元素设置float属性后,其后面的元素的位置问题
分两种情况:
.content{
width:350px;
height:150px;
color:#fff;
}
.content1,.content2{
background-color: #00f;
}
.content2{
margin-top:10px;
}
.one{
background-color:#f00;
float: left;
}
.two{
background-color: #3dfeca;
}
.content1 .one,
.content2 .one{
height:50px;
}
一,后面的元素是块级元素---block
<div class='content content1'>
<div class='one'>
the folowing element is block;
</div>
<div class='two'>
second div idv idv div div div div div div div div
</div>
</div>
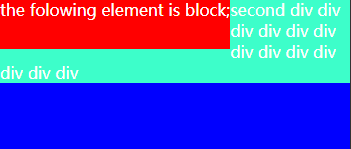
如果给第一个class为one的设置了float,.two的div会占据.one div的位置,但是字不会重叠。.two中的字会跟在.one中字的后面排列出来如图1所示,(注意:如果.two的宽度不够大的话,字会被挤到下一行,如图2所示,)


图1 图2
二,后面的元素是行内元素--inline
如果后面的元素是行级元素的话,在给第一个元素设置float后,后一个元素不会占据前一个元素的位置。而是乖乖的跟在后面。例如:
<div class='content content2'>
<div class='one'>
the folowing element is inline;
</div>
<span class='two'>
inline element is span;there is other inline element such as a,i,b,em
</span>
</div>

元素设置float属性后,其后面的元素的位置问题的更多相关文章
- 块级元素或者行内元素在设置float属性之后是否改变元素的性质?
块级元素使用float属性后,将其属性变成inline-block,不能改变其块级元素的性质,只是能有块级元素的特性,不独占一行,宽度不会占满父元素,和行内元素排列成一行 行内元素使用float属性后 ...
- 元素设置disabled属性后便无法向后台传值
元素设置disabled属性后便无法向后台传值
- CSS关于子元素设置了float属性后父元素高度为0的解释和解决方法
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- 内层元素设置position:relative后父元素overflow:hidden overflow:scroll失效 解决方法
内层元素设置position:relative后父元素overflow:hidden overflow:scroll 都失效 解决方法:在position:relative的外层父容器加positio ...
- 解决子元素设置margin-top,效果到父元素上的问题
有时当我们设置子元素的margin-top,但是却发现子元素没有出现上外边距的效果,反而是父元素出现了上外边距的效果. 这种问题的解决方法如下: 1.给父元素加边框. 2.给父元素设置padding- ...
- 解决IE6,IE7下子元素使用position:relative、父元素使用overflow:auto后,子元素不随着滚动条滚动的问题
解决IE6,IE7下子元素使用position:relative.父元素使用overflow:auto后,子元素不随着滚动条滚动的问题 在IE6,IE7下,子元素使用position:relati ...
- 为什么子元素设置margin-top会作用在父元素上?
原因在于:CSS 外边距合并 复现: <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- ComboBox控件“设置 DataSource 属性后无法修改项集合”的解决【转】
编写Winform程序,遇到comboBox的绑定事件和索引项变更事件的冲突问题,就是“设置 DataSource 属性后无法修改项集合”的错误问题,网上查了很多,大多说在索引项变更是进行非空判断,还 ...
- C# LIstbox 解决WinForm下ListBox控件“设置DataSource属性后无法修改项集合”的问题
解决WinForm下ListBox控件“设置DataSource属性后无法修改项集合”的问题 分类: winform2008-05-24 02:33 2592人阅读 评论(11) 收藏 举报 winf ...
随机推荐
- Java入门系列-25-NIO(实现非阻塞网络通信)
还记得之前介绍NIO时对比传统IO的一大特点吗?就是NIO是非阻塞式的,这篇文章带大家来看一下非阻塞的网络操作. 补充:以数组的形式使用缓冲区 package testnio; import java ...
- Java入门系列-17-多态
这篇文章贯穿游戏中的一些功能带你掌握多态的使用 为什么要使用多态 在一款对战类游戏中(如有雷同纯属巧合),有两个不同的法师英雄:小乔.妲己. 两个法师英雄的都有攻击的方法,小乔的攻击伤害为10,消耗魔 ...
- 【idea--git】
http://blog.csdn.net/autfish/article/details/52513465 工作中多人使用版本控制软件协作开发,常见的应用场景归纳如下: 假设小组中有两个人,组长小张, ...
- linux系统更改当前主机名
问题描述:CentOS系统,默认的主机名为localhost.localdomain,刚开始安装的时候会提示修改,但是有时候会忽略,那安装好后怎么修改呢? 解决方法: 1.以根用户登录,输入hostn ...
- 初学zookeeper--自定义事件监听
zk有四种节点类型: 持久节点,持久顺序节点,临时节点,临时顺序节点. 自定义监听事件时,在节点的创建,修改,删除的方法第一行都需要加入是否监听的一个方法: //开启监听的方法.第二个参数表示是否开启 ...
- eclipse中php项目开发的环境配置说明
PHP开发的环境配置比Java开发要简单点,也就是我们不用安装jdk了,我们不用安装tomcat了,仅仅通过一种集成环境来安装就好了. PHP开发,其实有很多种环境配置方式,我这里使用了XAMPP进行 ...
- Linux 安装 EPEL YUM源
原文:https://blog.csdn.net/harbor1981/article/details/51135623 我们用yum安装软件时,经常发现我们的yum源里面没有该软件,需要自己去wge ...
- zookeeper学习实践1-实现分布式锁
引言 ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,是Hadoop和Hbase的重要组件.它是一个为分布式应用提供一致性服务的软件,提 ...
- spring cglib 与 jdk 动态代理
1. 概述 JDK动态代理是利用java反射机制 生成一个实现接口的匿名类, 在调用具体方法前调用InvocationHandler来处理 Cglib动态代理是 利用asm开源包 把被代理类的clas ...
- iview框架modal中嵌套modal
modal的使用是平级的,后面的会覆盖前面,如下<modal>111</modal><modal>222</modal>内容为222的弹框会在内容为11 ...
