html的body内标签之图片及表格

<li> list 标签定义和用法:
<li> 标签定义列表项目。
<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。
<ol>标记:ordered list称为有序列表,编号列表标记。其功能是将文字段落向内缩进,
并在段落的每个项目前面加上1,2,3 有顺序的数字。<ol>标记必须搭配<li>标记使用。
<ul>标记:unordered list称为无序列表,其功能是将文字段落向内缩进,并在段落前面加上圆形或空心圆形
或方块等项目符号,以达到醒目的效果。<ul>必须搭配<li>标记使用。
html <dl> <dt> <dd>是一组合标签,使用了dt dd最外层就必须使用dl包裹,此组合标签我们也又叫表格标签,
<dl><dt></dt><dd></dd></dl>为常用标题+列表型标签。如没有对dl dt dd标签初始CSS样式,默认dd列表内容会一定缩进。
<dl>:define list---定义列表
<dt>:define list title--用于生成定义列表中各列表项的标题,重复使用可以定义多个列表项的标题。
<dd>:define list define--用于生成定义列表各列表项的说明文字段,重复使用可以定义
多个说明文字段。dd是对应dt的简短说明或解释。
1. img (src,alt,title)
列表:
把“1.png“ 放到程序的同级目录,把图片导入。
<img src="1.png">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="1.png">
</body>
</html>
运行结果:

2.自己测试跳转的效果吧,把它包在a标签里面。
title="大美女": 把鼠标放到图片上的时候,会显示大美女三个字。
alt="美女":如果找不到图片的话,会显示美女这两个字在图片的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="http://www.oldboyedu.com">
<img src="1.png" title="大美女" style="height:200px;width:200px" alt="美女">
</a>
</body>
</html>


3.列表
<ul>:<li>:前面是小黑点
<ol>:<li>:前面是数字
<dl>:表示分层,下面的 <dt>表示标题;下面的<dd>表示内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="http://www.oldboyedu.com">
<img src="1.png" title="大美女" style="height:200px;width:200px" alt="美女">
</a>
<ul>
<li>asdf</li>
<li>asdf</li>
<li>asdf</li>
<li>asdf</li>
</ul>
<ol>
<li>asdf</li>
<li>asdf</li>
<li>asdf</li>
<li>asdf</li>
</ol>
<dl>
<dt>ttt</dt>
<dd>ddd</dd>
<dd>ddd</dd>
<dd>ddd</dd>
<dt>ttt</dt>
<dd>ddd</dd>
<dd>ddd</dd>
<dd>ddd</dd>
</dl>
</body>
</html>
运行结果:

4. 表格,<tr>表示一行table row,<td>表示一列table data cell
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<td>第1行,第1列</td>
<td>第1行,第2列</td>
<td>第1行,第3列</td>
</tr>
<tr>
<td>第2行,第1列</td>
<td>第2行,第2列</td>
<td>第2行,第3列</td>
</tr>
</table>
</body>
</html>
运行结果:

5.实例,同上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<tr>
<td>主机名</td>
<td>端口</td>
<td>操作</td>
</tr>
<tr>
<td>1.1.1.1</td>
<td>8080</td>
<td>
<a href="s1.html">查看详细信息</a>
</td>
</tr>
</table>
</body>
</html>
运行结果:

6. 表头, 规范的格式,建议用这个。个人感觉:“列“才是外国人认为放真正内容的地方。table--->row---->content(thead, table data cell)
<head> 中 <tr> 表示行table row,<th>表示列。table head
<tbody>中<tr>表示行table row,<td>表示列。table data cell
<th>则表示标题,一般用在一列的第一格,里面的内容会自动加粗加黑; <td>表示内容,不会自动加粗加黑。
<head>里面定义有几列,<body>里面定义一行一行的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<table border="1">
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr> </tbody> </table>
<tr>
<td>第1行,第1列</td>
<td>第1行,第2列</td>
<td>第1行,第3列</td>
</tr>
<tr>
<td>第2行,第1列</td>
<td>第2行,第2列</td>
<td>第2行,第3列</td>
</tr>
</table>
</body>
</html>
运行结果:

插播一个小例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>name</th>
<th>age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Lily</td>
<td>26</td>
</tr>
<tr>
<td>Jack</td>
<td>20</td>
</tr>
</tbody> </table>
</body>
</html>
运行结果:

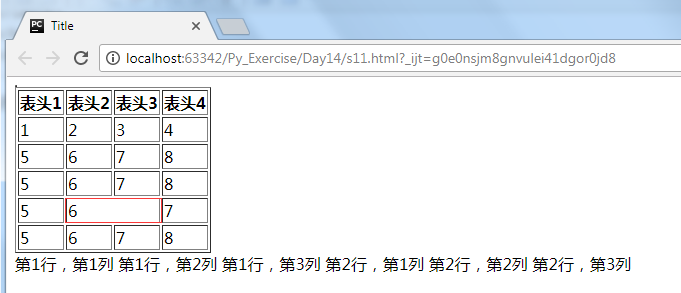
6. 横向合并,一个占两列,同时去掉一个。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<table border="1">
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>5</td>
<td colspan="2">6</td>
<td>7</td> </tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr> </tbody> </table>
<tr>
<td>第1行,第1列</td>
<td>第1行,第2列</td>
<td>第1行,第3列</td>
</tr>
<tr>
<td>第2行,第1列</td>
<td>第2行,第2列</td>
<td>第2行,第3列</td>
</tr>
</table>
</body>
</html>
运行结果:

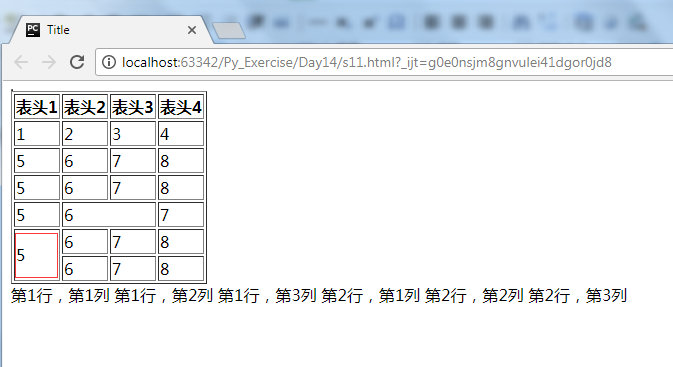
7.纵向合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<table border="1">
<thead>
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>5</td>
<td colspan="2">6</td>
<td>7</td> </tr>
<tr>
<td rowspan="2">5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
</tr> </tbody> </table>
<tr>
<td>第1行,第1列</td>
<td>第1行,第2列</td>
<td>第1行,第3列</td>
</tr>
<tr>
<td>第2行,第1列</td>
<td>第2行,第2列</td>
<td>第2行,第3列</td>
</tr>
</table>
</body>
</html>
运行结果:

html的body内标签之图片及表格的更多相关文章
- 7、html的body内标签之图片及表格
一.image <a href="https://www.baidu.com" target="_blank"> <img src=" ...
- HTML入门(转义字符、行内样式和块级元素、定位、锚点、跑马灯标签、图片标签、表格标签的讲解)
一.转义字符由特殊字符包裹的文本 会当做标签去解析 对应不换行空格 对应全角空格 em是字体排印学的计量单位,相当于当前指定的点数.其占据的宽度正好是1个中文宽度,而且基本上不受字体影响.<对应 ...
- [TFRecord格式数据]利用TFRecords存储与读取带标签的图片
利用TFRecords存储与读取带标签的图片 原创文章,转载请注明出处~ 觉得有用的话,欢迎一起讨论相互学习~Follow Me TFRecords其实是一种二进制文件,虽然它不如其他格式好理解,但是 ...
- H5的段落标签、图片标签、列表标签与链接标签
段落标签 (1)<p>段落标签</p> (2)<nobr>强制不换行标签,会出现滚动条</nobr> (3)<pre>保留原始排版标签< ...
- div和span与块级和行内标签
<div>标签: 是一个区块容器标记,<div></div>之间是一个容器, 可以包含段落.表格.图片等各种HTML元素. <span>标签: 没有实际 ...
- 前端基础-html 字体标签,排版标签,超链接,图片标签
主要内容: 字体标签: h1~h6.<font>.<u>.<b>.<strong><em>.<sup>.<sub> ...
- HTML开发之(块级标签,行内标签,行内块标签)
显示模式的特性: 主要分为两大类: 块级元素:独占一行,对宽高的属性值生效:如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽: 行内元素:可以多个标签存在一行,对宽高属性值不生效,完全靠内 ...
- 关于html 中form表单的内标签和使用
表单标记 1.普通文本框: <input type=”text” name=”名称” value=”值”;不写value默认为空/> 2.密码框:<input type=”passw ...
- HTML基础知识(块级标签,行内标签,行内块标签)
块级元素:独占一行,对宽高的属性值生效:如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽: 行内元素:可以多个标签存在一行,对宽高属性值不生效,完全靠内容撑开宽高! 其中还有一种结合两种模 ...
随机推荐
- 苏州Uber人民优步奖励政策
人民优步(People's Uber)资费标准 起步价(Base Fare):¥0.00 每公里(Per KM):¥1.65 每分钟(Per Min):¥0.30 最低价(Min Fare):¥9.0 ...
- spring源码-事件&监听3.6
一.spring中的发布与监听模式,是我们最常用的一种观察者模式.spring在其中做了很多优化,目的就是让用户更好的使用事件与监听的过程. 二.常用的事件与监听中涉及到的接口和类为:Applicat ...
- XenServer master主机的作用
https://wenku.baidu.com/view/a2d3f0a333d4b14e852468c9.html###
- hdu1159Common Subsequence(动态规划)
Common Subsequence Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Other ...
- Selenium WebDriver(Python)API
1.通过示例介绍Selenium-WebDriver 一个简单的入门方法就是这个例子,它在Google上搜索术语“Cheese”,然后将结果页面的标题输出到控制台. java csharp pytho ...
- mysql面试常见题目3
三十六大 冯唐 春水初生, 春林初盛, 春风十里,不如你. 秋风落叶, 秋雨绵绵, 愁心上秋,只为你. 某个员工信息表结构和数据如下: id name dept salary edlevel hire ...
- Redis命令续
Redis 集合命令 下表列出了 Redis 集合基本命令: 序号 命令及描述 1 SADD key member1 [member2] 向集合添加一个或多个成员 2 SCARD key 获取集合的 ...
- AngularJS 初探
AngularJS,诞生于2009年,由Misko Hevery等人创建,后为Google所收购.这是一款优秀的前端JS框架,已经被用于Google的多款产品当中.AngularJS有着诸多特性,最为 ...
- CTC (Connectionist Temporal Classification) 算法原理
(原创文章,转载请注明出处哦~) 简单介绍CTC算法 CTC是序列标注问题中的一种损失函数. 传统序列标注算法需要每一时刻输入与输出符号完全对齐.而CTC扩展了标签集合,添加空元素. 在使用扩展标签集 ...
- Python3 小工具-TCP半连接扫描
from scapy.all import * import optparse import threading def scan(ip,port): pkt=IP(dst=ip)/TCP(dport ...
