ASP.NET MVC Select无限级分类选择下拉框
1:读取父级下的所有子类别
*ViewBag.ParentItemList:不能与ParentId相同
private void ParentDropDownList()
{
List<SAS.Model.BPMS_SysMenu> list = new List<SAS.Model.BPMS_SysMenu>();
StringBuilder strWhere = new StringBuilder();
List<SelectListItem> selectList = new List<SelectListItem>();
list = bll.GetModelList(strWhere.ToString());
foreach (var item in list)
{
if (item.ParentId.Equals(""))
{
var parentList = bll.GetModelList(strWhere.ToString()).Where(d => d.ParentId == item.MenuId);
foreach (var plitem in parentList)
{
string parentName = plitem.FullName;
string parentId = plitem.MenuId.ToString();
selectList.Add(new SelectListItem
{
Text = "├-" + parentName,
Value = parentId
});
string pid = parentId;
string tag = " |- ";
ChildrenList(pid, tag, selectList);
}
ViewBag.ParentItemList = new SelectList(selectList, "Value", "Text");
}
} }
2:遍历读取所有子类别下的孙类别。
private void ChildrenList(string pid, string tag, List<SelectListItem> selectList)
{
StringBuilder strWhere = new StringBuilder();
var childrenList = bll.GetModelList(strWhere.ToString()).Where(d => d.ParentId == pid);
foreach (var clitem in childrenList)
{
string clname = tag + clitem.FullName;
string clid = clitem.MenuId.ToString();
selectList.Add(new SelectListItem
{
Text = clname,
Value = clid
});
string pid2 = clid;
string tag2 = tag + " -- ";
ChildrenList(pid2, tag2, selectList);
}
}
3:在需要的地方调用父类方法
public ActionResult Edit(string id)
{
ViewBag.ControllerName = RouteData.Values["controller"].ToString().ToLower();
var model = new SAS.Model.BPMS_SysMenu();
model=bll.GetModel(id);
if (model != null)
{
ParentDropDownList();
return View(model);
}
else
{
return View("");
}
}
4:在页面调用
<div class="form-group">
<label class="col-md-3 control-label">上级模块</label>
<div class="col-md-4">
@Html.DropDownListFor(model => model.ParentId, ViewBag.ParentItemList as IEnumerable<SelectListItem>, new { @class = "form-control" })
<span class="help-block">
</span>
</div>
</div>
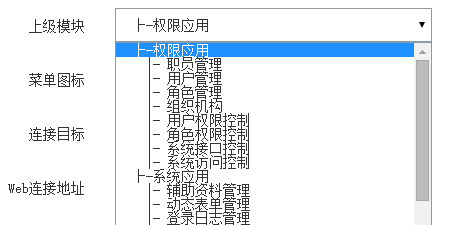
效果如下:

ASP.NET MVC Select无限级分类选择下拉框的更多相关文章
- Vue.js中使用select选择下拉框
在Vue.js中使用select选择下拉框有两种方法: 第一种: Add.html: <select v-model="sysNotice.noticeType" id=&q ...
- selenium select 选择下拉框
实战百度首页设置,浏览偏好设置. 打开首页,在非登录的情况下,查看分析页面元素,我们可以看到,我们首先要点击的是设置, 接着点击,搜索设置, 然后select选择下拉框. select_by_inde ...
- 【selenium】基于python语言,如何用select选择下拉框
在项目测试中遇到了下拉框选择的控件,来总结下如何使用select选择下拉框: 下图是Select类的初始化描述,意思是,给定元素是得是select类型,不是就抛异常.接下来给了例子:要操作这个sele ...
- MVC 中的@Html.DropDownList下拉框的使用
MVC 中的下拉框 实现方式,下面为大家介绍一个我自己认为比较好用的实现方式,而二话不说直接上代码: 第一步: 后台代码 //公共的方法 //在每次需要展示下拉框的时候,需要调用一下这个方法 [数据源 ...
- botot framework选择下拉框
1,下拉框不能输入文字,如图: 方法: select from list id=xxx 要选择的数据 2.下拉框可输入文字,如图: 方法: click element di=xxx ...
- Selenium_使用Select类对象处理下拉框(15)
select标签的下拉框可以使用selenium的 Select模拟下拉框选择操作. Select需要导入才能使用,导入路径如下 from selenium.webdriver.support.ui ...
- 高仿QQ即时聊天软件开发系列之三登录窗口用户选择下拉框
上一篇高仿QQ即时聊天软件开发系列之二登录窗口界面写了一个大概的布局和原理 这一篇详细说下拉框的实现原理 先上最终效果图 一开始其实只是想给下拉框加一个placeholder效果,让下拉框在未选择未输 ...
- Combo Select – jQuery可搜索下拉框插件
今天用到另一款jq插件..插件就是无脑,,引入相关文件,开始撸吧 引入相关文件: <link href="~/Scripts/combo-select/combo.select.css ...
- js中给easyUI年份,月份选择下拉框赋值
sp中定义 js中初始化 //年度下拉框初始化 $("#yearChoose").combobox({ valueField:'year', textField:'y ...
随机推荐
- 如何交换a,b的数值——一个简单的问题就证明现在的你依然弱爆了
How? int c = a; a = b; b = c; 这样会浪费多一点内存去存放c,so还有吗? a ^= b; b ^= a; a ^= b; ^:异或. 答案碉堡了, 不过估计除了有可能在面 ...
- js转译html标签
api返回的接口数据是这样的"<div>测试数据</div>" js拼接html时会过滤掉<div></div> 所以需要对< ...
- 解决finalflares 安装成功后无法显示问题
按照网上的安装方法:http://blog.sina.com.cn/s/blog_e9370eb80101gias.html 安装插件并破解,安装过程没有任何错误,但是打开max2012始终看不到这个 ...
- "_dns_free_resource_record", referenced from:问题
本文转载至 http://blog.csdn.net/woaifen3344/article/details/41309471 _dns_free_resource_r_dns_free环信SDK集成 ...
- Adapter适配器 final int Id 导致选中的Item不在当前界面
写了上面这么一个横向混动,点击切换到,哪个的Item上就会有一个 常用 的小图标.但是我每次滑动切换到后面 成龙9这个Item,这个 常用的图片,也在 这个上面了,但是他一更新,就变成 等你再 ...
- sql server剔除某列的汉字,函数。
create function fun_del_chinese(@col varchar(1000))returns varchar(1000)ASbegin declare @returnchar ...
- jpa单向一对多关联映射
如果在一的@OneToMany有@manyToOne则是双向一对多关联,如果在多的那面没有@manyToOne关联则是单向一对多关联 class和student是一对多的关系 表结构 student ...
- HDU 5658 CA Loves Palindromic(回文树)
CA Loves Palindromic Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 262144/262144 K (Java/O ...
- Java日志记录工具SLF4J介绍
SLF4J是什么 SLF4J是一个包装类,典型的facade模式的工具,对用户呈现统一的操作方式,兼容各种主流的日志记录框架,典型的有log4j/jdk logging/nop/simple/jaka ...
- IOS数据持久化之归档NSKeyedArchiver, NSUserDefaults,writeToFile
//2.文件读写 //支持:NSString, NSArray , NSDictionay, NSData //注:集合(NSArray, NSDictionay)中得元素也必须是这四种类型, 才能够 ...
