13、SpringBoot-CRUD员工修改操作/删除

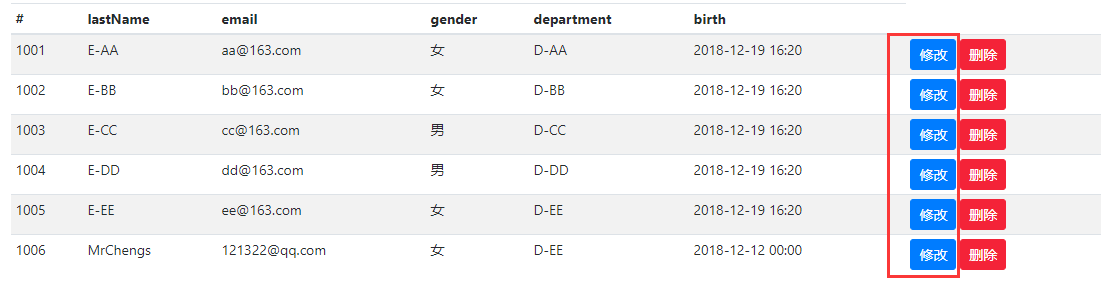
<a class="btn btn-sm btn-primary" th:href="@{/update/} + ${emp.id} ">修改</a>

controller实现页面的跳转
//修改
@GetMapping("/update/{id}")
public String updataEmp(@PathVariable("id")Integer id,
Model model){ Employee employee = employeeDao.get(id);
model.addAttribute("emp",employee); //部门选择的修改
Collection<Department> departments = departmentDao.getDepartments();
model.addAttribute("depts",departments); return "emp/update";
}
<form th:action="@{/update1}" method="post">
<!--发送put请求修改员工数据-->
<!--
、SpringMVC中配置HiddenHttpMethodFilter;(SpringBoot自动配置好的)
、页面创建一个post表单
、创建一个input项,name="_method";值就是我们指定的请求方式
-->
<input type="hidden" name="_method" value="put" th:if="${emp!=null}"/>
<!-- id -->
<input type="hidden" name="id" th:if="${emp!=null}" th:value="${emp.id}">
<div class="form-group">
<label>LastName</label>
<input name="lastName" type="text" class="form-control"
placeholder="zhangsan" th:value="${emp!=null}?${emp.lastName}">
</div>
<div class="form-group">
<label>Email</label>
<input name="email" type="email" class="form-control"
placeholder="zhangsan@atguigu.com" th:value="${emp!=null}?${emp.email}">
</div>
<div class="form-group">
<label>Gender</label><br/>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio"
name="gender" value="" th:checked="${emp!=null}?${emp.gender==1}">
<label class="form-check-label">男</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="" th:checked="${emp!=null}?${emp.gender==0}">
<label class="form-check-label">女</label>
</div>
</div>
<div class="form-group">
<label>department</label>
<!--提交的是部门的id-->
<select class="form-control" name="department.id">
<option th:each="dept:${depts}" th:text="${dept.departmentName}"
th:selected="${dept.id == emp.department.id}" th:value="${dept.id}"></option>
</select>
</div>
<div class="form-group">
<label>Birth</label>
<input name="birth" type="text" class="form-control"
placeholder="zhangsan" th:value="${emp!=null}?${#dates.format(emp.birth, 'yyyy-MM-dd HH:mm')}">
</div>
<button type="submit" class="btn btn-primary" th:text="${emp!=null}?'修改':'添加'">添加</button>
</form>
实现页面修改的controller:
//员工修改
@PutMapping("/update1")
public String updataToEmp(Employee employee){ System.out.println(employee); //修改的数据
employeeDao.save(employee); return "redirect:/emps";
}

list.html中
<form th:action="@{/delete/}+${emp.id}" method="post">
<input type="hidden" name="_method" value="delete">
<button class="btn btn-sm btn-danger">删除</button>
</form>
controller实现:
//删除请求
@DeleteMapping("/delete/{id}")
public String delete(@PathVariable("id") Integer id){
employeeDao.delete(id); return "redirect:/emps";
}
13、SpringBoot-CRUD员工修改操作/删除的更多相关文章
- Hibernate修改操作 删除操作 查询操作 增加操作 增删改查 Hibernate增删查改语句
我用的数据库是MySQL,实体类叫User public class User { private Integer uid; private String username; private Stri ...
- Springboot:员工管理之删除员工及退出登录(十(9))
springboot2.2.6 delete请求报错,降至2.1.11功能可用 原因未知 构建员工删除请求 com\springboot\controller\EmployeeController.j ...
- CRUD操作 create创建 read读取 update修改 delete删除
1.注释语法:--,#2.后缀是.sql的文件是数据库查询文件3.保存查询4.在数据库里面 列有个名字叫字段 行有个名字叫记录 CRUD操作:create 创建(添加)read 读取update 修改 ...
- Thinkphp 数据的修改及删除操作
一.数据修改操作 save() 实现数据修改,返回受影响的记录条数 具体有两种方式实现数据修改,与添加类似(数组.AR方式) 1.数组方式: a) $goods = D(“Goods ...
- Solr 13 - 在URL地址栏中操作Solr集群 - 包括CRUD、别名、切割分片、更新配置
目录 1 创建操作 1.1 创建collection 1.2 创建core 1.3 创建操作中的参数 2 删除操作 3 加载操作 4 查看操作 5 操作集合别名(操作成功, 但未查出区别) 6 切割分 ...
- vs2017 + miniUI + dapper 添加、修改、删除、查询操作
A.数据库表引用先前建立的company 公司信息表. B.建立文件: views > Home > Company.cshtml(新建文件) ,代码如下(直接复制即可) @{ Layou ...
- Entity Framework 6 Recipes 2nd Edition(10-8)译 - >映射插入、修改、删除操作到存储过程
10-8. 映射插入.修改.删除操作到存储过程 问题 想要映射插入.修改.删除操作到存储过程 解决方案 假设已有运动员实体模型,如Figure 10-8所示. 对应的数据库表如Figure 10-9所 ...
- ASP.NET 操作Cookie详解 增加,修改,删除
ASP.NET 操作Cookie详解 增加,修改,删除 Cookie,有时也用其复数形式Cookies,指某些网站为了辨别用户身份而储存在用户本地终端上的数据(通常经过加密).定义于RFC2109.它 ...
- ASP.NET MVC3 实例(六) 增加、修改和删除操作(二)
http://www.jquery001.com/asp.net-mvc3-instance-add-update-delete2.html 上篇我们在 ASP.NET MVC3 中实现了添加操作,由 ...
随机推荐
- 《Maven实战》关联实际工作的核心知识
通读了<Maven实战>这本书,由于在实际的工作中,对其有一定的操作上的经验.因此,再回头去通读这本书,就能够更加精准的把握里面的核心知识了. 以下我主要从两点去介绍之—— 1> m ...
- WPF简单的数据库查询
做一个简单WPF连接数据库的 控件类型和名称:DataGrid:dataGrid Button1 :Button1 Button: Button2 ...
- 超时重试(一)ajax
我们使用jquery的ajax,超时重试可以采用两种方式,一种是配置ajax的timeout的参数,另一种就是以setTimeout定时器的方式实现: 1)timeout参数配置方式 var xhr ...
- springboot+mybatis+thymeleaf+docker构建的个人站点开源项目(集成了个人主页、个人作品、个人博客)
前言 My Site 主要功能有:个人首页.个人作品.个人博客为一体的站点,网站的文章和作品均由markdown进行编写,可以满足你的基本需求.如果觉得这个项目不错,请为它点赞支持. 项目架构 JDK ...
- No.3一步步学习vuejs之计算属性和观察者
一.计算属性运行结果 <div id = "demo1"> <p>Original message: "{{message}}"< ...
- Excel批量生成条形码
项目要求需要将信息做成条形码的形式,以便通过手持设备直接查看信息,因本次项目信息为固定信息,不需随机生成,故采用本方法: 代码随机生成二维码暂时没有接触,后续有时间会研究 步骤: 1.新建 Excel ...
- js控制input text字符键入/字符长度限制/字母自动大写
功能: 1.仅允许指定字符键入 2.限制长度 实现代码: <input type="text" style="width: 6em" name=" ...
- C为什么不能跨平台
如果大家能对我的文章推荐一下,关注一下本人博客,那就更开心了,我今后也会更多的写一些计算机系统/原理类的文章,以飨各位读者.再次谢谢.前段时间看了 周志明的那本 <深入理解java虚拟机> ...
- Python之异常设计(一)
一 定义 异常分为两类:一类是自动触发异常如除零错误:另一类是通过raise触发. 二 为什么要使用异常 当程序运行时,如果检测到程序错误,Python就会引发异常,我们可以在程序中使用try语句捕获 ...
- 工厂模式的C++、Java实现
1.工厂模式UML 图1. 工厂模式UML 2.C++实现 类视图如下: 图2. 工厂模式C++实现的类图 其中,Factory实现为: //工厂类. class Factory { public: ...
