WebExtensions小例
一:简述
扩展是修改Web浏览器功能的代码位。它们使用标准的Web技术(JavaScript,HTML和CSS)以及一些专用的JavaScript API编写。其中,扩展程序可以向浏览器添加新功能或更改特定网站的外观或内容。下文将进行为Firefox创建一个简单扩展。该扩展程序只是从“https://www.baidu.com”或任何子域加载的任何页面添加一个红色的边框。
二:正文
首先应创建一个新的目录,此次扩展创建的目录名为:example,并定位到该目录:
mkdir example
cd example
在example目录下创建一个名为:manifest.json文件,该文件内容为:
{
"manifest_version": 2,
"name": "example",
"version": "1.0",
"description": "The first example",
"icons": { "48": "icons/border-48.png" },
"content_scripts": [
{
"matches": ["https://www.baidu.com"],
"js": ["example.js"]
}
]
}
在该文件中manifest_version,name和version是强制性的,并包含扩展的基本元数据。
description可选。
icons可选,显示扩展的图标。
关键在于content_scripts告诉Firefox将脚本加载到URL匹配特定模式的网页中。在这种情况下,我们要求Firefox将一个名为“example.js”的脚本加载到从“https://www.baidu.com”或其任何子域提供的所有HTTP或HTTPS页面中。
在example目录下建一个icons的目录,该目录下应该有一个名为:border-48.png的图片
在example下建一个名为:example.js的文件,该文件内容为:
document.body.style.border = "5px solid red";
至此,一个简单的foxfire扩展已经完成。
三:Firefox添加扩展
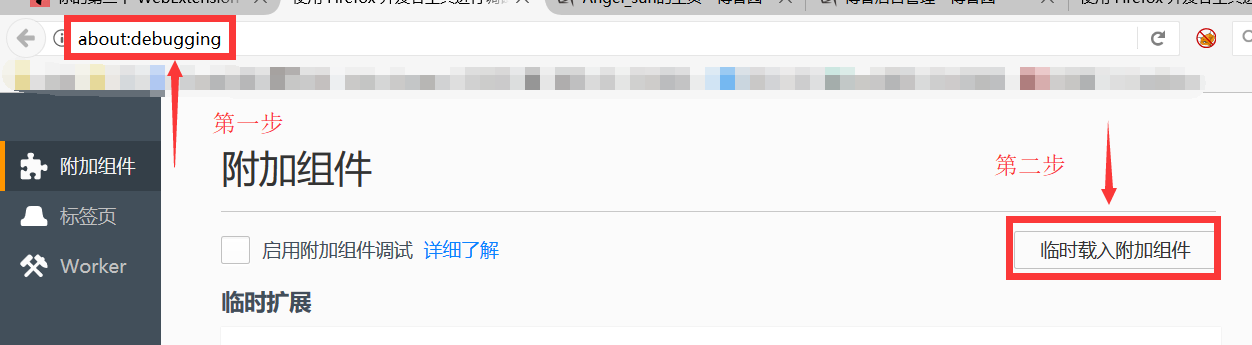
在firefox地址栏中输入:about:debugging;回车,点击“临时载入附加组件”如图:

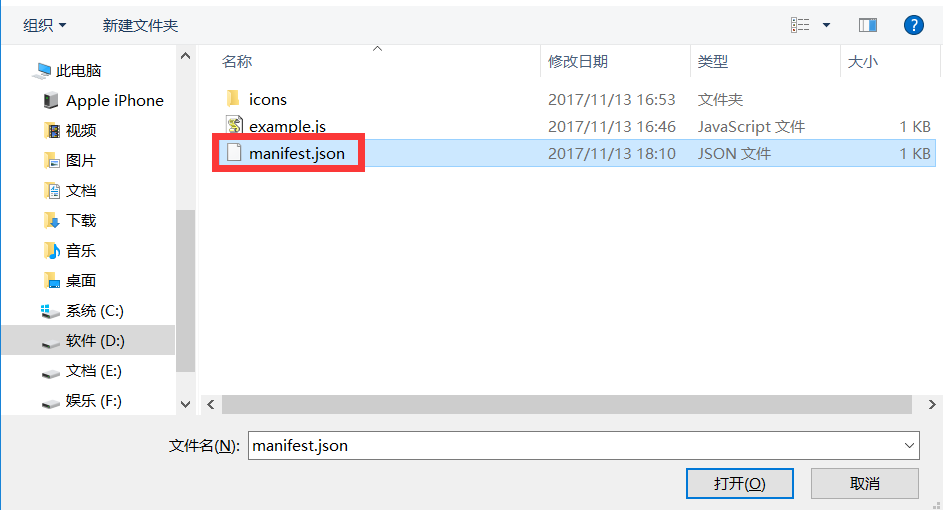
导入json文件;

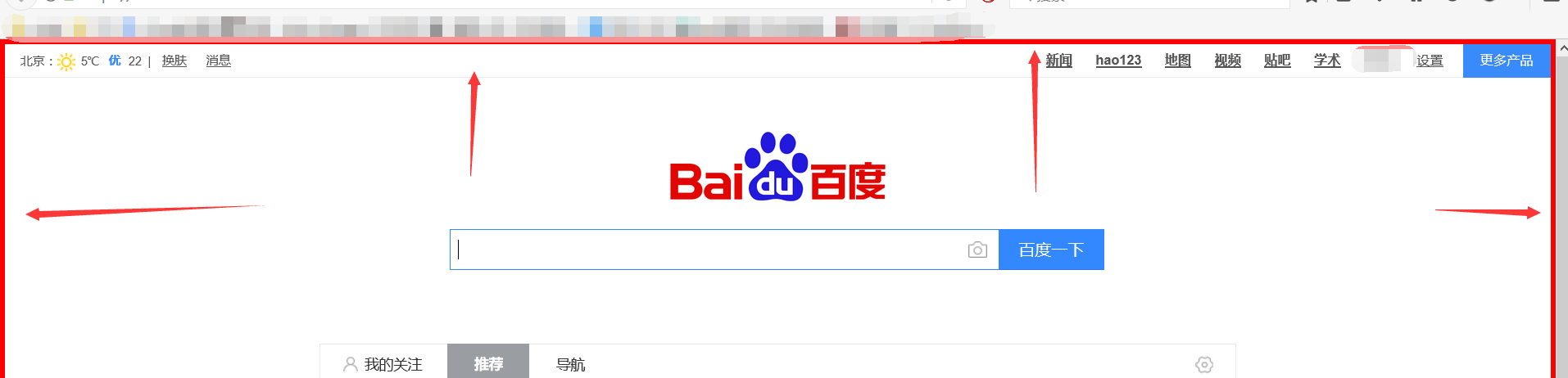
最后效果。

四:总结
以上只是一个简单的Firefox扩展的实例,Firefox扩展需要深入理解的东西还有很多,包括对数据包的拦截与处理等,
以上为个人浅谈,如有不合理的地方请予指导。
WebExtensions小例的更多相关文章
- linux 命令小例
xargs示例: ls |xargs -i mv {} /opt find示例: find -mtime +n -name “*.avi” -type f -exec rm {} \; find - ...
- Ubuntu13.04 Eclipse下编译安装Hadoop插件及使用小例
Ubuntu13.04 Eclipse下编译安装Hadoop插件及使用小例 一.在Eclipse下编译安装Hadoop插件 Hadoop的Eclipse插件现在已经没有二进制版直接提供,只能自己编译. ...
- 使用libcurl下载文件小例
libcurl是一个很强大的开源网络处理库,支持包括HTTP.HTTPS.FTP……一系列网络协议.用它来进行HTTP的get\post 或者下载文件更是小菜一碟,chrome内核都用到了它,本文主要 ...
- webpack -- 多页面简单小例
有时单页面并不能满足我们的业务需求,就需要去构建多页面应用,以下为简单小例: entry:{ index:'./src/module/index/index.js', student:'./src/m ...
- [libpng]CMake+VS2015下编译libpng,及使用小例
编译前的工作 在编译libpng前,需要把zlib编译好,并加载到编译环境里. CMake + VS2015 下编译zlib,及使用小例 下载与解压 libpng的官网是 http://www.lib ...
- HTML5基础小结(二)——标签小例
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbGl1amlhaGFuNjI5NjI5/font/5a6L5L2T/fontsize/400/fill/I0 ...
- js入门学习~ 运动应用小例
要实现的效果如下: 鼠标移入各个小方块,实现对应的效果(变宽,变高,移入透明,移出恢复)~~ (且各运动相互之前不干扰) 主要是练习多个物体的运动框架~~ --------------------- ...
- js中的冒泡排序以及实现一个数组中得最到最大的数字小例
这其实是一个很简单的js就可以实现,当然一般情况就是利用for循环,从第一个跟第二个开始比较,根据大小交互位置,思路很简单. 也就是js中的冒泡排序 冒泡排序 时间复杂度为O(n^2),有两个优点: ...
- linux之C编程实战小例
人生匆匆一趟,打不打酱油?怎么打?怎么打"质量好点的酱油"?由你决定.打酱油是一种态度,更是一种生活! 哈哈,事不关己不开口,专心一意打酱油! 请记住下面些许话: 不要一味的说别人 ...
随机推荐
- Failed to start NodeManager caused by "/var/lib/hadoop-yarn/yarn-nm-recovery/yarn-nm-state/LOCK: Permission denied"
Hadoop 安装步骤: 0. 安装前准备(节点机器,环境设置,yum源设置) 1. 配置并安装Cloudera-Manager 2. 启动 CM 服务 3. 安装CDH,并配置集群 4. 启动 ...
- React创建组件的三种方式比较
推荐文章: https://www.cnblogs.com/wonyun/p/5930333.html 创建组件的方式主要有: 1.function 方式 2.class App extends Re ...
- user agent stylesheet -- 浏览器默认样式
user agent stylesheet 从字面意义上很容易理解他表示用户浏览器的样式表. 今天在做项目时,无意间发现一个元素我并没有设置li的text-align:center : 但其中的img ...
- unity 读取外部exe程序控制台信息
由于需要获取显卡信息,但是unity的自带函数,只能输出1个显卡 c#倒是可以但是引用了一个下载的dll System.Management.dll 这个dll放到unity用不了,因为mono不 ...
- Unity Github 项目收集
http://gad.qq.com/article/detail/24048 重磅推荐: Github 热门 Unity Assets 查询:http://unitylist.com/browse 最 ...
- html中使用滚动条
1. 在html页面中使用滚动条,效果如下: 代码如下: <div style="height:auto !important;max-height:200px;overflow:sc ...
- EntityManager对象管理
根据EntityManager对象的管理方式,可以有以下两种类型: — 容器托管的(container-managed)EntityManager对象 容器托管的EntityManager对象最简单, ...
- resteasy上传单个文件/多个文件到阿里云服务器
代码如下: ExcelServerController.java package com.xgt.controller; import com.xgt.bean.bs.ExcelBean; impor ...
- 【转】WEB安全之渗透测试流程
熟悉渗透流程,攻击会像摆积木一样简单! 0x 01:信息收集 收集网站信息对渗透测试非常重要,收集到的信息往往会让你在渗透中获得意外惊喜. 1. 网站结构 可以使用扫描工具扫描目录,主要扫出网站管理员 ...
- mysql服务器运维简单命令介绍
1.mysql>show processlist; 此处关注查询时间,关注谁锁住了表,谁最多: 2.查看开启的日志 mysql>show global variables like '%l ...
