100行代码搞定抖音短视频App,终于可以和美女合唱了。
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~

本文作者,shengcui,腾讯云高级开发工程师,负责移动客户端开发
最近抖音最近又带了一波合唱的节奏,老板看到后果然又是要尽快跟进,希望隔壁公司加薪的时候他也能作出如此反应。
功能看起来不复杂,就是把一个视频播放出来放一边,另一边显示摄像头的画面和源视频一起录制。单独录制和播放都还比较简单,但是左右合成就有点头大。网上搜了一圈都是些直播相关的文章,看了下没什么头绪。无奈之余翻翻SDK碰运气。之前做本地视频上传的时候有一个叫Join的类是用来前后拼接视频的,没想到里面竟然还有个分屏的接口,研究了一番终于弄清楚了他的使用方法。在此记录方便回顾,也和大家一起分享下。
前期的准备
之前的工程在上班之前同事就搭建好了,这次正好自己也试着搭建一遍。
工欲善其事,必先利其器。前期的准备工作其实不多,主要是下载SDK和准备视频。
- 到 SDK 的官方网站 上注册个帐号
- 在 SDK开发包 - 短视频 - 文档平台 - 腾讯云 这里下载SDK
- 准备一段视频,我是从抖音上随便下了一个, Airdrop到电脑上保存为demo.mp4
开工
大概的思路是这样的
- 在界面上放两个View, 一个用来播放,一个用来录制
- 再放一个按钮和进度条来开始录制和显示进度
- 录制与源视频相同的时长后停止
- 把录好的视频与源视频左右合成
- 预览合成好的视频
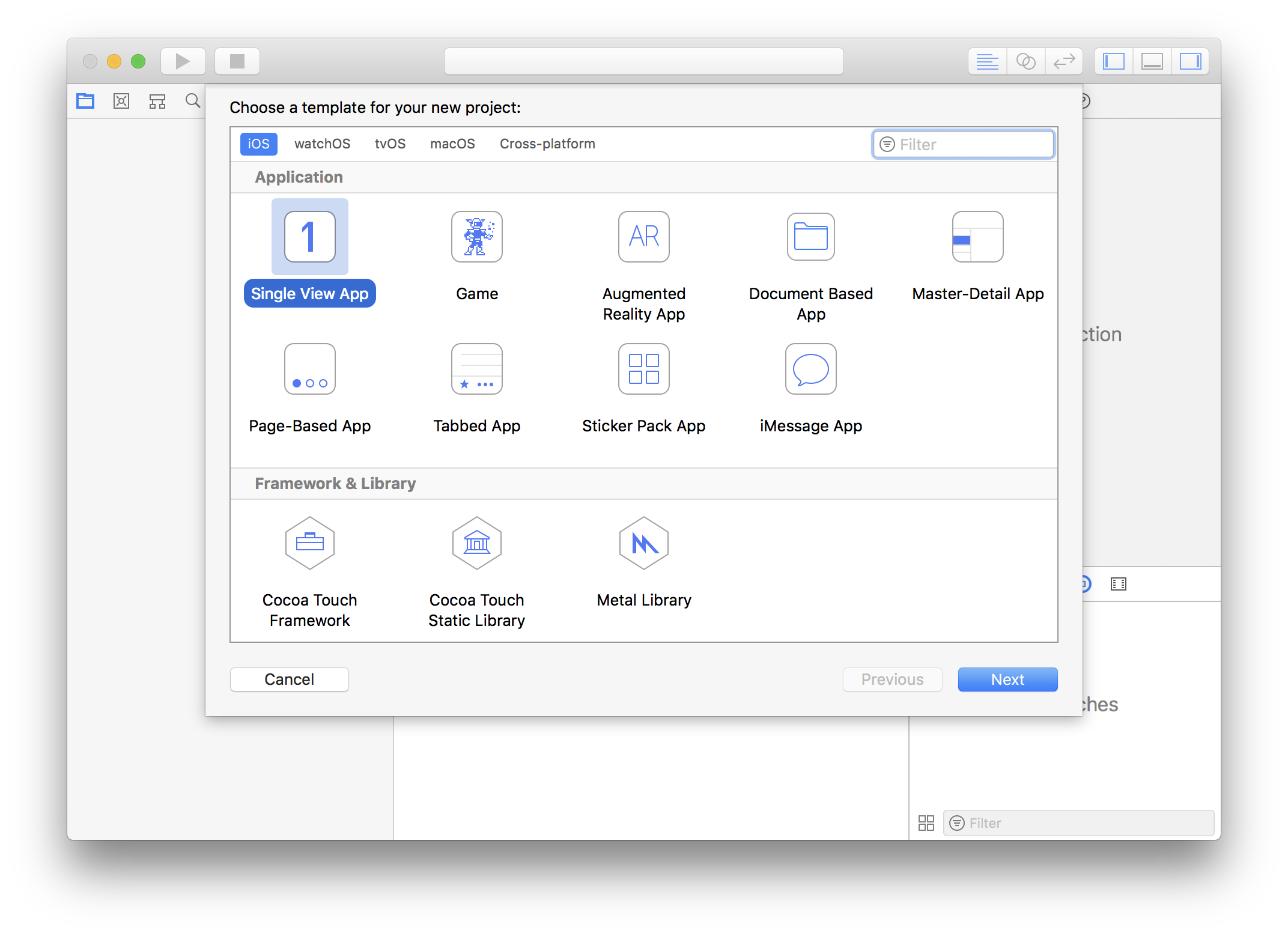
先来开始工程的创建,打开Xcode, File - New - Project, 起个好名字,这里就叫Demo好了。
 1创建工程
1创建工程
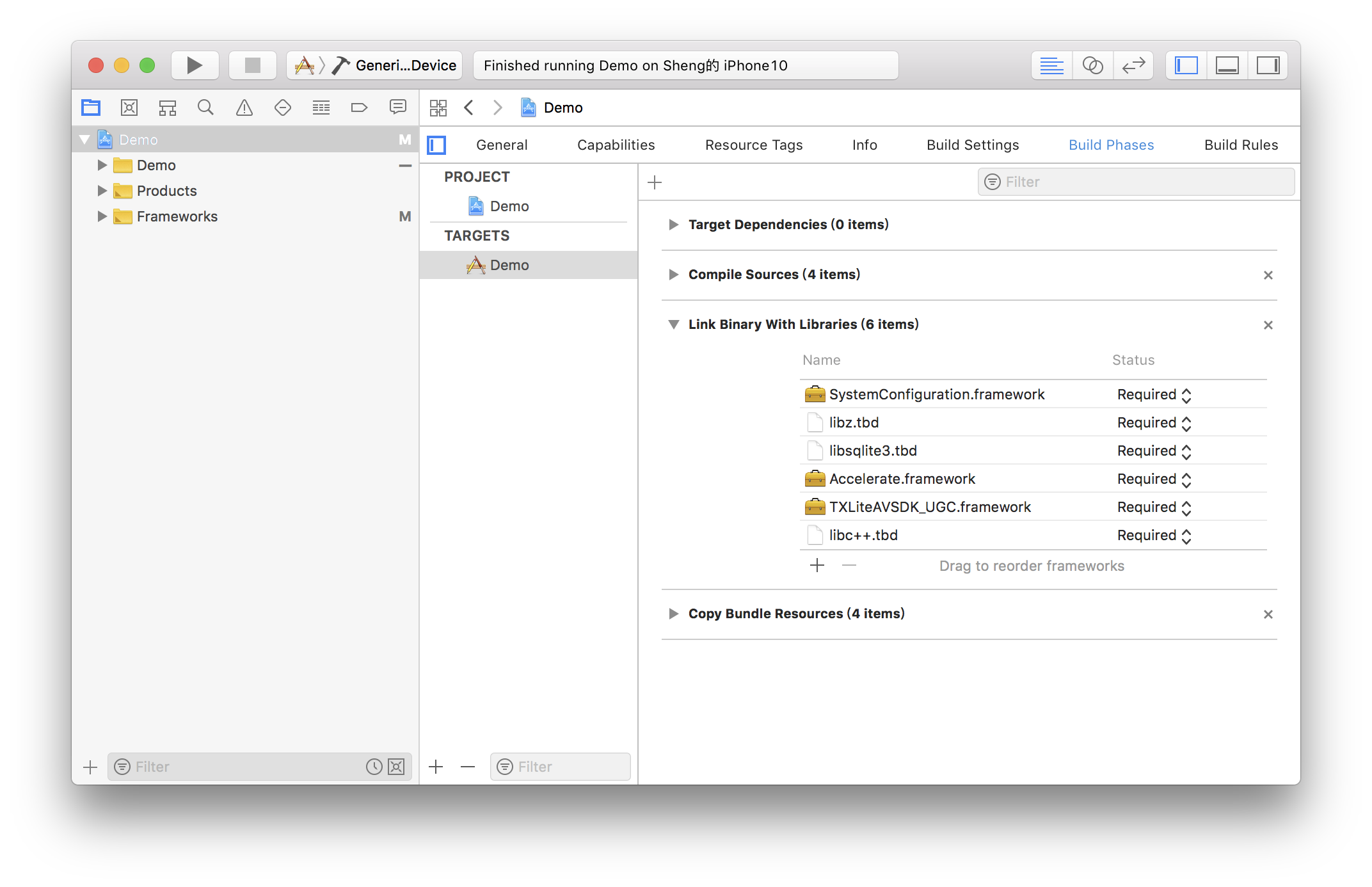
 4配置Framework
4配置Framework
因为要录像,所以我们需要相机和麦克风的权限,在Info中配置一下增加以下两项
Privacy - Microphone Usage Description
Privacy - Camera Usage Description
值的内容随便写,我填了"录像"
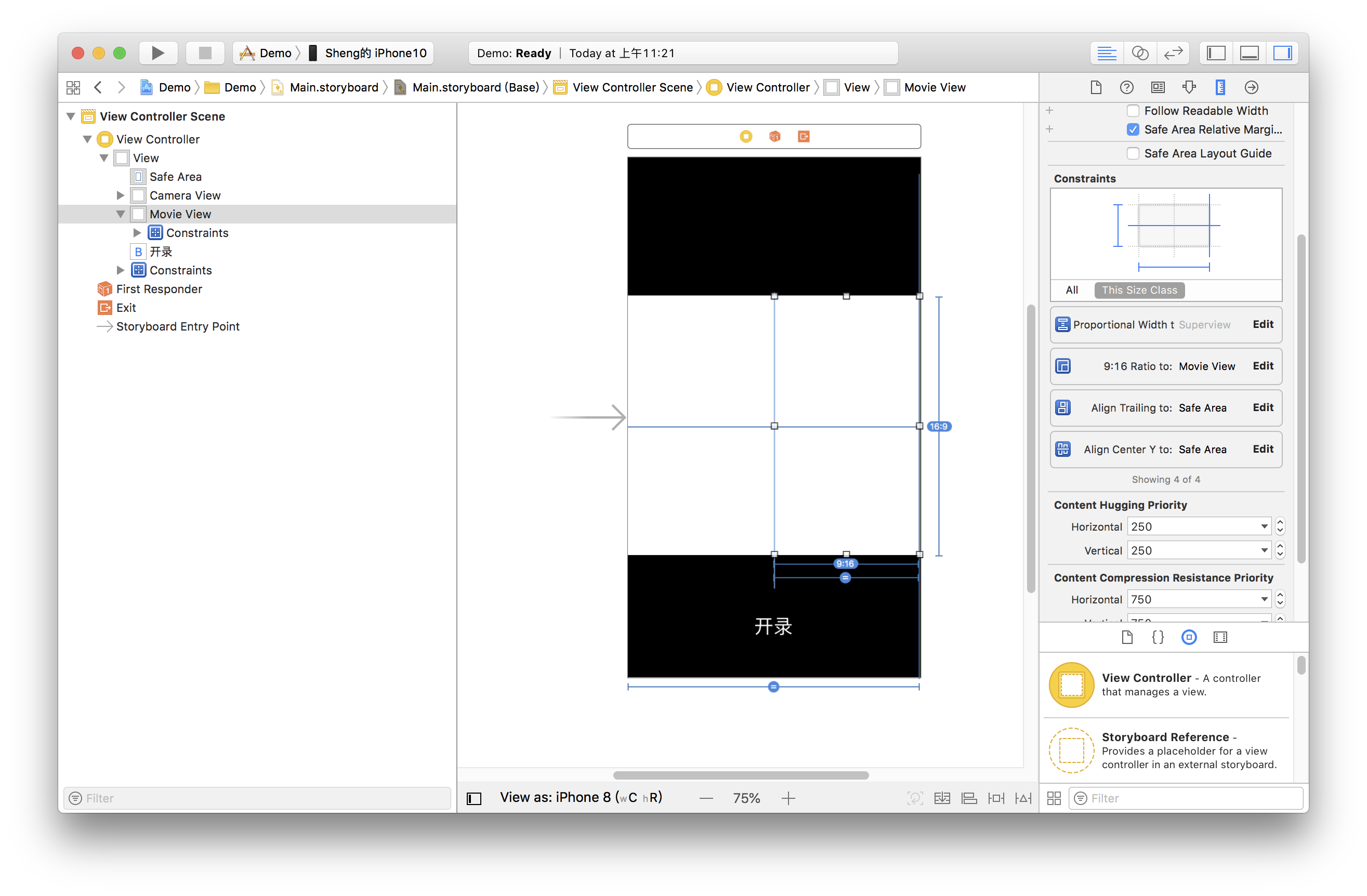
接下来我们配置一个简单的录制界面,打开Main.storyboard, 拖进去两个UIView, 配置宽度为superview的0.5倍,长宽比16:9
 5放View
5放View
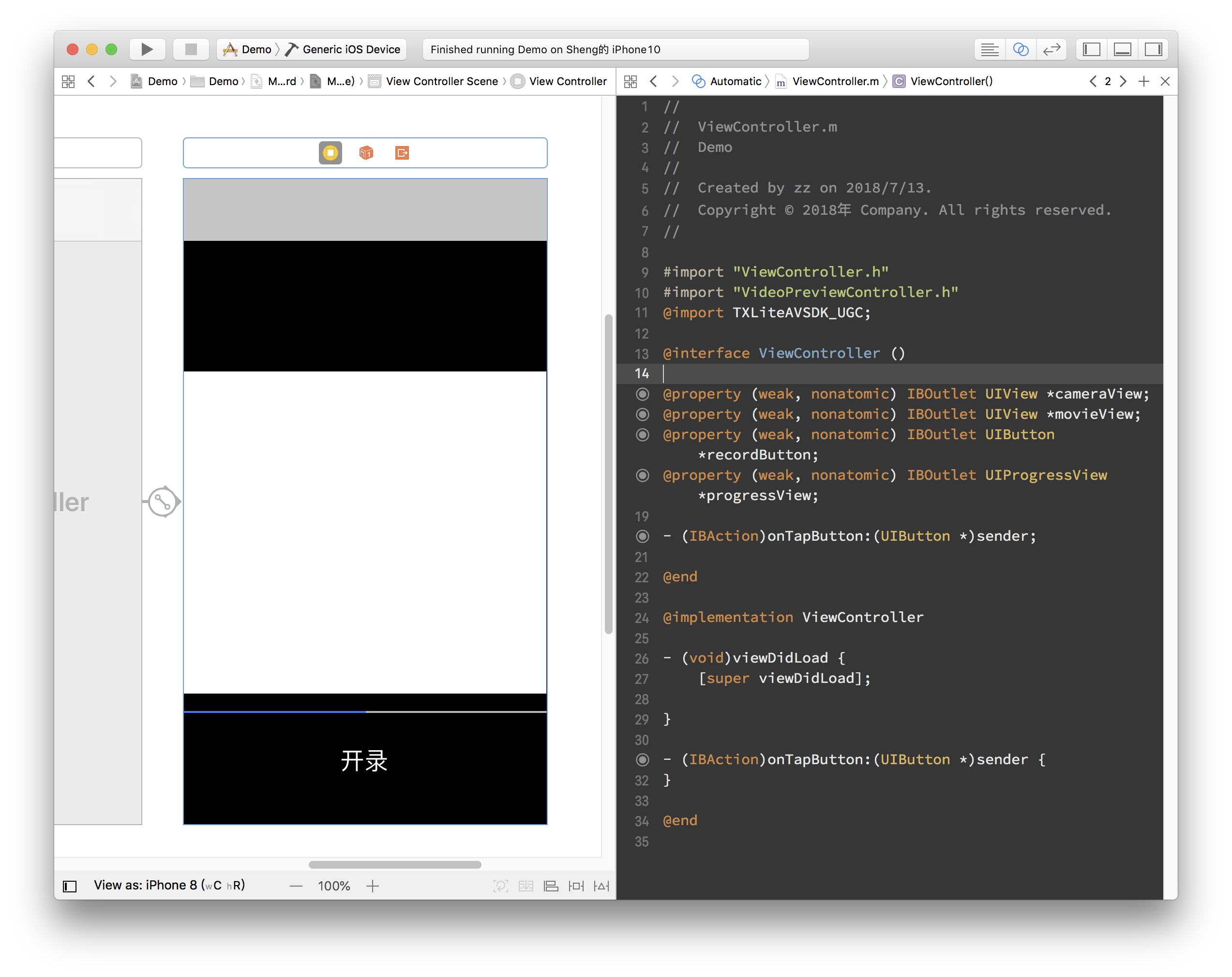
然后加上进度条,在ViewController.m中设置IBOutlet绑定界面,并设置好按钮的IBAction。因为录制好后我们还要跳转到预览界面,还需要一个导航,点击黄色VC图标,在菜单栏依次进入 Editor - Embeded In 点击 Navigation Controller 给ViewController套一层Navigation Controller。这样界面基本就搭建好了。
 6绑定View
6绑定View
然后我们就可以愉快的编码了。
代码部分
前面提到过开发的思路,关键点只有三个部分,播放、录制、以及录制后和原视频进行合成,这对应到SDK的就是TXVideoEditer、TXUGCRecord、TXVideoJoiner这三个类。只要用好这三个类就能完成合唱功能了。
在使用前要配置SDK的Licence, 打开AppDelegate.m在里面添加以下代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[TXUGCBase setLicenceURL:@"<Licence的URL>" key:@"<Licence的Key>"];
return YES;
}
这里的Licence参数需要到这里去申请,提交申请后一般很快就会审批下来。然后页面上就会有相关的信息。
- 首先是声明与初始化。
打开ViewContorller.m,引用SDK并声明上述三个类的实例。另外这里播放、录制和合成视频都是异步操作,需要监听他们的事件,所以要加上实现TXVideoJoinerListener, TXUGCRecordListener, TXVideoPreviewListener这三个协议的声明。加好后如下所示。
#import "ViewController.h"
@import TXLiteAVSDK_UGC;
@interface ViewController () <TXVideoJoinerListener, TXUGCRecordListener, TXVideoPreviewListener>
{
TXVideoEditer *_editor;
TXUGCRecord *_recorder;
TXVideoJoiner *_joiner;
TXVideoInfo *_videoInfo;
NSString *_recordPath;
NSString *_resultPath;
}
@property (weak, nonatomic) IBOutlet UIView *cameraView;
@property (weak, nonatomic) IBOutlet UIView *movieView;
@property (weak, nonatomic) IBOutlet UIButton *recordButton;
@property (weak, nonatomic) IBOutlet UIProgressView *progressView;
- (IBAction)onTapButton:(UIButton *)sender;
@end
准备好成员变量和接口实现声明后,我们在viewDidLoad中对上面的成员变量进行初始化。
- (void)viewDidLoad {
[super viewDidLoad];
// 这里随便找了段视频放到了工程里
NSString *mp4Path = [[NSBundle mainBundle] pathForResource:@"demo" ofType:@"mp4"];
_videoInfo = [TXVideoInfoReader getVideoInfo:mp4Path];
TXAudioSampleRate audioSampleRate = AUDIO_SAMPLERATE_48000;
if (_videoInfo.audioSampleRate == 8000) {
audioSampleRate = AUDIO_SAMPLERATE_8000;
}else if (_videoInfo.audioSampleRate == 16000){
audioSampleRate = AUDIO_SAMPLERATE_16000;
}else if (_videoInfo.audioSampleRate == 32000){
audioSampleRate = AUDIO_SAMPLERATE_32000;
}else if (_videoInfo.audioSampleRate == 44100){
audioSampleRate = AUDIO_SAMPLERATE_44100;
}else if (_videoInfo.audioSampleRate == 48000){
audioSampleRate = AUDIO_SAMPLERATE_48000;
}
// 设置录像的保存路径
_recordPath = [NSTemporaryDirectory() stringByAppendingPathComponent:@"record.mp4"];
_resultPath = [NSTemporaryDirectory() stringByAppendingPathComponent:@"result.mp4"];
// 播放器初始化
TXPreviewParam *param = [[TXPreviewParam alloc] init];
param.videoView = self.movieView;
param.renderMode = RENDER_MODE_FILL_EDGE;
_editor = [[TXVideoEditer alloc] initWithPreview:param];
[_editor setVideoPath:mp4Path];
_editor.previewDelegate = self;
// 录像参数初始化
_recorder = [TXUGCRecord shareInstance];
TXUGCCustomConfig *recordConfig = [[TXUGCCustomConfig alloc] init];
recordConfig.videoResolution = VIDEO_RESOLUTION_720_1280;
recordConfig.videoFPS = _videoInfo.fps;
recordConfig.audioSampleRate = audioSampleRate;
recordConfig.videoBitratePIN = 9600;
recordConfig.maxDuration = _videoInfo.duration;
_recorder.recordDelegate = self;
// 启动相机预览
[_recorder startCameraCustom:recordConfig preview:self.cameraView];
// 视频拼接
_joiner = [[TXVideoJoiner alloc] initWithPreview:nil];
_joiner.joinerDelegate = self;
[_joiner setVideoPathList:@[_recordPath, mp4Path]];
}
- 接下来是录制部分,只要响应用户点击按钮调用SDK方法就可以了,为了方便起见,这里复用了这个按钮来显示当前状态。另外加上在进度条上显示进度的逻辑。
- (IBAction)onTapButton:(UIButton *)sender {
[_editor startPlayFromTime:0 toTime:_videoInfo.duration];
if ([_recorder startRecord:_recordPath coverPath:[_recordPath stringByAppendingString:@".png"]] != 0) {
NSLog(@"相机启动失败");
}
[sender setTitle:@"录像中" forState:UIControlStateNormal];
sender.enabled = NO;
}
#pragma mark TXVideoPreviewListener
-(void) onPreviewProgress:(CGFloat)time
{
self.progressView.progress = time / _videoInfo.duration;
}
- 录制好后开始完成拼接部分, 这里需要指定两个视频在结果中的位置,这里设置一左一右。
-(void)onRecordComplete:(TXUGCRecordResult*)result;
{
NSLog(@"录制完成,开始合成");
[self.recordButton setTitle:@"合成中..." forState:UIControlStateNormal];
//获取录制视频的宽高
TXVideoInfo *videoInfo = [TXVideoInfoReader getVideoInfo:_recordPath];
CGFloat width = videoInfo.width;
CGFloat height = videoInfo.height;
//录制视频和原视频左右排列
CGRect recordScreen = CGRectMake(0, 0, width, height);
CGRect playScreen = CGRectMake(width, 0, width, height);
[_joiner setSplitScreenList:@[[NSValue valueWithCGRect:recordScreen],[NSValue valueWithCGRect:playScreen]] canvasWidth:width * 2 canvasHeight:height];
[_joiner splitJoinVideo:VIDEO_COMPRESSED_720P videoOutputPath:_resultPath];
}
- 监听合成进度,让子弹飞一会-(void) onJoinProgress:(float)progress { NSLog(@"视频合成中%d%%",(int)(progress * 100)); self.progressView.progress = progress; }
- 大工告成#pragma mark TXVideoJoinerListener -(void) onJoinComplete:(TXJoinerResult *)result { NSLog(@"视频合成完毕"); VideoPreviewController *controller = [[VideoPreviewController alloc] initWithVideoPath:_resultPath]; [self.navigationController pushViewController:controller animated:YES]; }
至此就制作完成了,上面提到了一个视频预览的ViewController,代码也很简单
@import TXLiteAVSDK_UGC;
@interface VideoPreviewController () <TXVideoPreviewListener>
{
TXVideoEditer *_editor;
}
@property (strong, nonatomic) NSString *videoPath;
@end
@implementation VideoPreviewController
- (instancetype)initWithVideoPath:(NSString *)path {
if (self = [super initWithNibName:nil bundle:nil]) {
self.videoPath = path;
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
TXPreviewParam *param = [[TXPreviewParam alloc] init];
param.videoView = self.view;
param.renderMode = RENDER_MODE_FILL_EDGE;
_editor = [[TXVideoEditer alloc] initWithPreview:param];
_editor.previewDelegate = self;
[_editor setVideoPath:self.videoPath];
[_editor startPlayFromTime:0 toTime:[TXVideoInfoReader getVideoInfo:self.videoPath].duration];
}
-(void) onPreviewFinished
{
[_editor startPlayFromTime:0 toTime:[TXVideoInfoReader getVideoInfo:self.videoPath].duration];
}
@end
以上既是所有的代码,这里回顾一下前面的完整流程: 1.新建与配置工程 2.添加录像、播放与状态显示的视图 3. 响应用户事件来调用SDK相关方法 4. 响应异步操作进度的回调。一共只有百十来行代码,简直是唾手可得,再把界面修饰下明天就可以和老板报告了。老板肯定没有想到我能这么完成这个任务,这对他来说一定是一个惊喜。

问答
相关阅读
此文已由作者授权腾讯云+社区发布,原文链接:https://cloud.tencent.com/developer/article/1158911?fromSource=waitui
欢迎大家前往腾讯云+社区或关注云加社区微信公众号(QcloudCommunity),第一时间获取更多海量技术实践干货哦~
海量技术实践经验,尽在云加社区!
100行代码搞定抖音短视频App,终于可以和美女合唱了。的更多相关文章
- 10行代码搞定移动web端自定义tap事件
发发牢骚 移动web端里摸爬滚打这么久踩了不少坑,有一定移动web端经验的同学一定被click困扰过.我也不列外.一路走来被虐的不行,fastclick.touchend.iscroll什么的都用过, ...
- 30行代码搞定WCF并发性能测试
[以下只是个人观点,欢迎交流] 30行代码搞定WCF并发性能 轻量级测试. 1. 调用并发测试接口 static void Main() { List< ...
- JAVA代码实现抖音短视频去水印功能
今天有人找我帮他抖音视频去水印,发到朋友圈,然后就研究了一下.去水印功能代码如下: public class DouYinQushuiyin { public static void main(Str ...
- Python爬虫---爬取抖音短视频
目录 前言 抖音爬虫制作 选定网页 分析网页 提取id构造网址 拼接数据包链接 获取视频地址 下载视频 全部代码 实现结果 待解决的问题 前言 最近一直想要写一个抖音爬虫来批量下载抖音的短视频,但是经 ...
- Python音视频开发:消除抖音短视频Logo的图形化工具实现
☞ ░ 前往老猿Python博文目录 ░ 一.引言 在<Python音视频开发:消除抖音短视频Logo和去电视台标的实现详解>节介绍了怎么通过Python+Moviepy+OpenCV实现 ...
- Python音视频开发:消除抖音短视频Logo和去电视台标
☞ ░ 前往老猿Python博文目录 ░ 一.引言 对于带Logo(如抖音Logo.电视台标)的视频,有三种方案进行Logo消除: 直接将对应区域用对应图像替换: 直接将对应区域模糊化: 通过变换将要 ...
- 视频剪辑软件调研:Adobe Premiere、会声会影、抖音短视频
Adobe Premiere.会声会影.抖音短视频基本功能特点对比: 特点 Adobe Premiere 会声会影 抖音短视频 运行平台 Win7/Win8/Win10.macOS Win7/Win ...
- 最新快手抖音短视频源码web+APP架设教程+完整数据
最新更新快手抖音短视频源码web+APP架设教程+完整数据完美运行 视频直播源码,好东西,反正有人要就是了. 下载地址:https://pan.baidu.com/wap/init?surl=POU5 ...
- Tensorflow快餐教程(1) - 30行代码搞定手写识别
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/lusing/article/details ...
随机推荐
- java策略模式(及与工厂模式的区别)
按一般教程中出现的例子理解: 简单工厂模式:客户端传一个条件进工厂类,工厂类根据条件创建相应的产品类对象,并return给客户端,供客户端使用.即客户端使用的是工厂类生产的产品对象. 策略模式:客户端 ...
- 操作Word的辅助类(word2003)
该类在他人编写的几个类基础上扩展完善而来,主要功能有: (1)插入文本 (2)插入图片 (3)插入表格 (4)载入模版 (5)编辑模版,利用标签等 (6)插入页眉页脚 /*************** ...
- 模仿w3c school的示例导航栏
近日学习HTML,恰巧学习过程中看见w3cschool的示例导航栏看上去很不错,适合新手练习,于是模仿着做了一个. 示例导航栏如下图所示 导航栏自然使用li标签来做,a标签控制背景颜色和鼠标放入的特效 ...
- Gamma Correction of OIIO
\apiitem{"oiio:ColorSpace" : string} The name of the color space of the color channels. ...
- Robotlegs2的Starling扩展
有个老外写了robotleges2的starling扩展,地址是 https://github.com/brean/robotlegs2-starling-viewmap 需要注意的是要先创建一个基于 ...
- log4j日志+面向切面监控异常
log4j.xml src/main/resources ----------------------------------------------------------------------- ...
- nginx处理高并发请求强于apache
ginx 不同于 Apache2 的一点就是,Nginx 采用单线程,非阻塞,异步 IO 的工作模型. Apache2 对于每一个请求,都会创建一个新进程或线程,会浪费很多内存和 CPU 时间,而 N ...
- 用xpath来爬图
# xpath语法可参考http://www.w3school.com.cn/xpath/xpath_syntax.asp# 本博客引用于https://zhuanlan.zhihu.com/some ...
- Ionic2使用百度地图API(JS)出现白屏解决方案
最近自学ionic2,写了一个内嵌百度地图JS的demo,实际跑起来之后出现了大家常见的白屏问题.. 最初的实现是这样的: 首先主页内嵌了一个百度地图插件 <div id="Bmap& ...
- vue关闭令人抓狂的ESlint 语法检测配置方法
随便改个vue 一堆报错 其实我并不反对这些语法检测,但是像许多反个人意愿的那就真的不得不吐槽了,比如vue-cli脚手架创建的默认eslint规则: 代码末尾不能加分号 ; 代码中不能存在多行空行 ...
