纯css实现图片或者页面变灰色
前言
今天是个沉痛的日子,全国哀悼英雄,各大平台平日鲜丽的界面置纷纷换成了灰色,以表对逝者的安息与尊敬!!对付疫病,我没多大的本事,只能记录一点点知识来提升自己擅长的技术,待到将来能为国家尽一份绵薄之力

css3 greyscale (灰度)
greyscale是css 3 filter里的一种属性,进行灰色滤镜。当然css3 filter还有其它滤镜属性,很实用,例如:高斯模糊、调节亮度、色相旋转、饱和度等等。css filter这一用法允许将单个图像用于多个目的不同的图像,或者在浏览器中应用过滤器,而不是在图像编辑器中进行过滤,不会出现大小比原始图像大,从而可以更快地加载页面并减少数据传输。
元素
css 3 grcyscale适用于以下元素
图形元素
html准备两张img
<img src="./gray.png" alt="">
<img src="./gray.png" alt="" class="gray">
css设置其中一张图片灰色
.gray{
/*grayscale(val):val值越大灰度就越深*/
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}
a标签
<a href="#" >逝者安息</a>
<a href="#" class="gray">逝者安息</a>
效果

svg(子元素:defs、glyph、g、markey、missing-glyph、pattern、switch、symbol)
<svg width="80px" height="30px" viewBox="0 0 80 30"
xmlns="http://www.w3.org/2000/svg"> <defs>
<linearGradient id="Gradient01">
<stop offset="20%" stop-color="#39F" />
<stop offset="90%" stop-color="#F3F" />
</linearGradient>
</defs> <rect x="10" y="10" width="60" height="10"
fill="url(#Gradient01)" />
</svg>
<svg width="80px" height="30px" viewBox="0 0 80 30"
xmlns="http://www.w3.org/2000/svg" class="gray"> <defs>
<linearGradient id="Gradient01" >
<stop offset="20%" stop-color="#39F" />
<stop offset="90%" stop-color="#F3F" />
</linearGradient>
</defs> <rect x="10" y="10" width="60" height="10"
fill="url(#Gradient01)" />
</svg>
效果

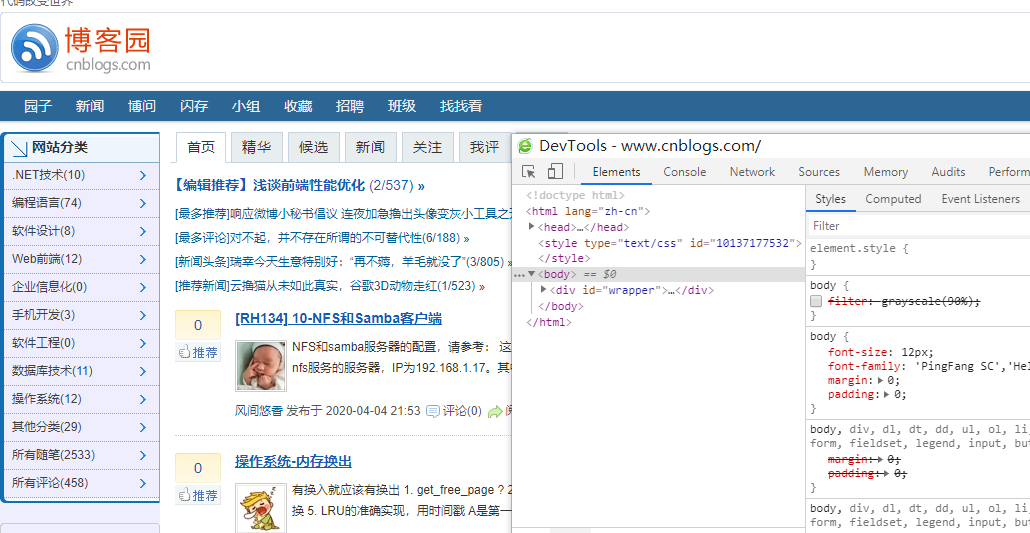
如果想把整个页面都渲染成灰色,一般在body标签或者最大的父元素添加样式grayscale,那么父元素里面能滤镜的元素都会变成灰色。比如说现在的博客园整个页面是灰色的

我打开控制台,找到了grayscale样式元素

将它取消掉,博客园界面就会变回原样

结束语:向英雄致敬
逝者安息 家国永念

纯css实现图片或者页面变灰色的更多相关文章
- 使用CSS将图片转换成黑白(灰色、置灰)z转
小tip: 使用CSS将图片转换成黑白(灰色.置灰) by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.c ...
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰)[转]
小tip: 使用CSS将图片转换成黑白(灰色.置灰) 这篇文章发布于 2012年08月19日,星期日,20:41,归类于 css相关, SVG相关. 阅读 159943 次, 今日 146 次 ...
- CSS3实战开发: 纯CSS实现图片过滤分类显示特效
原文:CSS3实战开发: 纯CSS实现图片过滤分类显示特效 各位网友大家好,今天我要带领大家开发一个纯CSS的图片分类显示的网址导航,单纯看标题大家可能有些困惑,依照以往惯例,我先给大家演示一下实际运 ...
- 利用CSS3 filter:drop-shadow实现纯CSS改变图片颜色
体验更优排版请移步原文:http://blog.kwin.wang/programming/css3-filter-drop-shadow-change-color.html 之前做项目过程中有时候遇 ...
- 纯CSS实现图片
在Web开发中.通过CSS代码也能够实现一些简单的图片,当然,假设你有耐心,也能够实现较为复杂的图片噢. 那么请问为什么有图片不去用而须要用CSS来实现呢?一是由于性能的原因,图片带给server和c ...
- css图片居中,通过纯css实现图片居中的多种实现方法
在网页布局中,图文排版是我们常用的,那么经常会遇到如何让图片居中显示呢,这篇文章将总结常用css实现图片居中的方法总结: html结构: <div class="demo" ...
- js使用CSS将图片转换成黑白(灰色、置灰)
详细内容请点击 可能早就知道,像汶川这种糟糕的日子网站全灰在IE下是可以轻松实现的(filter: gray;),不过,当时,其他浏览器是无解的. 不过,时代发展,如今,CSS3的逐步推进,我们也开始 ...
- [转] 小tip: 使用CSS将图片转换成黑白(灰色、置灰) ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2547 //zxx: ...
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰)
可能早就知道,像汶川这种糟糕的日子网站全灰在IE下是可以轻松实现的(filter: gray;),不过,当时,其他浏览器是无解的.不过,时代发展,如今,CSS3的逐步推进,我们也开始看到“黑白效果”大 ...
随机推荐
- Cisco模拟器的基本使用
获取帮助查找命令 只需输入一个'?'便可得到详细的帮助信息,如果想获取c开头的命名,那么直接输入'c?'即可. 在各个模式下切换的方法 给如图所示路由器接口配置IP地址 第一步:安装HWIC-2T(串 ...
- mongoose-面向对象操作mongodb的Nodejs框架
介绍 无论是mysql还是mongodb,传统的与数据库交互的方式都是按照他们提供的API来写代码.它们提供的API往往不是很容易理解,而且难以记忆,如果传错了参数,写错一个符号都要查文档. ORM( ...
- Spring配置cache(concurrentHashMap,guava cache、redis实现)附源码
在应用程序中,数据一般是存在数据库中(磁盘介质),对于某些被频繁访问的数据,如果每次都访问数据库,不仅涉及到网络io,还受到数据库查询的影响:而目前通常会将频繁使用,并且不经常改变的数据放入缓存中,从 ...
- 使用AtomicStampedReference<T>的大坑
//在初始化的时候会把引用和时间戳存到pair中 AtomicStampedReference<Integer> integerAtomicStampedReference = new A ...
- flask 对于邮件url进行一个加密防止爆破
注册表单 from app.modles import User class registerForm(FlaskForm): nicheng = StringField('昵称',validator ...
- 这些MongoDB的隐藏操作你真的都掌握了吗?反正我是刚知道
背景 最近公司系统还原用户时偶尔会出现部分用户信息未还原成功的问题,最为开发人员,最头疼的不是代码存在bug,而是测试发现了bug,但一旦我去重现,它就不见了.Are you kidding me? ...
- 如何创建一个自定义的`ErrorHandlerMiddleware`方法
在本文中,我将讲解如何通过自定义ExceptionHandlerMiddleware,以便在中间件管道中发生错误时创建自定义响应,而不是提供一个"重新执行"管道的路径. 作者:依乐 ...
- 关于SDL的一些坑:找不到WinMain,不显示控制台,添加链接库等
目录: 用CMake构建SDL时报错 Gcc添加链接库 Gcc找不到入口(WinMain) 让SDL启动时不带控制台窗口 用CMake构建SDL时报错 root@ubuntu:~/SDL# cmake ...
- 大型Java进阶专题(四) 设计模式之工厂模式
前言 今天开始我们专题的第三课了,开始对设计模式进行讲解,本章节介绍:了解设计模式的由来,介绍设计模式能帮我们解决那些问题以及剖析工厂模式的历史由来及应用场景.本章节参考资料书籍<Sprin ...
- ClassLoader&双亲委派&类初始化过程
1.class sycle 类加载的生命周期:加载(Loading)–>验证(Verification)–>准备(Preparation)–>解析(Resolution)–>初 ...
