canvas的Chart图表插件
今天写页面页面需求到柱状图标,今天介绍一下我所用的Chart.js图表插件
官网:http://www.bootcss.com/p/chart.js/ 里面会有下载js文件和中文文档
一、接下来简单说一下用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="chart.js"></script>
</head>
<body>
<canvas width="500px" height="500px" style="border: 1px solid #000"></canvas> <script> var data = { //先写data对象 ,如果先写了 new Chart(x),Bar(data) 因为代码的执行顺序,你会发现data还没创建所以获取不到
labels : ["1","2","3","4","5","6","7","8","9","10","11","12"], //这行意思代表了你那些分类,比如成绩表图下的姓名
datasets : [ //这个中的写的是分类有多少可以写多少比如成绩表中的语、数、英各科成绩
{
fillColor : "rgba(220,220,220,0.5)", //填充rgba颜色,可以根据需求来自定义
strokeColor : "rgba(220,220,220,1)", //线条颜色
pointColor : "rgba(220,220,220,1)", //点的颜色
pointStrokeColor : "#fff", //点的线条颜色
data : [65,59,90,81,56,55,40,55,65,75,95,77] //假如这条数据代表了语文成绩,那每个下标和上面相对应的名字就是这个人的语文成绩了。
},
{
fillColor : "rgba(151,187,205,0.5)",
strokeColor : "rgba(151,187,205,1)",
pointColor : "rgba(151,187,205,1)",
pointStrokeColor : "#fff",
data : [28,48,40,19,96,27,50,12,52,34,37,90]
}
]
} var ca=document.getElementsByTagName("canvas")[0];
var x=ca.getContext("2d")
new Chart(x).Line(data);//这个意思是在那个画布中画什么养的图标。 </script>
</body>
</html>
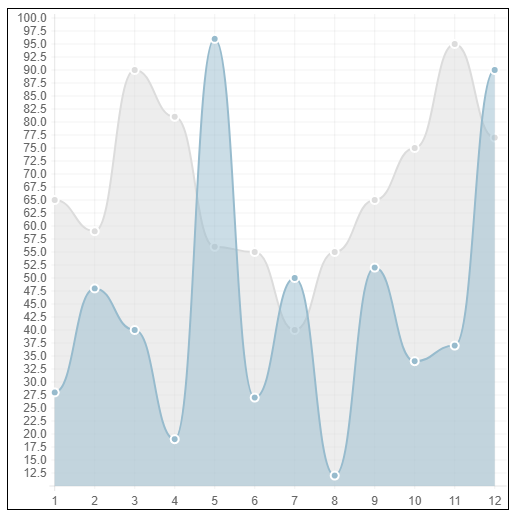
效果

其中分类为6种,他们都是new Chart(获取的画布).Line(数据):
1、 上边的曲线图
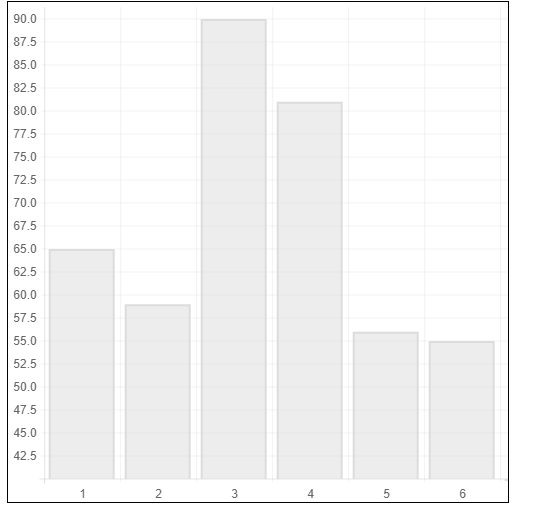
2、柱状图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="chart.js"></script>
</head>
<body>
<canvas width="500px" height="500px" style="border: 1px solid #000"></canvas> <script> var data = {
labels : ["1","2","3","4","5","6"],
datasets : [
{
fillColor : "rgba(220,220,220,0.5)", //柱状图不需要小圆点所以只用线条颜色和填充颜色
strokeColor : "rgba(220,220,220,1)",
data : [65,59,90,81,56,55,40]
},
]
} var ca=document.getElementsByTagName("canvas")[0];
var x=ca.getContext("2d")
new Chart(x).Bar(data); //只需要把Line改为Bar曲线就改为柱状 </script>
</body>
</html>
效果

这中插件使用后图表会带有各种动画效果,当然也是何以修改的。
其中还有雷达图,饼状图,环形图,极地图,这些大家可以去网站看中文文档。里面比我介绍详细多啦!
canvas的Chart图表插件的更多相关文章
- 基于html5 canvas 的强大图表插件【Chart.js】
名词解释 Chart.js:是基于html5和canvas的强大图表插件,支持多样的图表形式,柱状线性饼环极地雷达等等: canvas:只兼容到IE9 excanvas.js:强大的第三方兼容插件,可 ...
- html5 canvas做的图表插件
用highchart的时候发现它是用svg来画图的,那么用canvas来做怎么样的. 以前做AS图表插件的时候,绘制图画主要用容器的Graphics对象来绘制,而canvas的context和Grap ...
- 基于HTML5 Canvas的3D动态Chart图表
发现现在工业SCADA上或者电信网管方面用图表的特别多,虽然绝大部分人在图表制作方面用的是echarts,他确实好用,但是有些时候我们不能调用别的插件,这个时候就得自己写这些美丽的图表了,然而图表轻易 ...
- 9款基于HTML5/SVG/Canvas的折线图表应用
1.华丽的HTML5图表 可展示实时数据 HTML5在图表应用中也十分广泛,比起以前的网页图表,HTML5图表制作更便捷,功能更强大.这款HTML5图表插件外观十分华丽和专业,在数据展示方面也很有优势 ...
- 转-——推荐几个web中常用的一些js图表插件 - zccst
http://www.tuicool.com/articles/bqq2Qn 作者:zccst 我自己用过fusioncharts和highchart. jQuery插件有: TufteGraph f ...
- 推荐几个web中常用js图表插件
作者:zccst 我自己用过fusioncharts和highchart. jQuery插件有: TufteGraph flot js charts jqchart elycharts jquery ...
- 微信小程序图表插件 - wx-charts
微信小程序图表插件(wx-charts)基于canvas绘制,体积小巧支持图表类型饼图.线图.柱状图 .区域图等图表图形绘制,目前wx-charts是微信小程序图表插件中比较强大好使的一个. wx-c ...
- js 图表插件 chartjs 2.4
PS:该图表插件对手机端支持挺好 网上的文章大多数的参数都是老版本的过时的,最新api查看官网http://www.chartjs.org/docs/ 下载地址 https://github.com ...
- highcharts图表插件初探
转载请注明出处:http://www.cnblogs.com/liubei/p/highchartsOption.html HighCharts简介 Highcharts 是一个用纯JavaScrip ...
随机推荐
- MAC系统从零开始
刚从ubuntu转过来,使用mac多有不习惯的地方,下面记录一些使用中遇到的问题,与解决方法. 1.关于应用程序菜单 在mac中的应用程序菜单,不是在应用程序自身,而是在桌面的桌面的顶部栏上,这个栏会 ...
- css属性详解和浮动
一.CSS属性组成和作用 属性:属性值 1)每个css样式都必须由两部分组成:选择符和声明 注:声明又包括属性和属性值 2)css属性:属性是指定选择符具有的属性,他是css的核心,css2共有150 ...
- JavaWeb学习笔记(十五)—— 使用JDBC进行批处理
一.什么是批处理 批处理就是一批一批的处理,而不是一个一个的处理! 当你有10条SQL语句要执行时,一次向服务器发送一条SQL语句,这么做效率上很差!处理的方案是使用批处理,即一次向服务器发送多条SQ ...
- python之小记with open...as..上下文管理器
之前在学习file文件对象是说过,open文件操作结束后要关闭文件,否则会一直占用资源.但是当出现异常,如读取过程中文件不存在或异常,则直接出现错误,close方法无法执行,文件无法关闭 with o ...
- tomcat各文件夹及作用
1.bin目录:这个文件夹包含的是启动/关闭tomcat的脚本 2.conf目录:主要是用来存放一些Tomcat的配置文件,都是一些.xml部署文件,其中重要的有: server.xml:是Tomca ...
- Robot Framework(AutoItLibrary库操作计算器)
操作计算器的例子 我们以 Windows 自带的计算器的为例,来使用 AutoItLibrary 库.创建 AutoIt 测试用例,在运行测试用例 1.定位计算器中的一些按钮的ClassnameNN ...
- hadoop包含哪些技术?
1.Hadoop包含哪些技术?Common, Avro, MapReduce, HDFS, Pig, Hive, Hbase, ZooKeeper, Sqoop, Oozie. 2.简介Common: ...
- 微信小程序-组件篇
一.摘要 组件是小程序整个语法中占比比较大的一部分,没写过组件可以说只懂了半个小程序.组件提供了类似页面的生命周期与逻辑.相比于模板,组件能实现的功能更加全面,也更为强大.通过slot可以自由扩展组件 ...
- 游戏场景下的DDoS风险分析及防护
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 作者:腾讯游戏云资深架构师 vince 本篇文章主要是分享游戏业务面临的安全风险场景,以及基于这些场景的特点,我们应该如何做好对应的防护. ...
- [PY3]——内置数据结构(4)——字符串格式化(format)
字符串格式化是拼接字符串的一种手段 join和+拼接字符串的方法,难以控制格式 printf style 字符串格式化 这种方法是从c语言继承过来的 # 待格式化的字符串:一个字符串存在占位符 In ...
