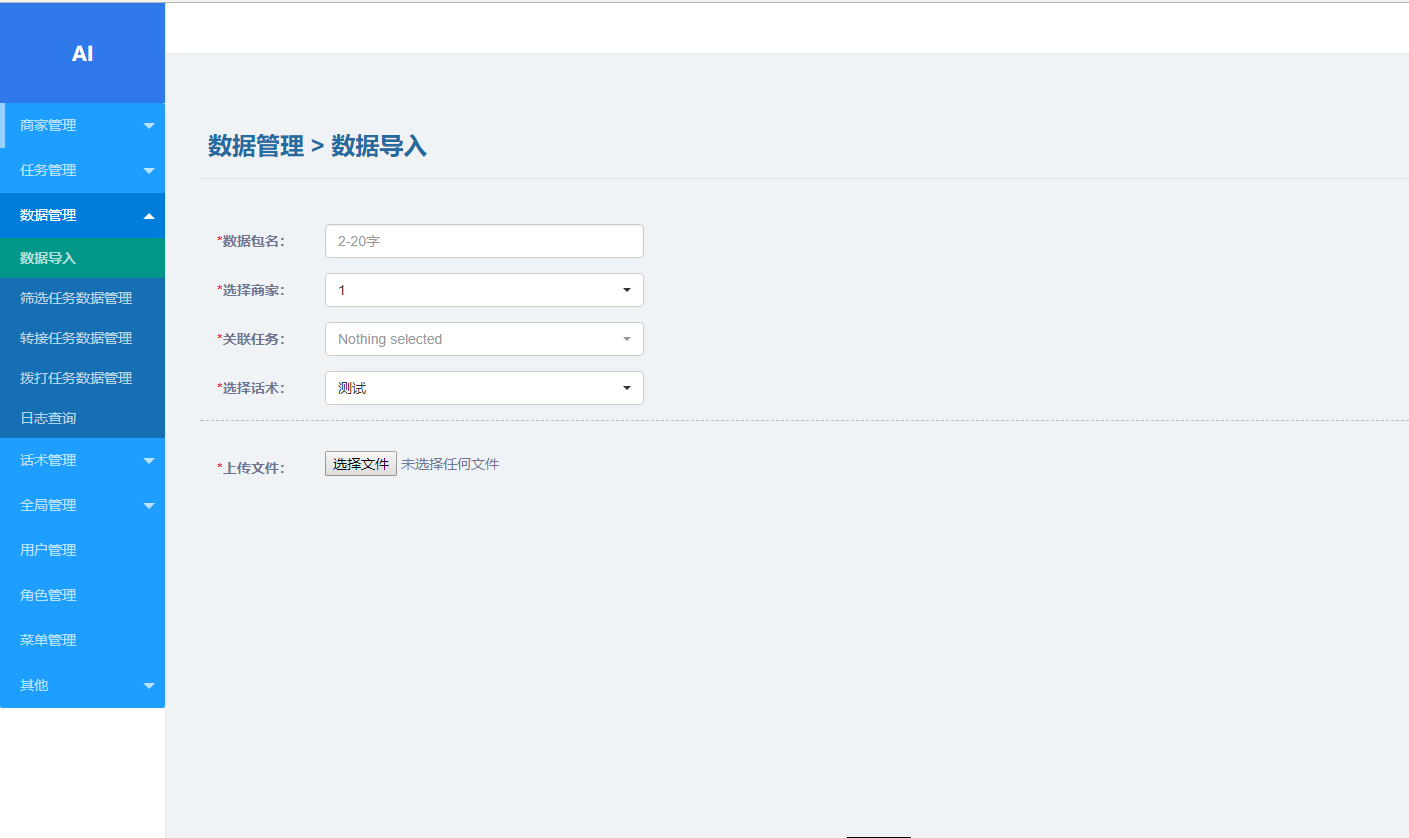
layui导航的使用
在项目开发的时候,需要后台的系统好看点,左边的导航需要设计为多级的,而且要点击当前的链接页面,刷新后要实现选中状态
学习源头:http://www.layui.com/doc/element/nav.html

使用layui的导航 面包屑
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link href="{{ asset('css/css.css') }}" rel="stylesheet">
<link href="{{ asset('bootstrap/css/bootstrap.min.css') }}" rel="stylesheet">
<script src="{{ asset('js/jquery-3.2.1.min.js') }}"></script>
<script src="{{ asset('bootstrap/js/bootstrap.min.js') }}"></script> <link href="{{ asset('layui/css/layui.css') }}" rel="stylesheet">
<script src="{{asset('layui/layui.js')}}"></script> {{--<link href="{{ asset('css/bootstrap-datetimepicker.min.css') }}" rel="stylesheet">--}}
{{--<script src="{{ asset('js/bootstrap-datetimepicker.js') }}"></script>--}}
{{--<script src="{{ asset('js/bootstrap-datetimepicker.zh-CN.js') }}"></script>--}} {{--<!-- multiselect: -->--}}
{{--<script type="text/javascript" src="{{ asset('js/bootstrap-multiselect.js') }}"></script>--}}
{{--<link rel="stylesheet" href="{{ asset('css/bootstrap-multiselect.css') }}" type="text/css"/>--}}
<script src="{{asset('layer/layer.js')}}"></script>
@yield('link')
<script type="text/javascript">
$('.dropdown-toggle').dropdown()
</script>
<style>
.menu { padding:0; margin:0; list-style-type:none;}
.menu li { background:#FFD1A4; margin-right:1px; float:left; color:#fff; }
.menu li a { display:block; width:80px; text-align:center; height:32px; line-height:32px; color:#fff; font-size:13px; text-decoration:none;} .cur{ background:RGB(0,150,136); font-weight:bold;}
</style>
</head>
<body> <div class="container-fluid warp" style="margin: 0;padding: 0;">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header"> <span class=" logo_txt" >AI</span>
</div>
<div class="collapse navbar-collapse navbar-ex1-collapse"> <ul class=" nav navbar-nav navbar-right" data-in="fadeInDown" data-out="fadeOutUp"> <li ><a ><span class="glyphicon glyphicon glyphicon-user"></span> 您好,{{\Illuminate\Support\Facades\Session::get('name')}}</a></span></li>
<li ><a href="/modifyPwd"><span class="glyphicon glyphicon glyphicon-cog"></span> 账号设置</a></li>
<li ><a href="/logout"><span class="glyphicon glyphicon-log-out"></span> 退出</a></li>
</ul>
</div>
</div>
</nav> <div class="pull-left left_menu"> {{--<ul class=" nav-tabs nav-stacked nav-ai">--}}
{{--@foreach(\ai\Http\Controllers\Index::menuTree() as $k => $menu)--}}
{{--@if(!isset($menu['subcat']))--}}
{{--<li role="presentation" class=" normal" id="{{$menu['id']}}"><a href="{{$menu['href']}}">{{$menu['name']}}</a></li>--}}
{{--@elseif(isset($menu['subcat']))--}}
{{--<li role="presentation" class="dropdown normal " id="{{$menu['id']}}">--}}
{{--<a class="dropdown-toggle" data-toggle="dropdown" href="{{$menu['href']}}" role="button" aria-haspopup="true" aria-expanded="false">--}}
{{--{{$menu['name']}}<span class="caret"></span>--}}
{{--</a>--}}
{{--<ul class="dropdown-menu dropdown-menu-small ">--}}
{{--@foreach($menu['subcat'] as $son)--}}
{{--<li role="presentation"><a class="bg-warning" href="{{$son['href']}}">{{$son['name']}}</a></li>--}}
{{--@endforeach--}}
{{--</ul>--}}
{{--</li>--}}
{{--@endif--}}
{{--@endforeach--}}
{{--</ul>--}}
<ul class="layui-nav layui-nav-tree layui-bg-blue " lay-filter="test" style="width: 165px;" lay-shrink="all" id="menu">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
@foreach(\ai\Http\Controllers\Index::menuTree() as $k => $menu)
@if(!isset($menu['subcat']))
<li class="layui-nav-item"><a href="{{$menu['href']}}">{{$menu['name']}}</a></li>
@elseif(isset($menu['subcat']))
<li class="layui-nav-item" id="{{$menu['id']}}">
<a href="javascript:;">{{$menu['name']}}</a>
<dl class="layui-nav-child">
@foreach($menu['subcat'] as $son)
<dd><a href="{{$son['href']}}">{{$son['name']}}</a></dd>
@endforeach
</dl>
</li>
@endif
@endforeach
</ul>
</div>
<div class="pull-left right_content " > @yield('content') </div> <div class="clearfix"></div>
<div class="shx"></div>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
element.on('tab(demo)', function(data){
var src=$(".layui-tab-item.layui-show").find("iframe").attr("src");
$(".layui-tab-item.layui-show").find("iframe").attr("src",src);
});
//…
}); </script>
<script type="text/javascript"> //设置选中链接高亮显示 var urlstr = location.href;
console.log(urlstr); //alert((urlstr + '/').indexOf($(this).attr('href'))); var urlstatus=false; $("#menu a").each(function () { if ((urlstr + '/').indexOf($(this).attr('href')) > -1&&$(this).attr('href')!='') { console.log($(this));
$(this).addClass('cur'); urlstatus = true;
$(this).parent().parent().parent().addClass('layui-nav-itemed'); } else { $(this).removeClass('cur'); } }); if (!urlstatus) {$("#menu a").eq(0).addClass('cur'); } </script>
<script type="text/javascript">
// //禁止滚动条
// $(document.body).css({
// "overflow-x":"hidden",
// "overflow-y":"hidden"
// }); // //启用滚动条
// $(document.body).css({
// "overflow-x":"auto",
// "overflow-y":"auto"
// });
// $(document).ready(function(){
// $(document).off('click.bs.dropdown.data-api');
// });
// $(document).ready(function(){
// dropdownOpen();//调用
// });
// /**
// * 鼠标划过就展开子菜单,免得需要点击才能展开
// */
// function dropdownOpen() {
//
// var $dropdownLi = $('li.dropdown');
//
// $dropdownLi.mouseover(function() {
// $(this).addClass('open');
// }).mouseout(function() {
// $(this).removeClass('open');
// });
// }
</script>
</div>
</body>
</html>
layui导航的使用的更多相关文章
- layui导航栏和layui.layui.msg问题
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- layui导航
关于导航 首先看一下官网的样式: <!DOCTYPE html><html><head> <meta charset="utf-8" /& ...
- Layui导航、面包屑
物不在多,有用则精! 学习使用链接 导航:导航一般指页面引导性频道集合,多以菜单的形式呈现,可应用于头部和侧边,是整个网页画龙点晴般的存在.面包屑结构简单,支持自定义分隔符.千万不要忘了加载 elem ...
- [转]layui点击左侧导航栏,实现不刷新整个页面,只刷新局部
本文转自:https://blog.csdn.net/s31415926_004/article/details/84256587 其实这篇文章是给自己看的,以后忘记怎么做回来还能看一下哈哈哈哈哈哈哈 ...
- 监听导航新增Tab选项卡-layui
1. 加载element模块 2. 监听导航事件 3. 创建选项卡 //加载element模块 layui.use('element', function () { element = layui.e ...
- layui禁止某些导航菜单展开
官网上查得监听导航菜单的点击 当点击导航父级菜单和二级菜单时触发,回调函数返回所点击的菜单DOM对象: element.on('nav(filter)', function(elem){ consol ...
- layui 3种导航栏
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html ...
- layui禁用侧边导航栏点击事件
layui是一款优秀的前端模块化css框架,作者是贤心 —— 国内的一位前端大佬. 我用layui做过两个完整的项目,对她的感觉就是,这货非常适合做后台管理界面,且基于jquery,很容易上手.当然, ...
- layui水平导航条三级
需求 需要做一个顶部的水平导航条,有三级,展开的时候二级和三级一起展开,结果如图: 效果 一级菜单 二级标题 三级菜单 三级菜单 二级标题 三级菜单 三级菜单 一级菜单 二级标题 三级菜单 ...
随机推荐
- C语言结构体初始化的三种方法
直接上示例了 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 3 ...
- JSP web.xml <jsp-config>标签使用详解
<jsp-config> 包括 <taglib> 和 <jsp-property-group> 两个子元素.其中<taglib> 元素在JSP 1.2 ...
- ECS vs. Kubernetes 类似而又不同
C2Container Service (ECS)和Kubernetes (K8s) 都解决了同样的问题:跨越主机集群管理容器.ECS和Kubernetes之间的斗争让我想起了vi和Emacs之间的编 ...
- Dynamo论文介绍
http://catkang.github.io/2016/05/27/dynamo.html Dynamo是Amazon开发的分布式存储系统,本文是阅读Dynamo论文后的总结:Dynamo: Am ...
- 进入root权限操作
su:authentication failure的解决办法 $ su - rootPassword:su: Authentication failureSorry. 这时候输入 $ sudo pas ...
- java8 日期处理
这两周写业务逻辑,总会有各种日期操作,但是又记不住API,就是记不住API啊 这篇博客不错,记下来 https://lw900925.github.io/java/java8-newtime-api. ...
- selenium学习笔记(加入unittest)
利用firefox浏览器的selenium IDE可以直接生成webdriver+unittest的python脚本 当然博主是要为了自己编写脚本.对用例内容进行了修改,把元素校验功能也放入了用例中 ...
- Mac OS X下实现结束占用某特定端口的进程
---恢复内容开始--- 1.打开终端,使用如下命令: lsof -i:**** 以上命令中,****代表端口号,我们首先要知道哪个(或哪些)进程占用该端口,比如你可以运行 lsof -i:8000, ...
- Angular表达式--插值字符串($interpolate)
要在字符串模板中做插值操作,需要在你的对象中注入$interpolate服务.在下面的例子中,我们将会将它注入到一个控制器中: angular.module('myApp', []) .control ...
- 查看SQLServer的最大连接数
如何查看SQLServer的最大连接数?相信很多人对个很有兴趣,一下就给出两种方法: 1. 查询服务器属性 默认服务设置为0(表示不受限制). 2. SQL查看最大连接数 这里的32767就是服务器的 ...
