Game Center Achievements and Leaderboards part 1 <转>
原地址:http://blog.sina.com.cn/s/blog_6b3661a901013xb0.html
This is the first part of a step-by-step tutorial on how to use Game Center in your app. Game Center is supported since iOS 4.1. It’s Apple’s new social network. Game Center enables users to track their best score on a leaderboard, compare their achievements, invite friends to play a game, and start a game through auto-matching. This tutorial is only useful if you are a paid developer, because if you are not, you can’t setup the Game Center achievements and leaderboard in iTunes Connect. In the firts part we will create our project and create a new app in iTunes Connect with achievements and a leaderboard for this tutorial
Step 1: Creating the Project
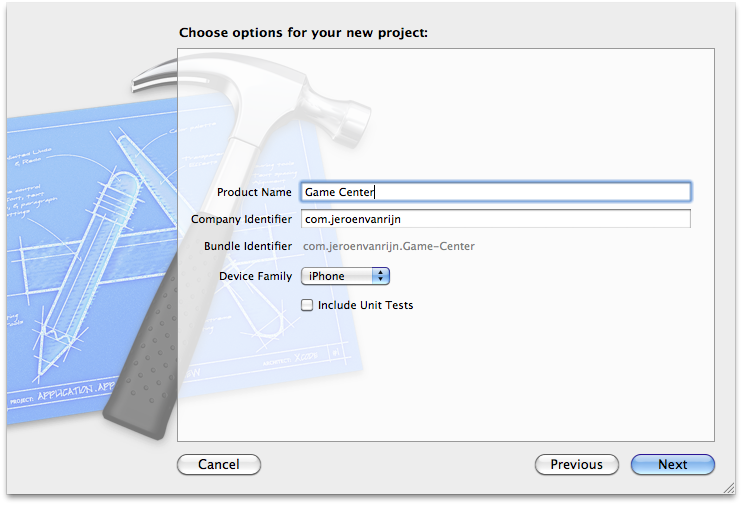
Open Xcode and select “Create a new Xcode project”. Select a View-based Application and click Next. Enter a name for your project, I called mine “Game Center”. Enter your Company Identifier and make sure you select iPhone for Device Family, because we are going to make an iPhone app. If you are done, click next. Choose a place to save your project and click create.

Step 2: Import the GameKit Framework
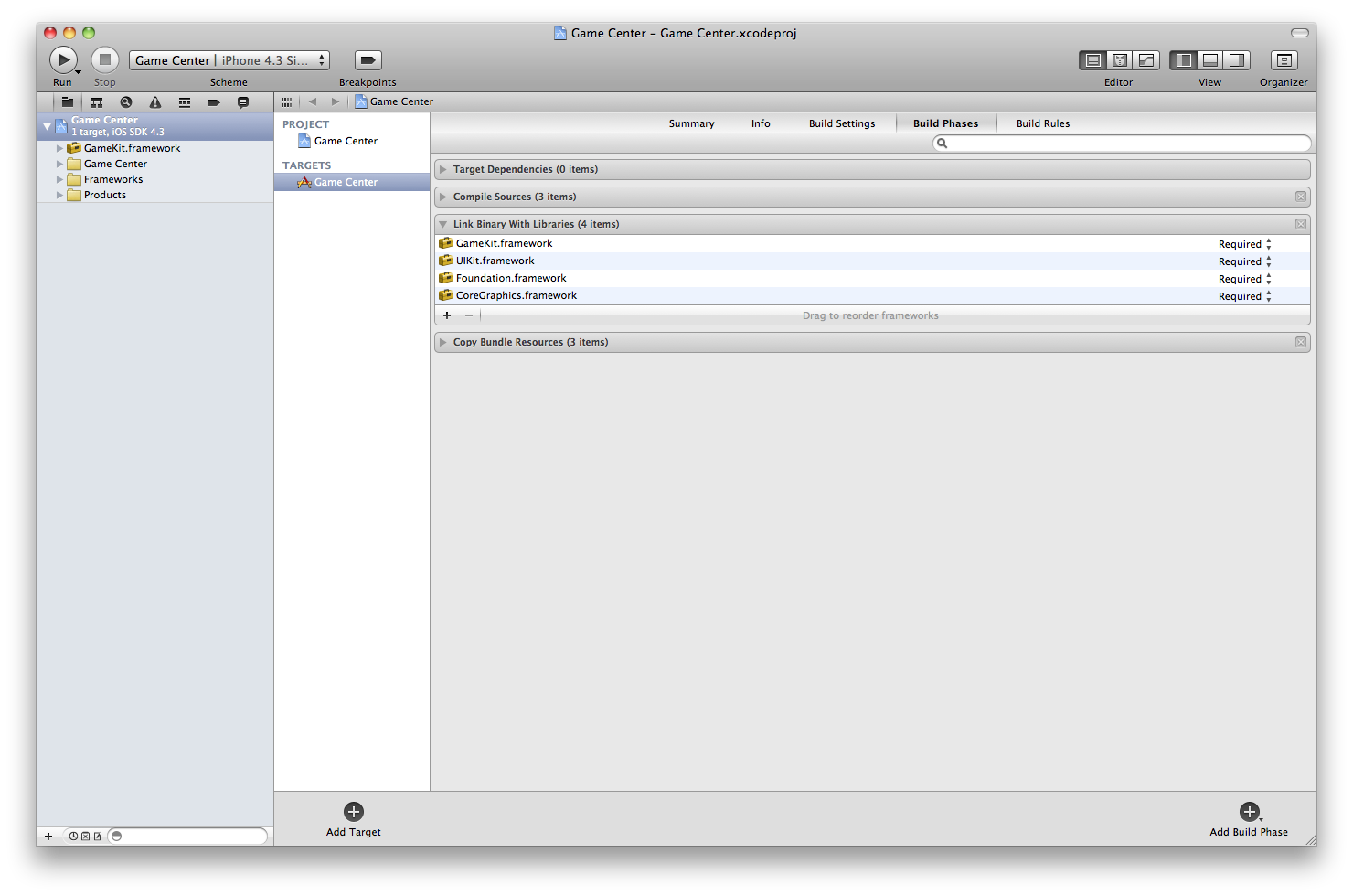
In the navigator area of Xcode 4, select the project name (in this case “Game Center”). Next, select the current target (“Game Center” here again), and then select the “Build Phases” tab. Expand the “Link Binary With Libraries” option, and then click the “+” button to add a new framework. Type “game″ into the search box, and select the GameKit.framework framework that appears in the list. Click “Add” to include this framework in the linking phase of your project.

Step 3: Creating the App ID
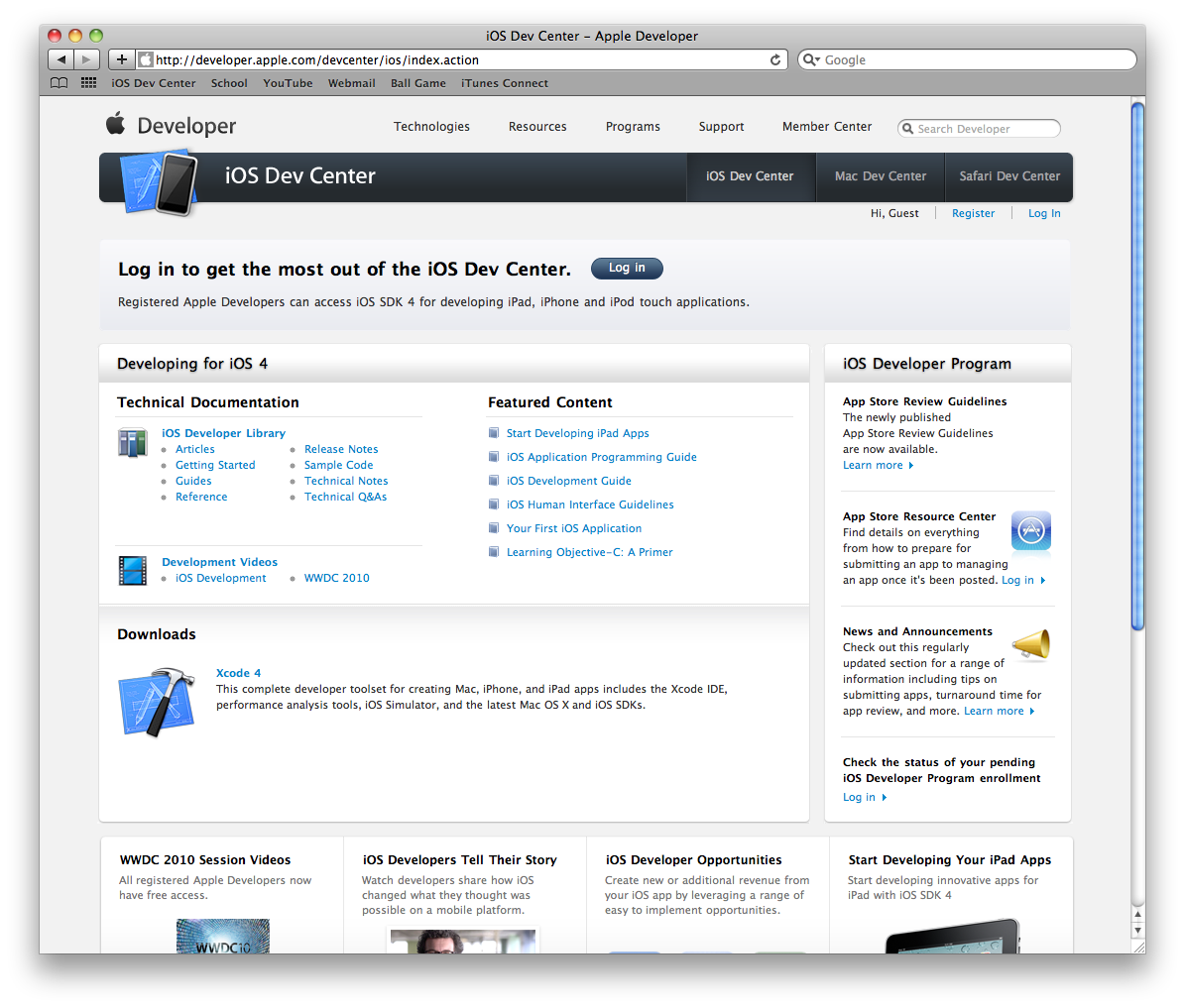
To do this, you have to be a paid developer. To use Game Center you need to add a new app and to that you need an App ID. Open up Safari or another web browser you prefer. Go to the iOS Dev Center and Log in to your iOS Developer account.

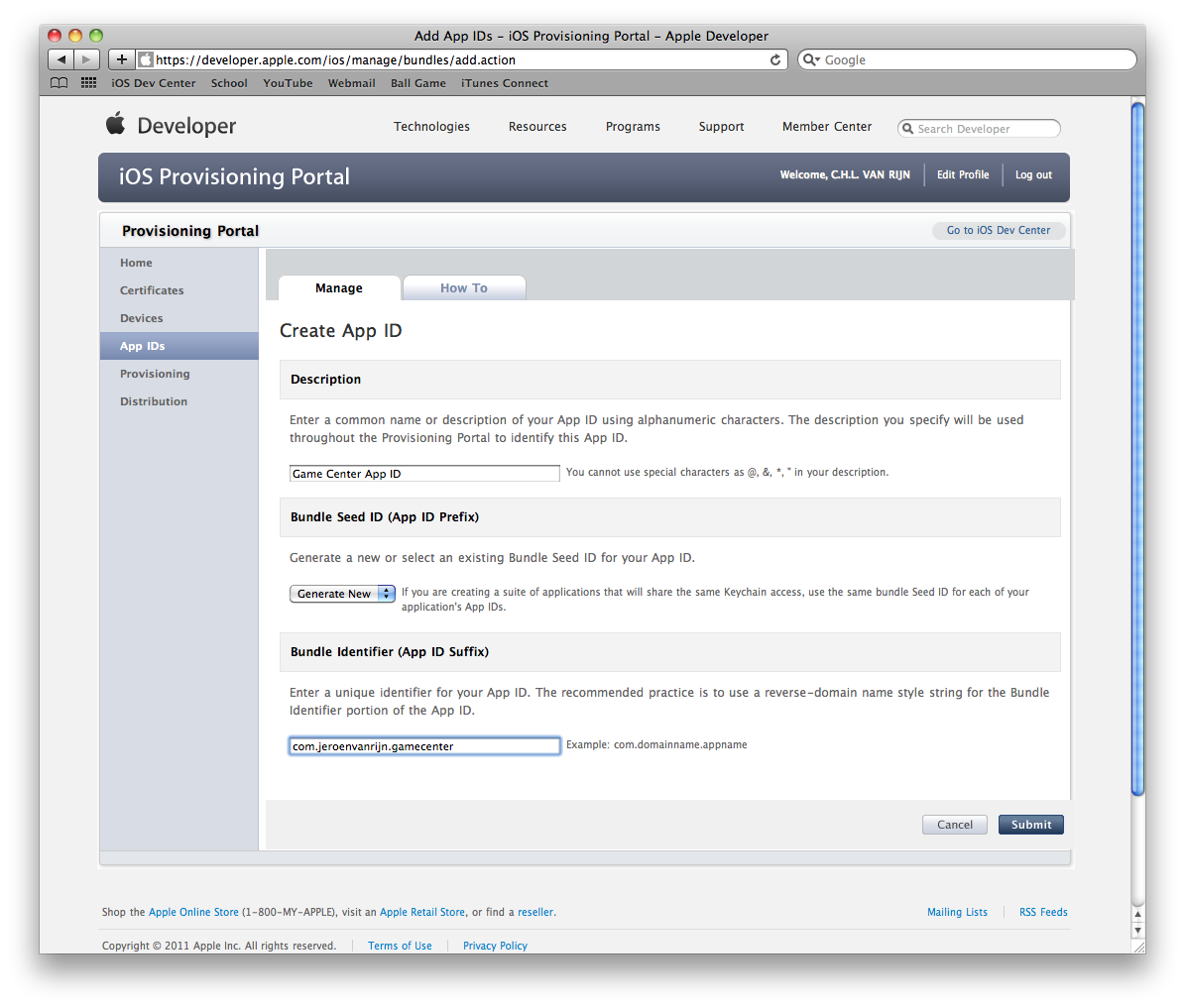
If you are logged in, you see a button to go to the iOS Provisioning portal. Click that button and go to “App ID’s”. Because we want to create a new app ID, click “New App ID”. As description I choose “Game Center App ID” so I know that this app ID is for my Game Center app. We don’t want to make a suite of applications that share the same keychain access, so we leave the Bundle Seed ID to “Generate New”. The recommended usage for a Bundle Identifier is com.domainname.applicationname. As domainname I chose my own name, Jeroen van Rijn. I called my application “Game Center” so my Bundle Identifier is “com.jeroenvanrijn.gamecenter” (without the quotes). Click “submit” to finish the App ID.

Step 4: Adding a New App

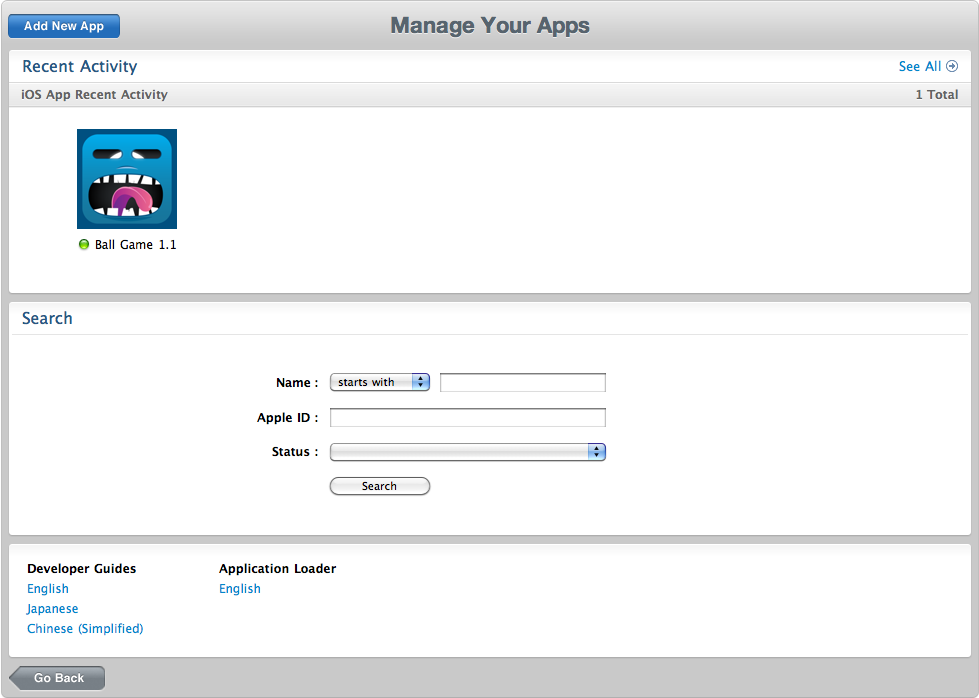
Go back to the iOS Dev Center and go to iTunes Connect by clicking the button that says “iTunes Connect” or go directly to iTunes Connect. Go to “Manage Your Applications”, here we will create a new app, that we will use for our Game Center example. Because I’ve one app in the App Store, this window may look some different. Click “Add New App” to start creating or new app.

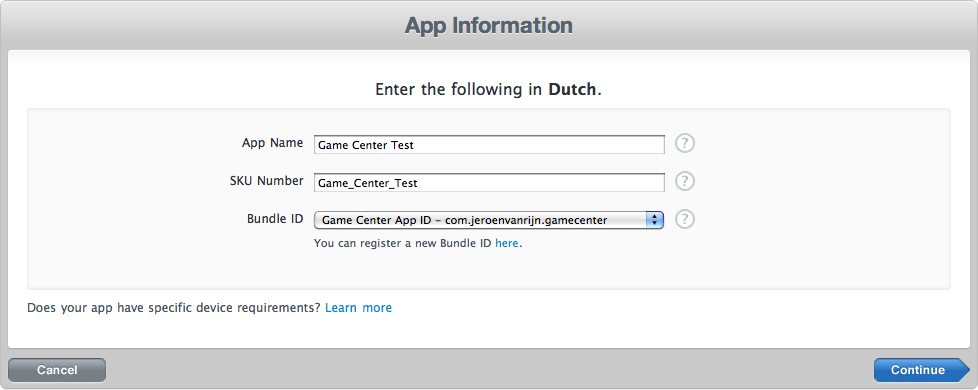
If this is your first app you will need to enter some information, but that is pretty straight forward. If you entered that information, you need to enter an App name, a SKU number and a Bundle ID. The App name is of course the name of your app. The SKU Number is a unique number to identify the app you are adding. For the Bundle ID you need to choose the App ID you just created in the iOS Provisioning Portal. If you are done, click “Continue”.

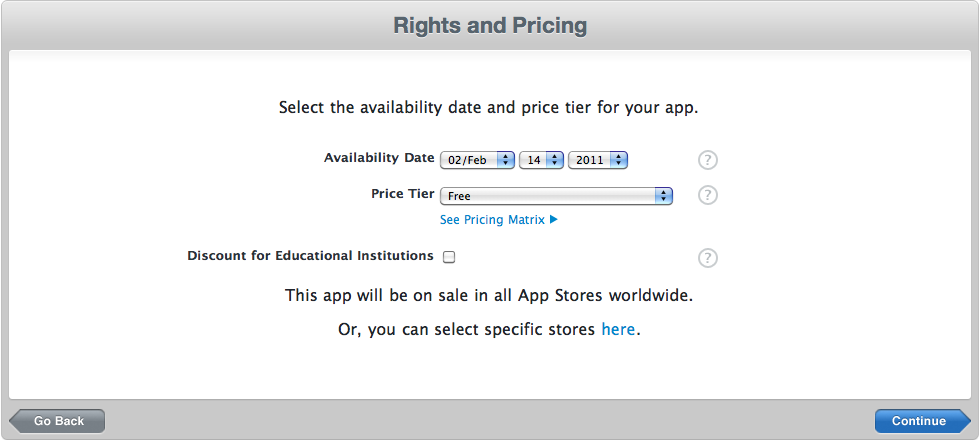
In the next window we will enter an availability date and the price of the app. I chose just a random date, because I’m not going to submit the app in the App Store. As Price Tier I chose “Free”, you can chose whatever you want. I deselected the “Discount for Educational Institutions”. This means that educational institutions can’t buy your app once and install it on different devices. If you are done, click “Continue”.

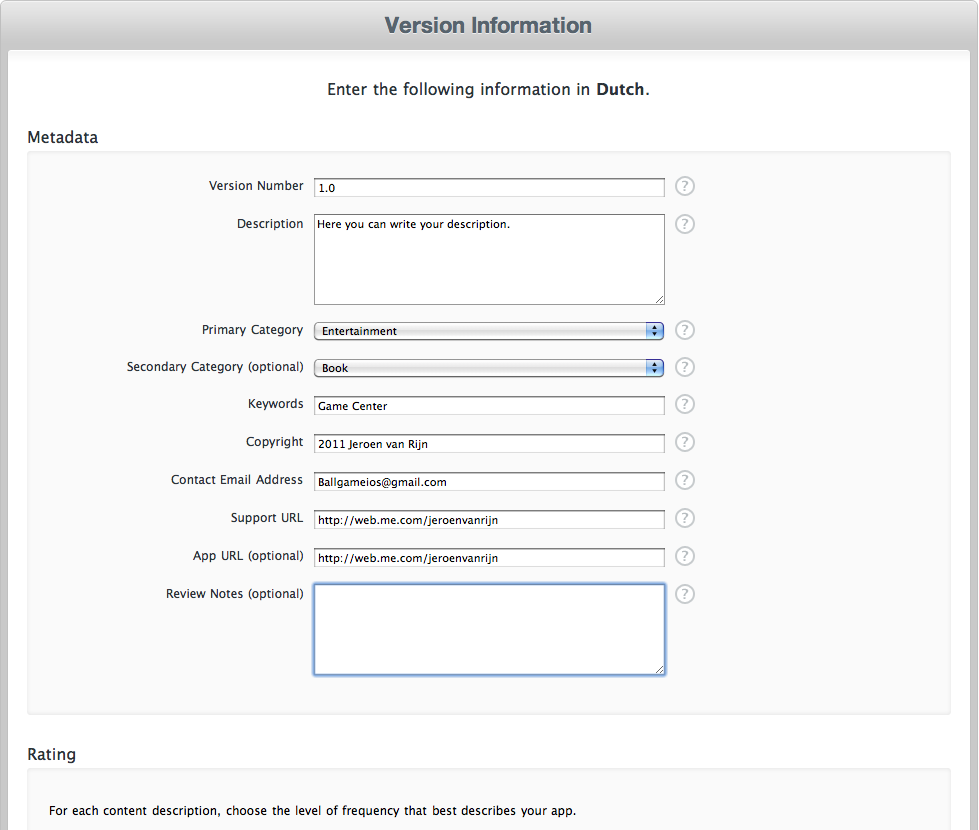
In the third window we will enter our Version information. My screen says that I need to enter the following in Dutch, but yours will say the language you chose for your first application. The Metadata and rating are pretty straight forward. For the Images you need to choose an icon and an iPhone / iPod touch Screenshot. The iPad Screenshot is optional. You can choose your own images or use mine.

If you are done, click “Save”.

Congratulations, you have created a new app in iTunes Connect.
Step 5: Creating a Leaderboard
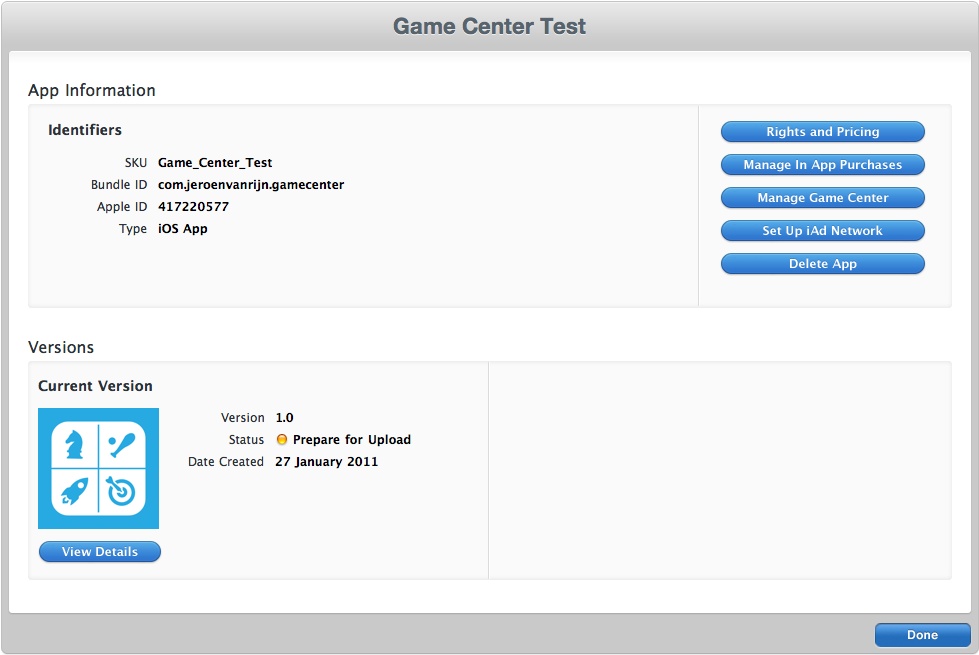
Now go to “Manage Game Center”, here we will enable our app for Game Center and later create a leaderboard and some achievements.

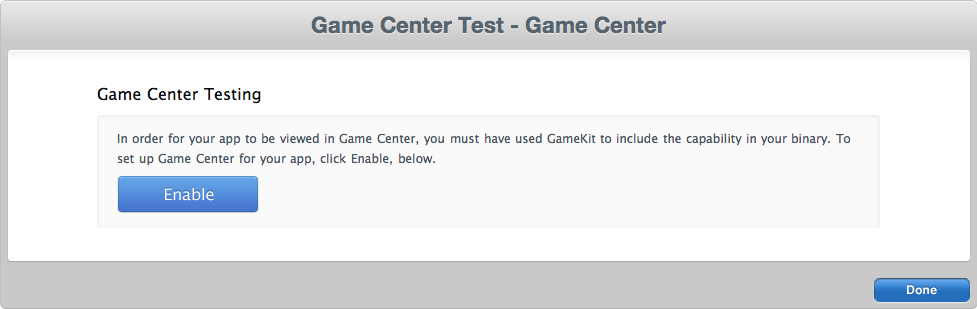
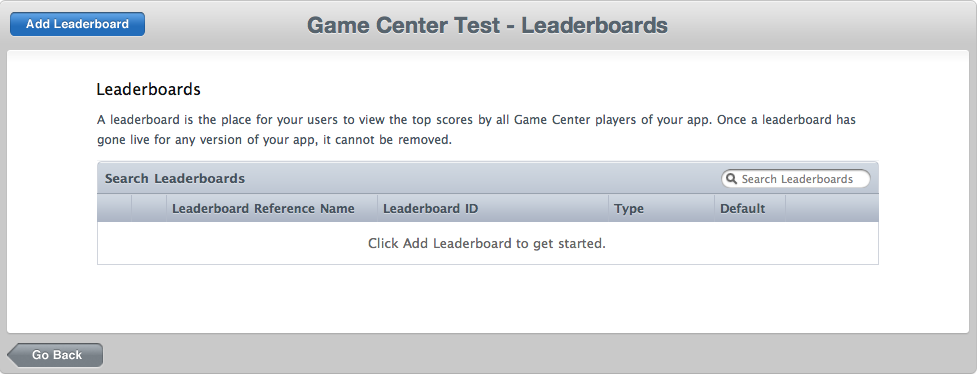
Click “Enable”, after you clicked, the button on your screen will chance and you can setup a leaderboard and achievements. First we will setup a leaderboard. In the “Leaderboards” section, click “Set up” and in the next window click “Add Leaderboard”.

We want to create a single leaderboard, so under “Single Leaderboard” click “Choose”.
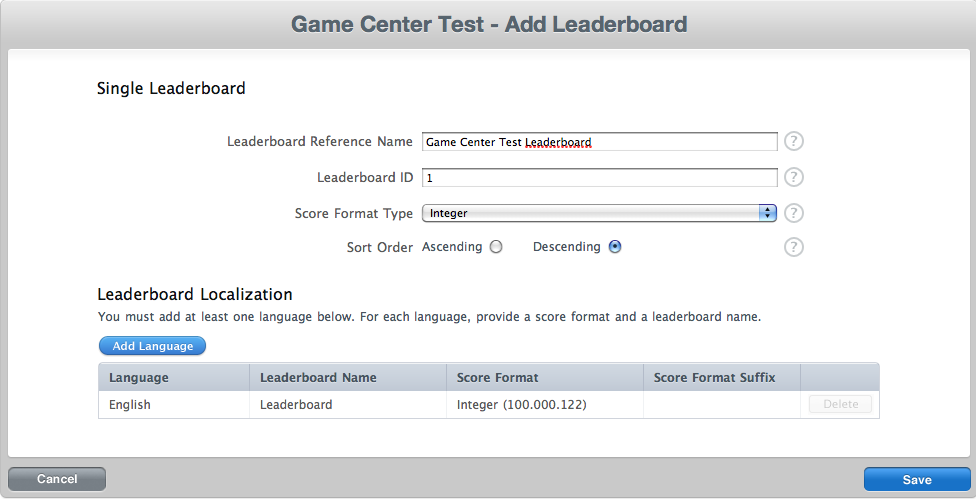
In this window, we will enter our leaderboard information. The “Leaderboard Reference Name” is an internal name that you must provide for each leaderboard. I Named mine “Game Center Test Leaderboard”. The “Leaderboard ID” is a unique alphanumeric identifier that you create for this leaderboard. I chose “1”, because this will be the first leaderboard for this app. We will use this leaderboard ID later in Xcode to identity our leaderboard. The “score Format Type” is the type of format in which the score for your app will be expressed on the leaderboard in Game Center. Choose “Integer” as format type. For “Sort Order” choose “Descending”. This means that the highest score will be displayed first. If you want the lowest score to be displayed first, choose “Ascending”
There is still one thing left to do for finishing our leaderboard, and that is adding a language, so click “Add Language”.

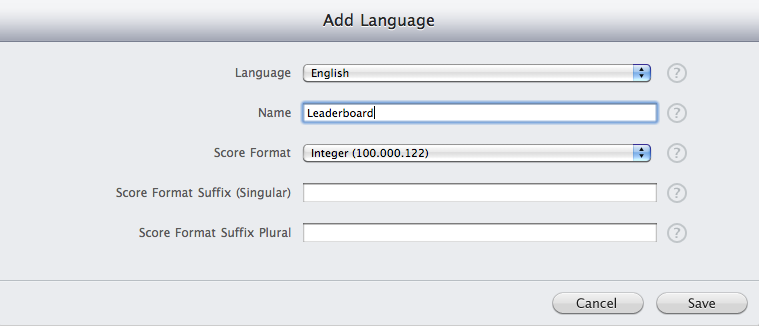
For “Language” I chose “English” Feel free to choose a language you prefer. The “Name”, is the name of the leaderboard displayed in Game Center. I named mine “Leaderboard”. The “score Format” is the format which will displayed on your leaderboard for each specified language. I chose “Integer (100.000.122)” The “Score Format Suffix (Singular)” and “Score Format Suffix (Plural) are optional. The score format suffix will be added to the end of scores displayed on your leaderboard. You can use this for clarifying the type of score your app uses. When you are done entering the language information, click “Save”. Feel free to add more languages, but I leave it at one for this tutorial. To finish the leaderboard click “Save”.

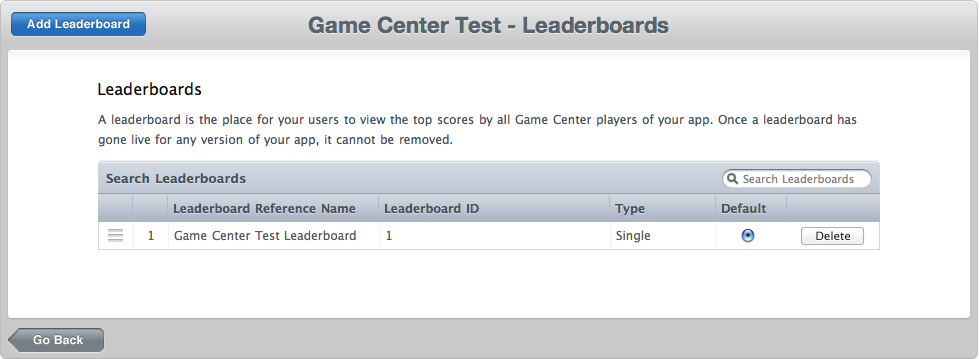
Now, we have created a Game Center leaderboard. As you can see, this leaderboard is selected as the default leaderboard, because it’s the only leaderboard we have for this app. Click “Go Back”, so we can add some achievements.

Step 6: Creating the Achievements
Now we are going to create the achievements. For this tutorial I am going to make 2 achievements. In the “Achievements” section click “Set up”. In the next window click “Add New Achievement”, to create the first achievement for this tutorial.

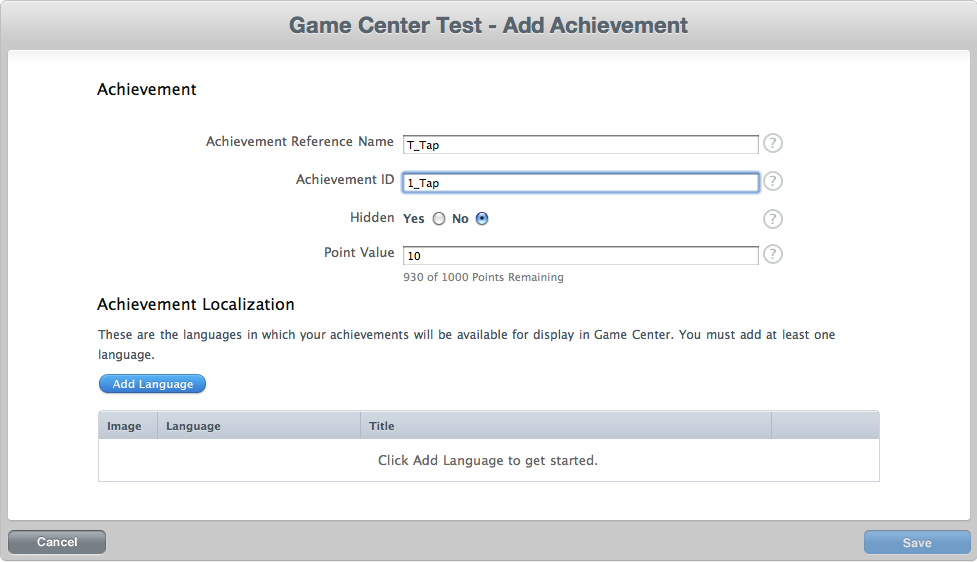
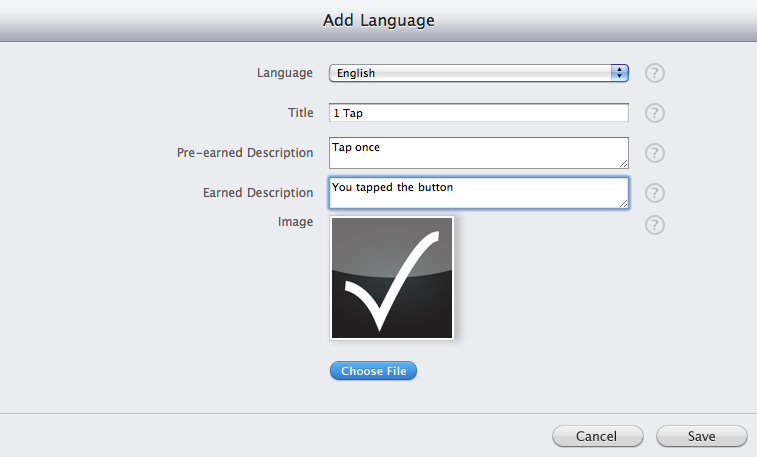
The “Achievement Reference Name” and “Achievement ID” are the same as the ones for the leaderboard, we just created. As “Achievement Reference Name” I chose “1 Tap” and as “Achievement ID” I chose “1_tap”. For “Hidden” I chose “No”, because we don’t want that a achievement will remain hidden on Game Center until a player has achieved it. “Point Value” means the points that your achievement is worth. I chose 10 for this achievement. There is a maximum of 100 points per achievement and a maximum of 1000 point total for all achievements. Again we have to add a language. Click “Add language”. For “Language” I chose “English” again and for “Title”, “1 Tap”. The “Pre-earned Description” is the description of your achievement before they have earned it. I chose “Tap Once”, because that is what they need to do to earn this achievement. The “Earned Description” is of course the description of your achievement when they have earned it. I chose “You tapped the button”. You must provide a 512×512 pixels image. If you click the question mark at “Image” you can see the supported formats. You can choose your own image or use mine.


If you are done, click “Save”. You can add more languages, but I leave it at one. Click “Save” to finish this achievement.
In the next window you can add a new achievement. Click “Add New Achievement. This time I entered the following information:
- Achievement Reference Name: 20 Taps
- Achievement ID: 20_Taps
- Hidden: No
- Point Value: 50
Click “Add Language” to enter a language. This time I entered the following information:
- Language: English
- Title: 20 Taps
- Pre-earned Description: Tap 20 Times
- Earned Description: You tapped the button 20 times
- Image: (the same as the first achievement)
If you are done, click “Save”. Click “Save” again to finish the second, and last achievement for this tutorial.
Step 7: Enabling Game Center
Click “Go Back” and in the next window click “Done”. In the “Versions” click “View Details”. In the next window scroll down to the “Game Center” section.

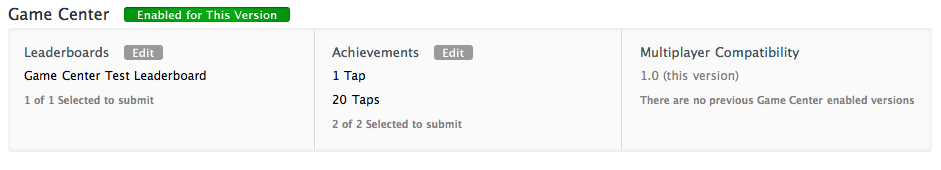
Click “Enable for This Version”. The “Game Center” section should change in this one:

Now we are done in iTunes Connect. You can close your browser and go back to the Game Center project in Xcode we created at the beginning of this tutorial.
Step 8: Download GKTapper
We will use some files from the GKTapper Sample Code from Apple. You can download the GKTapper Sample Code here.
When the download completed, open the project and drag the following files to the “Project Navigator” in our Game Center project:
- GameCenterManager.h
- GameCenterManager.m
- AppSpecificValues.h

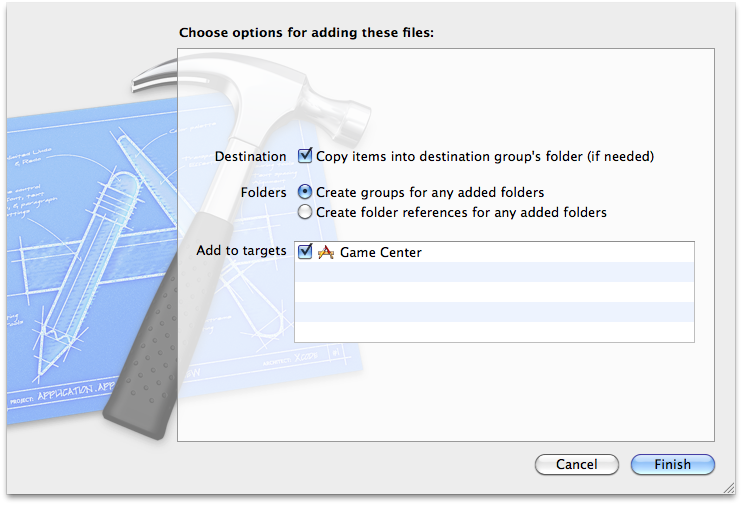
Make sure “Copy Items into destination group’s folder (if needed) is checked, and click “Add”. Now you can close the GKTapper project. You can also delete it, if you want, because we won’t need it anymore for this tutorial. We use those files, because the GameCenterManger classes will do the heavy lifting for us.
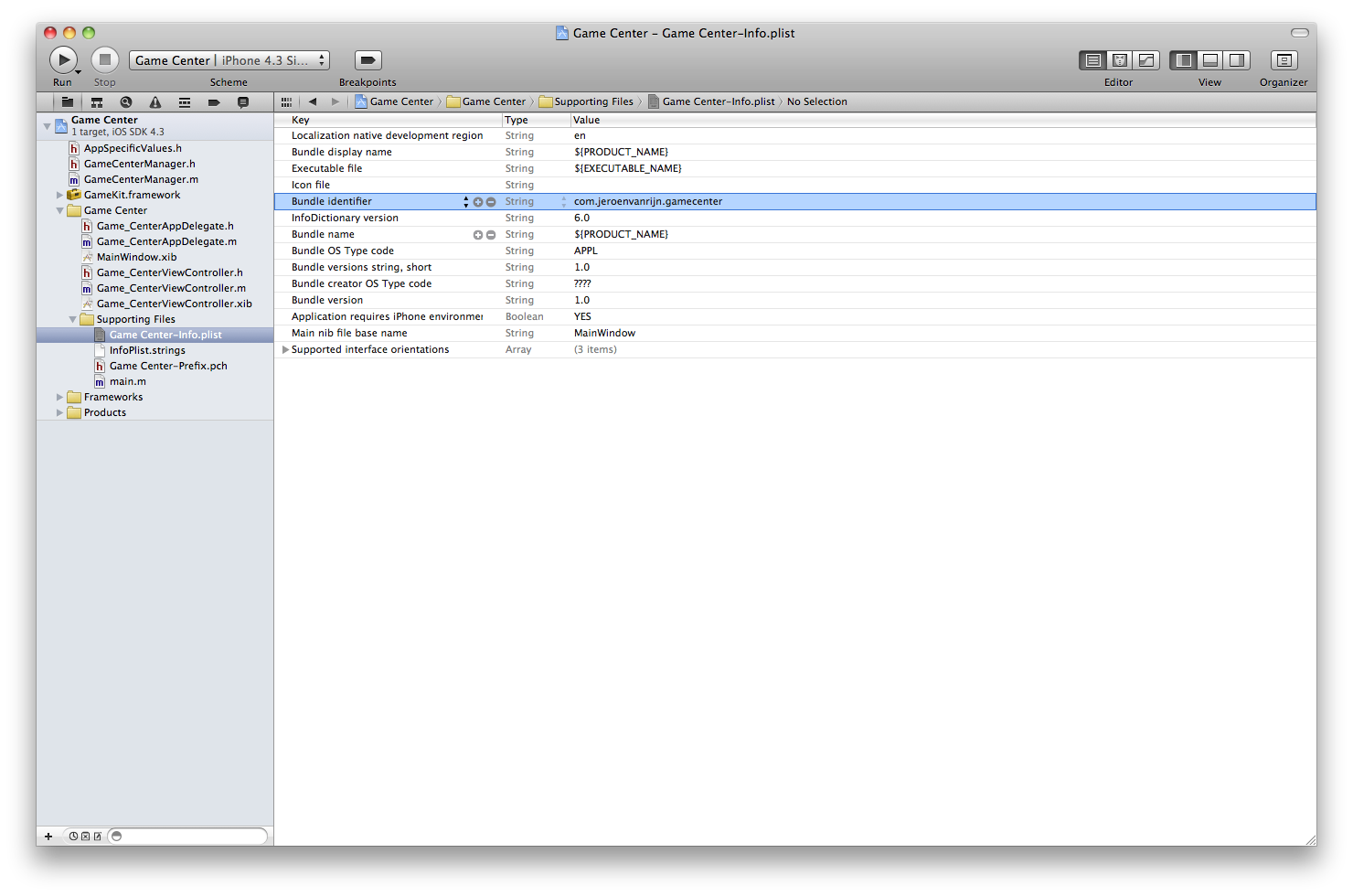
Step 9: Change the Bundle identifier
In your Xcode project, open the Game-Ceter-Info.plist file from the “Supporting Files” folder in the “Project Navigator”. Fill in the “Bundle Identifier” value with the one created earlier and associated with the App ID. I named my Bundle Identifier “com.jeroenvanrijn.gamecenter”.

Conclusion
In this part of the tutorial we have covered how to create a new app with achievement and a leaderboard in iTunes Connect. In the second part we will finish the tutorial, so we can use the leaderboard and achievements.
Game Center Achievements and Leaderboards part 1 <转>的更多相关文章
- Unity 3D学习之 Prime31 Game Center插件用法
http://momowing.diandian.com/post/2012-11-08/40041806328 It's my life~: 为app 连入Game Center 功能而困扰的朋友们 ...
- easyUI 如何不跳转页面,只是加载替换center部分内容
以前做的一个故障报修系统,前端框架使用easyUI框架,layout布局,center使用datagrid .点击左边树形菜单时时页面跳转,想要知道如何点击菜单时不进行页面跳转,而是只对center模 ...
- text-align=center 失效原因
text-align属性是针对 内联元素居中得属性设置,对于块状元素使用margin:0 auto;来控制居中: 笔者在设置一个h2标签时设置了text-align:center;但是却始终出现在中间 ...
- Thinkstation center M8600t装RHEL7不能联网,网卡驱动没装问题
Thinkstation center M8600t装RHEL7时不能联网,配置ip也不可以,后来发现网卡驱动没有安装.可以通过装网卡驱动的方式解决问题,解决方法如下: root登录 lspci | ...
- Radmin Center 1.54 测试版
软件简介:radmin center 用于集中管理安装了 radmin server 的服务器,支持一键远程管理,数据全部本地存储,关键数据使用RC4变形加密.同时保留了radmin的高安全性和高易用 ...
- margin:0 auto 与 text-align:center
1.text-align:通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式; text-align:center 设置文本或img标签等一些内联对象的居中. 2.m ...
- margin:0 auto 与 text-align:center 的区别
基本概念: 1.text-align: 属性规定元素中的文本的水平对齐方式; 该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式; 一般情况下设置文本对齐方式的时使用此属性.支 ...
- [XAF] How to set List View Columns Title Customization align center?
https://www.devexpress.com/Support/Center/Question/Details/T423138
- iOS--------坐标系统(UIView的frame、bounds跟center属性)
1.概要翻开ios官方开发文档,赫然发现上面对这三个属性的解释如下: frame:描述当前视图在其父视图中的位置和大小. bounds:描述当前视图在其自身坐标系统中的位置和大小. center:描述 ...
随机推荐
- Java工具类-验证码工具
1.工具类,生成随机验证码字符串 import java.util.Arrays; /** * 工具类,生成随机验证码字符串 * * @version 1.0 * @author * */ publi ...
- 洛谷P1850换教室
题目传送门 理解题意:给定你一个学期的课程和教室数量以及教室之间的距离还有换教室成功的概率,求一个学期走的距离的期望最小值 题目是有够恶心的,属于那种一看就让人不想刷的题目...很明显的动规,但是那个 ...
- 关于matplotlib,你要的饼图在这里
Table of Contents 1 官方Demo 2 将实际数据应用于官方Demo 3 一些改善措施 3.1 重新设置字体大小 3.2 设置显示颜色,Method 1: 3.3 设置显 ...
- luogu P1002 过河卒
题目描述 棋盘上A点有一个过河卒,需要走到目标B点.卒行走的规则:可以向下.或者向右.同时在棋盘上C点有一个对方的马,该马所在的点和所有跳跃一步可达的点称为对方马的控制点.因此称之为“马拦过河卒”. ...
- [NOIP2017]时间复杂度(模拟)
sscanf读入数字,getline(cin,string)读一整行,其余暴力模拟即可. #include<cstdio> #include<string> #include& ...
- 2017icpc 乌鲁木齐网络赛
A .Banana Bananas are the favoured food of monkeys. In the forest, there is a Banana Company that pr ...
- hdu 1251 (Trie水题)
统计难题 Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 131070/65535 K (Java/Others)Total Submi ...
- BZOJ 2395 [Balkan 2011]Timeismoney(最小乘积生成树)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=2395 [题目大意] 给出一张无向图,每条边上有a,b两个值,求生成树, 使得suma* ...
- 【推导】Codeforces Round #432 (Div. 2, based on IndiaHacks Final Round 2017) B. Arpa and an exam about geometry
题意:给你平面上3个不同的点A,B,C,问你能否通过找到一个旋转中心,使得平面绕该点旋转任意角度后,A到原先B的位置,B到原先C的位置. 只要A,B,C构成等腰三角形,且B为上顶点.那么其外接圆圆心即 ...
- HDU 5626 Clarke and points 平面两点曼哈顿最远距离
Clarke and points 题目连接: http://acm.hdu.edu.cn/showproblem.php?pid=5626 Description Clarke is a patie ...
