PHP代码语法验证插件:SublimeLinter
1.调出控制台 Ctrl+Shift+P,输入 install package,Enter
2.输入搜索插件并依次安装:'sublimeLinter','sublimeLinter-php'
3.等待自动安装完成,会有以下显示,点击设置
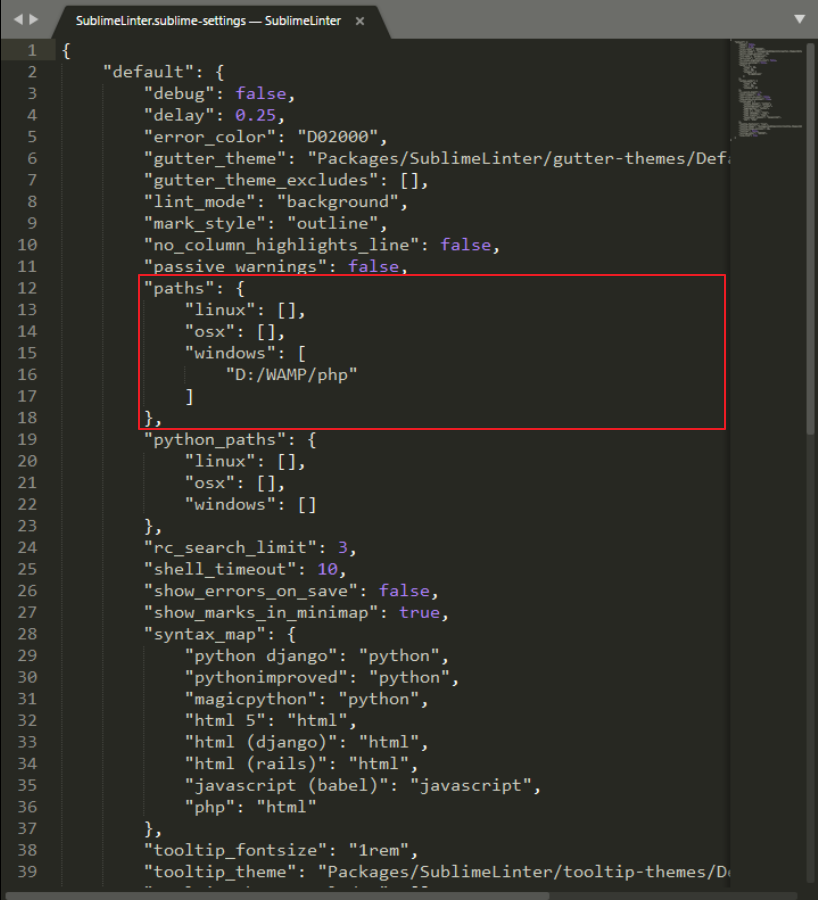
4.添加php程序包的路径到设置中

5.重启sublime,成功。
PHP代码语法验证插件:SublimeLinter的更多相关文章
- atom 插件 python语法验证linter-flake8-------填坑
python的语法相对于一般语言的语法比较严格.对于刚刚从前端入门python的我来说,有时候代码写完了,然后报错,好多语法错误.所以这个时候一个好的语法验证插件是很好的.linter-flake8这 ...
- 表单验证代码实例:jquery.validate.js表单验证插件
jquery.validate.js是JQuery旗下的一个验证插件,借助JQuery的优势,我们可以迅速验证一些常见的输入,并且可以自己扩充自己的验证方法.使用前请先下载必要的JQuery插件:jq ...
- jQuery Validate 表单验证插件----通过name属性来关联字段来验证,改变默认的提示信息,将校验规则写到 js 代码中
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.validate.messages_cn.js. ...
- jQuery学习之:Validation表单验证插件
http://polaris.blog.51cto.com/1146394/258781/ 最近由于公司决定使用AJAX + Struts2来重构项目,让我仔细研究一下这两个,然后集中给同事讲讲,让每 ...
- 轻量级实用JQuery表单验证插件:validateForm5
表单验证是Web项目一个必不可少的环节,而且是一项重复的劳动,于是小菜封装了一款简单的表单验证插件,名字叫:validateForm5. validateForm5插件基于Jquery,并向HTML5 ...
- 表单验证插件jquery.validate的使用方法演示
jQueryValidate表单验证效果 jquery.validate验证错误信息的样式控制 <!--validate验证插件的基础样式--> input.error{border: 1 ...
- jquery validate表单验证插件-推荐
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- 表单验证插件之jquery.validate.js
提到表单验证的插件,第一个想到的就是jquery.validate.js,所以小生想在这里稍微详细地说一下这款插件的具体使用方法,便于理解,我直接附上整段demo的代码(没怎么调样式,主要是看js): ...
- 2016 正确 sublime安装PHPcs PHPcodesniffer代码规范提示插件,修正网上部分不详细描述
对你有助请点赞,请顶,不好请踩------送人玫瑰,手留余香!-------------------14:37 2016/3/212016 正确 sublime安装PHPcs PHPcodesniff ...
随机推荐
- Android理解:Activity状态和生命周期
http://blog.csdn.net/xiao__gui/article/details/11464603
- 列表的操作,元组,range; enumerate
一.列表: 1. 什么是列表 列表是一个可变的数据类型 ,列表由[]来表示, 每一项元素使用逗号隔开. 列表什么都能装. 能装对象的对象. 列表可以装大量的数据 2. 列表的索引和切片 列表和字符串一 ...
- [AIR] 与本地进程(应用程序)进行通讯
毫不夸张的说,此功能可以将Windows命令行程序(cmd.exe)通过AIR应用封装起来,并指挥它做任何你想做的事情 AIR2.0及以上与本地进程的交互主要体现在以下几方面: 启动进程并提供初始参数 ...
- ubuntu14.04安装zabbix
1. apt-get updateapt-get install apache2 mysql-server libapache2-mod-php5 php5-gd php5-mysql php5-co ...
- 多行select中的数据展示和单个删除
/** 删除多选select中 的某个值,公共方法 只适用于同级节点下只有一个select的情况 v 此按钮,this _id,option中的value的name属性 _name,option中的t ...
- windows下安装ubuntu15.04
本文主要介绍windows下安装ubuntu15.04,对与其他的版本也是适用的.现在要讲的是一种最简单ubuntu的安装方式. 1软件下载 1.磁盘分区工具DiskGenius 2.启动项修改工具E ...
- Kettle入门及性能优化FAQ
1.安装 配置Java环境 Java环境配置问题 java_home:D:\Program Files\Java\jdk1.7.0_25(安装jdk路径) classpath:.;%java_home ...
- Rstudio所有快捷键 “原版+中文” 整理
- 基础篇:1)时代的发展与结构设计--3d与2d设计的变迁
本章目的:机械设计需要追寻时代的脚步. 1.机械作图时代的划分 这张图是作者个人对机械作图发展的简单划分,并非哪个网站的数据.所以粗糙或错误请海涵. 2.2d作图时代 纯2d时代中,工程师开只绘制二维 ...
- train loss与test loss结果分析
train loss 不断下降,test loss不断下降,说明网络仍在学习; train loss 不断下降,test loss趋于不变,说明网络过拟合; train loss 趋于不变,test ...
