 //域范围 ActionContext ac = ActionContext.getConte ...
- 解决 TextMate 2 无法安装 Emmet 插件
本篇文章由:http://xinpure.com/solving-textmate-2-cannot-install-emmet-plugin/ 前端神器 Emmet 插件原名为 ZedCoding ...
- 使用Wifi连接ADB调试App
前提:你的手机ROOT过,做Android开发的,别跟人说你的手机不是ROOT的. 步骤: 1.在手机上把ADB服务进程的TCP端口设置为5555,这是Android ADB的默认调试商品.这需要 ...
- emqtt-benchmark发送指令
