js基础练习题(2)
5.函数
1.按要求封装两个函数
1.封装一个函数,要求输入字符串转化成数组弹出
2.封装一个函数,要求能求出三个数中的最小值,注意:不准使用js内置函数
2.封装一个函数,求参数的和,注意:参数不固定
3.有下列代码
function fn(a, b, c) {
return a + b + c
}
修改代码,给a,b,c设置默认值
4.写一个函数add,通过这种调用方式拿到结果
var a = add(2)(3)(4);
console.log(a) // 9
5.读程序,写结果
var a = 1
function fn1(){
function fn2(){
console.log(a)
}
function fn3(){
var a = 4
fn2()
}
var a = 2
return fn3
}
var fn = fn1()
fn() //输出多少
6.读程序,写结果
var a = 1
function fn1(){
function fn3(){
var a = 4
fn2()
}
var a = 2
return fn3
}
function fn2(){
console.log(a)
}
var fn = fn1()
fn() //输出多少
7.使用递归的方式求n的阶乘
8.根据下面调用方式,补全buy函数
buy('xiaoming','apple',function(){
alert("shopping finish");
});
9.根据下面的调用方式,补全fn函数
var a = fn([1, 2, 3, 4], function (item, index, arr) {
if (item > 2) {
return item + 1
} else {
return item - 1
}
})
console.log(a) // [0, 1, 4, 5]
10.读下列几段程序,写结果
function foo(){
function bar() {
return 3;
}
return bar();
function bar() {
return 8;
}
}
alert(foo());
function foo(){
var bar = function() {
return 3;
};
return bar();
var bar = function() {
return 8;
};
}
alert(foo());
alert(foo());
function foo(){
var bar = function() {
return 3;
};
return bar();
var bar = function() {
return 8;
};
}
function foo(){
return bar();
var bar = function() {
return 3;
};
var bar = function() {
return 8;
};
}
alert(foo());
6.事件
1.封装一个通用的事件绑定函数listenEvent
2.封装一个通用的取消事件绑定函数stopListening
3.封装一个通用的阻止事件默认行为的函数preventEvent
4.封装一个通用的阻止事件冒泡的函数 cancelPropagation
5.写一个demo,控制方块的方向
6.有以下代码,写js实现点击按钮弹出对应button按钮的下标
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
<button>6</button>
7.写一个demo,加载单张图片
var imgsrc = 'http://edu.nodeing.com/files/system/block_picture_1516379328.jpg?version=8.2.14'
8.写一个demo,加载多张图片,按顺序加载
var mulitImg = [
'http://edu.nodeing.com/files/system/block_picture_1516373242.jpg?version=8.2.14',
'http://edu.nodeing.com/files/system/block_picture_1516588307.jpg?version=8.2.14',
'http://edu.nodeing.com/files/system/block_picture_1516374079.jpg?version=8.2.14',
'http://edu.nodeing.com/files/system/block_picture_1516379328.jpg?version=8.2.14'
]
9.写一个demo,获取鼠标在一个方块中的坐标,坐标原点为方块的左上顶点
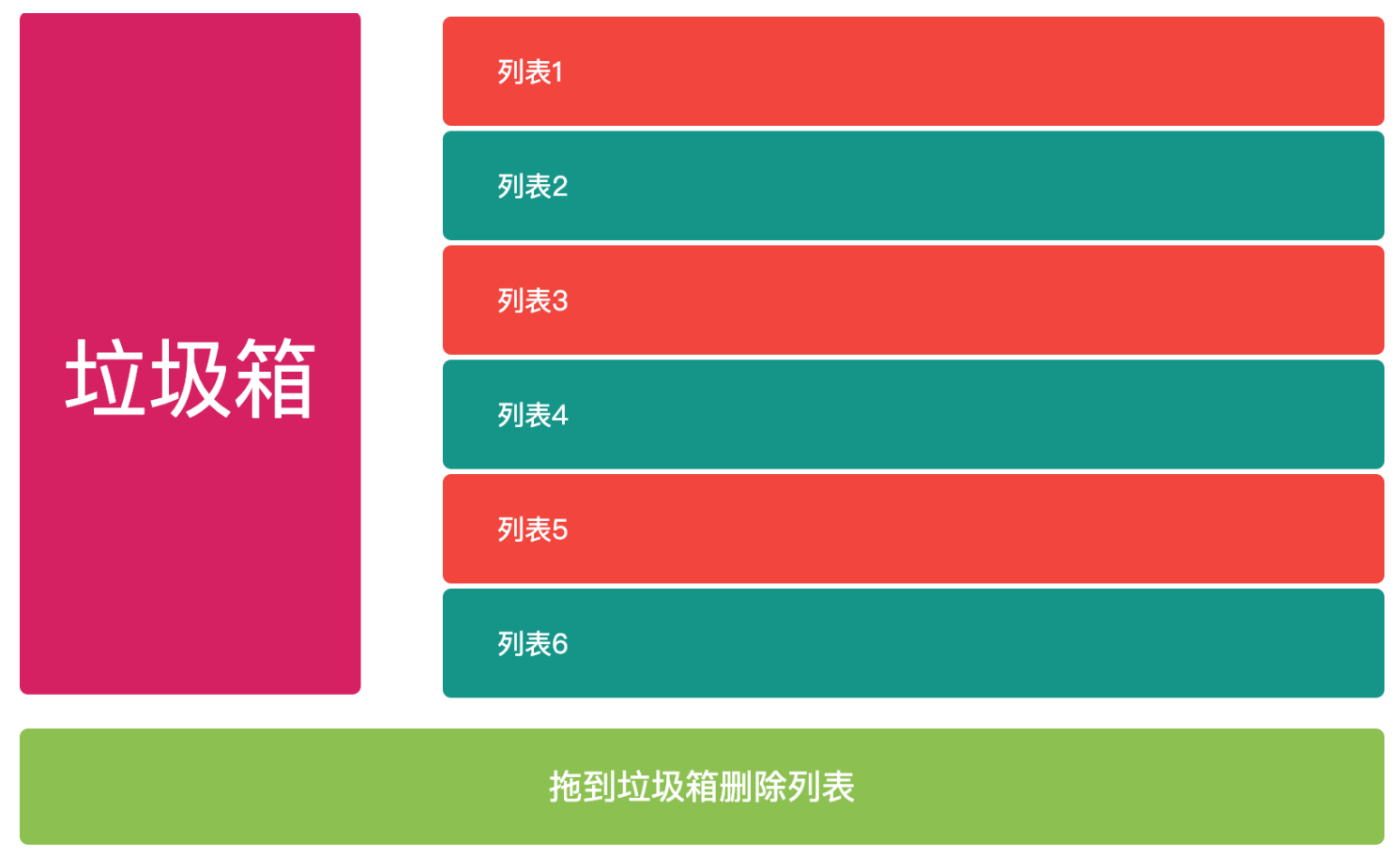
10.写一个demo,使用新的HTML5 拖放完成下列效果

7.浏览器
1.写一个demo,实现删除一行元素前进行提示确认
2.如何在浏览器窗口中打开一个web页面
3.如何关闭一个窗口
4.如何把窗口放到指定位置
5.如何获取浏览器的版本号
6.如何跳转页面以及如何刷新页面
7.如何构建一个面包屑导航路径
8.如何用js实现浏览器的前进、后退、跳转指定历史记录页
9.如何根据浏览器窗口大小来更改页面中图片的大小
螺钉课堂视频课程地址:http://edu.nodeing.com
js基础练习题(2)的更多相关文章
- js基础练习题(1)
1.字符串 视频教程地址: js基础练习题 1.如何连接两个或者两个以上字符串? var cssname = 'box' var num = 1 var html = '<div class=& ...
- js基础练习题(6)
10.其他 1.选择题 var name = 'World!'; (function () { if (typeof name === 'undefined') { var name = 'Nodei ...
- js基础练习题(4)
9.对象 阅读代码,回答问题 function User(name) { var name1 = name; this.name2 = name; function getName1() { retu ...
- js基础练习题(3)
8.this 1.举例说说apply方法和call方法的作用和区别 2.读下面代码,写程序结果 function identify () { return this.name.toUpperCase( ...
- js基础练习--控制多组图片切换
js基础练习题,一个按钮控制两组图片的切换,做这题的时候我忽然想到了将num1.mun2……都存放在一个数组中,根据索引值匹配到对应相应组的图片,这样不管有多少组图片都简单的搞定切换,可惜js基础都没 ...
- JS 基础学习随想
2012年就已经接触过了js,给我的印象:这是一门谈不上复杂的语言.大概这就是所谓的学的越浅,用的越少,觉得自己会的东西好像得更多吧!开始做基础练习题的时候觉得好像都十分简单.可是后来在做到对象数组的 ...
- 【2017-03-28】JS基础、windows对象、history对象、location对象
一.JS基础 JS - javaScript 1.js功能: 1).进行数据的运算.2).控制浏览器的一些功能.3).控制元素(属性.内容.样式) js引用位置: 可以放在html页的任意位置. 推荐 ...
- js 基础篇(点击事件轮播图的实现)
轮播图在以后的应用中还是比较常见的,不需要多少行代码就能实现.但是在只掌握了js基础知识的情况下,怎么来用较少的而且逻辑又简单的方法来实现呢?下面来分析下几种不同的做法: 1.利用位移的方法来实现 首 ...
- Linux基础练习题(二)
Linux基础练习题(二) 1.复制/etc/skel目录为/home/tuer1,要求/home/tuser1及其内部文件的属组和其它用户均没有任何访问权限. [root@www ~]# cp -r ...
随机推荐
- Chisel3 - util - Bitwise
https://mp.weixin.qq.com/s/MQzX1Ned35ztz0vusPdkdQ 比特相关的操作. 参考链接: https://github.com/freechipspro ...
- A barrier for Mobile Forensics - Samsung Secure Folder
Since I mentioned about "Second Space", let's take a look at Samsung "Secure Folder&q ...
- Java实现 蓝桥杯 历届试题 核桃的数量
历届试题 核桃的数量 时间限制:1.0s 内存限制:256.0MB 问题描述 小张是软件项目经理,他带领3个开发组.工期紧,今天都在加班呢.为鼓舞士气,小张打算给每个组发一袋核桃(据传言能补脑).他的 ...
- Java实现 LeetCode 374 猜数字大小
374. 猜数字大小 我们正在玩一个猜数字游戏. 游戏规则如下: 我从 1 到 n 选择一个数字. 你需要猜我选择了哪个数字. 每次你猜错了,我会告诉你这个数字是大了还是小了. 你调用一个预先定义好的 ...
- Java实现蓝桥杯VIP算法训练 奇变的字符串
试题 算法训练 奇变的字符串 资源限制 时间限制:1.0s 内存限制:256.0MB 问题描述 将一个字符串的奇数位(首位为第0位)取出,将其顺序弄反,再放回原字符串的原位置上. 如字符串" ...
- Android中如何使用多选对话框
final String [] ss={"A","B","C","D","E"}; boolean ...
- c#发布补丁
日常开发维护项目中,可能会遇到发布后出现bug,或者忘记改配置文件等等问题,这个时候,可能就需要重新进行下发布,有的开发小伙伴可能会把编译后的代码文件整个替换.这样做虽然也可以实现发布,但是有几个弊端 ...
- 分布式锁没那么难,手把手教你实现 Redis 分布锁!|保姆级教程
书接上文 上篇文章「MySQL 可重复读,差点就让我背上了一个 P0 事故!」发布之后,收到很多小伙伴们的留言,从中又学习到很多,总结一下. 上篇文章可能举得例子有点不恰当,导致有些小伙伴没看懂为什么 ...
- win10系统下office 2019激活
1.新建一个文本文件,创建批处理文件office.bat @echo off (cd /d "%~dp0")&&(NET FILE||(powershell sta ...
- CSS里盒子模型中【margin垂直方向边界叠加】问题及解决方案
边界重叠是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容.补白.边框)重合在一起而形成一个单一边界. 两个或多个块级盒子的垂直相邻边界会重合. 如果都是正边界,结果的边界宽度是 ...
