浏览器同源策略及Cookie的作用域
from:https://blog.csdn.net/wang379275614/article/details/53333054
如题,本文主要介绍两方面内容:首先简单介绍浏览器的同源策略与其带来的问题;其次,介绍Cookie的作用域,即Cookie与Domain(域名)的上传关系,即浏览器在什么时候提交什么Cookie到服务器,即浏览器是通过怎样的规则筛选Cookie并提交到服务器的。
一、 浏览器同源策略
1.1 概述
1995年,同源政策由 Netscape 公司引入浏览器。目前,所有浏览器都实行这个政策。最初,它的含义是指,A网页设置的 Cookie,B网页不能打开,除非这两个网页"同源"。所谓"同源"指的是"三个相同":
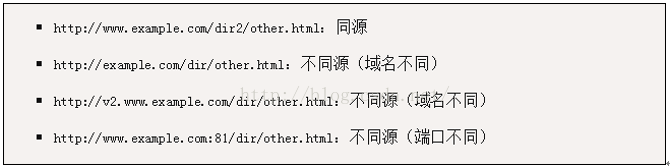
举例来说,http://www.example.com/dir/page.html这个网址,协议是http://,域名是www.example.com,端口是80(默认端口可以省略)。它的同源情况如下:
1.2 目的
同源政策的目的,是为了保证用户信息的安全,防止恶意的网站窃取数据。设想这样一种情况:A网站是一家银行,用户登录以后,又去浏览其他网站。如果其他网站可以读取A网站的 Cookie,会发生什么?
很显然,如果 Cookie包含隐私(比如存款总额),这些信息就会泄漏。更可怕的是,Cookie 往往用来保存用户的登录状态,如果用户没有退出登录,其他网站就可以冒充用户,为所欲为。因为浏览器同时还规定,提交表单不受同源政策的限制。由此可见,"同源政策"是必需的,否则Cookie 可以共享,互联网就毫无安全可言了。
1.3 限制范围
随着互联网的发展,"同源政策"越来越严格。目前,如果非同源,共有三种行为受到限制:
虽然这些限制是必要的,但是有时很不方便,合理的用途也受到影响。例如,我同一个站点的两个不同域名不能共享Cookie;再例如,我的前端页面项目的域名与我后端Jetty服务的域名不同,那么我就无法发送Ajax请求来访问Jetty服务,等等。
也就是说同源策略会带来一系列跨域访问的问题,之后的文章我们会介绍如何来规避这些问题,主要介绍JSONP与CORS两种方案。
二、 Cookie作用域
2.1 Cookie概述
Cookie,顾名思义,小甜心,少食即可,多吃无益。主要是通过浏览器保存在客户端的一些安全性要求不高的临时数据。
2.2 Cookie两个重要属性
Cookie有两个很重要的属性:Domain和Path,用来指示此Cookie的作用域:
Domain告诉浏览器当前要添加的Cookie的域名归属,如果没有明确指明则默认为当前域名,比如通过访问www.vinceruan.info添加的Cookie的域名默认就是www.vinceruan.info,通过访问blog.vinceruan.info所生成的Cookie的域名就是blog.vinceruan.info。
Path告诉浏览器当前要添加的Cookie的路径归属,如果没有明确指明则默认为当前路径,比如通过访问www.vinceruan.info/java/hotspot.html添加的Cookie的默认路径就是/java/,通过blog.vinceruan.info/java/hotspot.html生成的Cookie的路径也是/java/。
2.3 Cookie作用域
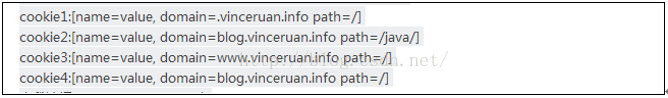
浏览器提交的Cookie需要满足以下两点: 1.当前域名或者父域名下的Cookie;2.当前路径或父路径下的Cookie。要满足以上两个条件的Cookie才会被提交。举个例子:有4个Cookie:
当我访问blog.vinceruan.info时:
这里需要注意的是, 在浏览器看来. www.vinceruan.info不是blog.vinceruan.info的父域名,而vinceruan.info才是blog.vinceruan.info的父域名, www.vinceruan.info也算是一个二级域名(这点如果你提交过域名到DNS服务器商的应该会知道,一般我们需要显式提交www.vinceruan.info和vinceruan.info, 否则www.vinceruan.info==vinceruan.info是不成立的).
所以如果我们需要在所有二级域名下共享islogin=1的Cookie,用java代码如下:
如果要在所有的二级域名下的/java/路径下共享silogin=1的Cookie,用java代码如下:
三、 总结
上面介绍了浏览器具有同源策略:协议相同、域名相同、端口相同,而由此也带来了一系列的跨域资源访问问题。还介绍了浏览器筛选Cookie并提交到服务器的规则:当前域名或者父域名下的并且是当前路径或父路径下的Cookie才会被提交到服务器。
浏览器同源策略及Cookie的作用域的更多相关文章
- [js]浏览器同源策略(same-origin policy)
浏览器的同源策略 浏览器同源政策及其规避方法 什么是同源策略 A网页设置的 Cookie,B网页不能打开,除非这两个网页"同源".所谓"同源"指的是" ...
- django csrf_protect及浏览器同源策略
1.django在检测post行为时会有诸多的限制. 为了防止跨域请求伪造安全 参考:http://www.qttc.net/201209211.html https://www.cnblogs. ...
- jsonp突破浏览器同源策略
jsonp突破浏览器同源策略 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- 浏览器同源策略,跨域请求jsonp
浏览器的同源策略 浏览器安全的基石是"同源政策"(same-origin policy) 含义: 1995年,同源政策由 Netscape 公司引入浏览器.目前,所有浏览器都实行这 ...
- 浏览器同源策略与ajax跨域方法汇总
原文 什么是同源策略 如果你进行过前端开发,肯定或多或少会听说过.接触过所谓的同源策略.那么什么是同源策略呢? 要了解同源策略,首先得理解“源”.在这个语境下,源(origin)其实就是指的URL.所 ...
- 【Python-Django】浏览器同源策略
1995年,同源政策由 Netscape 公司引入浏览器.目前,所有浏览器都实行这个政策. 同源策略是浏览器的一个安全功能,不同源的客户端脚本(js文件)在没有明确授权的情况下,不能读写对方资源.只有 ...
- DRF项目之解决浏览器同源策略问题
DRF项目,是一个前后端分离的Web框架. 本项目中,我们前端采用的是VUE框架. 前后端分离的情况就会出现一个问题,前端的Ajax请求无法请求到后端API(接口). 那么,为什么会出现这种问题呢? ...
- Same Origin Policy 浏览器同源策略详解
同源策略 Same Origin Policy 日常开发中最常与网络打交道,那关于浏览器的同源策略和跨域相关的知识是该整理一下了. 首先需要明确的是,同源策略是浏览器的安全策略,由于存在这个策略,我们 ...
- [oldboy-django][2深入django]浏览器同源策略 + JSONP + cros
浏览器的同源策略: - 同源: 同方法,同域名,同端口 http://www.baidu.com:8000 http: 方法 www.baidu.com: 域名 8000: 端口 - 定义 网上解析非 ...
随机推荐
- Android版俄罗斯方块的实现
学习Android的基本开发也有一段时间了,可是由于没有常常使用Android渐渐的也就忘记了. Android编程学的不深,不过为了对付逆向,可是有时还是会感到力不从心的.毕竟不是一个计算机专业毕业 ...
- Intellij idea 快键键
1.快速进入实现类: Command + Alt+B 2.全局查找: Shift + Shift 3.类继承关系: Ctrl + H 4.在继承层次上跳转则用 Command + B / Comman ...
- easyui datebox 扩展清空按钮
/** * 给时间框控件扩展一个清除的按钮 */ $.fn.datebox.defaults.cleanText = '清空'; (function ($) { var buttons = $.ext ...
- jConsole,jvisualvm和jmap使用
JConsole JConsole 是一个内置 Java 性能分析器,可以从命令行或在 GUI shell 中运行.可以轻松地使用 JConsole来监控 Java 应用程序性能和跟踪 Jav ...
- iOS UITableView获取特定位置的cell
代码地址如下:http://www.demodashi.com/demo/13307.html 一.tableView双级联动 以上两种效果比较类似,实现的关键在于都是需要获得在滑动过程中滑动到tab ...
- C++实现对数学基本运算表达式的解析
代码地址如下:http://www.demodashi.com/demo/11078.html 前段时间在LeetCode上刷题,遇到了很多涉及对字符串进行解析的题目.可能是出于这个原因,最近迷恋上了 ...
- Idea golang "can’t find import" 解决方法
如题,在使用leveldb go wrapper levigo 的时候,本地安装好levigo后,通过命令行编译代码正常并能work,但在Idea中使用时出现: can't find import & ...
- Python 使用 UTF-8 编码(转)
Python 使用 UTF-8 编码(转) 原文出处:http://blog.chenlb.com/2010/01/python-use-utf-8.html 一般我喜欢用 utf-8 编码,在 py ...
- asp.net 抓取新闻
前台页面: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
- asp.net 完善注册登录+sqlite数据库
结合sqlite数据库,完善asp.net制作的web网页中的注册和登录操作. 1. Account-Register.aspx <%@ Page Title="" Lang ...