谈谈 Promise 以及实现 Fetch 的思路
Promise 是异步编程的一种解决方案。
Promise
/**
* 属性
*/
Promise.length
Promise.prototype
/**
* 方法
*/
Promise.all(iterable) // 所有成功触发成功 任何失败触发失败
Promise.race(iterable) // 任意一个成功或失败后触发
Promise.reject(reason)
Promise.resolve(value)
/**
* 原型
*/
Promise.prototype.constructor
//方法
Promise.prototype.catch(onRejected)
Promise.prototype.then(onFulfilled, onRejected)
Promise.prototype.finally(onFinally)
Promise 有三种状态
- pending: 初始状态,既不是成功,也不是失败状态。
- resolve: 意味着操作成功完成。(resoloved)
- reject: 意味着操作失败。
pending
pending 是初始状态,执行 resolve/reject 会进入对应状态,如果不执行,责一直为 pending 状态
例如下面代码,promise 将一直在 pending 状态,不会执行 then/catch.
new Promise(function (resolve, reject) { })
.then(res => console.log(res))
.catch(err => console.log(err))
resolve
resolve 意味着操作成功完成, 如果有 .then,值会传入 .then 的第一个参数函数里。
如
new Promise(function (resolve, reject) {
resolve(1)
})
.then(res => console.log(res))
then 的第一个参数是成功的回调,第一个参数的返回值会影响接下来链的去向。第一个参数的返回值一般有三种情况
- 无返回值:会去执行下一个 .then ,没有参数
- 返回值非promise:调用下一个then的函数,参数为返回值
- 返回值为promise:根据promise的执行结果,执行 下一个then/catch,如果一直是pending,则不执行下一个then/catch
例如想要在当前 then 终止,可以这样操作:
.then((res) => new Promise(() => {}))
reject
reject 意味着操作失败。
使用 .catch 会捕获到错误信息。
与代码报错(如 undefined.a)不同的是, 代码报错如果不使用 catch 捕获,会向外传递,最终传递到根结点;而 reject 属于 promise 错误,即使不使用 catch 捕获也不会对全局有影响。
用 promise 实现 fetch
先来看几个问题:
- 如果请求 code 404, 会走 then 还是 catch? (答案:then)
- 控制台能看到一行 404 的错误, 为什么还是走 then 不是 catch 呢
- 如果请求跨域失败,走 then 还是 catch?(答案:catch)
- 同样是控制台看到错误,两者有什么区别呢?
- 跨域失败的报错, 和 then 中 undefined.a 报错,如果都不 catch,后者在 react 脚手架开发环境页面会蹦,两者有什么区别?
带着这几个问题,来看看 fetch。
fetch 返回值是 promise,所以有三种状态 pending、resolve、reject.
- pending: 请求中
- resolve: 请求成功(code 200/404/500 等, 非 200 控制台输出错误)
- reject: 请求失败(跨域失败、连接超时、无网络等,控制台输出错误)
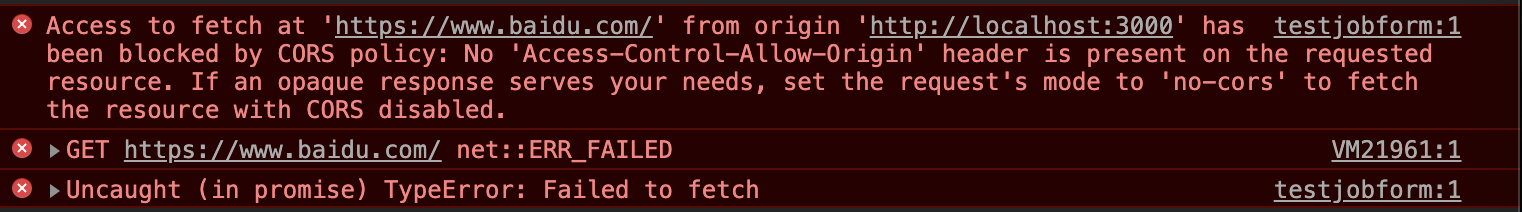
我们还发现,请求失败时,只能 catch 到最后一行错误, 如图

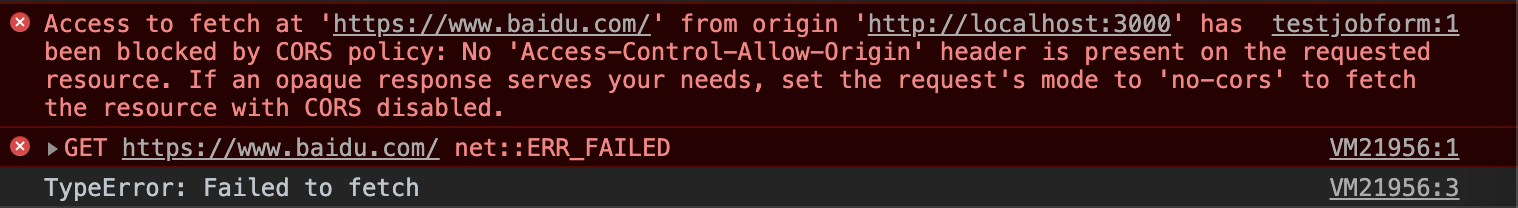
捕获后

为什么 404 在控制台看到错误,还走 then, resolve 如何实现
实现有几个难点,
- throw 后面代码不会执行;
- 先报错,后执行 then;
- catch 后错误不会打印在控制台;
试了下,Promise.reject('xxx') 这样的报错方式虽然是微观任务,但是总是在.then之后才在控制台输出,更像是宏观任务。所以也加个setTImeout宏观任务调至后面。
var fetch = function () {
return new Promise(function (resolve, reject) {
setTimeout(function () {
if ('请求成功 200') {
resolve('Response数据结构');
} else if ('请求成功 404,500等') {
Promise.reject('GET xxxxxxxx 404');
setTimeout(function () {
resolve('Response数据结构');
});
}
})
})
}
请求失败 例如跨域失败 reject 如何实现呢
同样加个 setTimeout
var fetch = function () {
return new Promise(function (resolve, reject) {
setTimeout(function () {
if ('请求成功 200') {
resolve('Response数据结构');
} else if ('请求成功 404,500等') {
Promise.reject('GET xxxxxxxx 404');
setTimeout(function () {
resolve('Response数据结构');
});
} else if ('请求失败') {
Promise.reject('Access to fetch xxxxx with CORS disabled.');
Promise.reject('GET xxxxx net::ERR_FAILED');
setTimeout(function () {
reject('TypeError: Failed to fetch');
});
}
})
})
}
还是有些问题,我们实现的因为在promise 中,错误会有前缀 Uncaught (in promise)。浏览器客户端应该有更好的实现方式。
最后总结一下 fetch 的三种情况
- pending: 请求中
- resolve: 请求成功(code 200: 调用 resolve 返回数据; code: 404/500 等, 先抛错,再调用 resolve 返回数据。)
- reject: 请求失败(跨域失败、连接超时、无网络等,先控制台抛错,再调用 reject)
抛错均不影响代码执行,与 undefined.a 不同。
谈谈 Promise 以及实现 Fetch 的思路的更多相关文章
- 基于Promise规范的fetch API的使用
基于Promise规范的fetch API的使用 fetch的使用 作用:fetch 这个API,是专门用来发起Ajax请求的: fetch 是由原生 JS 提供的 API ,专门用来取代 XHR 这 ...
- 结合promise对原生fetch的两个then用法理解
前言:该问题是由于看到fetch的then方法的使用,产生的疑问,在深入了解并记录对promise的个人理解 首先看一下fetch请求使用案例: 案例效果:点击页面按钮,请求当前目录下的arr.txt ...
- Promise简单实现(正常思路版)
转自: http://www.jianshu.com/p/473cd754311f Promise 看了些promise的介绍,还是感觉不够深入,这个在解决异步问题上是一个很好的解决方案,所以详细看一 ...
- 第五节: 前后端交互之Promise用法和Fetch用法
一. Promise相关 1.说明 主要解决异步深层嵌套的问题,promise 提供了简洁的API 使得异步操作更加容易 . 2.入门使用 我们使用new来构建一个Promise Promise的构造 ...
- 【原】谈谈promise
最近在看<你不知道的javascript中卷>,发觉作者花了基本一半的篇幅去讲异步和promise,觉得有必要总结一下. 其实本文的目的是想手写一个Promise的,无奈总结着总结着发觉篇 ...
- 谈谈promise
最近在看<你不知道的javascript中卷>,发觉作者花了基本一半的篇幅去讲异步和promise,觉得有必要总结一下. 其实本文的目的是想手写一个Promise的,无奈总结着总结着发觉篇 ...
- React Native 网络请求封装:使用Promise封装fetch请求
最近公司使用React作为前端框架,使用了异步请求访问,这里做下总结: React Native中虽然也内置了XMLHttpRequest 网络请求API(也就是俗称的ajax),但XMLHttpRe ...
- 【原】手写一个promise
上一篇文章中,我们介绍了Promise的基本使用,在这篇文章中,我们试着自己来写一个Promise,主要是学习Promise的内部机制,学习它的编程思想. !!!备注:本文写的不好,仅供自己学习之用, ...
- fetch使用的常见问题及解决办法
首先声明一下,本文不是要讲解fetch的具体用法,不清楚的可以参考MDN fetch教程. 引言 说道fetch就不得不提XMLHttpRequest了,XHR在发送web请求时需要开发者配置相关请求 ...
随机推荐
- UDP和TCP 简单 区别
1.双方都是一种网络传输协议2.TCP需要建立连接,而UDP不需要建立连接(无连接传输)3.是否建立真实连接的特性,造成了双方可靠性的差距. @1 TCP属于可靠的传输协议:因为传输前双方建立好了连接 ...
- PSR-4 的实现示例
闭包实例 <?php /** * 一个具体项目实现的示例. * * 在注册自动加载函数后,下面这行代码将引发程序 * 尝试从 /path/to/project/src/Baz/Qux.php * ...
- centos6.4中文输入法
在虚拟机中装了centos6.4之后,一直使用命令行,没有用到编辑器编辑中文或者浏览器中文搜索,所以没有注意到里边中文输入的重要性.在网上有看到说如果用的是中文版本应该有自带的中文输入法,然后用快捷键 ...
- 使用turtle库绘制一个六角形
from turtle import * color("black","red") begin_fill() pu() fd(-200) pd() seth(3 ...
- Java实现 LeetCode 139 单词拆分
139. 单词拆分 给定一个非空字符串 s 和一个包含非空单词列表的字典 wordDict,判定 s 是否可以被空格拆分为一个或多个在字典中出现的单词. 说明: 拆分时可以重复使用字典中的单词. 你可 ...
- java实现蔬菜价格计算
** 蔬菜价格计算** 计算蔬菜总价 为了丰富群众菜篮子,平抑菜价,相关部分组织了蔬菜的调运.今某箱中有多个品种的蔬菜.蔬菜的单价(元/公斤)存放在price数组中,蔬菜的重量(公斤)存放在weigh ...
- js动态绑定class(当前父级div下的子元素有没有这个class,有的话移除,没有的话添加)
<div class="layui-inline" id=‘’ onclick="changeType(id)"> ...
- 02 . Tomcat集群会话共享
redis简介 redis是一个key-value存储系统.和Memcached类似,它支持存储的value类型相对更多,包括string(字符串).list(链表).set(集合).zset(sor ...
- SpringSecurity(2)---记住我功能实现
SpringSecurity(2)---记住我功能实现 上一篇博客实现了认证+授权的基本功能,这里在这个基础上,添加一个 记住我的功能. 上一篇博客地址:SpringSecurity(1)---认证+ ...
- jenkins+svn 自动化上线
一.环境: [root@bimvm01 ~]# cat /etc/redhat-release CentOS Linux release 7.6.1810 (Core) [root@bimvm01 ~ ...
