CSS 快速入门
- 特点: CSS 将网页内容和显示样式进行分离,提高了显示效果的功能.
- CSS 和 html 相结合的四种方式:
- style 属性的方式
- 每个 html 标签中都有一个 style 样式属性, 该属性的值就是 css 代码.
- 格式: style="键:值; 键:值"
- 属性与属性之间用分号隔开, 属性与属性值之间用冒号连接
- style 标签的方式
- 一般都定义在 head 标签中
- style 属性的方式
// CSS 和 html 属性结合的四种方式:// 方式一: style 属性的方式<div style="color:#FF0000; background-color:#0066FF">这是一个 div 区域</div>// 方式二: style 标签的方式<html><head><style type="text/css">div{background-color: #000000;color: #FFFFFF;}</style></head><body><div>这是一个 div 区域</div><div>这是一个 div 区域</div><span>span 区域1</span></body></html>// 方式三: @import 方式引入 .css 文件<html><head><style type="text/css">@import url(css 文件地址)</style></head><body><div>这是一个 div 区域</div><div>这是一个 div 区域</div><span>span 区域1</span></body></html>// 方式四: link 连接的方式<html><head><link rel="stylesheet" href="css 文件地址" type="text/css" /></head><body><div>这是一个 div 区域</div><div>这是一个 div 区域</div><span>span 区域1</span></body></html>
选择器
- 就是指定 CSS 要作用的标签, 那个标签名就是选择器. 意为: 选择哪个容器
- 选择器共有三种:
- html 标签名选择器. 使用的就是 html 的标签名, 例如,
div, span, p - class 选择器, 使用的是标签中 class 属性
- id 选择器, 使用的是标签中 id 属性
- 备注: 多个标签的 class 属性值可以相同, 而 id 值在页面中是唯一的
- html 标签名选择器. 使用的就是 html 的标签名, 例如,
- 样式优先级: 标签名选择器 < class 选择器 < id 选择器 < style 属性
// 示例: 选择器的使用<html><head><style type="text/css">// html 标签名选择器div{background-color: #0099FF;color: #FFFFFF;}// class 选择器// 可以理解为: div 的名字叫做 haha 的 class 选择器div.haha{background-color:#FFFF33;color:#00CC00;}// 所有类名叫做 haha 的选择器.haha{background-colr:#FFFF33;color:#00CC00;}// 样式已经定义好, 但是网页中还未调用// 预定义样式, 可以实现动态的加载..hehe{background-color: #0000EE;color: #0000FF;}// id 选择器div#qq{background-color: #FFFF00;color: #FF0000;}</style></head><body><div id="qq">这是一个 div 区域</div><div class="haha">这是一个 div 区域</div><span>span 区域1</span></body></html>
扩展选择器
- 关联选择器 : 选择器中的选择器
- 组合选择器 : 对多种选择器进行相同样式的定义
- 伪元素选择器 : 就是在 html 中预先定义好的一些选择器
- 格式: 标签名: 伪元素或者 类名: 伪选择器
- 如超链接状态: 未访问, 悬停, 点击效果, 访问后效果
- 段落: p:first-line: 段落的第一行; p:first-letter: 段落中的第一个字母
- :focus 具有焦点的元素
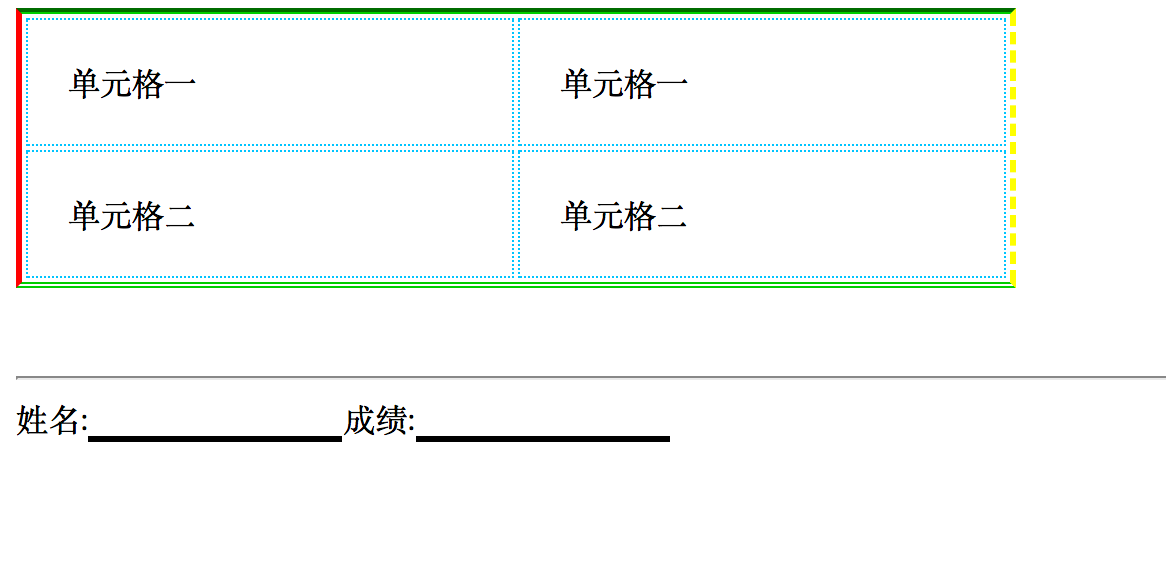
// 示例:关联选择器<html><head>// span 中的 b 标签span b{background-color: #0099FF;color: #FFFFFF;}</head><body><div>这是一个 div 区域</div><div>这是一个 div 区域</div><span>CSS 可以静态地<b>修饰网页</b></span></body></html>// 示例: 组合选择器<html><head>// 多个选择器, 使用逗号分隔div,p{background-color: #000000;color: #CC0000;}</head><body><div>这是一个 div 区域</div><div>这是一个 div 区域</div><p>CSS提供了丰富的文档样式外观,以及设置文本和背景属性的能力;允许为任何元素创建边框.</p></body></html>// 示例: 伪元素选择器// 如超链接的状态: 未访问(a:link) 悬停(a:hover) 点击效果(a:active) 访问后效果(a:visited)// 使用顺序: L V H A<html><head>// 未访问a:link{background-color: #0066FF;color:#FFFFFF;text-decoration: none; // 去除超链接中的下划线font-size: 18px;}// 鼠标悬停a:hover{background-color: #FFFFFF;color: #FF0000;font-size:24px;}// 点击效果a:active{background-color:#000000;color:#FFFFFF;fong-size:36;}// 访问后效果a:visited{background-color:#FFFF99;color:#000000;text-decoration:line-through;}// 焦点input:focus{background-color:#0099FF;}</head><body><a href="http://www.cnblogs.com/linkworld/" target="_blank"></a><input type="text"/></body></html>// html+css 综合应用<html><head><style type="text/css">// 设置表格样式table{border-bottom:#00cc00 double 3px;border-left:#ff0000 solid 3px;border-right:#ffff00 dashed 3px;border-top:#00cc00 groove 3px;width:500px;}// 设置表格中的单元格table td{border:#00ccff dotted 1px;padding:20px;}// 设置 input 格式input {border:none;border-bottom:#000000 solid 3px;}</style></head><body><table><tr><td>单元格一</td><td>单元格一</td></tr><tr><td>单元格二</td><td>单元格二</td></tr></table><br/><hr/>姓名:<input type="text"/>成绩<input type="text"/></body></html>

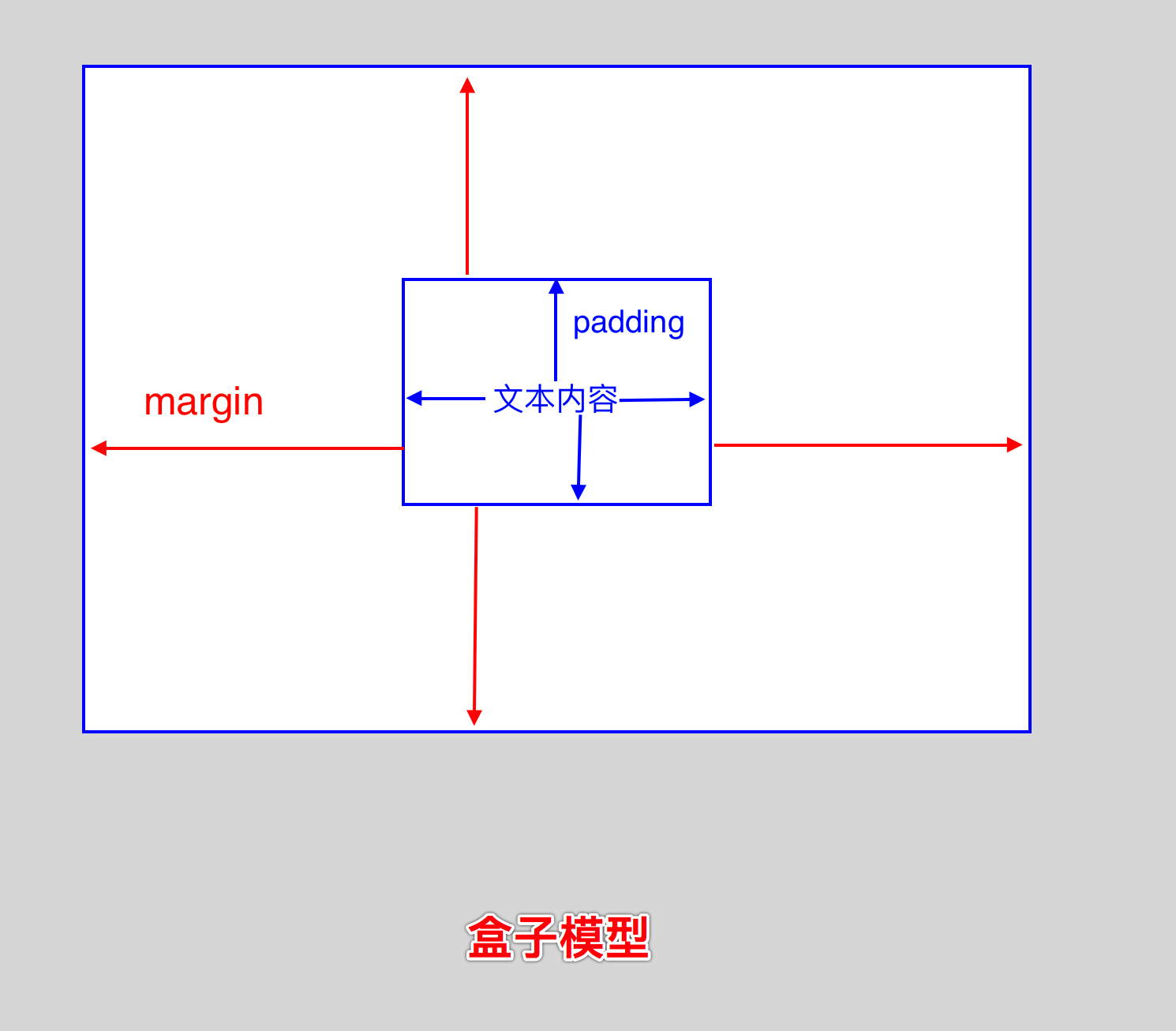
盒子模型
- 布局方式: div + css
- 盒子模型: content, padding, border, margin

- CSS 布局方式
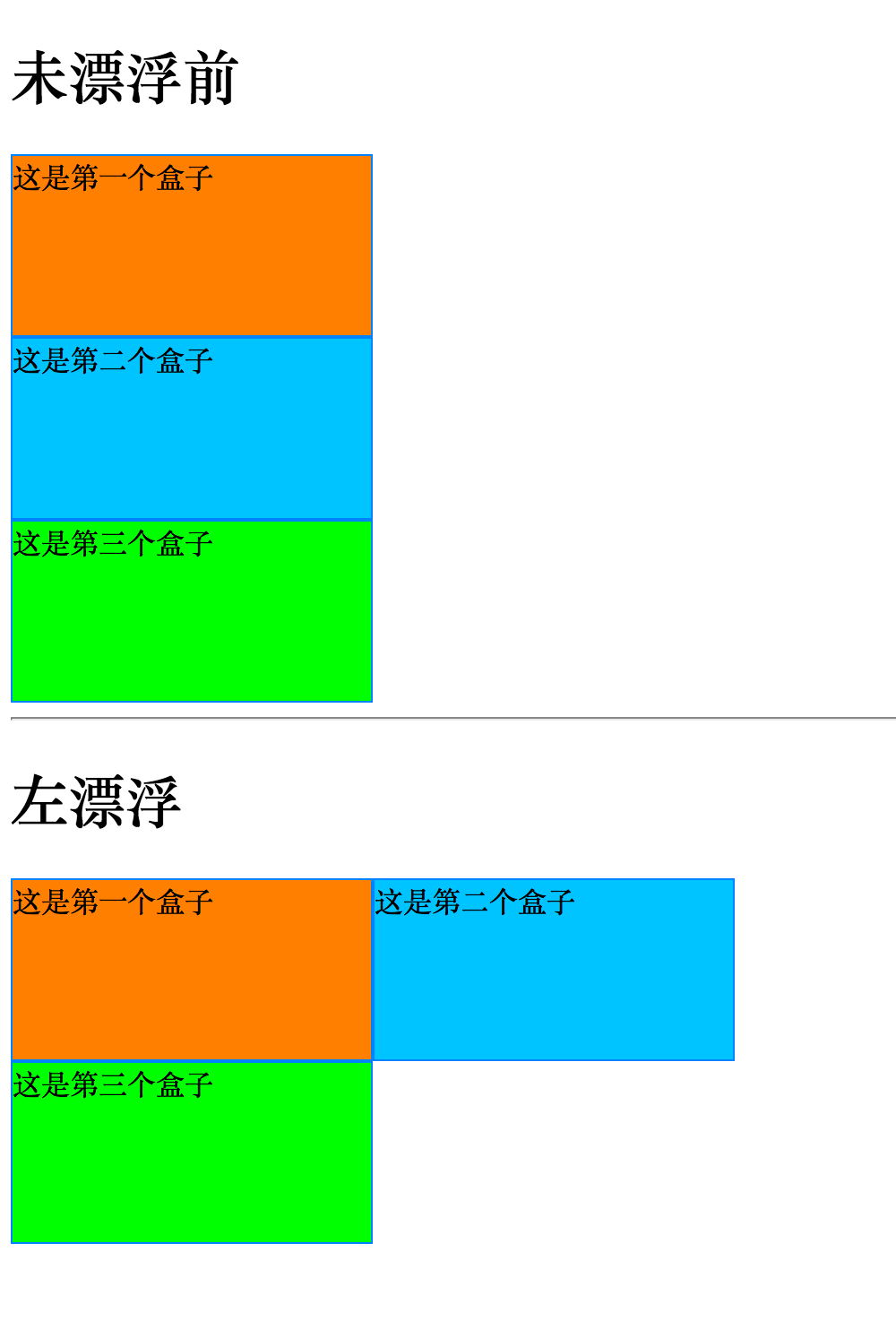
- 漂浮 float : none, left, right
- 漂浮清除 clear :
- none(默认值, 允许两边都可以有浮动对象)
- left(不允许左边有浮动对象), right, both
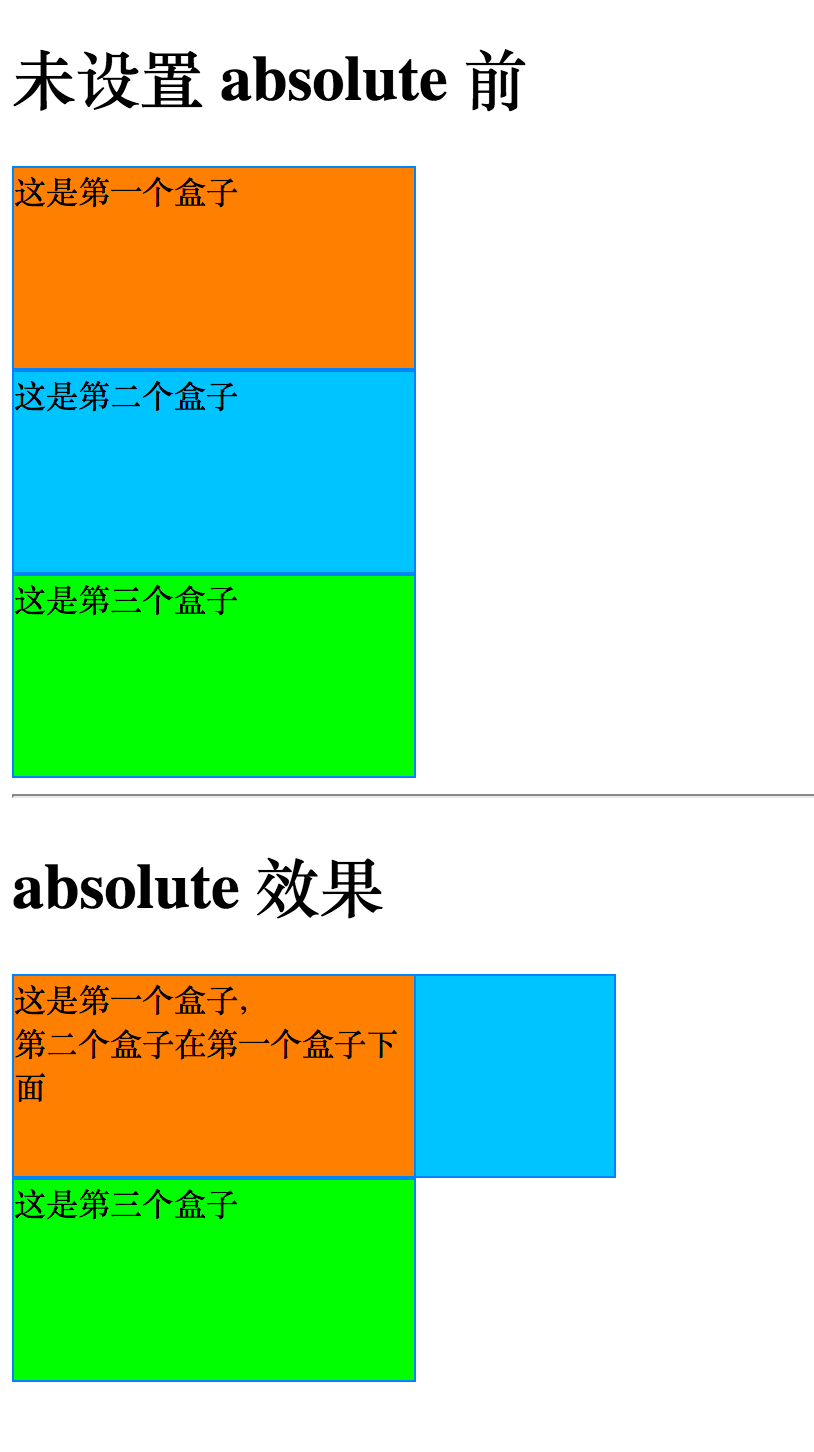
- 定位 position : static(默认值), absolute, relative
// 示例一: 漂浮<html><head><style type="text/css">div{border:#0099ff solid 1px;height:100px;width:200px;}#div_1{background-color:#FF9900;float:left;}#div_2{background-color:#00ccff;float:left;}#div_3{background-color:#33ff00;clear:left;}</style></head><body><div id="div_1">这是第一个盒子</div><div id="div_2">这是第二个盒子</div><div id="div_3">这是第三个盒子</div></body></html>// 示例二: 定位 position// absolute: 绝对定位, 从当前文档流中拖出,漂浮在空中.// 使用 left, right, top, bottom 等属性相对于其最接近的一个// 具有定位设置的父对象进行绝对定位. 如果不存在这样的父对象, 则依据 body 对象.// relative: 不拖出文档流.<html><head><style type="text/css">div{border:#0099ff solid 1px;height:100px;width:200px;}#div_1{background-color:#FF9900;position:absolute;}#div_2{background-color:#00ccff;width: 300px;}#div_3{background-color:#33ff00;}</style></head><body><div id="div_1">这是第一个盒子</div><div id="div_2">这是第二个盒子</div><div id="div_3">这是第三个盒子</div></body></html>


图像签名
<html><head><style type="text/css">#text{font-family:Courier New;font-size:24px;color:#0000EE;position:absolute;top:220px;left:10px;}#imgtext{border:#ff6600 dotted 1px;width:500px;position:absolute;}</style></head><body>// 将图片和文字作为整体封装<div id="imgtext">// 使用 div 将图片封装起来<div id="img"><img src="1.jpg" height="300" width="500"/></div>// 使用 div 将文字封装起来<div id="text">乐在其中</div></div></body></html>

**参考资料**
- [JavaSE 基础视频(毕向东)](https://www.bilibili.com/video/av3137994/#page=1)
- [CSS2 参考手册](http://tool.oschina.net/apidocs/apidoc?api=css2)
CSS 快速入门的更多相关文章
- CSS快速入门(四)
目录 CSS快速入门(四) 浮动 float属性 clear属性 浮动解决的问题及其影响 解决父标签塌陷的方法 浮动案例 定位 什么是脱离文档流 定位的两种方法 position定位 static定位 ...
- Html与CSS快速入门01-基础概念
Web前端技术一直是自己的薄弱环节,经常为了调节一个简单的样式花费大量的时间.最近趁着在做前端部分的开发,果断把这部分知识成体系的恶补一下.内容相对都比较简单,很类似工具手册的学习,但目标是熟练掌握. ...
- Html与CSS快速入门02-HTML基础应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 示例 ...
- Html与CSS快速入门03-CSS基础应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 边框 ...
- Html与CSS快速入门04-进阶应用
这部分是html细节知识的学习. 快速入门系列--HTML-01简介 快速入门系列--HTML-02基础元素 快速入门系列--HTML-03高级元素和布局 快速入门系列--HTML-04进阶概念 之前 ...
- HTML/CSS快速入门
Web概念 JavaWeb 使用java语言开发基于互联网的项目 软件架构 C/S架构:Client/Server 客户端/服务器 用户本地有一个客户端程序,在远程有一个服务端程序 如QQ,英雄联盟. ...
- #001 CSS快速入门讲解
CSS入门讲解 HTML人+CSS衣服+JS动作=>DHTML CSS: 层叠样式表 CSS2.0 和 CSS3.0 版本,目前学习CSS2, CSS3只是多了一些样式出来而已 CSS 干啥用的 ...
- CSS快速入门例子
CSS入门应用 01-结合方式01 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " ...
- CSS快速入门基础篇,让你快速上手(附带代码案例)
1.什么是CSS 学习思路 CSS是什么 怎么去用CSS(快速上手) CSS选择器(难点也是重点) 网页美化(文字,阴影,超链接,列表,渐变等) 盒子模型 浮动 定位 网页动画(特效效果) 项目格式: ...
- 02-03 CSS快速入门
css四种引入方式:test.html: p{ color: gold; font-size: 20px; } title.html: <!DOCTYPE html> <html l ...
随机推荐
- Unity编辑器下获取动画的根运动状态并修改
我最初想直接修改.anim文件 但通过后来得到的信息,其实根运动状态储存在FBX.meta文件里,转出的.anim文件虽然也有根运动的信息但是算是塌陷过的,无法进行开关操作. 这是我针对有根运动.an ...
- atitit.项目设计模式---ioc attilax总结
atitit.项目设计模式---ioc attilax总结 1. .IOC的之前 1 2. ioc后的实现 1 3. 认识引入IOC框架的缺点, 2 4. 自己实现ioc 3 4.1. ioc框架的实 ...
- [na] centos如何通过vmware Windows共享文件
参考 自我感觉都会使用Windows中的文件.在Windows与linux之间互传文件是一个问题.本方法介绍的是在linux下挂载Windows共享文件夹的方法来实现的 首先安装VMware Tool ...
- error while loading shared libraries错误解决
在编译引用了第三方库的代码后,执行出现了以下错误 [work@xxx zktest]$ ./a.out ./a.out: error while loading shared libraries: l ...
- c++11 thread (目前我使用的ZThread库)
目前为止(2014-11-30),GCC其实已经基本上完全支持C++11的所有功能了,事实上从GCC4.7之后,就支持了-std=c++11选项,在4.7版本之前,也开始支持-std=c++0x的选项 ...
- Oracle基础(三)数据库管理
上篇介绍了Oracle数据库的基本操作指令:增.删.改.查以下针对数据库的管理进行介绍 数据库角色介绍 数据管理员: 至少有一个数据库管理员dba. 职责:安装和升级oracel数据库 建库,表空间 ...
- The Definitive Guide To Django 2 学习笔记(三) URLconfs 和松耦合
前面的例子体现了一个设计模式中的重要思想,松耦合. 不论我们是将/time/改成/current_time/,还是新建一个/another-time-page/同样指向views.py中的 curre ...
- 【Raspberry pi】系统安装及基础配置
1.系统安装 见官网:http://www.raspberrypi.org/quick-start-guide 2.基础配置 转载自http://www.eeboard.com/bbs/thread- ...
- Linux中buffer/cache,swap,虚拟内存和page ++
1.Buffer 和 cache Free 命令相对于top 提供了更简洁的查看系统内存使用情况: [apptest@vs022 ~]$ free -m ——以MB为单位 ...
- RadioButton ---- 样式效果切换
\res\drawable\radio_button_bg.xml <?xml version="1.0" encoding="utf-8"?> & ...
