vue-cli项目打包出现空白页和路径错误问题
vue-cli项目打包:
1. 命令行输入:npm run build
打包出来后项目中就会多了一个文件夹dist,这就是我们打包过后的项目。

第一个问题,文件引用路径。我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题。
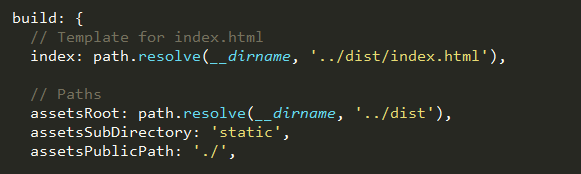
解决:到config文件夹中打开index.js文件。
文件里面有两个assetsPublicPath属性,更改第一个,也就是更改build里面的assetsPublicPath属性:

assetsPublicPath属性作用是指定编译发布的根目录,‘/’指的是项目的根目录 ,’./’指的是当前目录。
改好之后重新打包项目,运行index.html文件,我们可以看到没有报错了。但是router-view里面的内容却出不来了。
第二个问题:router-view中的内容显示不出来。路由history模式。
这个坑是当你使用了路由之后,在没有后端配合的情况下就手贱打开路由history模式的时候,打包出来的文件也会是一片空白的情况,
很多人踩这个坑的时候花了很多时间,网上的教程基本上都是说的第一个坑,这个坑很少有人提起。

解决:// mode: 'history',//将这个模式关闭就好
这里并不是说不能打开这个模式,这个模式需要后端设置的配合,详情可以看:路由文档
vue-cli项目打包出现空白页和路径错误问题的更多相关文章
- vue.js 打包时出现空白页和路径错误
vue-cli输入命令:npm run build 即可打包vue.js的项目 打包出来后项目中就会多了一个文件夹dist,下图为我们打包过后的项目 我们直接运行打包后的文件夹中的index.ht ...
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- vue打包空白及字体路径错误问题
vue项目打包后空白 在config/index.js文件中 assetsPublicPath: '/', 改为 assetsPublicPath: './', build: { // Templat ...
- vue cli 3 打包过大问题
vue cli 3 打包命令 npm run build,这种情况下的打包可以通过设置 vue.config.js里面的 productionSourceMap: false. 如果是自己设置的打包环 ...
- vue打包后空白页问题全记录 (background路径,css js404,jsonp等);
总结一下vue打包后问题全记录:大部分开发者webpack基本上都是拿来就用的(并没有系统化的研究). 一 >>> 打包之后的静态文件不能直接访问:(例如dist)打包后搭个服务器才 ...
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
- vue.js项目打包上线
最近一直坚持每个月写一个小的vue.js 开发的项目,最后开发完成后想到很久之前给别人回答的一个问题:vue的项目如何上线,当时有千奇百怪的回答,我在想,这些人都是肿了么,vue的官方都说了,这个框架 ...
- vue之项目打包部署到服务器
这是今年的第一篇博客.整理一下vue如何从项目打包到部署服务器,给大家做下分享,希望能给大家带来或多或少的帮助,喜欢的大佬们可以给个小赞,如果有问题也可以一起讨论下. 第一步:这是很关键的一步.打开项 ...
- Vue Cli 3 打包上线 静态资源404问题解决方案
报错原因:静态资源丢失 解决方案 官方文档https://cli.vuejs.org/zh/config/#vue-config-js baseUrl 从 Vue CLI 3.3 起已弃用,请使用pu ...
随机推荐
- 长沙Uber优步司机奖励政策(1月11日~1月17日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- Qt 学习之路 2
Qt 学习之路 2 | DevBean Tech World Qt 学习之路 2 Qt 学习之路 2 目录
- springBoot 自定义redisTemplate
package com.atirm.mybatismutiplesource.config.RedisConfig; import com.atirm.mybatismutiplesource.ent ...
- onenet基础通信套件加B300移植
1. 遇到的第一个问题,说是少了文件,但是明明有这个文件的啊? scons: warning: Ignoring missing SConscript 'build_scons\arm\Hi2115\ ...
- 一个只有十行的精简MVVM框架(上篇)
本文来自网易云社区. 前言 MVVM模式相信做前端的人都不陌生,去网上搜MVVM,会出现一大堆关于MVVM模式的博文,但是这些博文大多都只是用图片和文字来进行抽象的概念讲解,对于刚接触MVVM模式的新 ...
- 使用 adb 命令一次性为多个设备安装 apk
使用 adb 命令一次性为多个设备安装 apk 原创 2016年07月15日 10:40:53 3154 命令简介 adb install [-lrtsdg] (file) 把包文件推送到设备上并安装 ...
- JSP学习(JavaBean)
Java Web学习 一.搭建java web开发环境: (1)安装jdk (2)安装Tomcat服务器(Apache的开源项目),安装Tomcat并设置环境变量 (3)安装EclipseEE(或者M ...
- Unity Lighting - Choosing a Lighting Technique 选择照明技术(一)
Choosing a Lighting Technique 选择照明技术 https://unity3d.com/cn/learn/tutorials/topics/graphics/choosi ...
- POJ 3256 (简单的DFS)
//题意是 K N, M; //有K个牛 N个牧场,M条路 ,有向的 //把K个牛放到任意的n个不同牧场中,问所有牛都可以到达的牧场数的总和 //这是一道简单的DFS题 //k 100 //n 1 ...
- 用 splice 函数分别实现 push、pop、shift、unshift 的方法
主要需要注意的是不同方法他们本身返回的值应该是什么,是数组当前的长度,还是取出的元素的值,再在splice函数里面进行相应的return就可以了.具体如下: 用 splice函数实现 push方法 f ...
