【前端词典】这些功能其实不需要 JS,CSS 就能搞定
前言
今天我们大家介绍一些你可能乍一眼以为一定需要 JavaScript 才能完成的功能,其实 CSS 就能完成,甚至更加简单。
内容已经发布在 gitHub 了,欢迎围观 Star,更多文章都在 gitHub。
直接入题
1. 每个单词的首字母大写
其实我第一次看到这个功能的时候就是使用 JS 去实现这个功能,想都没想 CSS 可以完成这个功能。马上就屁颠屁颠的写了一个方法:
function capitalizeFirst( str ) {
let result = '';
result = str.toLowerCase().replace(/( |^)[a-z]/g, (L) => L.toUpperCase());
return result
}
写完这个方法后,还有点小得意,也就没想其他方案。直到有一天看到 CSS 也能做这个功能的时候,我才反应过来明明一句 CSS 就能解决的问题,我却使用了更复杂的方案。
CSS 方案如下:
.capitalizeFirst-css {
text-transform: capitalize;
}
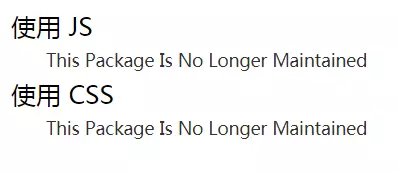
是不是特别简单(代码在上面的 blog 仓库,访问 cssDo 路由便可,下面的案例都是这个路由下):

text-transform 简单介绍
这是 CSS2 中的属性,参数有 capitalize | uppercase | lowercase | none
参数介绍:
- none: 默认。定义带有小写字母和大写字母的标准的文本。
- capitalize: 文本中的每个单词以大写字母开头。
- uppercase: 定义仅有大写字母。
- lowercase: 定义无大写字母,仅有小写字母。
从这个属性我们可以知道全部大写(小写)的需求这个属性也能轻易实现。
2. 单选高亮
可能你看到“单选高亮”没反应过来,直接来张图片你就马上清楚了:

不知道你是否第一次看到这种单选高亮的需求时,是怎么处理的。我第一次直接是用 JS 控制的。后来我发现这个需求用 CSS 更方便处理。
主要代码就是一段 CSS 代码:
.input:checked + .colors {
border-color: #e63838;
color: #e63838;
}
<div class="single-check">
<input class="input" type="radio" name="colors" value="1">
<div class="colors">天空之境</div>
</div>
两个选择器的区别
~ 选择器:查找某个元素后面的所有兄弟元素
+ 选择器:查找某个元素后面紧邻的兄弟元素
扩展
其实这个技巧也完全可以使用在导航栏的交互效果,个人觉得可以简化一部分工作。
3、多列等高问题
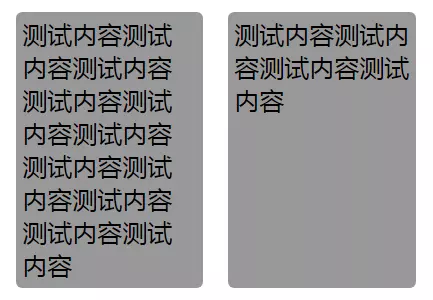
之前做 pc 端的客户画像需求时,遇到需要左右两边等到的需求(左边块的高度会随着内容变化)。
最初我使用的 JS 计算高度再赋值,可是这样会有页面闪动的效果。所以找到了两种 CSS 的处理方案:
- 每列设置一个很大的 padding,再设置一个很大的负的 margin
- 使用
display: table;
第一种有明显的缺陷:
border-bottom看不到了- 设置的下方的两个圆角也不见了
所以我使用了 display: table; 的方式来实现等高,可以说非常的方便。

建议不要一味的抵触 table,有的场景还是可以使用的。
4、表单验证
先声明:这里没有用到 JS,不过用到了 HTML5 关于
<input>的新属性 —— pattern( 检查控件值的正则表达式 )。
还有一点:其实我在实际项目中没这么用过。
代码如下:
input[type="text"]:invalid ~ input[type="submit"] {
display: none
}
<div class="form-css">
<input type="text" name="tel" placeholder="输入手机号码" pattern="^1[3456789]\d{9}$" required><br>
<input type="text" name="smscode" placeholder="输入验证码" pattern="\d{4}" required><br>
<input type="submit" ></input>
</div>
invalid 伪类和 vaild 伪类
- valid 伪类,匹配通过 pattern 验证的元素
- invalid 伪类,匹配未通过 pattern 验证的元素
大佬的同名公众号【小生方勤】。

原文转载地址:https://juejin.im/post/5d31338b6fb9a07eb74b7629
【前端词典】这些功能其实不需要 JS,CSS 就能搞定的更多相关文章
- 对百度WebUploader的二次封装,精简前端代码之图片预览上传(两句代码搞定上传)
前言 本篇文章上一篇: 对百度WebUploader开源上传控件的二次封装,精简前端代码(两句代码搞定上传) 此篇是在上面的基础上扩展出来专门上传图片的控件封装. 首先我们看看效果: 正文 使用方式同 ...
- vue+mock.js+element-ui模拟数据搞定分页
效果如图: 前提是搭好vue前端框架,npm install mockjs引入mock.js 当前页全部代码如下,其他有关element-ui的引入未提到,仅作参考用 <!-- 用户管理 --& ...
- 原生js之四步走搞定Ajax
说到Ajax,不得不先提一下HTTP(HTTP,HyperText Transfer Protocol)协议,中文名:超文本传输协议,是互联网上应用最为广泛的一种网络协议.所有的WWW文件 ...
- 大前端技术系列:TWA技术+TensorFlow.js => 集成原生和AI功能的app
大前端技术系列:TWA技术+TensorFlow.js => 集成原生和AI功能的app ( 本文内容为melodyWxy原作,git地址:https://github.com/melodyWx ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
- 史上前端面试最全知识点(附答案)---html & js & css
史上前端面试最全知识点(附答案) 一.html & js & css 1.AMD和CMD是什么?它们的区别有哪些? AMD和CMD是二种模块定义规范.现在都使用模块化编程,AMD,异步 ...
- 【原创】分布式之数据库和缓存双写一致性方案解析(三) 前端面试送命题(二)-callback,promise,generator,async-await JS的进阶技巧 前端面试送命题(一)-JS三座大山 Nodejs的运行原理-科普篇 优化设计提高sql类数据库的性能 简单理解token机制
[原创]分布式之数据库和缓存双写一致性方案解析(三) 正文 博主本来觉得,<分布式之数据库和缓存双写一致性方案解析>,一文已经十分清晰.然而这一两天,有人在微信上私聊我,觉得应该要采用 ...
- jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!) 废话不多说,直接贴上代码 <table id="configEdatagrid&q ...
- 前端自动化之路之gulp,node.js
随着现在前端技术的不断发展,和各个公司对前端项目开发更新速度的要求,前端自动化越来越受到大家的重视,之前传统的前端开发方式已经越来越不能满足开发的需求了,于是各种自动化工具随之产生了.而gulp就是其 ...
随机推荐
- Hello World!(这不是第一篇)
如题,这不是第一篇blog,但是为了表示这个闲置了1年多的blog现在被我正式启用了,我还是走个过场吧. #include <iostream> using namespace std; ...
- 使用TensorFlow训练自己的语音识别AI
这次来训练一个基于CNN的语音识别模型.训练完成后,我们将尝试将此模型用于Hotword detection. 人类是怎样听懂一句话的呢?以汉语为例,当听到"wo shi"的录音时 ...
- 在 LaTeX 中实现缩印效果
https://liam.page/ 近日大概重拾了一点对 LaTeX 的兴趣,遇见这样一个问题:如何在 LaTeX 中实现缩印效果(即,将两页或更多页排版在一页纸上),并且实现水印效果的页码? 缩印 ...
- C++扬帆远航——5(换分币)
/* * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:huanfenbi.cpp * 作者:常轩 * 完成日期:201 ...
- 一起了解 .Net Foundation 项目 No.10
.Net 基金会中包含有很多优秀的项目,今天就和笔者一起了解一下其中的一些优秀作品吧. 中文介绍 中文介绍内容翻译自英文介绍,主要采用意译.如与原文存在出入,请以原文为准. LLILC LLILC ( ...
- docker save和load将本地镜像上传AWS
今天在AWS云主机上部署Grafana,发现无法使用私有仓库,于是,尝试了下docker save和docker load.着实很好用,简单记录下: docker save用法: Usage: doc ...
- Windows GDI 窗口与 Direct3D 屏幕截图
前言 Windows 上,屏幕截图一般是调用 win32 api 完成的,如果 C# 想实现截图功能,就需要封装相关 api.在 Windows 上,主要图形接口有 GDI 和 DirectX.GDI ...
- 7-36 jmu-python-统计字符个数 (10 分)
输入一个字符串,统计其中数字字符及小写字符的个数 输入格式: 输入一行字符串 输出格式: 共有?个数字,?个小写字符,?填入对应数量 输入样例: helo134ss12 输出样例: 共有5个数字,6个 ...
- Apache Druid 的集群设计与工作流程
导读:本文将描述 Apache Druid 的基本集群架构,说明架构中各进程的作用.并从数据写入和数据查询两个角度来说明 Druid 架构的工作流程. 关注公众号 MageByte,设置星标点「在看」 ...
- Gorm 预加载及输出处理(一)- 预加载应用
单条关联查询 先创建两个关联模型: // 用户模型 type User struct { gorm.Model Username string `gorm:"type:varchar(20) ...
