HTML学习日记之元信息meta标记
所谓meta标记就是用来描述一个HTML网页文档的属性,也称为元信息,这些信息并不会显示在浏览器的页面中,例如作者、日期和时间、网页描述、页面刷新等。
基本语法:
<meta name = " "content=" ">
<meta http-equiv=" " content = " ">
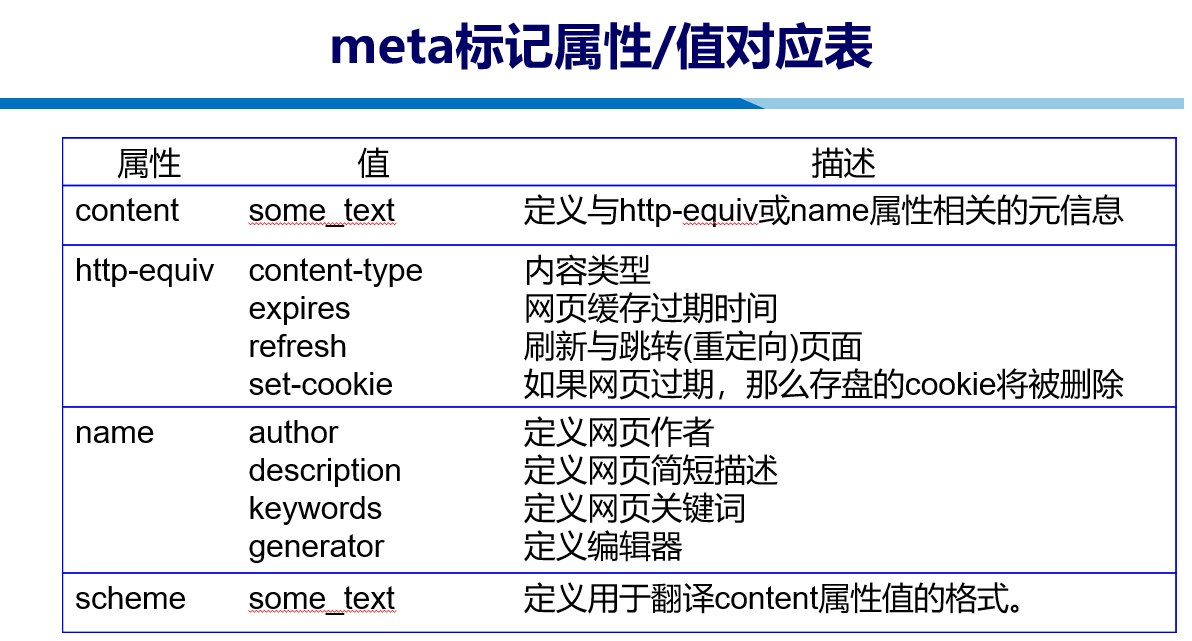
name属性与content属性
name属性用于描述网页,它是以“名称/值”形式的名称,name属性的值所描述的内容(值)通过content属性表示,便于搜索引擎机器人查找、分类。其中最重要的是description、keywords和robots。
http-equiv属性与content属性
http-equiv属性用于提供HTTP协议的响应头报文,它是以“名称/值”形式的名称,http-equiv属性的值所描述的内容(值)通过content属性表示,通常为网页加载前提供给浏览器等设备使用。其中最重要的是content-type charset提供编码信息,refresh刷新与跳转页面,no-cache页面缓存,expires网页缓存过期时间。

meta标记的使用方法
<meta name = "keyworlds" contend="信息参数"/> <meta name = "description" contend="信息参数"/> <meta http-equiv = "content-type" contend="text/html;charset=信息参数"/> ----在HTML5中可写成<meta charset="UTF-8"> <meta name = "author" contend="信息参数"/> <meta http-equiv = "refresh" contend="时间; url=网址参数"/>
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="前端开发">
<meta name="description" content="前端开发">
<meta http-equiv="refresh" content="3;url=https://www.baidu.com/">
<title>前端开发技术初步应用</title>
</head>
</html>
HTML学习日记之元信息meta标记的更多相关文章
- vue-router中元信息meta的妙用
{ path:"/test", name:"test", component:()=>import("@/components/test&quo ...
- vue-router路由元信息详解
一.官方文档 路由元信息:定义路由的时候可以配置 meta 字段 const router = new VueRouter({ routes: [ { path: '/foo', component: ...
- vue-router之路由元信息
路由元信息?(黑人问号脸???)是不是这么官方的解释很多人都会一脸懵?那么我们说meta,是不是很多人恍然大悟,因为在项目中用到或者看到过呢? 是的,路由元信息就是我们定义路由时配置的meta字段:那 ...
- vue-router路由元信息及keep-alive组件级缓存
路由元信息?(黑人问号脸???)是不是这么官方的解释很多人都会一脸懵?那么我们说meta,是不是很多人恍然大悟,因为在项目中用到或者看到过呢? 是的,路由元信息就是我们定义路由时配置的meta字段:那 ...
- Django学习——图书管理系统图书修改、orm常用和非常用字段(了解)、 orm字段参数(了解)、字段关系(了解)、手动创建第三张表、Meta元信息、原生SQL、Django与ajax(入门)
1 图书管理系统图书修改 1.1 views 修改图书获取id的两种方案 1 <input type="hidden" name="id" value=& ...
- 关于meta元信息元素
HTML头部<meta>标记通过属性定义文件的名称.内容.关键词.作者.描述等多种信息,但是只能在源代码中显示,页面上无法显示出来.此标签可以在头部有多个. A.设置页面关键词 基本语法: ...
- 1. 元信息:Meta类 2. 基于对象查询的sql优化 3. 自定义:Group_Concat() 4. ajax前后台交互
一.元信息 ''' 1. 元信息 1. Model类可以通过元信息类设置索引和排序信息 2. 元信息是在Model类中定义一个Meta子类 class Meta: # 自定义表名 db_table = ...
- 《Javascript权威指南》学习笔记之十九--HTML5 DOM新标准---处理文档元信息和管理交互能力
一.了解DOM 1.DOM是Document Object Model的缩写,即文档对象类型,是文档在内存中的表示形式,是一个应用程序接口,定义了文档的逻辑结构以及一套訪问和处理文档的方法. 2.HT ...
- 前端学习日记之HTML、CSS 简单总结
前端学习日记之HTML.CSS 简单总结 标签(空格分隔): html css 前端学习日记 html超文本标记语言 一. h标题标签 h1-h7 <!DOCTYPE html> < ...
随机推荐
- Microsoft.Exchange 发邮件
//Microsoft.Exchange.WebServices.dll ExchangeService service = new ExchangeService(); // 获取身份验证, 能够尝 ...
- pyqt5加载网页的简单使用
如下初步使用了pyqt5,构造了一个webview来加载网址,呈现网页. 1.安装pyqt5包,可使用douban的源 pip install pyqt5 -i http://pypi.douban. ...
- SpringBoot页面访问处理
SpringBoot页面访问处理 1.介绍 Springboot推荐使用thymeleaf模板引擎搭载html页面实现jsp动态渲染效果,因此这里才会用该种方案进行. 2.集成步骤 引入thymele ...
- ZT 俞敏洪:2014我要闭嘴 相信未来不是梦
俞敏洪:2014我要闭嘴 相信未来不是梦 手机免费访问www.cnfol.com2013年12月11日 08:38 中国企业家网 查看评论 字体:小 中 大中金在线微博微信加关注 扫描二维码 关注 ...
- java中i = i++问题
今天偶然呗问到了一个java中自增运算符的问题,涉及到了堆栈,觉得挺有趣的把它记录下来. int i=0; i=i++; 结果i是多少? 这是一个经常被提及的问题,答案一 ...
- posix进程间的通信
1.无名管道 1.1管道是Linux支持的最初Unix IPC形式之一,具有以下特点: 管道是半双工的,数据只能向一个方向流动:需要双方通信时,需要建立起两个管道: 只能用于父子进程或者兄弟进程之间( ...
- C#导入PFX和Cer证书的工具类
代码: public class CertificationHelper { public static bool importPFX(string certPath, string certPass ...
- Apache 在不同平台和版本上的默认文件布局
https://wiki.apache.org/httpd/DistrosDefaultLayout This guide lists the default installation layouts ...
- perl的一些小函数——split、join、sort
有时候,我们需要将一个字符串或一行文本通过某种方式转换为单个的元素存储在数组中,或者将许多元素通过某种分割符,将他们组合成一个字符串.perl刚好就提供了这样的功能,通过split或者join分割或组 ...
- 2019.1.1 在重写的方法上面添加@Override注解方法报错解决办法
报错代码 The method transfer(Integer, Integer, Double) of type AccountServiceImpl must override a superc ...
