一文梳理JS事件
JavaScript与HTML的交互是通过事件进行的。事件,就是文档或浏览器窗口发生的一些特定的交互瞬间。
- 事件流
- 事件捕获
- 事件冒泡
- 事件处理程序
- 事件委托
1. 事件流
如果单机页面上的某个按钮,认为单击事件不仅仅发生在按钮上。火炬话说,在单击按钮的同时,你也单击的按钮的容器元素,甚至也单击了整个页面。
事件流描述的是从页面中接收事件的顺序。有意思的是,IE和Netscape开发团队提出了几乎完全相反的事件流的概念。IE的事件流是事件冒泡流,而Netscape的事件流是事件捕获流。
1.1 事件冒泡
IE的事件流叫做事件冒泡,即时间开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点(文档)。以下面的HTML页面为例:
<!DOCTYPE>
<html>
<head>
<title> test </title>
</head>
<body>
<div id="myDiv">click me</div>
</body>
</html>
在这里,如果你单击了页面中的div元素,那么click事件会按照如下顺序传播:
- div
- body
- html
- document
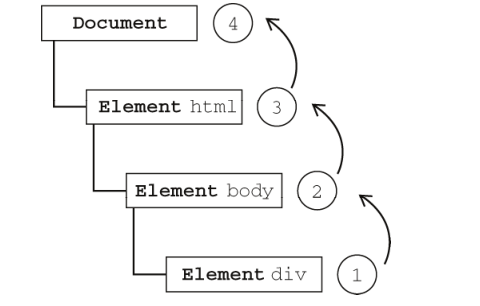
如图所示:

所有的现代浏览器都支持事件冒泡,但在具体实现中略有差别.IE5.5及更早版本中事件冒泡会跳过<html>元素(从body直接跳到document)。IE9、Firefox、Chrome、和Safari则将事件一直冒泡到window对象。
1.2 事件捕获
Netscape团队提出的另一种事件流叫做事件捕获。思想是:不大具体的节点应该更早接收到事件,而最具体的节点应该最后接收到事件。事件捕获的用意在于事件到达预定目标之前捕获它。仍以上面的栗子,单击div元素就会以下列顺序触发click事件。
- document
- html
- body
- div
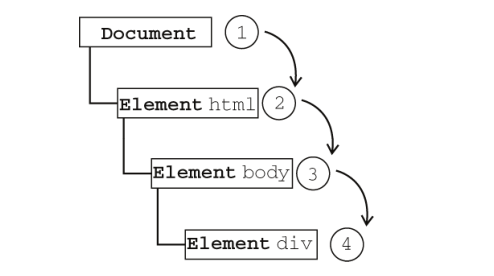
具体如图所示:

事件捕获流在IE9,Safari,Chrome,Opera和FireFox都得到支持,尽管DOM标准要求事件应该从document对象开始传播,但这些浏览器都是从window对象开始捕获事件的。由于老版本浏览器不支持,很少有人使用事件捕获。建议使用事件冒泡。
1.3 DOM事件流
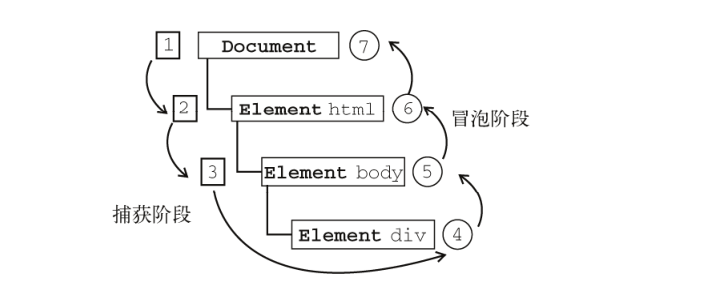
“DOM2级事件”规定事件流包括三个阶段:事件捕获阶段,处于目标阶段和事件冒泡阶段。首先发生的是事件捕获,为截获事件提供了机会。然后是实际的目标接收到事件。最后一个阶段是冒泡阶段,可以在这个阶段对事件做出响应。还是之前的栗子,如图所示:

多数支持 DOM事件流的浏览器都实现了一种特定的行为;即使“DOM2 级事件”规范明确要求捕
获阶段不会涉及事件目标,但 IE9、Safari、Chrome、Firefox 和 Opera 9.5 及更高版本都会在捕获阶段触发事件对象上的事件。结果,就是有两个机会在目标对象上面操作事件。
注意:IE9、Safari、Chrome、Firefox 和 Opera 都支持 DOM 事件流;IE8 及更早版本不支持 DOM 事件流。
2. 事件处理程序
事件就是用户或浏览器自身执行的某种动作。诸如 click 、 load 和 mouseover ,都是事件的名字。
而响应某个事件的函数就叫做事件处理程序(或事件侦听器)。
2.1 HTML事件处理程序
某个元素支持的每种事件,都可以使用一个与相应事件处理程序同名的 HTML 特性来指定。这个
特性的值应该是能够执行的 JavaScript 代码。例如,要在按钮被单击时执行一些 JavaScript,可以像下面这样编写代码:
<input type="button" value="Click Me" onclick="alert('Clicked')" />
当单击这个按钮时,就会显示一个警告框。这个操作是通过指定 onclick 特性并将一些 JavaScript
代码作为它的值来定义的。
2.2 DOM 0级 事件处理程序
通过 JavaScript 指定事件处理程序的传统方式,就是将一个函数赋值给一个事件处理程序属性,为所有现代浏览器所支持。
每个元素(包括 window 和 document )都有自己的事件处理程序属性,这些属性通常全部小写,
例如 onclick 。将这种属性的值设置为一个函数,就可以指定事件处理程序,如下所示:
var btn = document.getElementById("myBtn");
btn.onclick = function(){
alert("Clicked");
};
在此,我们通过文档对象取得了一个按钮的引用,然后为它指定了 onclick 事件处理程序。但要
注意,在这些代码运行以前不会指定事件处理程序,因此如果这些代码在页面中位于按钮后面,就有可能在一段时间内怎么单击都没有反应。
使用 DOM0 级方法指定的事件处理程序被认为是元素的方法。因此,这时候的事件处理程序是在
元素的作用域中运行;换句话说,程序中的 this 引用当前元素。
2.3 DOM 2级事件处理程序
“DOM2级事件”定义了两个方法,用于处理指定和删除事件处理程序的操作:addEventListener()和 removeEventListener() 。所有 DOM 节点中都包含这两个方法,并且它们都接受 3 个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是 true ,表示在捕获阶段调用事件处理程序;如果是 false ,表示在冒泡阶段调用事件处理程序。
var btn = document.getElementById("myBtn");
btn.addEventListener("click", function(){
alert(this.id);
}, false);
上面的代码为一个按钮添加了 onclick 事件处理程序,而且该事件会在冒泡阶段被触发(因为最
后一个参数是 false )。与DOM0级方法一样,这里添加的事件处理程序也是在其依附的元素的作用域中运行。使用 DOM2 级方法添加事件处理程序的主要好处是可以添加多个事件处理程序。
通过addEventListener()添加的事件处理程序只能使用removeEventListener()来移除;移
除时传入的参数与添加处理程序时使用的参数相同。这也意味着通过 addEventListener() 添加的匿名函数将无法移除
注意:IE9、Firefox、Safari、Chrome和 Opera 支持 DOM2 级事件处理程序。
2.4 IE事件处理程序
IE 实现了与 DOM 中类似的两个方法: attachEvent() 和 detachEvent() 。这两个方法接受相同
的两个参数:事件处理程序名称与事件处理程序函数。由于IE8及更早版本只支持事件冒泡,所以通过attachEvent() 添加的事件处理程序都会被添加到冒泡阶段。
要使用 attachEvent() 为按钮添加一个事件处理程序,可以使用以下代码。
var btn = document.getElementById("myBtn");
btn.attachEvent("onclick", function(){
alert("Clicked");
});
在 IE 中使用 attachEvent() 与使用 DOM0 级方法的主要区别在于事件处理程序的作用域。在使
用DOM0级方法的情况下,事件处理程序会在其所属元素的作用域内运行;在使用 attachEvent() 方法的情况下,事件处理程序会在全局作用域中运行,因此 this 等于 window 。
使用 attachEvent() 添加的事件可以通过 detachEvent() 来移除,条件是必须提供相同的参数。
与 DOM 方法一样,这也意味着添加的匿名函数将不能被移除。不过,只要能够将对相同函数的引用传给 detachEvent() ,就可以移除相应的事件处理程序。
2.5 跨浏览器的事件处理程序
为了以跨浏览器的方式处理事件,不少开发人员会使用能够隔离浏览器差异的 JavaScript 库,还有
一些开发人员会自己开发最合适的事件处理的方法。自己编写代码其实也不难,只要恰当地使用能力检测即可。要保证处理事件的代码能在大多数浏览器下一致地运行,只需关注冒泡阶段。
第一个要创建的方法是 addHandler() ,它的职责是视情况分别使用 DOM0 级方法、DOM2 级方
法或 IE 方法来添加事件。这个方法属于一个名叫 EventUtil 的对象,本书将使用这个对象来处理浏览器间的差异。 addHandler() 方法接受 3 个参数:要操作的元素、事件名称和事件处理程序函数。
与 addHandler() 对应的方法是 removeHandler() ,它也接受相同的参数。这个方法的职责是移
除之前添加的事件处理程序——无论该事件处理程序是采取什么方式添加到元素中的,如果其他方法无效,默认采用 DOM0 级方法。
var EventUtil = {
addHandler: function(element, type, handler){
if (element.addEventListener){
element.addEventListener(type, handler, false);
} else if (element.attachEvent){
element.attachEvent("on" + type, handler);
} else {
element["on" + type] = handler;
}
},
removeHandler: function(element, type, handler){
if (element.removeEventListener){
element.removeEventListener(type, handler, false);
} else if (element.detachEvent){
element.detachEvent("on" + type, handler);
} else {
element["on" + type] = null;
}
}
};
addHandler() 和 removeHandler() 没有考虑到所有的浏览器问题,例如在 IE 中的作用域问题。
不过,使用它们添加和移除事件处理程序还是足够了。此外还要注意,DOM0 级对每个事件只支持一个事件处理程序。
3. 事件委托
3.1 什么是事件委托?
事件委托,也称事件代理(Event Delegation),是JS中常用绑定事件的技巧。事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。
3.2 为什么要使用事件委托?
众所周知,浏览器的内存是有限的,如果很多的dom需要添加事件处理,直接给相应dom设事件处理程序的话,十分影响性能。
可以想象,如果有100个li,每个li都有相同的click事件,首先我们需要使用for循环访问所有li元素,然后给他们添加事件,这样,会使得访问dom的次数增加,其次,每个li元素一个函数,占用内存也会相当大。每一个函数都是对象,对象越多占用内存越大,性能越差。同时,访问dom次数的越多,引起浏览器重绘与重排的次数也就越多,就会延长整个页面的交互就绪时间,这就是为什么性能优化的主要思想之一就是减少DOM操作的原因;如果要用事件委托,就会将所有的操作放到js程序里面,与dom的操作就只需要交互一次,这样就能大大的减少与dom的交互次数,提高性能。
3.3 事件委托原理
事件委托是利用事件的冒泡原理来实现,将事件加到 父元素 或 祖先元素上,触发执行效果。
3.4 事件委托实现案例
如下所示,需要实现点击li元素,弹出123:
<ul id="list">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
一般方法:
window.onload = function(){
var list = document.getElementById("list");
var lists = list.getElementsByTagName('li');
for(var i=0;i<lists.length;i++){
lists[i].onclick = function(){
alert(123);
}
}
}
事件委托
window.onload = function(){
var list = document.getElementById("list");
list.onclick = function() {
alert(123);
}
}
5. 小结
事件是将Javascript与网页联系在一起的主要方式。为了将JS事件进行梳理,本文一一阐述了事件冒泡,事件捕获,DOM事件流,循序渐进的将事件流这一脉络梳理;然后,将事件处理程序包括HTML事件处理程序、DOM0级事件处理程序、IE事件处理程序、DOM2级事件处理程序等一一列举,并给出了跨浏览器事件处理方案;最后,讲述了事件委托这一JS中常用技巧,并列举了使用这一技术的好处。希望在阅读本文后,读者对于JS事件有一个清晰的认知。
一文梳理JS事件的更多相关文章
- 一文梳理JavaScript 事件循环(Event Loop)
事件循环(Event Loop),是每个JS开发者都会接触到的概念,但是刚接触时可能会存在各种疑惑. 众所周知,JS是单线程的,即同一时间只能运行一个任务.一般情况下这不会引发问题,但是如果我们有一个 ...
- 一文梳理JavaScript中的this
最近零零碎碎看了许多关于this的文章,本着"好记性不如烂笔头"的思想,特在这里整理一下this有关的知识点.[长文警告!!!] 接下来,笔者将按照以下目录对this进行阐述: t ...
- js事件技巧方法整合
window.resizeTo(800,600); //js设置浏览器窗口尺寸 window.open (function(){ resizeTo(640,480);//设置浏览器窗口尺寸 moveT ...
- js 事件大全
Js事件大全一般事件 事件 浏览器支持 描述onClick IE3|N2|O3 鼠标点击事件,多用在某个对象控制的范围内的鼠标点击onDblClick IE4|N4|O 鼠标双击事件onMouseDo ...
- 原生JS事件绑定方法以及jQuery绑定事件方法bind、live、on、delegate的区别
一.原生JS事件绑定方法: 1.通过HTML属性进行事件处理函数的绑定如: <a href="#" onclick="f()"> 2.通过JavaS ...
- JS事件
JS事件: 声明:为了事件对象event跨浏览器兼容: var oEvent==ev||event; 所以在下面用到 event 的地方都用 oEvent 代替 1)doucument的 ...
- JS事件(事件冒泡和事件捕获)
事件流:描述的是在页面中接收事件的顺序 事件冒泡:由最具体的元素接收,然后逐级向上传播至最不具体的元素的节点(文档) 事件捕获:最不具体的节点先接收事件,而最具体的节点应该是最后接收事件 DOM中:用 ...
- js事件监听机制(事件捕获)总结
在前端开发过程中我们经常会遇到给页面元素添加事件的问题,添加事件的js方法也很多,有直接加到页面结构上的,有使用一些js事件监听的方法,由于各个浏览器对事件冒泡事件监听的机制不同,le浏览器只有事件冒 ...
- js事件冒泡和捕捉
(1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发. IE 5.5: div -> body -> document IE 6.0: div ...
随机推荐
- redis使用技巧十连胜,学会工作六到飞起
Redis 在当前的技术社区里是非常热门的.从来自 Antirez 一个小小的个人项目到成为内存数据存储行业的标准,Redis已经走过了很长的一段路. 随之而来的一系列最佳实践,使得大多数人可以正确地 ...
- 【C++】变量
注意:以下内容摘自文献[1],修改了部分内容. 1.变量:在程序运行期间其值可以改变的量称为变量.一个变量应该有一个名字,并在内存中占据一定的存储单元,在该存储单元中存放变量的值.变量名代表内存中的一 ...
- Vue 全选/取消全选,反选/取消反选
这是一个组件: <template> <div> <div> <input type="checkbox" v-model="i ...
- 【译】Gartner CWPP市场指南
https://www.gartner.com/doc/reprints?id=1-1YSHGBQ8&ct=200416&st=sb?utm_source=marketo&ut ...
- vue 使用 elementUI 和 antd 的细微差别
Checkbox a-checkbox 没有value属性,绑定用checked Collapse 使用折叠面板的时候,antd 的层级关系是 .ant-collapse >.ant-colla ...
- undefined attribute name (XXXX)
Window --> Preferences --> Web --> HTML Files --> Editor --> Validation --> Attrib ...
- Shell脚本 (二) 变量与运算符
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 四.Shell 中的变量 1.系统变量 1.1 常用系统变量 $HOME. $PWD. $SHELL . ...
- Java实现 蓝桥杯VIP 算法训练 摆动序列
问题描述 如果一个序列满足下面的性质,我们就将它称为摆动序列: 1. 序列中的所有数都是不大于k的正整数: 2. 序列中至少有两个数. 3. 序列中的数两两不相等: 4. 如果第i – 1个数比第i ...
- Java实现 LeetCode 47 全排列 II(二)
47. 全排列 II 给定一个可包含重复数字的序列,返回所有不重复的全排列. 示例: 输入: [1,1,2] 输出: [ [1,1,2], [1,2,1], [2,1,1] ] class Solut ...
- Java实现第十届蓝桥杯迷宫
试题 E: 迷宫 本题总分:15 分 [问题描述] 下图给出了一个迷宫的平面图,其中标记为 1 的为障碍,标记为 0 的为可 以通行的地方. 010000 000100 001001 110000 迷 ...
